ghid pentru începători pentru crearea unui Logo simplu bazat pe Text pentru site-ul dvs. web

fiecare site sau afacere bună are nevoie de un logo.
un logo este semnalul vizual care vă ajută să vă identificați marca. De asemenea, îți îmbunătățește imaginea, te face să arăți profesionist și te ajută să fii luat în serios.
gândește – te de fiecare dată când treci pe lângă arcadele aurii-știi că există un restaurant McDonalds acolo pur și simplu văzându-le logo-ul!
dar majoritatea oamenilor care încep site-uri web sau un brand online nu au un logo sau o mulțime de bani pentru a plăti pentru unul. Ai putea destul de ușor peste cap de la un designer și să plătească sute sau chiar mii de dolari, dar dacă știi ce vrei și este de bază, de ce nu crea un foarte de bază, logo-ul bazat pe text-te?
mai jos este un ghid ușor pentru începători pentru a crea un logo super de bază, dar curat și ordonat, pe care îl puteți încărca pe site-ul dvs. web.
este foarte ușor, tot ce aveți nevoie este o copie a Adobe Photoshop sau vă puteți înscrie pentru un cont Canva. Dacă nu aveți Photoshop, puteți plăti sub 15 USD.00 pe lună pentru aceasta sau chiar descărcați procesul de 30 de zile pur și simplu în scopul creării acestui logo – în timp ce Canva este gratuit, dar are mai puține opțiuni.
în primul rând, aici sunt videoclipurile
am înregistrat acest proces și am creat un videoclip al acestuia, explicând procesul pe măsură ce merg. Vă recomand să vizionați videoclipul, deoarece puteți vedea mai bine ce se întâmplă.
există două opțiuni: în acest post pentru crearea logo-ul:
- Photoshop
- Canva
de asemenea, aici este o listă de unde pentru a găsi fonturi unice pentru logo-ul!
Vă Rugăm Să Rețineți: Prin redarea oricăror videoclipuri de pe această pagină, sunteți de acord cu utilizarea cookie-urilor YouTube.
cum se creează un logo Text în Photoshop
Abonați-vă la canalul meu YouTube aici
deci, să începem.
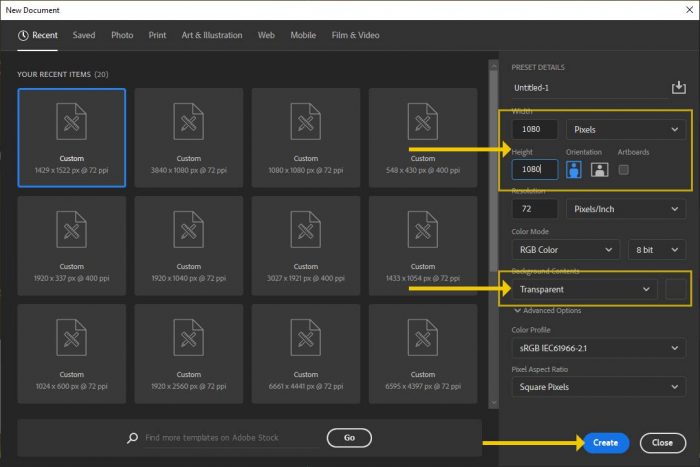
deschideți Photoshop, accesați fișier- > nou pentru a crea o imagine. Nu există o regulă dură și rapidă, dar dacă doriți să creați ceva atât pentru Social Media, cât și pentru un site web, introduceți 1080 x 1080 pixeli cu opțiuni de fundal ‘transparent’ (ca mai jos), apoi faceți clic pe ‘Creați’.

setarea transparentă va produce un fundal în carouri în loc de un fundal aplatizat. Dar vrem să creăm un strat cu o culoare pe el care să reprezinte culoarea logo-ul thew va sta pe partea de sus du-te pe site-ul dvs. web. Poate fi verde, negru, alb sau orice culoare – aceasta este aici, astfel încât să ne putem asigura că logo-ul este lizibil împotriva acestei culori.
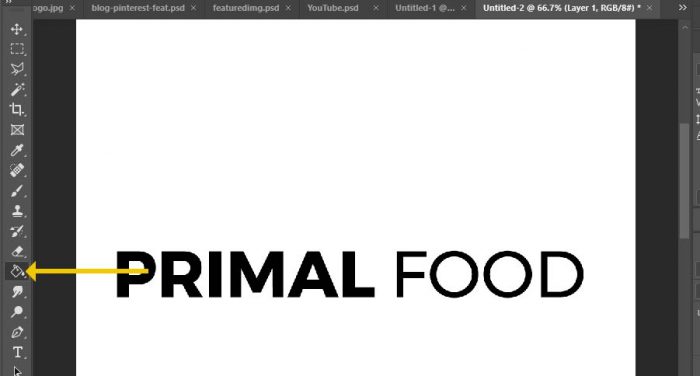
deci, pop-up Docker ‘straturi’ (în cazul în care nu este acolo, cap la meniul de sus pentru a ‘Windows’ – > ‘straturi’. Selectați stratul dvs. (sau creați un nou activat făcând clic pe pătratul simplu cu semnul ‘ + ‘ în el. Apuca instrumentul găleată de vopsea și umple.

