průvodce pro začátečníky k vytvoření jednoduchého textového loga pro váš web

každý dobrý web nebo firma potřebuje logo.
logo je vizuální narážka, která pomáhá identifikovat vaši značku. To také zvyšuje váš obraz, budete vypadat profesionálně a pomůže vám brát vážně.
Přemýšlejte o každém, když jedete kolem “ zlatých oblouků – – víte, že tam je restaurace McDonalds jednoduše tím, že vidíte jejich logo!
ale většina lidí, kteří začínají webové stránky nebo online značku, nemá logo ani spoustu peněz na zaplacení. Dalo by se docela snadno přejít na designéra a zaplatit stovky nebo dokonce tisíce dolarů, ale pokud víte, co chcete a je to základní, proč ne vytvořit velmi základní, textové logo sami?
níže je jednoduchý průvodce pro začátečníky, Jak vytvořit super základní, ale čisté a uklizené logo, které můžete nahrát na svůj web.
je to mrtvé snadné, vše, co potřebujete, je kopie Adobe Photoshopu nebo se můžete zaregistrovat k účtu Canva. Pokud nemáte Photoshop, můžete zaplatit pod $ 15 .00 měsíčně za to, nebo dokonce jen stáhnout 30 denní zkušební verzi jednoduše za účelem vytvoření tohoto loga – zatímco Canva je zdarma, ale má méně možností.
Za prvé, zde jsou videa
zaznamenal jsem tento proces a vytvořil video z něj, vysvětlující proces, jak jdu. Doporučuji sledovat video, protože můžete lépe vidět, co se děje.
existují dvě možnosti: v tomto příspěvku pro vytvoření loga:
- Photoshop
- Canva
zde je také seznam, kde najdete jedinečná písma pro vaše logo!
Upozorňujeme: Přehráváním videí na této stránce tímto souhlasíte s používáním souborů cookie YouTube.
jak vytvořit textové logo ve Photoshopu
přihlaste se k odběru mého kanálu YouTube zde
takže začněme.
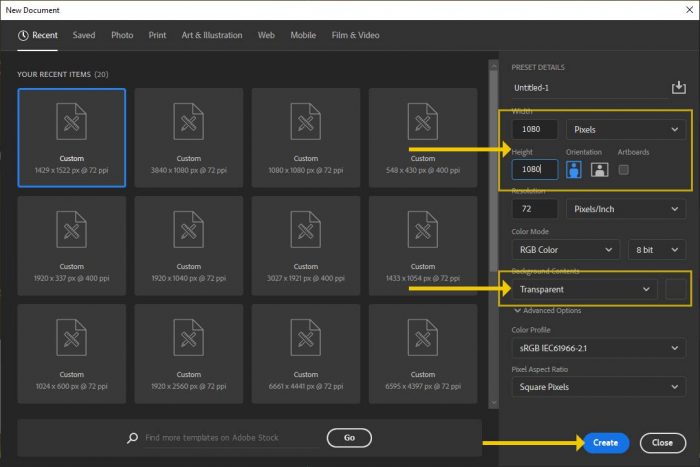
otevřete Photoshop, přejděte na soubor – > Nový vytvořit obrázek. Neexistuje žádné tvrdé a rychlé pravidlo, ale pokud chcete něco udělat jak pro sociální média, tak pro web, pop v 1080 x 1080 pixelech s možnostmi pozadí “ transparentní „(jak je uvedeno níže) a poté klikněte na „Vytvořit“.

průhledné nastavení vytvoří kostkované pozadí místo zploštělého pozadí. Chceme však vytvořit vrstvu s barvou, která představuje barvu, kterou logo thew bude sedět nahoře na vašem webu. Může to být zelená, černá, bílá nebo jakákoli barva – to je tady, abychom se ujistili, že logo je čitelné proti této barvě.
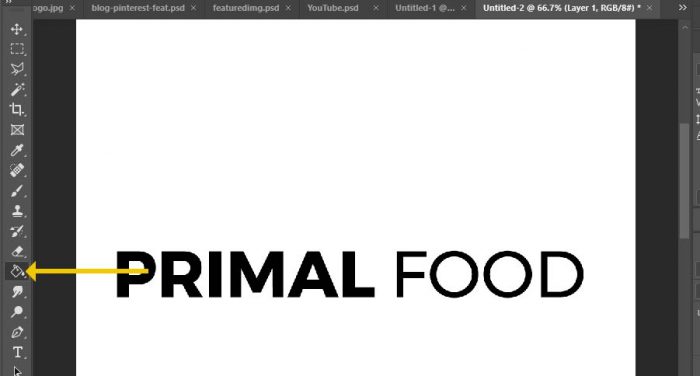
tak pop up ‚vrstvy‘ docker (pokud tam není, zamiřte do horní nabídky na ‚Windows‘ – > ‚vrstvy‘. Vyberte si vrstvu (nebo vytvořit novou Na kliknutím na náměstí jednoduché s ‚ + ‚ podepsat v něm. Popadněte Nástroj na barvu a naplňte.

