Beginnersgids voor het maken van een eenvoudig tekstgebaseerd Logo voor uw website

elke goede website of bedrijf heeft een logo nodig.
een logo is de visuele aanwijzing die helpt uw merk identificeerbaar te maken. Het verhoogt ook uw imago, maakt je er professioneel uitzien en helpt u om serieus te worden genomen.
denk aan elke keer als je langs de ‘golden arches’ rijdt-je weet dat er een McDonalds restaurant is, gewoon door het zien van hun logo!
maar de meeste mensen die websites of een online merk starten, hebben geen logo of veel geld om er voor te betalen. Je zou heel gemakkelijk naar een ontwerper kunnen gaan en honderden of zelfs duizenden dollars betalen, maar als je weet wat je wilt en het is basic, waarom maak je dan niet zelf een zeer basic, tekstgebaseerd logo?
hieronder vindt u een eenvoudige beginnershandleiding om een super basic maar schoon en netjes logo te maken dat u op uw website kunt uploaden.
het is dood eenvoudig, alles wat je nodig hebt is een kopie van Adobe Photoshop of u kunt zich aanmelden voor een Canva-account. Als u geen Photoshop hebt, kunt u onder de $15 betalen.00 per maand voor het of zelfs gewoon downloaden van de 30 dagen trial gewoon voor het doel van het creëren van dit logo – terwijl Canva is gratis, maar heeft minder opties.
Ten eerste, hier zijn de video ‘ s
ik heb dit proces opgenomen en er een video van gemaakt, waarin het proces wordt uitgelegd terwijl ik ga. Ik raad aan om de video te bekijken, omdat je beter kunt zien wat er gebeurt.
er zijn twee opties: in dit bericht voor het maken van uw logo:
- Photoshop
- Canva
ook, hier is een lijst van waar unieke lettertypen voor uw logo te vinden!
Opmerking:: Door video ‘ s op deze pagina af te spelen, stemt u hierbij in met het gebruik van cookies van YouTube.
Hoe maak je een tekstlogo in Photoshop
Abonneer je hier op mijn YouTube-kanaal
dus laten we beginnen.
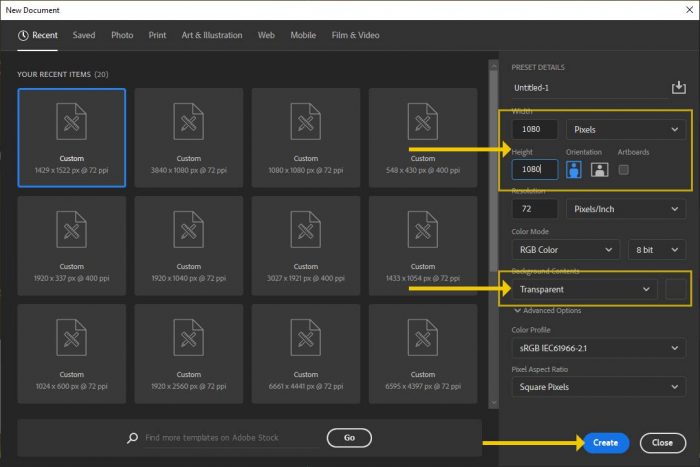
Open Photoshop, ga naar Bestand – > Nieuw om een afbeelding te maken. Er is geen harde en snelle regel, maar als je iets wilt maken voor zowel sociale Media als een website, pop in 1080 x 1080 pixels met achtergrond opties ’transparant’ (zoals hieronder), klik dan op ‘Create’.

de transparante instelling zal een geblokte achtergrond produceren in plaats van een afgeplatte achtergrond. Maar we willen wel een laag maken met een kleur erop die de kleur weergeeft die het logo van thew bovenop op je website gaat zitten. Het kan groen, zwart, wit of elke kleur zijn – dit is hier zodat we ervoor kunnen zorgen dat het logo leesbaar is tegen deze kleur.
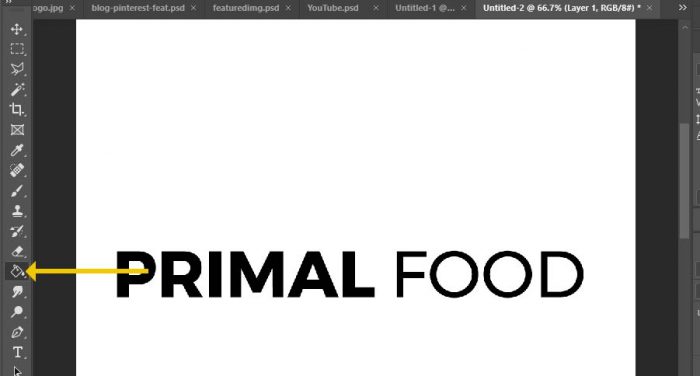
dus open de ‘Layers’ docker (als het er niet is, ga dan naar het bovenste menu naar ‘Windows’ -> ‘Layers’. Selecteer je laag (of maak een nieuwe aan door op het vierkantje te klikken met het ‘+’ teken erin. Pak je verf emmer gereedschap en vul.

