あなたのウェブサイトのための簡単なテキストベースのロゴを作

すべての良いウェブサイトやビジネスにはロゴが必要です。
ロゴは、あなたのブランドを識別できるようにするのに役立つ視覚的な手がかりです。 それはまた、あなたのイメージを向上させ、あなたがプロに見えるようになり、あなたが真剣に取られるのに役立ちます。
あなたは”ゴールデンアーチ”を過ぎてドライブするたびに考えてみてください–あなたは彼らのロゴを見るだけでそこにマクドナルドのレストランがあ
しかし、ウェブサイトやオンラインブランドを開始するほとんどの人は、ロゴや支払いに多額のお金を持っていません。 あなたは非常に簡単にデザイナーに向かい、数百または数千ドルを支払うことができますが、あなたが望むものを知っていて、それが基本的なもので
以下は、あなたのウェブサイトにアップロードすることができ、超基本的なが、きれいで整頓ロゴを作成するための簡単な初心者ガイドです。必要なのはAdobe Photoshopのコピーか、Canvaアカウントにサインアップすることだけです。 あなたはPhotoshopを持っていない場合は、under15の下で支払うことができます。Canvaは無料ですが、オプションは少ないですが、このロゴを作成する目的で30日間の試用版をダウンロードしたり、30日間の試用版をダウンロードしたり
まず、ここにビデオがあります
私はこのプロセスを記録し、それのビデオを作成し、私が行くようにプロセスを説明しました。 私はあなたが何が起こっているのかをよりよく見ることができるので、ビデオを見ることをお勧めします。
この記事では、ロゴを作成するための二つのオプションがあります:
- Photoshop
- Canva
また、ロゴのユニークなフォントを見つける場所のリストもここにあります!
ご注意ください: このページで動画を再生することにより、あなたはここにYouTubeのクッキーの使用に同意します。
Photoshopでテキストロゴを作成する方法
ここで私のYouTubeチャンネルを購読
それでは始めましょう。
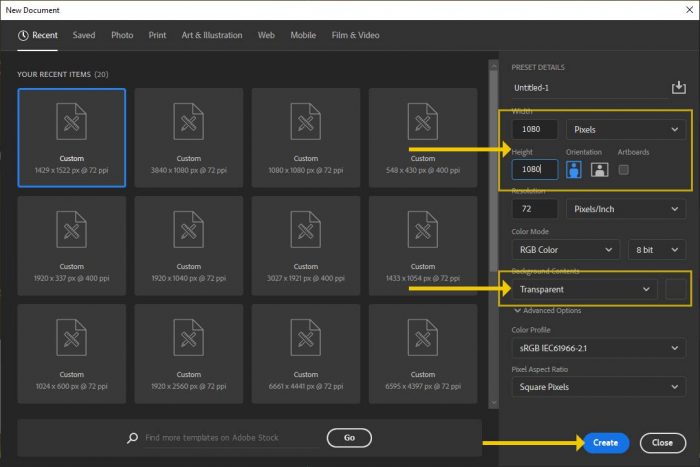
Photoshopを開き、ファイル->新規に移動して画像を作成します。 そこにはハードと高速なルールはありませんが、あなたはソーシャルメディアとウェブサイトの両方のために何かを作りたい場合は、(以下のように)背景オプ

透明設定では、平坦化された背景ではなく、市松模様の背景が生成されます。 しかし、私たちはthewロゴがあなたのウェブサイトの上に座る色を表す色のレイヤーを作成したいと思っています。 それは緑、黒、白または任意の色にすることができます–これはここにあるので、ロゴがこの色に対して読みやすいことを確認することができます。
だから、’Layers’dockerをポップアップします(そこにない場合は、トップメニューに’Windows’->’Layers’に向かいます。 あなたのレイヤーを選択します(または、その中に”+”記号でシンプルな正方形をクリックして、上の新しいを作成します。 あなたのペイントバケットツールをつかむと塗りつぶします。