v tomto tutoriálu jsem šel s bílou.
vyberte písmo
než se rozhodnete, nezapomeňte – jedná se o logo, takže text musí být jasný, čitelný a musí odpovídat tématu vaší značky (vaše odvětví, barvy atd.). Pokud provozujete web o starožitnostech, nenajdete futuristické písmo, které vypadá, že patří do Star Treku nebo naopak.
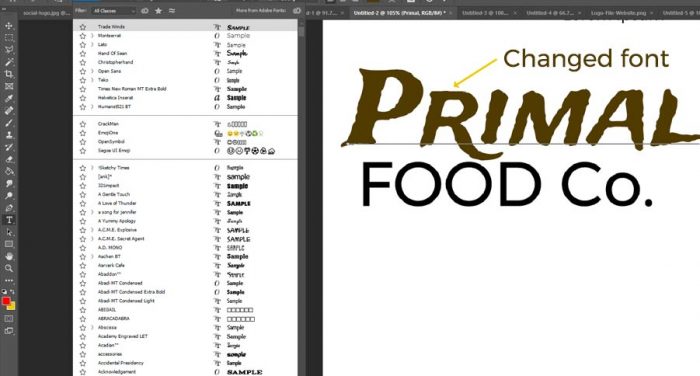
nejprve najdete písmo ve Photoshopu zadáním obchodního jména a procházením písem. Chcete-li to provést, klepněte na text nástroj na levém panelu nástrojů, klikněte do dokumentu a začněte psát a poté vyberte text, který chcete změnit. Poté klikněte na rozbalovací nabídku písmo a procházejte, dokud nenajdete písmo, které se vám líbí (níže).

samozřejmě, možná nenajdete písmo, které se vám líbí, takže budete muset udělat trochu vyhledávání online.
zde je několik bezplatných webových stránek, které můžete použít:
- Google fonty (ty mohou být použity na svých webových stránkách také, pozor na to, jak psát brzy!
- font Squirrel
- Da Font
- Liga pohyblivého typu
- font Fabric
- ztracený Typ
samozřejmě, pokud chcete větší výběr, můžete si koupit písma od Fonts.com.
jen zkontrolujte, zda licence pro písma, které najdete, jsou pro komerční použití.
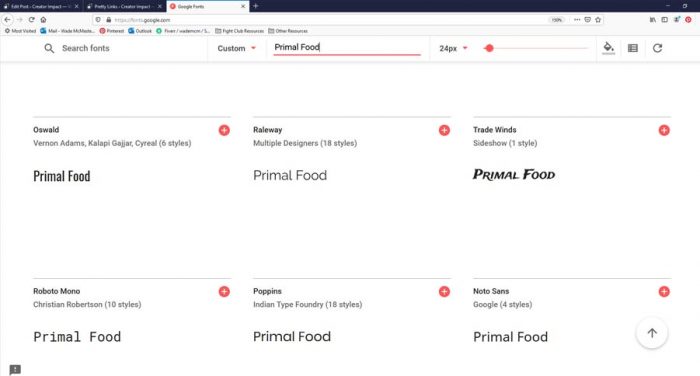
mnoho z těchto webových stránek můžete skutečně zadat vlastní text a zobrazí vám všechna písma dostupná pomocí tohoto řetězce textu. Tímto způsobem můžete zobrazit náhled písma před jeho stažením:

Jakmile najdete písmo a stáhnete jej, budete muset nainstalovat písmo (Písmo Da má zde nějaké pokyny, ale pokud používáte PC, jednoduše rozbalte písma, zvýrazněte je a klikněte na „Instalovat“) a vraťte se zpět do Photoshopu a vyberte jej z rozbalovacího seznamu písma (jak je popsáno výše).
můžete jednoduše experimentovat, vybrat písmo a zjistit, jak to vypadá, pak vybrat jiný – je to tak jednoduché.
uspořádat & Styl věci trochu
ale logo není jen zastavit na řádku textu, existuje mnoho různých způsobů, jak můžete uspořádat text nebo slova obecně maximalizovat efekt. Například vezmu slova v „prvotním jídle“ a rozdělím je na dvě samostatné vrstvy. To lze provést duplikováním vrstvy (přetáhněte vrstvu na ikonu čtverce “ + “ v Dockeru vrstvy. Jednoduše odstranění “ Food Co.’část z jednoho z textových polí, pak výběr druhého a odstranění jiného textu (Primal), budete mít vytvořené 2 textové vrstvy.