in deze tutorial ging ik voor wit.
Kies een lettertype
voordat u een beslissing neemt, vergeet niet-dit is een logo, dus de tekst moet duidelijk en leesbaar zijn en overeenkomen met het thema van uw branding (uw industrie, kleuren, enz.). Als u een website over Antiek, niet vinden van een futuristische lettertype dat eruit ziet alsof het hoort op Star Trek of vice versa.
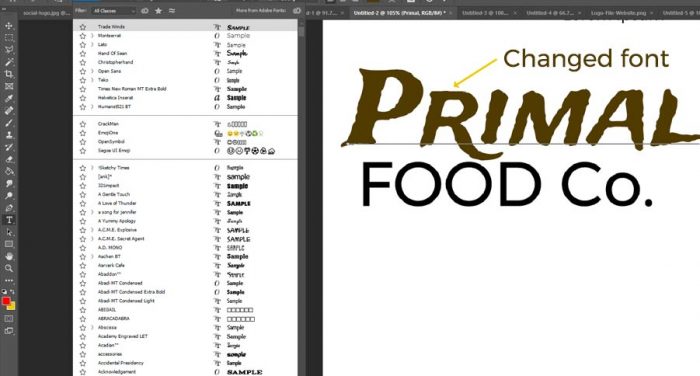
allereerst kunt u een lettertype in Photoshop vinden door uw bedrijfsnaam in te typen en door de lettertypen te bladeren. om dat te doen, klikt u op tekstgereedschap op de linker werkbalk, klikt u op uw document en begint u te typen en selecteert u vervolgens de tekst die u wilt wijzigen. Klik vervolgens op het font drop down menu en scroll door totdat u een lettertype dat u wilt vinden (hieronder).

natuurlijk, je kan niet vinden een lettertype dat u wilt, dus je zult moeten doen een beetje een zoekopdracht online.
hier zijn een paar gratis websites die u kunt gebruiken:
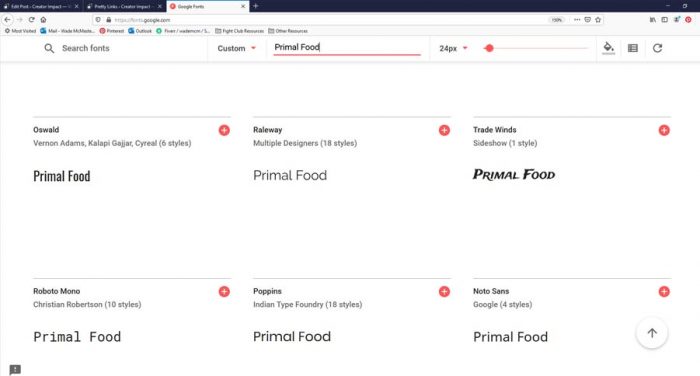
- Google Fonts (deze kunnen worden gebruikt op uw website ook, kijk uit voor een how to post binnenkort!)
- font Eekhoorn
- Da Font
- The League of Movable Type
- Font Fabric
- Lost Type
natuurlijk als u een grotere selectie wilt, kunt u lettertypen kopen van Fonts.com.
controleer of de licenties voor de lettertypen die u vindt voor commercieel gebruik zijn.
veel van deze websites kunt u in eigen tekst typen en het zal u alle beschikbare lettertypen tonen met behulp van die tekenreeks. Op die manier kunt u het lettertype bekijken voordat u het downloadt:

zodra u een lettertype hebt gevonden en gedownload, moet u het lettertype installeren (Da Font heeft een aantal instructies hier, maar als u PC gebruikt gewoon unzip de lettertypen, markeer ze en klik op ‘Installeren’) en ga terug naar Photoshop en kies het uit uw lettertype drop-down (zoals eerder beschreven).
u kunt gewoon experimenteren, een lettertype kiezen en zien hoe het eruit ziet, en dan een ander kiezen – zo eenvoudig is het.
herschikken & stijl dingen een beetje
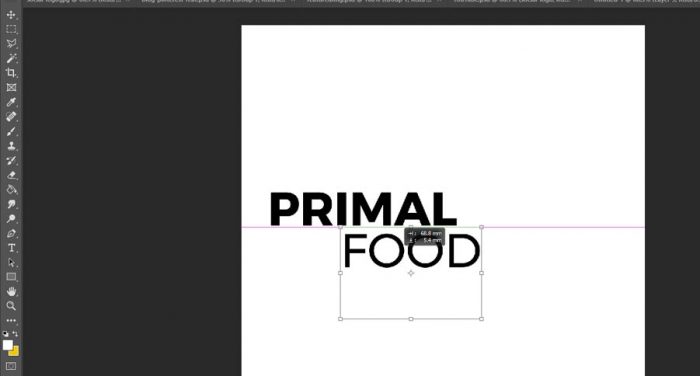
maar een logo stopt niet alleen bij een regel tekst, er zijn veel verschillende manieren waarop u de tekst of woorden in het algemeen kunt rangschikken om het effect te maximaliseren. Bijvoorbeeld, Ik neem de woorden in “Oer Food” en splits het op twee aparte lagen. U kunt dit doen door de laag te dupliceren (sleep de laag in het vierkant ‘ + ‘ icoon in de layer docker. Gewoon verwijderen van de ‘ Food Co.’gedeelte van een van de tekstvakken, dan het selecteren van de andere en het verwijderen van de andere tekst (Primal), je hebt gemaakt 2 tekstlagen.

