Beginners Guide for å lage En Enkel Tekstbasert Logo for nettstedet ditt

Hver god nettside eller bedrift trenger en logo.
en logo er det visuelle signalet som bidrar til å gjøre merkevaren din identifiserbar. Det øker også bildet ditt, gjør at du ser profesjonell og hjelper deg å bli tatt på alvor.
Tenk på hver gang du kjører forbi ‘golden arches’ – du vet at Det er En McDonalds restaurant der bare ved å se deres logo!
men de fleste som starter nettsteder eller et online merke, har ikke en logo eller mye penger til å betale for en. Du kan ganske enkelt gå over til en designer og betale hundrevis eller tusenvis av dollar, men hvis du vet hva du vil, og det er grunnleggende, hvorfor ikke lage en veldig grunnleggende, tekstbasert logo selv?
Nedenfor er en enkel nybegynnerguide for å lage en super enkel, men ren og ryddig logo du kan laste opp på nettstedet ditt.
det er dødt enkelt, alt du trenger er en kopi Av Adobe Photoshop, eller du kan registrere Deg For En Canva-konto. Hvis Du Ikke Har Photoshop, kan du betale under $15.00 per måned for det eller bare laste ned 30 dagers prøveversjon bare for det formål å lage denne logoen – Mens Canva er gratis, men har færre alternativer.
Først, Her er videoene
jeg har tatt opp denne prosessen og laget en video av den, og forklarer prosessen mens jeg går. Jeg anbefaler å se videoen som du bedre kan se hva som skjer.
Det er to alternativer: i dette innlegget for å lage din logo:
- Photoshop
- Canva
Her er også en liste over hvor du finner unike skrifttyper for logoen din!
Vær Oppmerksom: Ved å spille av videoer på denne siden, samtykker du herved til Bruken Av Youtubes Informasjonskapsler.
hvordan lage En Tekstlogo I Photoshop
Abonner På YouTube-Kanalen Min Her
så la oss komme i gang.
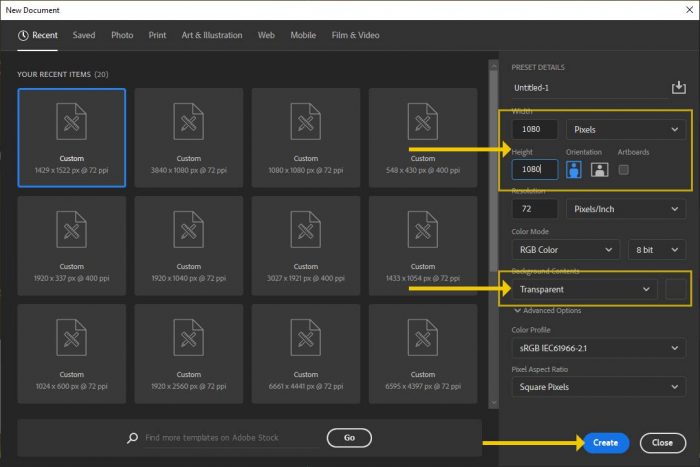
Åpne Photoshop, gå Til Fil -> Ny for å lage et bilde. Det er ingen hard og rask regel, men hvis du vil lage noe for Både Sosiale Medier og et nettsted, pop i 1080 x 1080 piksler med bakgrunnsalternativer ‘gjennomsiktig’ (som nedenfor), og klikk Deretter ‘Opprett’.

den gjennomsiktige innstillingen vil produsere en rutete bakgrunn i stedet for en flat bakgrunn. Men vi ønsker å lage et lag med en farge på det som representerer fargen thew logoen vil sitte på toppen gå på nettstedet ditt. Det kan være grønn, svart, hvit eller hvilken som helst farge – dette er her slik at vi kan sørge for at logoen er leselig mot denne fargen.
så dukker opp’ Layers ‘docker (hvis det ikke er der, hodet til toppmenyen Til’ Windows ‘- >’Lag’. Velg laget ditt (eller opprett et nytt ved å klikke på torget enkelt med ‘ + ‘ – tegnet i det. Grab Din Maling bøtte verktøyet og fyll.

