początkujący Przewodnik tworzenia prostego Logo tekstowego na swojej stronie internetowej

każda dobra strona internetowa lub firma potrzebuje logo.
logo jest sygnałem wizualnym, który pomaga zidentyfikować twoją markę. Poprawia również Twój wizerunek, sprawia, że wyglądasz profesjonalnie i pomaga być traktowanym poważnie.
pomyśl o każdym przejeździe obok ” złotych łuków – – wiesz, że jest tam restauracja McDonalds po prostu widząc ich logo!
ale większość osób zakładających strony internetowe lub markę internetową nie ma logo ani dużo pieniędzy, aby za nie zapłacić. Możesz łatwo udać się do projektanta i zapłacić setki, a nawet tysiące dolarów, ale jeśli wiesz, czego chcesz i jest to podstawowe, dlaczego nie stworzyć bardzo podstawowego logo opartego na tekście?
poniżej znajduje się prosty przewodnik dla początkujących, aby stworzyć super podstawowe, ale czyste i uporządkowane logo, które możesz przesłać na swoją stronę.
to ŚMIERTELNIE PROSTE, wszystko czego potrzebujesz to Kopia Adobe Photoshop lub możesz zarejestrować konto Canva. Jeśli nie masz Photoshopa, możesz zapłacić poniżej $15.00 miesięcznie za to lub nawet po prostu pobierz wersję próbną 30 po prostu w celu stworzenia tego logo-podczas gdy Canva jest bezpłatny, ale ma mniej opcji.
po pierwsze, oto filmy
nagrałem ten proces i stworzyłem film z nim, wyjaśniając proces, jak idę. Polecam obejrzenie filmu, ponieważ lepiej widać, co się dzieje.
są dwie opcje: w tym poście do tworzenia logo:
- Photoshop
- Canva
ponadto, oto lista, gdzie można znaleźć unikalne czcionki dla swojego logo!
Uwaga: Odtwarzając dowolne filmy na tej stronie, wyrażasz zgodę na korzystanie z plików cookie YouTube.
jak utworzyć logo tekstowe w Photoshopie
Subskrybuj Mój Kanał YouTube tutaj
więc zaczynajmy.
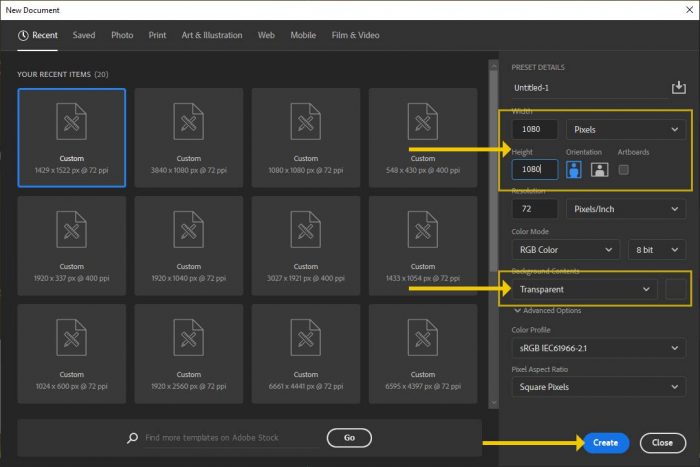
Otwórz Photoshopa, przejdź do Plik – > Nowy, aby utworzyć obraz. Nie ma twardej i szybkiej reguły, ale jeśli chcesz zrobić coś zarówno dla mediów społecznościowych, jak i strony internetowej, wpisz piksele 1080 x 1080 z opcjami tła „przezroczysty” (jak poniżej), a następnie kliknij „Utwórz”.

ustawienie przezroczyste spowoduje utworzenie tła w kratkę zamiast tła spłaszczonego. Ale chcemy stworzyć warstwę z kolorem na niej, który reprezentuje kolor logo thew będzie siedzieć na górze iść na swojej stronie internetowej. Może być zielony, czarny, biały lub dowolny kolor – jest to tutaj, dzięki czemu możemy upewnić się, że logo jest czytelne wobec tego koloru.
więc otwórz okno dokowane „warstwy” (jeśli go nie ma, przejdź do górnego menu „Windows” – > „warstwy”. Wybierz swoją warstwę (lub utwórz nową, klikając kwadrat prosty z ” + ” Zaloguj się w nim. Chwyć narzędzie wiadro farby i wypełnić.