このチュートリアルでは、私は白で行ってきました。
フォントを選択してください
決定を下す前に、覚えておいてください–これはロゴなので、テキストは明確で読みやすく、ブランディングのテーマ(業界、色など)と一致していなければなりません。 骨董品についてのウェブサイトを運営している場合は、star Trekに属しているように見える未来的なフォントが見つからないか、その逆もあります。
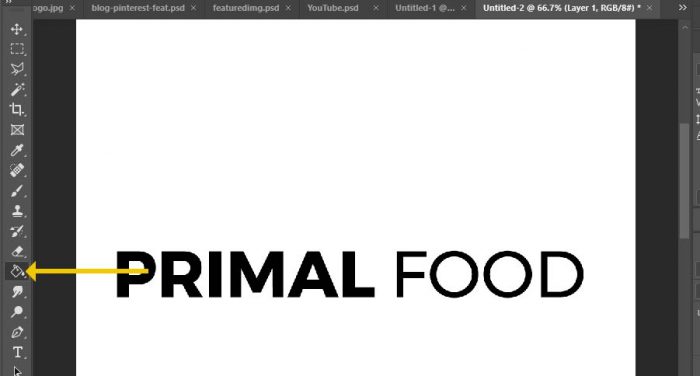
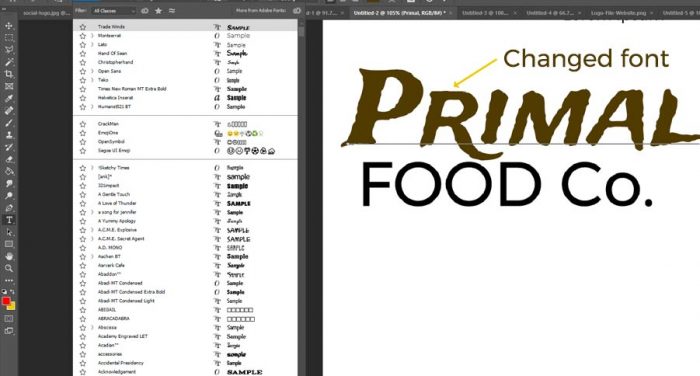
まず、あなたのビジネス名を入力し、フォントをスクロールすることで、Photoshop内のフォントを見つけることができます。 これを行うには、左側のツールバーのテキストツールをクリックし、ドキュメントをクリックして入力を開始し、変更するantテキストを選択します。 次に、フォントドロップダウンメニューをクリックし、あなたが好きなフォントを見つけるまでスクロールします(下)。

もちろん、あなたが好きなフォントを見つけることができないかもしれないので、あなたはオンラインで検索のビットを行う必要があります。
ここでは、あなたが使用できるいくつかの無料のウェブサイトです:
- Googleのフォント(これらはまた、あなたのウェブサイト上で使用することができます,すぐに投稿する方法のために外を見ます!
- フォントリス
- ダフォント
- 可動タイプのリーグ
- フォントファブリック
- 失われたタイプ
もちろん、より大きな選択が必要な場合は、フォントリス
Fonts.com.
あなたが見つけたフォントのライセンスが商用使用のためのものであることを確認してください。
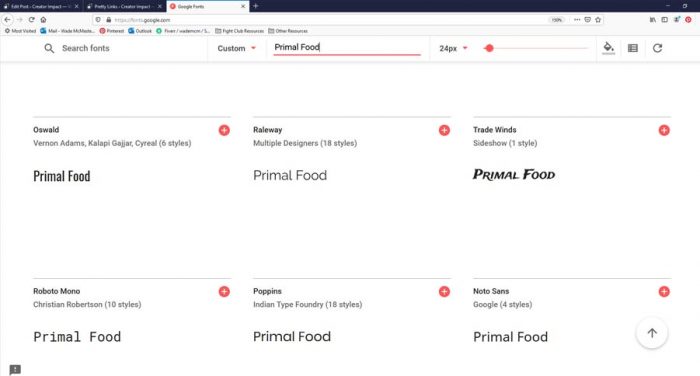
これらのウェブサイトの多くは、あなたが実際にカスタムテキストを入力することができ、それはあなたにテキストのその文字列を使用して利用 そうすれば、あなたはそれをダウンロードする前にフォントをプレビューすることができます:

