Begyndervejledning til at oprette et simpelt tekstbaseret Logo til din hjemmeside

enhver god hjemmeside eller virksomhed har brug for et logo.
et logo er det visuelle signal, der hjælper med at gøre dit brand identificerbart. Det øger også dit image, får dig til at se professionel ud og hjælper dig med at blive taget alvorligt.
tænk på hver gang du kører forbi ‘golden arches’ – du ved, at der er en McDonalds restaurant der blot ved at se deres logo!
men de fleste, der starter hjemmesider eller et online brand, har ikke et logo eller mange penge til at betale for en. Du kan ganske let gå over til en designer og betale hundreder eller endda tusinder af dollars, men hvis du ved, hvad du vil, og det er grundlæggende, hvorfor ikke selv oprette et meget grundlæggende, tekstbaseret logo?
nedenfor er en nem begynderguide til at oprette et super grundlæggende, men rent og ryddeligt logo, du kan uploade til din hjemmeside.
det er dødt nemt, alt hvad du behøver er en kopi af Adobe Photoshop, eller du kan tilmelde dig en Canva-konto. Hvis du ikke har Photoshop, kan du betale under $15.00 per måned for det eller endda bare hente 30 dages prøveversion blot med det formål at skabe dette logo – mens Canva er gratis, men har færre muligheder.
først, her er videoerne
jeg har optaget denne proces og oprettet en video af den, der forklarer processen, mens jeg går. Jeg anbefaler at se videoen, da du bedre kan se, hvad der sker.
der er to muligheder: i dette indlæg til oprettelse af dit logo:
- Photoshop
- Canva
her er også en liste over, hvor du kan finde unikke skrifttyper til dit logo!
Bemærk Venligst: Ved at afspille videoer på denne side accepterer du hermed brugen af YouTubes Cookies.
Sådan oprettes et tekstlogo i Photoshop
Abonner på min YouTube-kanal her
så lad os komme i gang.
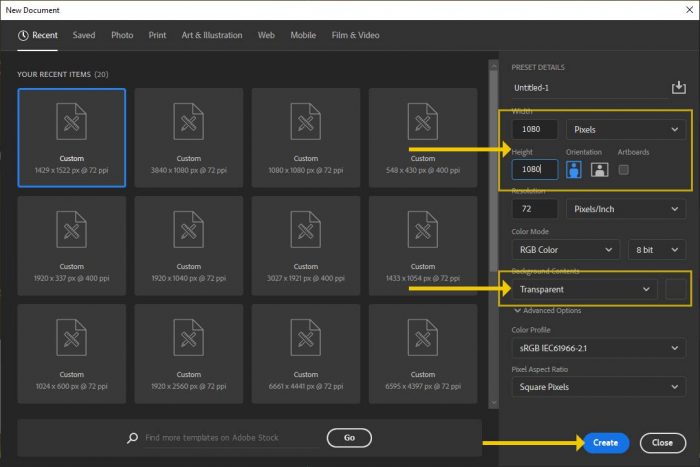
Åbn Photoshop, gå til fil -> ny for at oprette et billede. Der er ingen hård og hurtig regel, men hvis du vil lave noget til både sociale medier og en hjemmeside, pop i 1080 gange 1080 billedpunkter med baggrundsmuligheder ‘gennemsigtig’ (som nedenfor), og klik derefter på ‘Opret’.

den gennemsigtige indstilling producerer en rutet baggrund i stedet for en flad baggrund. Men vi ønsker at skabe et lag med en farve på det, der repræsenterer farven logoet vil sidde på toppen gå på din hjemmeside. Det kan være grønt, sort, hvidt eller enhver farve – dette er her, så vi kan sikre os, at logoet er læseligt mod denne farve.
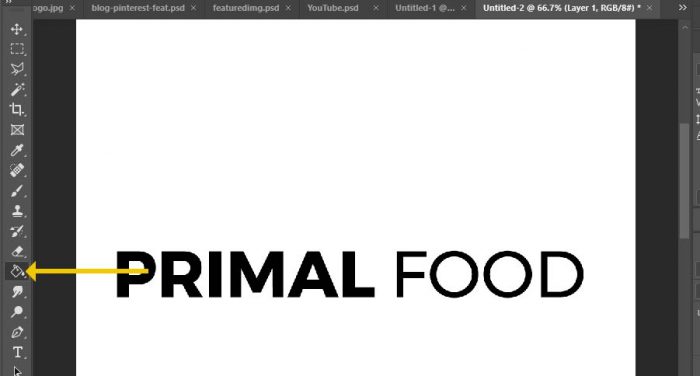
så pop op ‘lag’ docker (hvis den ikke er der, gå til din topmenu til ‘vinduer’- > ‘lag’. Vælg dit lag (eller opret et nyt ved at klikke på firkanten simpelt med ‘ + ‘ – tegnet i det. Grib din maling spand værktøj og fyld.