pak máte dvě samostatné textové vrstvy, které můžete ovládat. Možná budete chtít změnit barvu, upravit mezery písmen nebo cokoli, abyste dosáhli efektu, po kterém jste – jednoduše zvýrazněte (pomocí textového nástroje) text, který chcete změnit, a zapněte pole pro styling znaků vpravo

můžete si trochu hrát s nastavením v poli znaků, jsou docela přímočaré. Nahoře si můžete vybrat název písma a styl, pod ním jsou možnosti velikosti,mezery, barvy, výšky atd. Zahrajte si, experimentujte a rychle se dozvíte, co každé tlačítko dělá s vybraným textem.
poté, co máte text tak, jak chcete, můžete jednoduše přesunout věci a dát je tam, kam chcete.
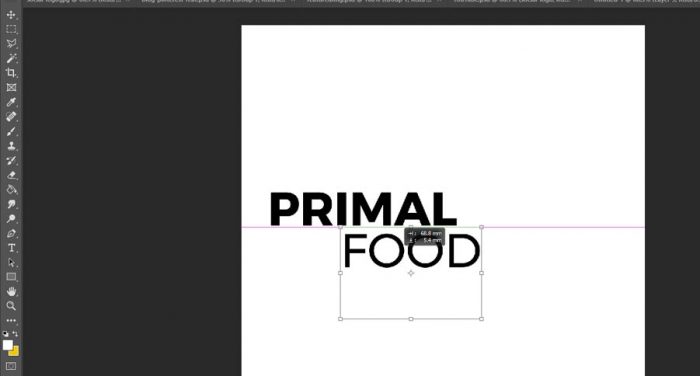
začněte přesouvat věci kliknutím na text, který chcete upravit, pomocí textového nástroje uvedeného několikrát výše. Pak jednoduše přejděte do výše uvedené rozbalovací nabídky „Upravit“ – > „Volná transformace“.
jak je uvedeno níže, uvidíte pole, které vám umožní změnit velikost popadnutím některého z malých políček připojených k okraji, přesunutím pouhým kliknutím a přetažením v poli nebo otočením kliknutím a přetažením mimo pole.

jednoduše přesuňte a uspořádejte textové vrstvy do požadované polohy a velikosti. Můžete změnit barvu textu a barvu pozadí (uchopte kbelík barvy zmíněný dříve, vyplňte spodní vrstvu barvy barvou podle vašeho výběru).
změnil jsem rozvržení, vyměnil jsem některé barvy a šel odtamtud. Také jsem se rozhodl změnit písmo na slovo ‚Primal‘

pokud chcete, můžete přidat vržený stín (v okně vrstev klikněte pravým tlačítkem myši na textovou vrstvu a přejděte na „možnosti prolnutí – – vlevo dole je sekce vržený stín, kterou můžete zaškrtnout a upravit kliknutím na slovo „vržený stín“. Vyzkoušejte další oblasti, pokud chcete prozkoumat efekty pro sebe.

jakmile budete šťastní, měli byste mít něco podobného (ale svůj vlastní design)

až budete spokojeni, uložíme toto logo pro dva účely – fotografii ID sociálních médií a navigaci na webových stránkách.
přejděte na „soubor“ – > „Uložit pro Web & zařízení“ a vyberte z rozbalovací nabídky vyberte JPG a upravte kvalitní snímek, dokud nebude tenká sada vypadat jasně, aniž by byla obrovským souborem (více než 120 KB nebo tak pro web).

to je obrázek sociálních médií seřazený. Podívejte se na logo vašeho webu.
budete muset odstranit pozadí, takže přejděte do dokovací stanice vrstev a klikněte na symbol oka vlevo od vrstvy s barvou pozadí. Poté vyberte nástroj pro výběr čtverce na levém panelu nástrojů a vyberte oblast, do které chcete oříznout.

v nabídce rtop přejděte na‘ obrázek ‚- > ‚ oříznout.
uložit pro web znovu! tentokrát vyberte PNG 24 se zapnutou průhledností.

Logo je připraveno!
nyní můžete nahrát PNG do oblasti loga nebo záhlaví motivu a vybrat JPG pro sociální média. Skončil jsi! Nezapomeňte Soubor Uložit jako PSD (soubor – > Uložit jako) pro budoucí úpravy a aktualizace.
to nebylo těžké, že? Docela snadné a skvělý začátek učení si cestu kolem Photoshopu.
vytvoření loga v Canva
nedávno jsem vytvořil stejný proces pro Canva, jednoduchý a bezplatný online program, můžete se podívat na tento proces v tomto videu:
přihlaste se k odběru mého kanálu YouTube zde
Nyní máte jednoduchý textový design loga!
nebude to vyhrát žádné ocenění, ale je to dobrý výchozí bod pro vaše webové stránky. Doporučuji nakonec získat profesionála, pokud máte v úmyslu, aby se tento web stal podnikem generujícím příjmy, ale funguje to jako skvělý design, který vám pomůže dát vašemu webu profesionálnější obraz.