w tym tutorialu poszedłem z białym.
Wybierz czcionkę
zanim podejmiesz decyzję, pamiętaj – jest to logo, więc tekst musi być przejrzysty, czytelny i pasować do tematu twojej marki (twojej branży, kolorów itp.). Jeżeli prowadzisz stronę O antiques, nie szukaj futurystycznej czcionki, która wygląda tak, jakby należała do Star Trek lub vice versa.
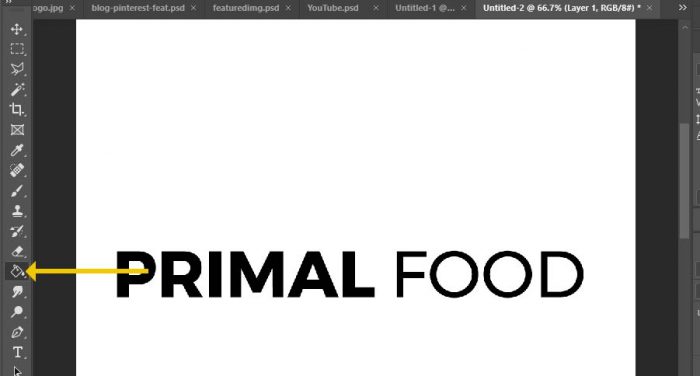
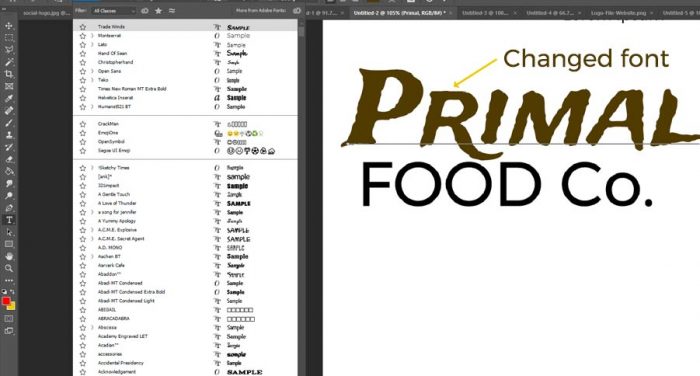
przede wszystkim możesz znaleźć czcionkę w programie Photoshop, wpisując nazwę firmy i przewijając czcionki. aby to zrobić, kliknij narzędzie Tekst na lewym pasku narzędzi, kliknij w dokument i zacznij pisać, a następnie wybierz tekst, który chcesz zmienić. Następnie kliknij menu rozwijane czcionka i przewiń, aż znajdziesz czcionkę, która Ci się podoba (poniżej).

oczywiście możesz nie znaleźć czcionki, która Ci się podoba, więc musisz trochę poszukać w Internecie.
oto kilka darmowych stron, z których możesz skorzystać:
- Google Fonts (te mogą być używane na swojej stronie również, zwróć uwagę na jak pisać wkrótce!)
- font Squirrel
- Da Font
- The League of Movable Type
- Font Fabric
- Lost Type
oczywiście jeśli chcesz większy wybór, możesz kupić czcionki od Fonts.com.
po prostu sprawdź, czy licencje na Znalezione czcionki są przeznaczone do użytku komercyjnego.
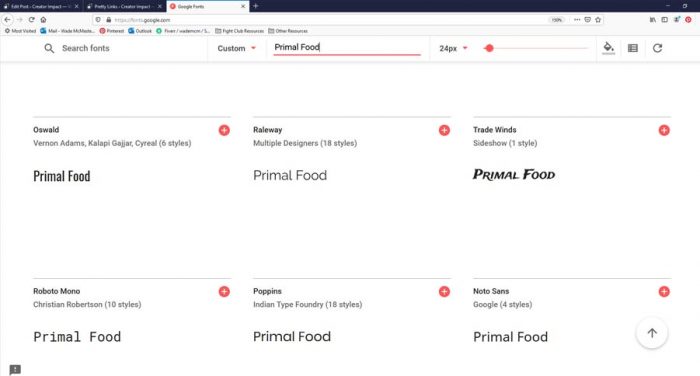
wiele z tych stron internetowych można faktycznie wpisać niestandardowy tekst i pokaże Ci wszystkie czcionki dostępne za pomocą tego ciągu tekstu. W ten sposób możesz wyświetlić podgląd czcionki przed jej pobraniem:

po znalezieniu czcionki i pobraniu jej musisz zainstalować czcionkę (czcionka Da ma kilka instrukcji tutaj, ale jeśli używasz komputera po prostu rozpakuj czcionki, zaznacz je i kliknij „Zainstaluj”) i wróć do programu Photoshop i wybierz go z rozwijanej czcionki (jak opisano wcześniej).
możesz po prostu eksperymentować, wybrać czcionkę i zobaczyć, jak wygląda, a następnie wybrać inną – to takie proste.
Zmień układ& Styluj rzeczy trochę
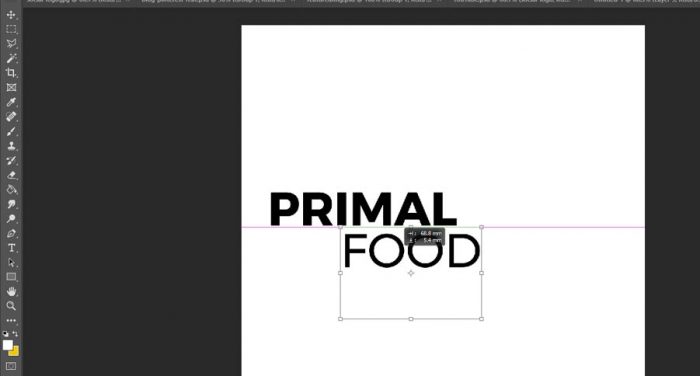
ale logo nie kończy się tylko na linii tekstu, istnieje wiele różnych sposobów układania tekstu lub słów w ogóle, aby zmaksymalizować efekt. Na przykład, wezmę słowa w „pierwotnym jedzeniu” i podzielę je na dwie oddzielne warstwy. Możesz to zrobić, powielając warstwę (przeciągnij warstwę na ikonę kwadratu ” + ” w oknie dokowanym warstwy. Wystarczy usunąć ” Food Co.’część z jednego z pól tekstowych, a następnie wybierając inne i usuwając inny tekst (Primal), będziesz miał utworzone 2 warstwy tekstu.