în acest tutorial, m-am dus cu alb.
alegeți un Font
înainte de a lua orice decizie, amintiți – vă-acesta este un logo, astfel încât textul trebuie să fie clar, lizibil și să se potrivească cu tema brandingului dvs. (industria dvs., culorile etc.). Dacă rulați un site web despre antichități, nu găsiți un font futurist care să pară că aparține Star Trek sau invers.
în primul rând, puteți găsi un font în Photoshop tastând numele companiei dvs. și parcurgând fonturile. pentru a face acest lucru, faceți clic pe instrumentul text din bara de instrumente din stânga, faceți clic pe documentul dvs. și începeți să tastați, apoi selectați textul pe care furnica dvs. să îl modifice. Apoi faceți clic pe meniul derulant font și derulați până găsiți un font care vă place (mai jos).

desigur, este posibil să nu găsiți un font care vă place, deci va trebui să faceți un pic de căutare online.
iată câteva site-uri gratuite pe care le puteți utiliza:
- fonturi Google (acestea pot fi folosite pe site-ul dvs., de asemenea,, uita-te pentru o Cum de a posta în curând!)
- font Squirrel
- Da Font
- Liga de tip mobil
- font Fabric
- Tip pierdut
desigur, dacă doriți o selecție mai mare, puteți cumpăra fonturi de la Fonts.com.
trebuie doar să verificați dacă licențierea pentru fonturile pe care le găsiți este pentru uz comercial.
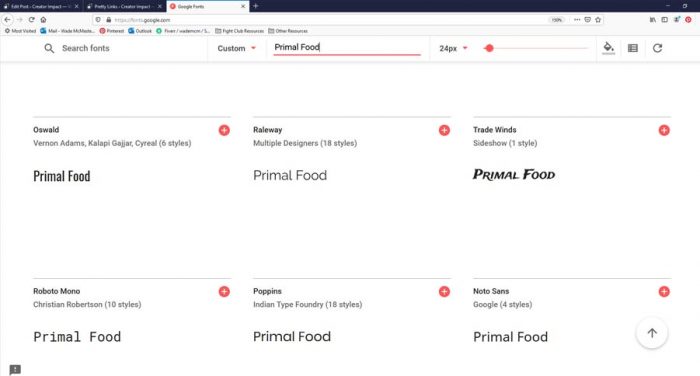
multe dintre aceste site-uri web puteți introduce de fapt text personalizat și vă va arăta toate fonturile disponibile folosind acel șir de text. În acest fel puteți previzualiza fontul înainte de al descărca:

după ce ați găsit un font și l-ați descărcat, va trebui să instalați fontul (Da Font are câteva instrucțiuni aici, dar dacă utilizați PC-ul, pur și simplu dezarhivați fonturile, evidențiați-le și faceți clic pe ‘Instalare’) și reveniți în Photoshop și alegeți-l din meniul derulant al fontului (așa cum este descris mai devreme).
puteți pur și simplu să experimentați, să alegeți un font și să vedeți cum arată, apoi să alegeți altul – este atât de simplu.
rearanjați& stilul lucrurilor un pic
dar un logo nu se oprește doar la o linie de text, există multe moduri diferite în care puteți aranja textul sau cuvintele în general pentru a maximiza efectul. De exemplu, Voi lua cuvintele din „mâncare primară” și o voi împărți pe două straturi separate. Puteți face acest lucru prin duplicarea stratului (trageți stratul în pictograma pătrată ‘+’ din docker-ul stratului. Pur și simplu eliminarea ‘ Food Co.’porțiune dintr-una din casetele de text, apoi selectând cealaltă și eliminând celălalt text (Primal), veți fi creat 2 straturi de text.

apoi aveți două straturi de text separate pe care le puteți controla. Poate doriți să schimbați culoarea, să reglați spațierea literelor sau orice altceva pentru a obține efectul pe care îl căutați – pur și simplu evidențiați (folosind instrumentul text) Textul pe care doriți să îl modificați și activați caseta de styling a caracterelor din dreapta