je hebt dan twee aparte tekstlagen die je kunt bedienen. Misschien wilt u de kleur wijzigen, de letterafstand aanpassen, of iets om het effect te krijgen dat u na – gewoon markeren (met behulp van de tekst tool) de tekst die u wilt wijzigen en zet de karakter styling doos aan de rechterkant

je kunt een beetje spelen met de instellingen op het tekenvak, ze zijn vrij rechttoe rechtaan. Bovenin kunt u de naam van het lettertype en de stijl kiezen, daaronder zijn de opties voor grootte, spatiëring, kleur, hoogte enz. Heb een spel, experiment en je zult snel leren wat elke knop doet met de tekst die u hebt geselecteerd.
nadat je de tekst hebt zoals je het wilt, kun je dingen gewoon verplaatsen en ze plaatsen waar je wilt.
begin dingen te verplaatsen door te klikken op de tekst die u wilt bewerken, met behulp van het tekstgereedschap dat hierboven meerdere keren is genoemd. Ga dan gewoon naar het bovenstaande keuzemenu ‘bewerken’ – > ‘Vrije transformatie’.
zoals hieronder ziet u een kader waarmee u de grootte kunt wijzigen door een van de kleine vakjes aan de rand te pakken, te verplaatsen door simpelweg binnen het kader te klikken en te slepen of te roteren door buiten het kader te klikken en te slepen.

verplaats en schik de tekstlagen in de gewenste positie en grootte. U kunt de tekstkleur en achtergrondkleur wijzigen (pak verf emmer eerder vermeld, vul de onderste kleur laag met de kleur van uw keuze).
ik verander de lay-out, wisselde wat kleuren en ging van daar. Ik heb er ook voor gekozen om het lettertype op het woord ‘Primal’ te veranderen’

Als u wilt, kunt u een slagschaduw toevoegen (in uw lagen venster, klik met de rechtermuisknop op de tekstlaag en ga naar ‘Blending Options’ – er is een slagschaduw sectie aan de linkerkant kunt u aanvinken en aanpassen door te klikken op het woord ‘Slagschaduw’. Probeer de andere gebieden als u wilt de effecten te verkennen voor jezelf.

als je eenmaal tevreden bent moet je iets dergelijks hebben (maar je eigen ontwerp)

zodra u tevreden bent, slaan we dit logo op voor twee doeleinden – een social media ID foto en website navigatie.
Ga naar ‘File’ – > ‘Save for Web & Devices’ en kies uit de drop-down kies JPG en pas de kwaliteitslide aan totdat je dunne kit er helder uitziet zonder een enorm bestand te zijn (meer dan 120kb of zo voor een website).

dat is de sociale media afbeelding gesorteerd. Le ‘ s kijken naar een logo voor uw website.
u moet de achtergrond verwijderen, dus ga naar uw layers docker, klik op het oogsymbool links van de laag met de achtergrondkleur. Kies vervolgens uw selectiegereedschap op de linker werkbalk en selecteer het gebied waar u naar wilt bijsnijden.

het rtop-menu in je rtop gaat naar ‘Image’ – > ‘ Crop.
het opslaan voor web opnieuw! kies deze keer een PNG 24 met transparantie ingeschakeld.

het Logo is klaar!
nu kunt u doorgaan met het uploaden van uw PNG naar het logo of de koptekst van uw thema en kies de JPG voor sociale media. Je bent klaar! Zorg ervoor dat u het bestand opslaat als een PSD (bestand -> opslaan als) voor toekomstige bewerkingen en updates.
dat was toch niet moeilijk? Vrij eenvoudig en een geweldige start om je weg te leren rond Photoshop.
een Logo aanmaken in Canva
onlangs heb ik hetzelfde proces gemaakt voor Canva, een eenvoudig en gratis online programma, u kunt het proces bekijken in deze video:
abonneer u op mijn YouTube kanaal hier
nu heb je een eenvoudig tekst gebaseerd logo ontwerp!
het gaat geen prijzen winnen, maar het is een goed startpunt voor uw website. Ik adviseer het krijgen van een professional uiteindelijk als u van plan bent voor deze website om een inkomen te genereren bedrijf te worden, maar dit werkt als een geweldig ontwerp om dingen in beweging te krijgen en kan helpen geven uw website een professioneleR imago.