i denne opplæringen gikk jeg med hvitt.
Velg En Font
før du tar noen beslutninger, husk bare – dette er en logo, så teksten må være klar, leselig og matche temaet for merkevaren din (din bransje, farger, etc). Hvis du kjører et nettsted om antikviteter, ikke finn en futuristisk skrift som ser ut som den tilhører Star Trek eller omvendt.
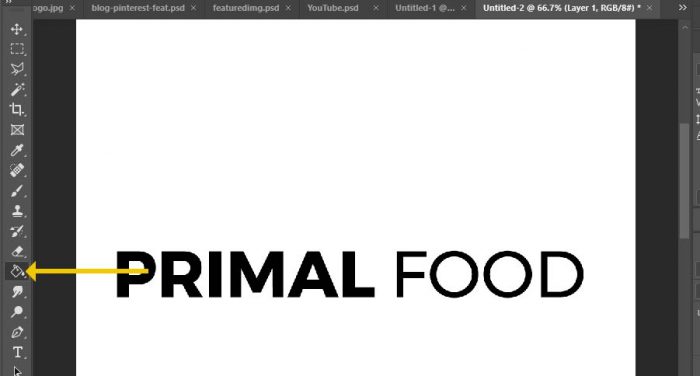
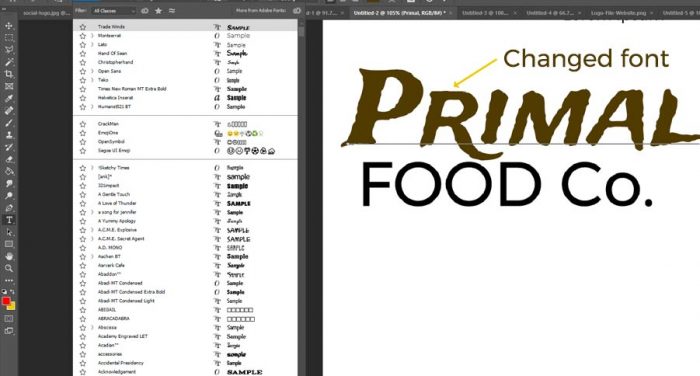
Først og Fremst kan Du finne en skrift i Photoshop ved å skrive ut firmanavnet ditt og bla gjennom skriftene. for å gjøre det, klikk tekstverktøy på venstre verktøylinje, klikk inn i dokumentet ditt og begynn å skrive, og velg deretter teksten din maur å endre. Klikk deretter på font-rullegardinmenyen og bla gjennom til du finner en skrift du liker(under).

Selvfølgelig kan du ikke finne en skrift du liker, så du må gjøre litt av et søk på nettet.
Her er noen gratis nettsteder du kan bruke:
- Google Fonts (disse kan også brukes på nettstedet ditt, se etter en hvordan du legger inn snart!)
- Font Ekorn
- Da Font
- Ligaen Av Bevegelig Type
- Font Stoff
- Tapt Type
selvfølgelig hvis du vil ha et større utvalg, kan du kjøpe fonter fra Fonts.com.
bare sjekk at lisensiering for skriftene du finner er for kommersiell bruk.
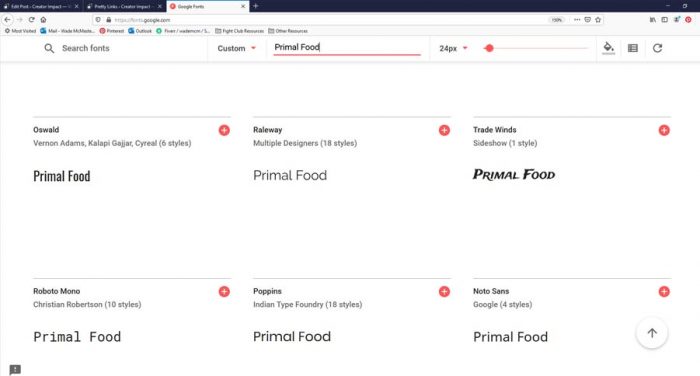
Mange av disse nettstedene kan du faktisk skrive inn tilpasset tekst, og det vil vise deg alle skriftene som er tilgjengelige ved hjelp av tekststrengen. På den måten kan du forhåndsvise skriften før du laster den ned:

Når du har funnet en skrift og lastet den ned, må du installere skriften (Da Font har noen instruksjoner her, men hvis DU bruker PC, pakker du bare ut skriftene, markerer dem og klikker på installer) og går tilbake Til Photoshop og velger den fra font-rullegardinmenyen (som beskrevet tidligere).
du kan bare eksperimentere, velge en skrift og se hvordan den ser ut, og velg en annen – så enkelt er det.
Omorganiser & Stil Ting Litt
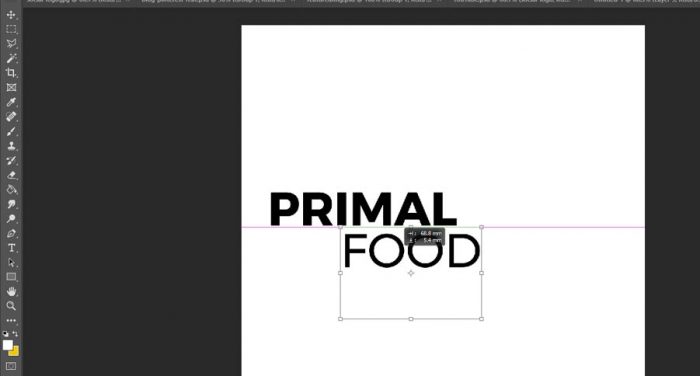
men en logo stopper ikke bare ved en tekstlinje, det er mange forskjellige måter du kan ordne teksten eller ordene generelt for å maksimere effekten. For eksempel tar jeg ordene i «Primal Food» og deler den på to separate lag. Du kan gjøre dette ved å duplisere laget (dra laget i torget ‘ + ‘ – ikonet i lagdokeren. Bare fjerne ‘ Mat Co.’del fra en av tekstboksene, velg deretter den andre og fjern den andre teksten (Primal), du har opprettet 2 tekstlag.

