Leitfaden für Anfänger zum Erstellen eines einfachen textbasierten Logos für Ihre Website

Jede gute Website oder jedes Unternehmen braucht ein Logo.
Ein Logo ist der visuelle Hinweis, der Ihre Marke identifizierbar macht. Es stärkt auch Ihr Image, lässt Sie professionell aussehen und hilft Ihnen, ernst genommen zu werden.
Denken Sie an jedes Mal, wenn Sie an den ‚Golden Arches‘ vorbeifahren – Sie wissen, dass es dort ein McDonalds-Restaurant gibt, indem Sie einfach das Logo sehen!
Aber die meisten Leute, die Websites oder eine Online-Marke starten, haben kein Logo oder viel Geld, um dafür zu bezahlen. Sie könnten ganz einfach zu einem Designer gehen und Hunderte oder sogar Tausende von Dollar bezahlen, aber wenn Sie wissen, was Sie wollen und es ist einfach, warum nicht selbst ein sehr einfaches, textbasiertes Logo erstellen?
Unten finden Sie eine einfache Anleitung für Anfänger, um ein super einfaches, aber sauberes und ordentliches Logo zu erstellen, das Sie auf Ihre Website hochladen können.
Es ist ganz einfach, alles, was Sie brauchen, ist eine Kopie von Adobe Photoshop oder Sie können sich für ein Canva-Konto anmelden. Wenn Sie kein Photoshop haben, können Sie unter 15 US-Dollar bezahlen.00 pro Monat dafür oder laden Sie einfach die 30-Tage-Testversion herunter, um dieses Logo zu erstellen – während Canva kostenlos ist, aber weniger Optionen bietet.
Zuerst sind hier die Videos
Ich habe diesen Vorgang aufgezeichnet und ein Video davon erstellt, in dem der Vorgang erläutert wird. Ich empfehle, das Video anzusehen, da Sie besser sehen können, was passiert.
Es gibt zwei Möglichkeiten: in diesem Beitrag zum Erstellen Ihres Logos:
- Photoshop
- Canva
Außerdem finden Sie hier eine Liste mit einzigartigen Schriftarten für Ihr Logo!
Bitte beachten Sie: Durch das Abspielen von Videos auf dieser Seite stimmen Sie der Verwendung von Cookies von YouTube zu.
So erstellen Sie ein Textlogo in Photoshop
Abonnieren Sie meinen YouTube-Kanal hier
Also fangen wir an.
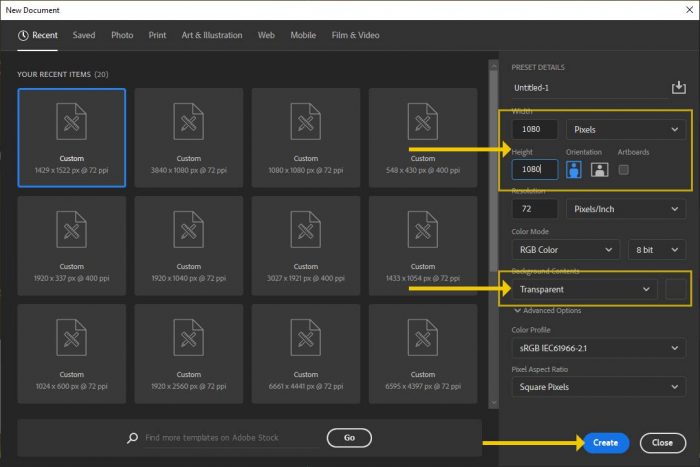
Öffnen Sie Photoshop, gehen Sie zu Datei -> Neu, um ein Bild zu erstellen. Es gibt keine feste Regel, aber wenn Sie etwas für soziale Medien und eine Website machen wollen, Pop in 1080 x 1080 Pixel mit Hintergrundoptionen ‚transparent‘ (wie unten), dann klicken Sie auf ‚Erstellen‘.

