Beginners Guide to creating a Simple Text Based Logo for your website

jokainen hyvä sivusto tai yritys tarvitsee logon.
logo on visuaalinen merkki, joka auttaa tekemään brändistäsi tunnistettavan. Se myös parantaa imagoasi, saa sinut näyttämään ammattimaiselta ja auttaa ottamaan sinut vakavasti.
ajattele joka kerta, kun ajat ”kultaisten kaarien” ohi – tiedät, että siellä on McDonaldsin ravintola yksinkertaisesti näkemällä heidän logonsa!
mutta useimmilla nettisivujen tai nettibrändin perustajilla ei ole logoa tai paljon rahaa, josta maksaa. Voisit melko helposti suunnata suunnittelijalle ja maksaa satoja tai jopa tuhansia dollareita, mutta jos tiedät mitä haluat ja se on perus, miksi et loisi itse hyvin yksinkertaista, tekstipohjaista logoa?
alla on helppo Aloittelijan opas, jonka avulla voit luoda super basic-mutta puhtaan ja siistin logon, jonka voit ladata verkkosivustollesi.
It ’ s dead easy, all you need is a copy of Adobe Photoshop or you can create up for a Canva account. Jos sinulla ei ole Photoshop voit maksaa alle $15.00 kuukaudessa sitä tai jopa vain ladata 30 päivän kokeiluversio yksinkertaisesti varten luoda tämän logon-vaikka Canva on ilmainen, mutta on vähemmän vaihtoehtoja.
ensinnäkin, tässä ovat Videot
olen tallentanut tämän prosessin ja luonut siitä videon, jossa selitän prosessia mennessäni. Suosittelen katsomaan videon, koska voit paremmin nähdä, mitä tapahtuu.
on kaksi vaihtoehtoa: tässä viestissä voit luoda logosi:
- Photoshop
- Cava
tässä on myös lista siitä, mistä löydät uniikkeja fontteja logollesi!
Huom.: Toistamalla videoita tällä sivulla, hyväksyt täten YouTuben evästeiden käytön.
Tekstilogon luominen Photoshopissa
Tilaa YouTube-kanavalleni täällä
joten aloitetaan.
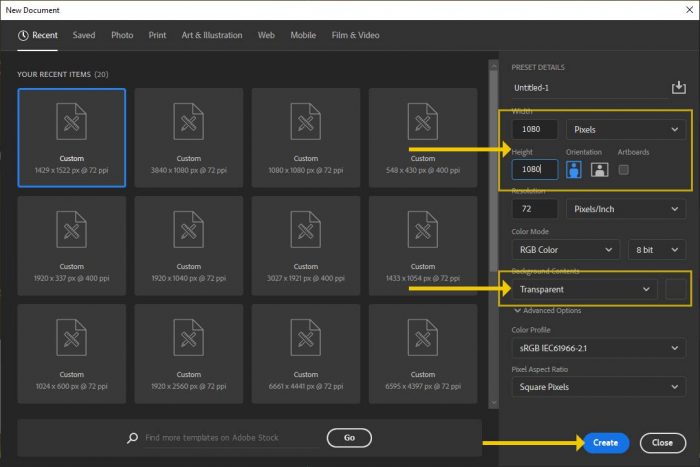
avaa Photoshop, siirry tiedostoon – > Uusi luodaksesi kuvan. Ei ole kovaa ja nopeaa sääntöä, mutta jos haluat tehdä jotain sekä sosiaaliseen mediaan että verkkosivustoon, pop 1080 x 1080 pikseliä taustavaihtoehdoilla ’läpinäkyvä’ (kuten alla), valitse ’Luo’.

läpinäkyvä asetus tuottaa ruudullisen taustan litistetyn taustan sijaan. Mutta haluamme luoda kerroksen, jossa on väri, joka edustaa väriä thew-logo istuu päälle mennä verkkosivuilla. Se voi olla vihreä, musta, valkoinen tai mikä tahansa väri – tämä on täällä, jotta voimme varmistaa, että logo on luettavissa tätä väriä vastaan.
pop up the ’Layers’ docker (jos se ei ole siellä, suuntaa ylävalikkoon ’Windows’ -> ’Layers’. Valitse kerros (tai luo uusi klikkaamalla neliö yksinkertainen ’+’ merkki siinä. Ota Maaliämpärisi ja täytä.