フォントを見つけてダウンロードしたら、フォントをインストールする必要があります(Da Fontにはいくつかの手順がありますが、PCを使用している場合は、
あなたは、単に実験し、フォントを選択し、それがどのように見えるかを確認し、別のものを選択することができます–それは簡単です。
再配置&スタイルのもの少し
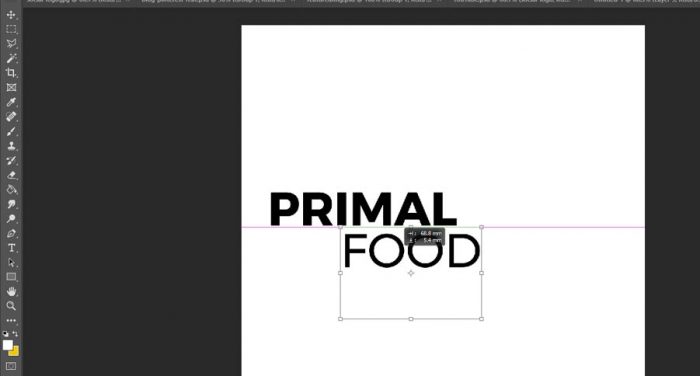
しかし、ロゴは単にテキストの行で停止しない、あなたは効果を最大化するために、一般的にテキストや単語を配置することができます多くの異なる方法があります。 たとえば、「Primal Food」の単語を2つの別々の層に分割します。 レイヤーを複製することでこれを行うことができます(レイヤードッカーの正方形の’+’アイコンでレイヤーをドラッグします。 単に’食品株式会社を削除します。’テキストボックスのいずれかから部分、その後、他のを選択し、他のテキスト(プライマル)を削除するには、2つのテキストレイヤーを作成しています。

その後、制御できる2つの別々のテキストレイヤーがあります。 たぶん、あなたは、色を変更し、文字の間隔を調整したり、あなたが後にしている効果を得るために何かをしたい–単に(テキストツールを使用して)あなたが変

あなたは、文字ボックスの設定で遊びのビットを持つことができます,彼らはかなりまっすぐ進むです. 上部には、フォント名とスタイルを選択することができ、その下にはサイズ、間隔、色、高さなどのオプションがあります。 プレイ、実験を持って、あなたはすぐに各ボタンは、あなたが選択したテキストに何をするかを学びます。
好きなようにテキストを取得したら、単純に物事を移動して好きな場所に置くことができます。
上記のテキストツールを使用して、編集したいテキストをクリックすることで、物事を移動し始めます。 次に、上記のドロップダウンメニュー’編集’->’自由変換’に移動します。
以下のように、枠線に取り付けられた小さなボックスをつかんでサイズを変更したり、ボックス内をクリックしてドラッグして移動したり、ボックスの外側をクリックしてドラッグして回転させたりすることができるボックスが表示されます。

テキストレイヤーを移動して、必要な位置とサイズに配置するだけです。 あなたは、テキストの色と背景色を変更することができます(お好みの色で下の色の層に記入し、前述のグラブペイントバケツ)。
レイアウトを変更し、色を入れ替えてそこから行ってきました。 私はまた、”Primal”という単語のフォントを変更することにしました’

あなたがしたい場合は、ドロップシャドウを追加することができます(あなたのレイヤーウィンドウ上で、右の”ブレンドオプション”にテキストレイヤーと頭 あなた自身のための効果を探求したい場合は、他の領域を試してみてください。

あなたが幸せになれば、これに似たものが必要です(しかし、あなた自身のデザイン)

あなたが幸せになったら、私たちは二つの目的のためにこのロゴを保存します–ソーシャルメディアID写真とウェブサイ
“ファイル”->”ウェブ用に保存&デバイス”に移動し、ドロップダウンからJPGを選択し、薄いキットが巨大なファイル(ウェブサイトの場合は120kb以上)ではなく、鮮明に見えるまで品質スライドを調整します。

それがソーシャルメディアの画像です。 あなたのウェブサイトのためのロゴのLeの一見。
背景を削除する必要があるので、レイヤーのドッカーに移動し、背景色のレイヤーの左側にある目のシンボルをクリックします。 次に、左側のツールバーで正方形の選択ツールを選択し、トリミングする領域を選択します。

あなたのrtopメニューでは、’Image’->’Cropに移動します。
再びウェブのための保存! 今回は、透明度をオンにしたPNG24を選択します。

ロゴは準備ができています!
今、あなたは先に行くことができますあなたのテーマのロゴやヘッダ画像領域にあなたのPNGをアップロードし、ソーシャルメディアのJPGを選択します。 もう終わりだ! 今後の編集や更新のために、必ずファイルをPSD(ファイル->名前を付けて保存)として保存してください。
それは難しいことではなかったでしょうか? 非常に簡単で、Photoshopの周りにあなたの方法を学ぶのに最適なスタート。
Canvaでロゴを作成する
私は最近、Canva、シンプルで無料のオンラインプログラムのためにこの同じプロセスを作成しました。
ここで私のYouTubeチャンネルを購読する
今、あなたは簡単なテキストベースのロゴデザインを持っています!
それは賞を獲得するつもりはありませんが、それはあなたのウェブサイトのための良い出発点です。 私はビジネスを発生させる収入になるためにこのウェブサイトのために意図すれば専門家を結局得ることを推薦するがこれは事を動かす得、あ