Die Einstellung transparent erzeugt einen karierten Hintergrund anstelle eines abgeflachten Hintergrunds. Wir möchten jedoch eine Ebene mit einer Farbe erstellen, die die Farbe darstellt, in der das gesamte Logo auf Ihrer Website angezeigt wird. Es kann grün, schwarz, weiß oder eine beliebige Farbe sein – dies ist hier, damit wir sicherstellen können, dass das Logo gegen diese Farbe lesbar ist.
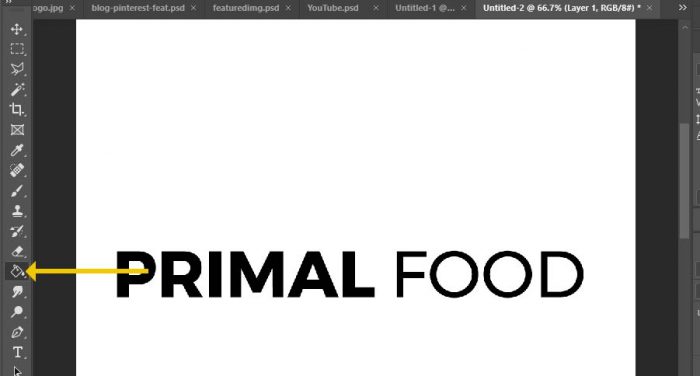
Öffnen Sie also das Andockfenster ‚Ebenen‘ (wenn es nicht vorhanden ist, gehen Sie zu Ihrem Hauptmenü zu ‚Windows‘ -> ‚Ebenen‘. Wählen Sie Ihre Ebene aus (oder erstellen Sie eine neue Ebene, indem Sie auf das Quadrat mit dem ‚+‘ -Zeichen klicken. Schnappen Sie sich Ihre Farbe Eimer Werkzeug und füllen.

In diesem Tutorial habe ich mich für Weiß entschieden.
Wählen Sie eine Schriftart
Bevor Sie Entscheidungen treffen, denken Sie daran – dies ist ein Logo, daher muss der Text klar und lesbar sein und zum Thema Ihres Brandings passen (Ihre Branche, Farben usw.). Wenn Sie eine Website über Antiquitäten betreiben, finden Sie keine futuristische Schriftart, die aussieht, als gehöre sie zu Star Trek oder umgekehrt.
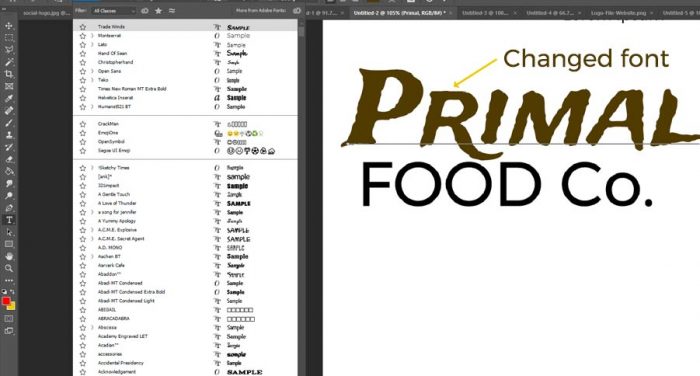
Zunächst können Sie eine Schriftart in Photoshop finden, indem Sie Ihren Firmennamen eingeben und durch die Schriftarten scrollen. klicken Sie dazu in der linken Symbolleiste auf Textwerkzeug, klicken Sie in Ihr Dokument und beginnen Sie mit der Eingabe. Klicken Sie dann auf das Dropdown-Menü Schriftart und scrollen Sie durch, bis Sie eine Schriftart finden, die Ihnen gefällt (unten).

