Guia para Iniciantes para criar um Texto Simples, com Base Logotipo para o seu site

Todo bom site ou negócio precisa de um logotipo.
um logotipo é a sugestão visual que ajuda a tornar sua marca identificável. Também aumenta sua imagem, faz você parecer profissional e ajuda você a ser levado a sério.
pense em cada vez que você passa pelos ‘ arcos dourados – – você sabe que há um restaurante McDonalds lá simplesmente vendo seu logotipo!
mas a maioria das pessoas que iniciam sites ou uma marca online não tem um logotipo ou muito dinheiro para pagar por um. Você poderia facilmente ir até um designer e pagar centenas ou até milhares de dólares, mas se você sabe o que quer e é básico, por que não criar um logotipo muito básico baseado em texto?
abaixo está um guia fácil para iniciantes para criar um logotipo super básico, mas limpo e arrumado, que você pode enviar para o seu site.
é muito fácil, tudo que você precisa é de uma cópia do Adobe Photoshop ou você pode se inscrever para uma conta Canva. Se você não tem Photoshop, pode pagar menos de US $15.00 por mês para isso ou mesmo apenas baixe o teste de 30 dias simplesmente com a finalidade de criar este logotipo – enquanto o Canva é gratuito, mas tem menos opções.
primeiro, Aqui estão os vídeos
eu gravei esse processo e criei um vídeo dele, explicando o processo à medida que vou. Eu recomendo assistir ao vídeo, pois você pode ver melhor o que está acontecendo.
Há duas opções: neste post para a criação de seu logotipo:
- Photoshop
- Canva
Também, aqui está uma lista de onde encontrar fontes originais para o seu logotipo!
Por Favor Note: Ao reproduzir qualquer vídeo nesta página, você concorda com o uso dos Cookies do YouTube.
como criar um logotipo de texto no Photoshop
Inscreva-se no meu canal do YouTube aqui
então vamos começar.
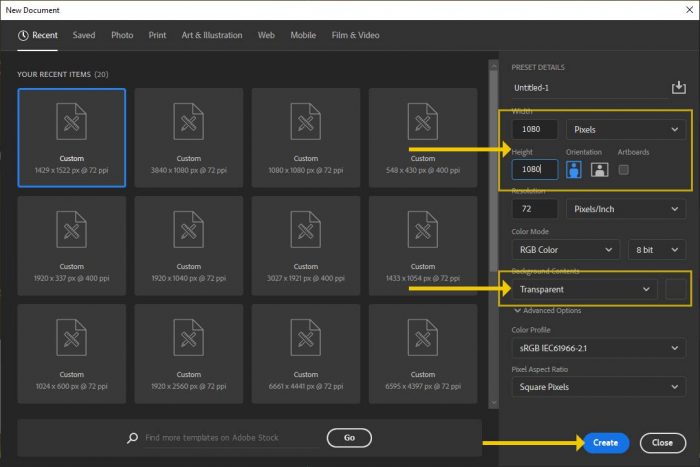
abra o Photoshop, vá para arquivo – > novo para criar uma imagem. Não há nenhuma regra dura e rápida, mas se você quiser fazer algo para as mídias sociais e um site, pop em 1080 x 1080 pixels com opções de fundo ‘transparente’ (como abaixo), em seguida, clique em ‘Criar’.

a configuração transparente produzirá um fundo quadriculado em vez de um fundo achatado. Mas queremos criar uma camada com uma cor que represente a cor que o logotipo thew ficará no topo do seu site. Pode ser verde, preto, branco ou qualquer COR – isso está aqui para que possamos garantir que o logotipo seja legível contra essa cor.
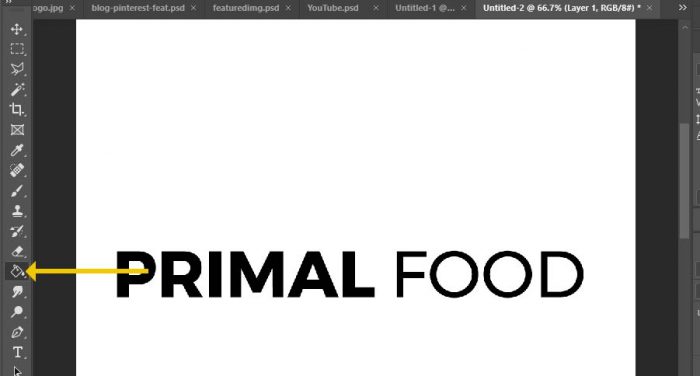
então pop-up o docker’ camadas ‘ (se não estiver lá, vá para o menu superior para ‘Windows’ -> ‘camadas’. Selecione sua camada (ou crie uma nova clicando no quadrado simples com o sinal ‘ + ‘ nele. Pegue sua ferramenta de balde de tinta e preencha.