i denne tutorial gik jeg med hvid.
vælg en skrifttype
før du træffer beslutninger, skal du bare huske – dette er et logo, så teksten skal være klar, læselig og matche temaet for din branding (din branche, farver osv.). Hvis du kører en hjemmeside om antikviteter, skal du ikke finde en futuristisk skrifttype, der ser ud som om den hører hjemme på Star Trek eller omvendt.
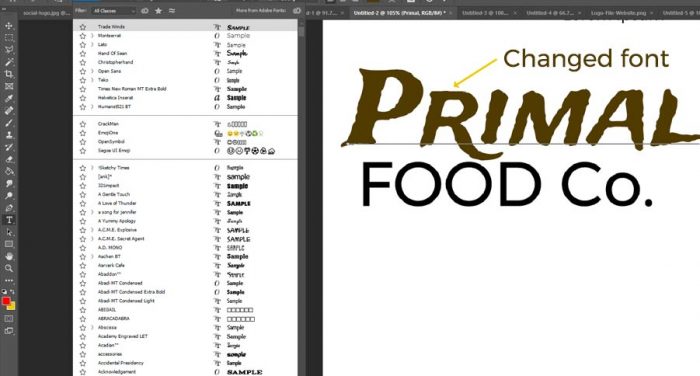
først og fremmest kan du finde en skrifttype i Photoshop ved at skrive dit firmanavn og rulle gennem skrifttyperne. for at gøre det skal du klikke på tekstværktøj på venstre værktøjslinje, klikke på dit dokument og begynde at skrive og derefter vælge den tekst, din myre skal ændre. Klik derefter på rullemenuen skrifttype, og rul igennem, indtil du finder en skrifttype, du kan lide (nedenfor).

selvfølgelig kan du ikke finde en skrifttype, du kan lide, så du bliver nødt til at gøre lidt af en søgning online.
her er et par gratis hjemmesider, du kan bruge:
- Google Fonts (disse kan bruges på din hjemmeside også, se ud for en sådan post snart!)
- Font egern
- Da Font
- Ligaen af bevægelig Type
- Font Fabric
- tabt Type
selvfølgelig, hvis du vil have et større udvalg, kan du købe skrifttyper fra Fonts.com.
kontroller bare, at licensen til de skrifttyper, du finder, er til kommerciel brug.
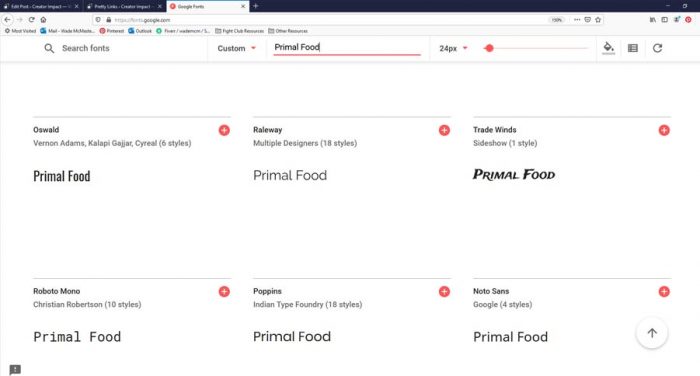
mange af disse hjemmesider kan du faktisk skrive brugerdefineret tekst, og det vil vise dig alle de skrifttyper, der er tilgængelige ved hjælp af den tekststreng. På den måde kan du forhåndsvise skrifttypen, før du henter den:

når du har fundet en skrifttype og hentet den, skal du installere skrifttypen (da Font har nogle instruktioner her, men hvis du bruger PC, skal du blot pakke skrifttyperne ud, fremhæve dem og klikke på ‘Installer’) og gå tilbage til Photoshop og vælg det fra din skrifttype falde ned (som beskrevet tidligere).
du kan simpelthen eksperimentere, vælge en skrifttype og se, hvordan den ser ud, og vælg derefter en anden – det er så simpelt.
Omarranger& stil tingene lidt
men et logo stopper ikke bare ved en tekstlinje, der er mange forskellige måder, du kan arrangere teksten eller ordene generelt for at maksimere effekten. For eksempel tager jeg ordene i “Primal Food” og deler det på to separate lag. Du kan gøre dette ved at duplikere laget (træk laget i det firkantede ‘+’ ikon i lagdockeren. Du skal blot fjerne ‘ Food Co.’del fra en af tekstfelterne, derefter vælge den anden og fjerne den anden tekst (Primal), har du oprettet 2 tekstlag.