tässä tutoriaalissa valitsin valkoisen.
valitse fontti
ennen kuin teet päätöksiä, muista-tämä on logo, joten tekstin on oltava selkeä, luettava ja vastattava brändisi teemaa (toimiala, värit jne.). Jos pyörität antiikkia käsittelevää verkkosivustoa, älä löydä futuristista fonttia, joka näyttää kuuluvan Star Trekiin tai päinvastoin.
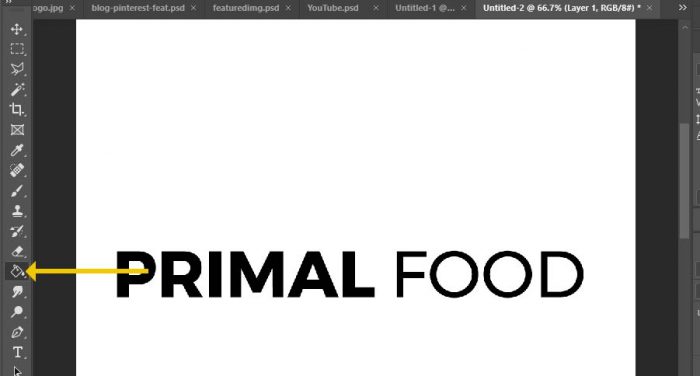
Ensinnäkin, voit löytää fontin Photoshopista kirjoittamalla yrityksesi nimen ja vierittämällä fontit. voit tehdä sen napsauttamalla text tool vasemmalla työkalupalkilla, napsauttamalla asiakirjaasi ja aloittamalla kirjoittamisen ja valitsemalla sitten tekstin, jota muurahaisesi muuttaa. Napsauta sitten kirjasimen pudotusvalikkoa ja selaa, kunnes löydät haluamasi kirjasimen (alla).

et tietenkään välttämättä löydä haluamaasi fonttia, joten joudut tekemään hieman hakuja netistä.
tässä muutama ilmainen sivusto, joita voit käyttää:
- Google Fonts (näitä voidaan käyttää sivustossasi myös, varo miten lähettää pian!)
- fontti Orava
- Da fontti
- Irtokangas
- Kirjasinkangas
- kadonnut Tyyppi
tietenkin jos haluat suuremman valikoiman, voit ostaa fontteja Fonts.com.
tarkista vain, että löytämiesi fonttien lisensointi on kaupallista käyttöä varten.
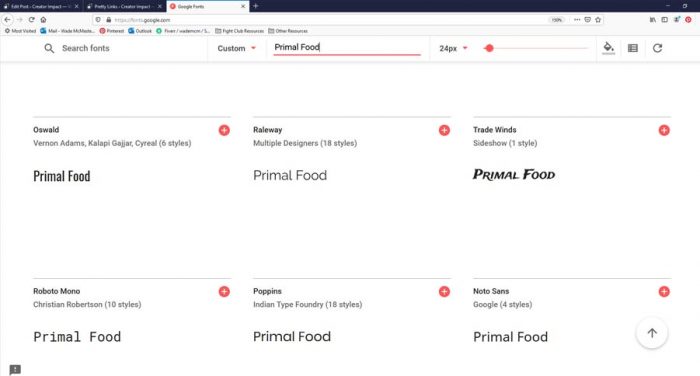
monilla näistä verkkosivustoista voit kirjoittaa muokatun tekstin, ja se näyttää kaikki käytettävissä olevat fontit käyttäen kyseistä tekstijonoa. Näin voit esikatsella fontin ennen sen lataamista:

kun olet löytänyt fontin ja ladannut sen, sinun täytyy asentaa fontti (Da fontilla on joitakin ohjeita tässä, mutta jos käytät PC: tä yksinkertaisesti Pura fontit, korosta ne ja valitse ’Asenna’) ja palaa Photoshopiin ja valitse se fontin pudotusvalikosta (kuten aiemmin on kuvattu).
voit yksinkertaisesti kokeilla, valita kirjasimen ja katsoa miltä se näyttää, ja sitten valita toisen-se on niin yksinkertaista.
Järjestä & tyyliset asiat hieman
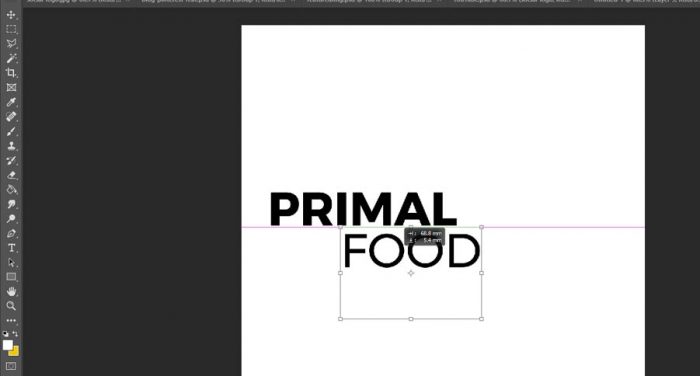
, mutta logo ei pysähdy vain tekstiriville, on monia eri tapoja järjestää teksti tai sanat yleensä vaikutuksen maksimoimiseksi. Otan esimerkiksi sanat ”Primal Food” ja jaan sen kahteen eri kerrokseen. Voit tehdä tämän kopioimalla kerroksen (vedä kerros neliön ’+’ kuvake layer docker. Yksinkertaisesti poistamalla ” Food Co.’osa yhdestä tekstiruuduista, valitsemalla sitten muut ja poistamalla muut tekstit (Primal), olet luonut 2 tekstitasoa.