Natürlich finden Sie möglicherweise keine Schriftart, die Ihnen gefällt, daher müssen Sie online ein wenig suchen.
Hier sind ein paar kostenlose Websites, die Sie verwenden können:
- Google Fonts (diese können auch auf Ihrer Website verwendet werden, achten Sie auf eine how to post soon!)
- Font Squirrel
- Da Font
- The League of Movable Type
- Font Fabric
- Lost Type
Wenn Sie eine größere Auswahl wünschen, können Sie natürlich Schriften von Fonts.com .
Überprüfen Sie einfach, ob die Lizenzierung für die Schriftarten, die Sie finden, für den kommerziellen Gebrauch bestimmt ist.
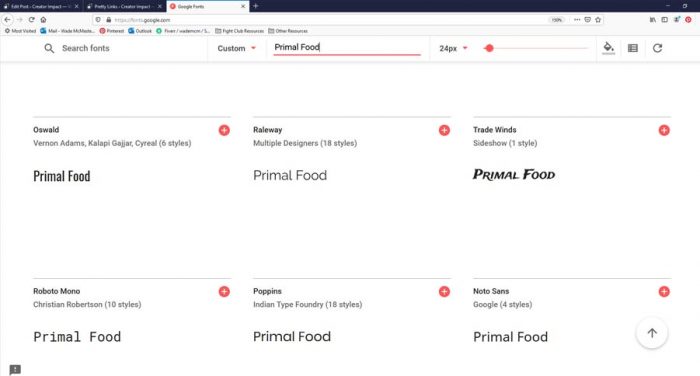
Auf vielen dieser Websites können Sie tatsächlich benutzerdefinierten Text eingeben, und es werden alle verfügbaren Schriftarten angezeigt, die diese Textzeichenfolge verwenden. Auf diese Weise können Sie eine Vorschau der Schriftart anzeigen, bevor Sie sie herunterladen:

Sobald Sie eine Schriftart gefunden und heruntergeladen haben, müssen Sie die Schriftart installieren (Da Font hat hier einige Anweisungen, aber wenn Sie den PC verwenden, entpacken Sie einfach die Schriftarten, markieren Sie sie und klicken Sie auf ‚Installieren‘) und gehen Sie zurück in Photoshop und wählen Sie es aus Ihrer Schriftart Dropdown (wie zuvor beschrieben).
Sie können einfach experimentieren, eine Schriftart auswählen und sehen, wie sie aussieht, und dann eine andere auswählen – so einfach ist das.
Rearrange & Style Things a Bit
Aber ein Logo hört nicht nur bei einer Textzeile auf, es gibt viele verschiedene Möglichkeiten, wie Sie den Text oder die Wörter im Allgemeinen anordnen können, um den Effekt zu maximieren. Zum Beispiel nehme ich die Wörter in „Urnahrung“ und teile sie in zwei separate Schichten auf. Sie können dies tun, indem Sie die Ebene duplizieren (ziehen Sie die Ebene in das quadratische Symbol ‚+‘ im Ebenen-Docker. Entfernen Sie einfach die ‚Food Co. wenn Sie aus einem der Textfelder auswählen, dann das andere auswählen und den anderen Text (Primal) entfernen, haben Sie 2 Textebenen erstellt.

Sie haben dann zwei separate Textebenen, die Sie steuern können. Vielleicht möchten Sie die Farbe ändern, den Buchstabenabstand anpassen oder irgendetwas, um den gewünschten Effekt zu erzielen – markieren Sie einfach (mit dem Textwerkzeug) den Text, den Sie ändern möchten, und aktivieren Sie das Zeichen-Styling-Feld rechts

Sie können ein bisschen mit den Einstellungen im Charakterfeld spielen, sie sind ziemlich einfach. Oben können Sie den Namen und den Stil der Schriftart auswählen, darunter befinden sich die Optionen für Größe, Abstand, Farbe, Höhe usw. Spielen Sie, experimentieren Sie und Sie werden schnell lernen, was jede Schaltfläche mit dem ausgewählten Text macht.
Nachdem Sie den Text so erhalten haben, wie Sie ihn möchten, können Sie die Dinge einfach verschieben und an die gewünschte Stelle setzen.
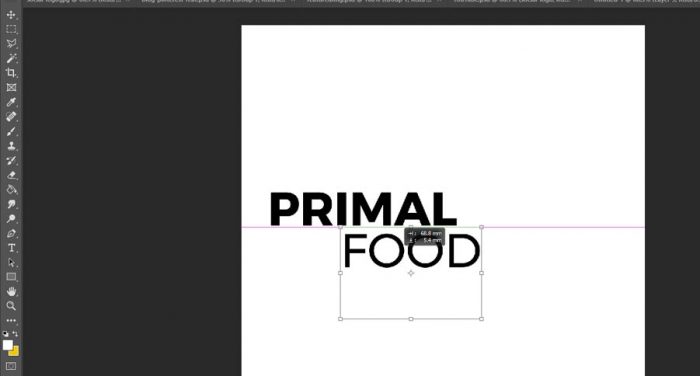
Beginnen Sie mit dem Verschieben, indem Sie mit dem oben mehrmals erwähnten Textwerkzeug auf den Text klicken, den Sie bearbeiten möchten. Gehen Sie dann einfach zum obigen Dropdown-Menü ‚Bearbeiten‘ -> ‚Freie Transformation‘.
Wie unten sehen Sie ein Feld, in dem Sie die Größe ändern können, indem Sie eines der kleinen Kästchen am Rand greifen, durch einfaches Klicken und Ziehen innerhalb des Felds verschieben oder durch Klicken und Ziehen außerhalb des Felds drehen.