puteți avea un pic de un joc cu setările de pe caseta de caractere, acestea sunt destul de drept înainte. În partea de sus puteți alege numele și stilul fontului, sub acesta sunt opțiunile pentru dimensiune, spațiere, culoare, înălțime etc. Au un joc, experiment și veți afla rapid ce face fiecare buton pentru textul pe care l-ați selectat.
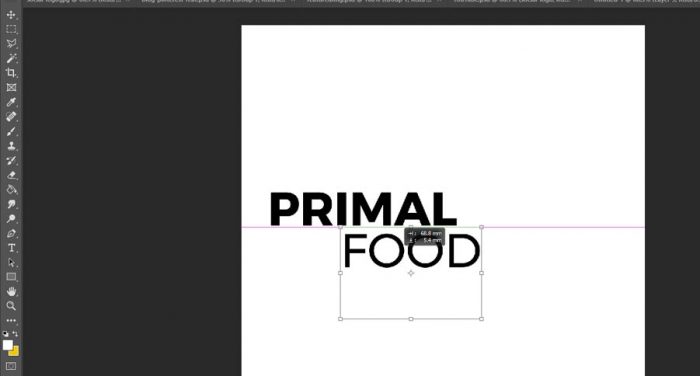
după ce ați primit textul așa cum doriți, puteți muta pur și simplu lucrurile și le puteți pune acolo unde doriți.
începeți să mutați lucrurile făcând clic pe textul pe care doriți să îl editați, folosind instrumentul text menționat de mai multe ori mai sus. Apoi pur și simplu mergeți la meniul derulant de mai sus ‘editare’ -> ‘transformare gratuită’.
ca mai jos, veți vedea o casetă care vă permite să redimensionați prin apucarea oricăreia dintre casetele mici atașate la margine, deplasați-vă făcând clic și glisând în interiorul casetei sau rotiți făcând clic și glisând în afara casetei.

pur și simplu mutați și aranjați straturile de text în poziția și dimensiunea dorită. Puteți schimba culoarea textului și culoarea de fundal (apucați găleata de vopsea menționată anterior, completați stratul de culoare de jos cu culoarea dorită).
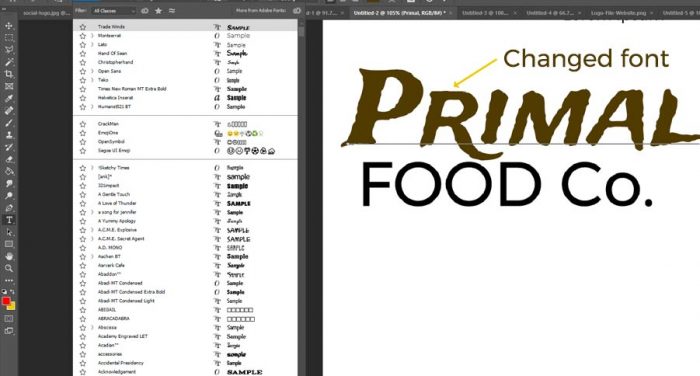
am schimba aspectul, schimbat unele culori și a plecat de acolo. Am ales, de asemenea, pentru a schimba fontul pe cuvântul ‘Primal’

dacă doriți, puteți adăuga o umbră (în fereastra straturilor, faceți clic dreapta pe stratul de text și mergeți la ‘Opțiuni de amestecare’ – există o secțiune de umbră în stânga puteți bifa și ajusta făcând clic pe cuvântul ‘umbră’. Încercați celelalte zone dacă doriți să explorați efectele pentru dvs.

odată ce sunteți fericit, ar trebui să aveți ceva similar cu acesta (dar propriul design)

odată ce sunteți fericit, vom salva acest logo în două scopuri – o fotografie de identificare a rețelelor sociale și navigarea pe site-ul web.
mergeți la ‘File’- > ‘Save for Web & Devices’ și alegeți din meniul derulant alegeți JPG și reglați diapozitivul de calitate până când kitul subțire arată clar fără a fi un fișier imens (mai mult de 120kb sau cam așa ceva pentru un site web).

aceasta este imaginea social media sortate. Le ‘ s uita-te la un logo pentru site-ul dumneavoastră.
va trebui să eliminați fundalul, așa că mergeți la docker-ul straturilor, faceți clic pe simbolul ochiului din stânga stratului cu culoarea de fundal. Apoi alegeți instrumentul de selecție pătrată din bara de instrumente din stânga, selectați zona în care doriți să decupați.

meniul din rtop merge la ‘Image’ – > ‘ Crop.
salvați pentru web din nou! de data aceasta alegeți un PNG 24 cu transparență activată.

Logo-ul este gata!
acum Puteți merge mai departe încărcați PNG la logo-ul temei sau zona de imagine antet și alege JPG pentru social media. Ai terminat! Asigurați-vă că salvați fișierul ca PSD (File – > Save As) pentru editare și actualizări viitoare.
nu a fost greu, nu-i așa? Destul de ușor și un început minunat de a vă învăța drumul în jurul Photoshop-ului.
crearea unui Logo în Canva
am creat recent același proces pentru Canva, un program online simplu și gratuit, puteți verifica procesul în acest videoclip:
Abonați-vă la canalul meu YouTube aici
acum aveți un design simplu de logo bazat pe text!
nu va câștiga niciun premiu, dar este un bun punct de plecare pentru site-ul dvs. web. Vă recomand să obțineți un profesionist în cele din urmă dacă intenționați ca acest site web să devină o afacere generatoare de venituri, dar acest lucru funcționează ca un design excelent pentru a face lucrurile să se miște și vă poate ajuta să oferiți site-ului dvs. o imagine mai profesională.