Du har da to separate tekstlag du kan styre. Kanskje du vil endre fargen, justere bokstavsavstanden eller noe for å få effekten du er ute etter – bare marker (ved hjelp av tekstverktøyet) teksten du vil endre, og slå på tegnstyling-boksen til høyre

Du kan ha litt av et spill med innstillingene på tegnboksen, de er ganske rett frem. Opp toppen kan du velge skriftnavn og stil, under det er alternativene for størrelse, avstand, farge, høyde etc. Ha et spill, eksperiment, og du vil raskt lære hva hver knapp gjør med teksten du har valgt.
etter at du har teksten slik du vil ha den, kan du bare flytte ting rundt og sette dem der du vil.
Begynn å flytte ting rundt ved å klikke på teksten du vil redigere, ved hjelp av tekstverktøyet nevnt flere ganger ovenfor. Så bare gå til rullegardinmenyen ‘Rediger’ -> ‘Free Transform’.
som nedenfor ser du en boks som lar deg endre størrelsen ved å ta tak i noen av de små boksene som er festet til grensen, flytte ved å klikke og dra i boksen eller rotere ved å klikke og dra utenfor boksen.

bare flytt og ordne tekstlagene i den posisjonen og størrelsen du ønsker. Du kan endre tekstfarge og bakgrunnsfarge(grab paint bucket nevnt tidligere, fyll ut det nederste fargelaget med fargen du ønsker).
jeg endrer oppsettet, byttet noen farger og gikk derfra. Jeg valgte også å endre skriften på ordet ‘Primal’

hvis du vil, kan du legge Til En Drop Shadow (i lagvinduet, høyreklikk på tekstlaget og hodet til ‘Blending Options’ – det er En Drop Shadow-seksjon ned til venstre du kan krysse og justere ved å klikke på ordet ‘Drop Shadow’. Prøv de andre områdene hvis du vil utforske effektene selv.

Når du er glad, bør du ha noe som ligner på dette (men ditt eget design)

når du er fornøyd, lagrer vi denne logoen for to formål-et SOSIALT MEDIA ID-bilde og nettstednavigasjon.
Gå til ‘ Fil ‘- > ‘Lagre For Web & Enheter’ og velg fra rullegardinmenyen velg JPG og juster kvalitetslysbildet til du tynne settet ser klart ut uten å være en stor fil (mer enn 120kb eller så for et nettsted).

det er det sosiale mediebildet sortert. La oss se på en logo for nettstedet ditt.
du må fjerne bakgrunnen, så gå til layers docker, klikk på øyesymbolet til venstre for laget med bakgrunnsfargen. Velg deretter firkantvalgsverktøyet på venstre verktøylinje, velg området du vil beskjære til.

I rtop-menyen går du til ‘Bilde’ – > ‘Beskjær.
lagre for web igjen! denne gangen velger DU EN PNG 24 med gjennomsiktighet slått på.

Logoen Er Klar!
nå kan du fortsette å laste OPP PNG til temaets logo eller header image-område og velg JPG for sosiale medier. Du er ferdig! Husk å lagre filen SOM EN PSD (Fil -> Lagre Som) for fremtidig redigering og oppdateringer.
Det var ikke vanskelig var det? Ganske enkelt og en god start på å lære Deg Rundt Photoshop.
Opprette En Logo I Canva
jeg har nylig laget den samme prosessen For Canva, et enkelt og gratis online program, du kan sjekke ut prosessen i denne videoen:
Abonner På YouTube-Kanalen Min Her
Nå har du et enkelt tekstbasert logodesign!
Det kommer ikke til å vinne noen priser, men det er et godt utgangspunkt for nettstedet ditt. Jeg anbefaler å få en profesjonell til slutt hvis du har tenkt at dette nettstedet skal bli en inntektsbringende virksomhet, men dette fungerer som et flott design for å få ting i bevegelse og kan bidra til å gi nettstedet ditt et mer profesjonelt bilde.