następnie masz dwie oddzielne warstwy tekstu, które możesz kontrolować. Może chcesz zmienić kolor, dostosować odstępy między literami lub cokolwiek innego, aby uzyskać efekt, którego szukasz – po prostu zaznacz (za pomocą narzędzia Tekst) tekst, który chcesz zmienić i włącz pole stylizacji znaków po prawej stronie

możesz mieć trochę zabawy z ustawieniami na polu postaci, są one dość proste. U góry możesz wybrać nazwę czcionki i styl, poniżej znajdują się opcje rozmiaru, odstępów, koloru, wysokości itp. Zagraj, poeksperymentuj, a szybko dowiesz się, co każdy przycisk robi z wybranym tekstem.
po uzyskaniu tekstu tak, jak chcesz, możesz po prostu przenosić rzeczy i umieszczać je tam, gdzie chcesz.
zacznij przesuwać rzeczy, klikając tekst, który chcesz edytować, korzystając z narzędzia tekstowego wymienionego kilka razy powyżej. Następnie po prostu przejdź do powyższego rozwijanego menu „Edytuj” – > „Free Transform”.
jak poniżej, zobaczysz pole, które umożliwia zmianę rozmiaru, chwytając dowolny z małych pól przymocowanych do obramowania, przesuwając po prostu klikając i przeciągając w polu lub obracając, klikając i przeciągając poza pole.

po prostu przesuń i ułóż warstwy tekstu w żądanej pozycji i rozmiarze. Możesz zmienić kolor tekstu i kolor tła (chwyć wspomniane wcześniej wiadro z farbą, wypełnij dolną warstwę koloru wybranym kolorem).
zmieniam layout, podmieniam kilka kolorów i idę stamtąd. Postanowiłem też zmienić czcionkę na słowie „Primal’

jeśli chcesz, możesz dodać cień (w oknie warstwy kliknij prawym przyciskiem myszy warstwę tekstową i przejdź do „Opcje mieszania” – po lewej stronie znajduje się sekcja cieni, którą możesz zaznaczyć i dostosować, klikając słowo „Cień”. Wypróbuj inne obszary, jeśli chcesz poznać efekty dla siebie.

jak już będziesz zadowolony to powinieneś mieć coś podobnego (ale własny projekt)

gdy będziesz zadowolony, zapiszemy to logo do dwóch celów-zdjęcia identyfikacyjnego w mediach społecznościowych i nawigacji w witrynie.
przejdź do 'File’ – >’ Save for Web & Devices ’ i wybierz z rozwijanej listy wybierz JPG i dostosuj slajd jakości, aż cienki zestaw będzie wyglądał jasno, nie będąc ogromnym plikiem (ponad 120kb dla strony internetowej).

to posortowany wizerunek w mediach społecznościowych. Le ’ s look na logo dla Twojej strony internetowej.
musisz usunąć tło, więc przejdź do okna dokowanego warstwy, kliknij symbol oka po lewej stronie warstwy z kolorem tła. Następnie wybierz narzędzie wyboru kwadratu na lewym pasku narzędzi, wybierz obszar, do którego chcesz przyciąć.

w menu rtop przejdź do „Obraz” – > ” Przytnij.
Zapisz na web ponownie! tym razem wybierz PNG 24 z włączoną przezroczystością.

Logo jest gotowe!
teraz możesz przesłać plik PNG do logo motywu lub obszaru obrazu nagłówka i wybrać JPG dla mediów społecznościowych. Jesteś skończony! Pamiętaj, aby zapisać plik jako PSD (plik – > Zapisz jako) w celu przyszłej edycji i aktualizacji.
to nie było trudne, prawda? Dość łatwy i świetny początek nauki o Photoshopie.
tworzenie Logo w Canva
niedawno stworzyłem ten sam proces dla Canva, prostego i darmowego programu online, możesz sprawdzić proces w tym filmie:
Subskrybuj Mój Kanał YouTube tutaj
teraz masz prosty tekst oparty na projekcie logo!
nie wygra żadnej nagrody, ale jest to dobry punkt wyjścia dla Twojej strony. Polecam uzyskanie profesjonalnego ostatecznie, jeśli zamierzasz, aby ta strona stała się biznesem generującym dochód, ale działa to jako świetny projekt, aby poruszać się i może pomóc w uzyskaniu bardziej profesjonalnego wizerunku Twojej witryny.