sitten on kaksi erillistä tekstiä kerroksia voit hallita. Ehkä haluat vaihtaa väriä, säätää kirjainten välejä tai mitä tahansa saadaksesi haluamasi vaikutuksen-yksinkertaisesti korosta (tekstityökalulla) tekstiä, jota haluat muuttaa, ja käynnistä merkin muotoilulaatikko oikealla

hahmolaatikon asetuksilla voi vähän leikitellä,ne ovat aika suoraviivaisia. Ylhäällä voit valita fontin nimen ja tyylin, alla on vaihtoehtoja koko, väli,väri, korkeus jne. Pelaa, kokeile ja opit nopeasti, mitä kukin painike tekee valitsemallesi tekstille.
kun olet saanut tekstin niin kuin haluat, voit sitten yksinkertaisesti siirtää asioita ympäriinsä ja laittaa ne minne haluat.
Aloita asioiden liikuttaminen klikkaamalla tekstiä, jota haluat muokata, käyttäen useita kertoja edellä mainittua tekstityökalua. Sitten yksinkertaisesti mennä edellä pudotusvalikosta ’muokata’ – > ’Vapaa muunnos’.
kuten alla, näet ruudun, jonka koon voi muuttaa tarttumalla johonkin reunukseen kiinnitetyistä pienistä laatikoista, liikkumalla yksinkertaisesti napsauttamalla ja raahaamalla laatikon sisällä tai pyörimällä napsauttamalla ja raahaamalla laatikon ulkopuolella.

siirrä ja järjestä tekstikerrokset haluamaasi asentoon ja kokoon. Voit muuttaa tekstin väriä ja taustaväriä (Tartu aiemmin mainittuun maaliämpäriin, täytä pohjavärikerros valitsemallasi värillä).
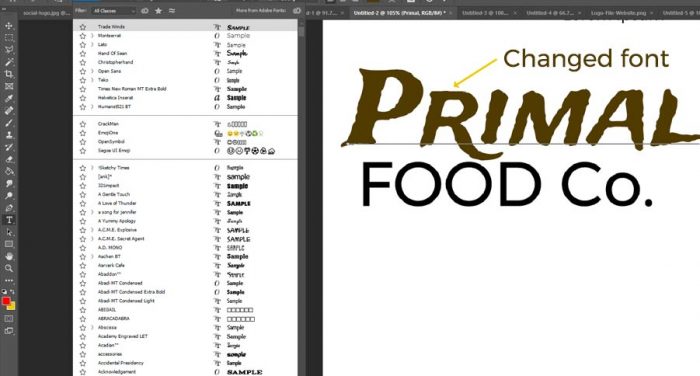
vaihdoin asetelmaa, vaihdoin muutaman värin ja lähdin sieltä. Päätin myös vaihtaa fonttia sanaan ”Primal’

jos haluat, voit lisätä pudotusvarjon (tasojen ikkunaan, klikkaa oikealla tekstitasoa ja suuntaa kohtaan ”Sekoitusasetukset” – vasemmassa reunassa on Pudotusvarjo-osio, jonka voit rasti ja säätää klikkaamalla sanaa ”Pudotusvarjo”. Kokeile muita alueita, jos haluat tutkia vaikutuksia itse.

kun olet onnellinen sinun pitäisi olla jotain vastaavaa (mutta oma suunnittelu)

kun olet tyytyväinen, Tallennamme tämän logon kahteen tarkoitukseen-sosiaalisen median tunnistekuvaan ja verkkosivujen navigointiin.
siirry kohtaan ”Tiedosto” – > ”Tallenna Web & laitteet” ja valitse pudotusvalikosta valitse JPG ja säädä laatua, kunnes ohut pakkaus näyttää selvältä olematta valtava tiedosto (enemmän kuin 120kb tai niin verkkosivuilla).

some-Kuva on lajiteltu. Le ’ s look at a logo for your website.
sinun on poistettava tausta, joten siirry layers dockeriin ja napsauta kerroksen vasemmalla puolella olevaa silmäsymbolia, jossa on taustaväri. Valitse sitten neliövalintatyökalu vasemmalla työkalupalkin, valitse alue rajata.

in you rtop-valikko menee ”Image” – > ” Crop.
säästä taas Webiin! tällä kertaa valitse PNG 24 läpinäkyvyys päällä.

Logo on valmis!
nyt voit ladata PNG: n teeman logoon tai otsakekuva-alueeseen ja valita JPG: n sosiaaliseen mediaan. Olet mennyttä! Muista tallentaa tiedosto PSD (tiedosto -> Tallenna nimellä) tulevaa muokkausta ja päivityksiä varten.
That wasn ’ t hard was it? Melko helppoa ja hyvä alku oppia tiesi Photoshop.
logon luominen Canvassa
olen hiljattain luonut saman prosessin canvalle, yksinkertaiselle ja ilmaiselle nettiohjelmalle, voit katsoa prosessin tästä videosta:
Tilaa YouTube-kanavalleni täältä
nyt sinulla on yksinkertainen tekstipohjainen logosuunnittelu!
se ei voita yhtään palkintoa, mutta se on hyvä lähtökohta nettisivuillesi. En suosittele saada ammattilainen lopulta, jos aiot tämän sivuston tulla tuloja tuottavaa liiketoimintaa, mutta tämä toimii suuri muotoilu saada asioita liikkeelle ja voi auttaa antamaan sivustosi ammattimaisemman kuvan.