neste tutorial, eu fui com o branco.
Escolha uma fonte
Antes de tomar qualquer decisão, lembre – se-este é um logotipo, então o texto deve ser claro, legível e combinar com o tema da sua marca (sua indústria, cores, etc). Se você dirige um site sobre antiguidades, não encontre uma fonte futurista que pareça pertencer a Star Trek ou vice-versa.
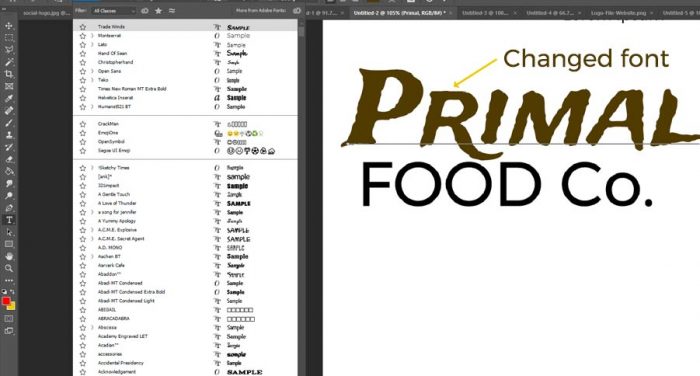
em primeiro lugar, você pode encontrar uma fonte no Photoshop digitando o nome da sua empresa e percorrendo as fontes. para fazer isso, clique em ferramenta de texto na barra de ferramentas à esquerda, clique em seu documento e comece a digitar e selecione o texto que sua formiga deve alterar. Em seguida, clique no menu suspenso fonte e percorra até encontrar uma fonte que você gosta (abaixo).

claro, você pode não encontrar uma fonte que você gosta, então você vai ter que fazer um pouco de uma pesquisa on-line.
Aqui estão alguns sites gratuitos que você pode usar:
- Google Fonts (estes podem ser usados em seu site também, procure um como postar em breve!)
- Fonte Esquilo
- Da Fonte
- A Liga dos tipos Móveis
- Fonte Tecido
- Perdeu Tipo
é claro que se você quiser um maior seleção, você pode comprar fontes de Fonts.com.
Basta verificar que o licenciamento para as fontes que você encontrar são para uso comercial.
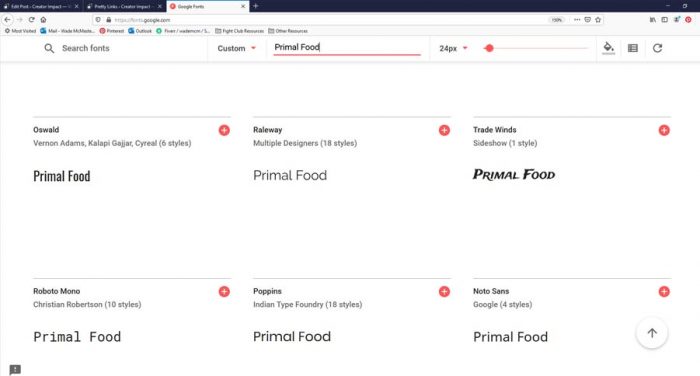
muitos desses sites você pode realmente digitar texto personalizado e ele mostrará todas as fontes disponíveis usando essa sequência de texto. Dessa forma, você pode visualizar a fonte antes de baixá-la:

depois de encontrar uma fonte e baixá-la, você precisará instalar a fonte (A Fonte Da tem algumas instruções aqui, mas se você usar o PC, basta descompactar as fontes, destacá-las e clicar em ‘Instalar’) e voltar ao Photoshop e escolhê-la na lista suspensa da fonte (conforme descrito anteriormente).
você pode simplesmente experimentar, escolher uma fonte e ver como ela se parece, em seguida, escolher outro – é tão simples.
reorganize & coisas de estilo um pouco
mas um logotipo não pára apenas em uma linha de texto, há muitas maneiras diferentes de organizar o texto ou as palavras em geral para maximizar o efeito. Por exemplo, vou pegar as palavras em “comida Primal” e dividi-lo em duas camadas separadas. Você pode fazer isso duplicando a camada (arraste a camada no ícone quadrado ‘+’ no docker da camada. Simplesmente removendo o ‘ Food Co.’parte de uma das Caixas de texto, selecionando a outra e removendo o outro texto (Primal), você terá criado 2 camadas de texto.