Verschieben und ordnen Sie die Textebenen einfach an die gewünschte Position und Größe. Sie können die Textfarbe und die Hintergrundfarbe ändern (greifen Sie den zuvor erwähnten Farbeimer und füllen Sie die untere Farbebene mit der Farbe Ihrer Wahl aus).
Ich ändere das Layout, tauschte einige Farben aus und ging von dort aus. Ich habe mich auch dafür entschieden, die Schriftart des Wortes ‚Primal‘ zu ändern‘

Wenn Sie möchten, können Sie einen Schlagschatten hinzufügen (klicken Sie in Ihrem Ebenenfenster mit der rechten Maustaste auf die Textebene und gehen Sie zu ‚Mischoptionen‘. Probieren Sie die anderen Bereiche aus, wenn Sie die Effekte selbst erkunden möchten.

Sobald Sie glücklich sind, sollten Sie etwas Ähnliches haben (aber Ihr eigenes Design)

Sobald Sie zufrieden sind, speichern wir dieses Logo für zwei Zwecke – ein Social-Media-ID-Foto und die Website-Navigation.
Gehen Sie zu ‚File‘ -> ‚Save for Web & Devices‘ und wählen Sie aus der Dropdown-Liste wählen Sie JPG und passen Sie die Qualität Folie, bis Sie dünne Kit sieht klar aus, ohne eine große Datei (mehr als 120kb oder so für eine Website).

Das ist das Social-Media-Image sortiert. Schauen wir uns ein Logo für Ihre Website an.
Sie müssen den Hintergrund entfernen, also gehen Sie zu Ihrem Ebenen-Docker und klicken Sie auf das Augensymbol links neben der Ebene mit der Hintergrundfarbe. Wählen Sie dann Ihr quadratisches Auswahlwerkzeug in der linken Symbolleiste aus und wählen Sie den Bereich aus, auf den Sie zuschneiden möchten.

Die in sie rtop menü gehen zu ‚Bild‘-> ‚Crop.
Das Speichern für Web wieder! wählen Sie dieses Mal ein PNG 24 mit aktivierter Transparenz.

Das Logo ist fertig!
Jetzt können Sie Ihr PNG in den Logo- oder Header-Bildbereich Ihres Themas hochladen und das JPG für soziale Medien auswählen. Du bist fertig! Speichern Sie die Datei unbedingt als PSD (Datei -> Speichern unter) für zukünftige Bearbeitungen und Aktualisierungen.
Das war nicht schwer, oder? Ziemlich einfach und ein guter Anfang, um sich in Photoshop zurechtzufinden.
Erstellen eines Logos in Canva
Ich habe kürzlich denselben Prozess für Canva erstellt, ein einfaches und kostenloses Online-Programm, das Sie in diesem Video sehen können:
Abonnieren Sie meinen YouTube-Kanal hier
Jetzt haben Sie ein einfaches textbasiertes Logo-Design!
Es wird keine Auszeichnungen gewinnen, aber es ist ein guter Ausgangspunkt für Ihre Website. Ich empfehle, ein professionelles Design zu bekommen, wenn Sie beabsichtigen, dass diese Website ein einkommensschaffendes Unternehmen wird, aber dies funktioniert als ein großartiges Design, um Dinge in Bewegung zu bringen und kann helfen, Ihrer Website ein professionelleres Image zu geben.