du har derefter to separate tekstlag, du kan styre. Måske vil du ændre farven, justere bogstavafstanden eller noget for at få den effekt, du leder efter-bare Fremhæv (ved hjælp af tekstværktøjet) den tekst, du vil ændre, og tænd tegnstylingboksen til højre

du kan have lidt af en leg med indstillingerne på tegnfeltet, de er temmelig ligetil. Øverst kan du vælge skrifttypenavn og stil, under det er mulighederne for størrelse, afstand, farve, højde osv. Har en leg, eksperiment, og du vil hurtigt lære, hvad hver knap gør til den tekst, du har valgt.
når du har fået teksten, som du vil have den, kan du så bare flytte tingene rundt og sætte dem, hvor du vil.
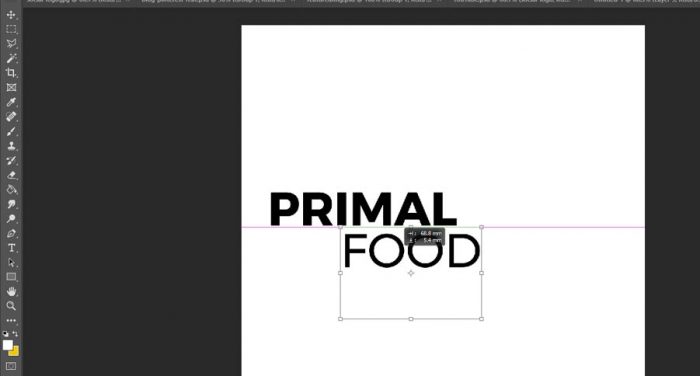
begynd at flytte tingene rundt ved at klikke på den tekst, du vil redigere, ved hjælp af det tekstværktøj, der er nævnt flere gange ovenfor. Gå derefter blot til ovenstående rullemenu ‘Rediger’ – >’gratis transformation’.
som nedenfor ser du en boks, der gør det muligt at ændre størrelsen ved at gribe en af de små kasser, der er knyttet til grænsen, flytte ved blot at klikke og trække i boksen eller rotere ved at klikke og trække uden for boksen.

du skal blot flytte og arrangere tekstlagene i den ønskede position og størrelse. Du kan ændre tekstfarve og baggrundsfarve (Grib malingsspand nævnt tidligere, udfyld det nederste farvelag med den farve, du vælger).
jeg ændrer layoutet, byttede nogle farver og gik derfra. Jeg valgte også at ændre skrifttypen på ordet ‘Primal’

hvis du vil, kan du tilføje en Drop skygge (i dit lagvindue skal du højreklikke på tekstlaget og gå til ‘Blandingsindstillinger’ – der er en Drop skygge sektion ned til venstre, Du kan markere og justere ved at klikke på ordet ‘Drop skygge’. Prøv de andre områder, hvis du vil undersøge virkningerne for dig selv.

når du er glad, skal du have noget der ligner dette (men dit eget design)

når du er glad, gemmer vi dette logo til to formål – et socialt medie-ID-Foto og hjemmesidenavigation.
gå til’ fil ‘- >’ Gem til internettet & enheder ‘ og vælg fra rullemenuen Vælg JPG og juster kvalitetsglasset, indtil du Tynd kit ser klart ud uden at være en stor fil (mere end 120 kb eller deromkring for en hjemmeside).

det er det sociale mediebillede sorteret. Le ser på et logo til din hjemmeside.
du skal fjerne baggrunden, så gå til din lagdocker, klik på øjesymbolet til venstre for laget med baggrundsfarven. Vælg derefter dit firkantede markeringsværktøj på din venstre værktøjslinje, vælg det område, du skal beskære til.

menuen i din rtop går til’ billede ‘- > ‘ Beskær.
Gem til internettet igen! denne gang skal du vælge en PNG 24 med gennemsigtighed tændt.

logoet er klar!
nu Kan du gå videre uploade din PNG til dit tema logo eller header billedområde og vælge JPG til sociale medier. Du er færdig! Sørg for at gemme filen som en PSD (File -> Gem som) til fremtidig redigering og opdateringer.
det var ikke svært var det? Temmelig let og en god start på at lære dig rundt i Photoshop.
oprettelse af et Logo i Canva
jeg har for nylig oprettet den samme proces til Canva, et simpelt og gratis online program, du kan tjekke processen i denne video:
Abonner på min YouTube-kanal her
nu har du et simpelt tekstbaseret logo design!
det kommer ikke til at vinde nogen priser, men det er et godt udgangspunkt for din hjemmeside. Jeg anbefaler at få en professionel til sidst, hvis du har til hensigt, at denne hjemmeside bliver en indtægtsskabende virksomhed, men dette fungerer som et godt design for at få tingene i bevægelse og kan hjælpe med at give din hjemmeside et mere professionelt image.