você então tem duas camadas de texto separadas que você pode controlar. Talvez você queira alterar a cor, ajustar o espaçamento de letra, ou qualquer coisa para obter o efeito que você está depois, basta destacar (usando a ferramenta de texto) o texto que você deseja alterar e transformar no personagem do estilo caixa à direita

Você pode ter um pouco de jogar com as configurações na caixa de carácter, eles são bastante simples. No topo, você pode escolher o nome e o estilo da fonte, abaixo estão as opções de tamanho, espaçamento, cor, altura etc. Jogue, experimente e você aprenderá rapidamente o que cada botão faz com o texto selecionado.
depois de ter o texto da maneira que quiser, você pode simplesmente mover as coisas e colocá-las onde quiser.
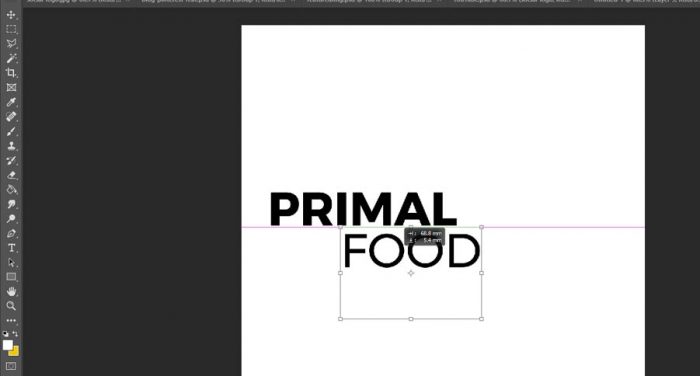
comece a mover as coisas clicando no texto que deseja editar, usando a ferramenta de texto mencionada várias vezes acima. Em seguida, basta ir ao menu suspenso acima ‘editar’ – > ‘Transformação livre’.
, Como abaixo, você verá uma caixa que permite que você redimensione, agarrando qualquer uma das pequenas caixas anexado à fronteira, mover, simplesmente clicando e arrastando dentro da caixa ou girar clicando e arrastando para fora da caixa.

basta mover e organizar as camadas de texto na posição e tamanho que você deseja. Você pode alterar a cor do texto e a cor do fundo (pegue o balde de tinta mencionado anteriormente, preencha a camada de cor inferior com a cor de sua escolha).
eu mudo o layout, troquei algumas cores e fui de lá. Eu também optou por alterar o tipo de letra na palavra ‘Primal’

Se você quiser, você pode adicionar uma Sombra (na janela de camadas, clique com o direito sobre a camada de texto e de cabeça para Opções de Mistura’ – há uma Sombra secção inferior esquerda você pode marcar e ajustar clicando-se na palavra ‘Sombra’. Experimente as outras áreas se quiser explorar os efeitos por si mesmo.

quando estiver feliz, você deve ter algo semelhante a isso (mas seu próprio design)

quando você estiver feliz, salvaremos esse logotipo para dois propósitos-uma foto de ID de mídia social e navegação no site.
vá para ‘arquivo’ – > ‘Salvar para dispositivos Web &’ e escolha no menu suspenso escolha JPG e ajuste o slide de qualidade até que o Kit fino pareça claro sem ser um arquivo enorme (mais de 120 Kb ou mais para um site).

essa é a imagem de mídia social classificada. Veja um logotipo para o seu site.
você precisará remover o fundo, então vá para o Docker de camadas, clique no símbolo do olho à esquerda da camada com a cor de fundo. Em seguida, escolha sua ferramenta de seleção quadrada na barra de ferramentas esquerda, selecione a área para a qual você deve cortar.

o menu rtop em você vai para’ imagem ‘- > ‘ cortar.
o save for web novamente! desta vez, escolha um PNG 24 com a transparência ativada.

o logotipo está pronto!
Agora você pode ir em frente carregar seu PNG para o logotipo do seu tema ou área de imagem de cabeçalho e escolher o JPG para mídias sociais. Acabaste! Certifique-se de salvar o arquivo como um PSD (arquivo – > Salvar como) para futuras edições e atualizações.
isso não foi difícil foi? Muito fácil e um ótimo começo para aprender como contornar o Photoshop.
Criação de um Logótipo na Canva
eu recentemente criar este mesmo processo para Canva, um simples e gratuito programa on-line, você pode conferir o processo neste vídeo:
Subscrever o meu Canal do YouTube Aqui
Agora que você tem um simples baseado em texto de design de logotipo!
não vai ganhar nenhum prêmio, mas é um bom ponto de partida para o seu site. Eu recomendo conseguir um profissional eventualmente se você pretende que este site se torne um negócio gerador de renda, mas isso funciona como um ótimo design para fazer as coisas se moverem e pode ajudar a dar ao seu site uma imagem mais profissional.




