Guida per principianti per creare un logo di testo semplice per il tuo sito web

Ogni buon sito web o business ha bisogno di un logo.
Un logo è lo spunto visivo che aiuta a rendere il vostro marchio identificabile. Aumenta anche la tua immagine, ti fa sembrare professionale e ti aiuta a essere preso sul serio.
Pensa a ogni volta che passi davanti agli ” archi dorati – – sai che c’è un ristorante McDonalds lì semplicemente vedendo il loro logo!
Ma la maggior parte delle persone che iniziano siti web o un marchio online non hanno un logo o un sacco di soldi per pagarne uno. Si potrebbe facilmente andare a un designer e pagare centinaia o addirittura migliaia di dollari, ma se sai quello che vuoi ed è di base, perché non creare un logo molto semplice, basato su testo da soli?
Di seguito è riportata una semplice guida per principianti per creare un logo super semplice ma pulito e ordinato che puoi caricare sul tuo sito web.
E ‘ morto facile, tutto ciò che serve è una copia di Adobe Photoshop o è possibile registrarsi per un account Canva. Se non hai Photoshop puoi pagare meno di $15.00 al mese per esso o anche solo scaricare la prova di 30 giorni semplicemente allo scopo di creare questo logo – mentre Canva è gratuito, ma ha meno opzioni.
Per prima cosa, ecco i video
Ho registrato questo processo e ne ho creato un video, spiegando il processo mentre vado. Consiglio di guardare il video perché puoi vedere meglio cosa sta succedendo.
Ci sono due opzioni: in questo post per creare il tuo logo:
- Photoshop
- Canva
Inoltre, ecco un elenco di dove trovare font unici per il tuo logo!
Si prega di notare: Riproducendo qualsiasi video su questa pagina, acconsenti all’uso dei Cookie di YouTube.
Come creare un logo di testo in Photoshop
Iscriviti al mio canale YouTube qui
Quindi iniziamo.
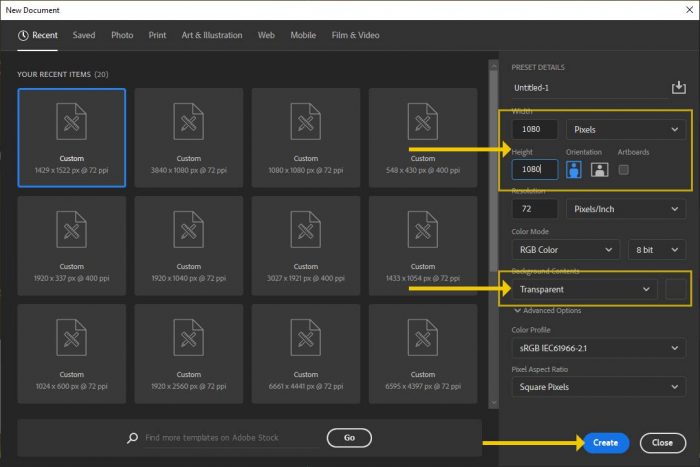
Apri Photoshop, vai su File- > Nuovo per creare un’immagine. Non esiste una regola dura e veloce, ma se vuoi creare qualcosa sia per i social media che per un sito Web, fai clic su 1080 x 1080 pixel con le opzioni di sfondo “trasparente” (come sotto), quindi fai clic su “Crea”.

L’impostazione trasparente produrrà uno sfondo a scacchi invece di uno sfondo appiattito. Ma noi vogliamo creare un livello con un colore su di esso che rappresenta il colore thew logo siederà in cima andare sul tuo sito web. Può essere verde, nero, bianco o qualsiasi colore-questo è qui in modo che possiamo assicurarci che il logo sia leggibile contro questo colore.
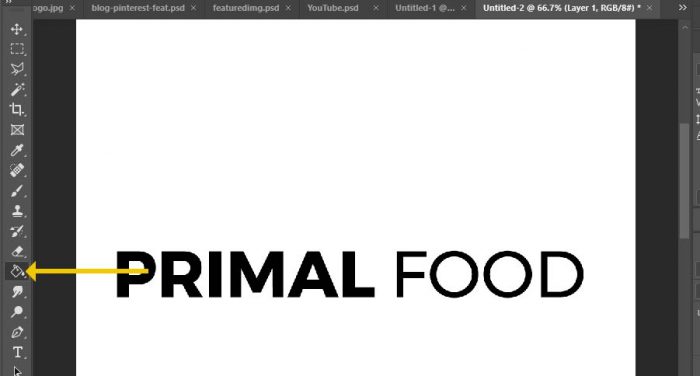
Quindi apri la finestra mobile “Livelli” (se non c’è, vai al menu in alto su “Windows” – > “Livelli”. Seleziona il tuo livello (o creane uno nuovo facendo clic sul quadrato semplice con il segno ‘ + ‘ al suo interno. Afferra il tuo strumento secchio di vernice e riempire.

In questo tutorial, sono andato con il bianco.
Scegli un font
Prima di prendere qualsiasi decisione, ricorda: questo è un logo, quindi il testo deve essere chiaro, leggibile e corrispondere al tema del tuo marchio (settore, colori, ecc.). Se gestisci un sito web di antiquariato, non trovare un font futuristico che sembra appartenere a Star Trek o viceversa.
Prima di tutto, puoi trovare un font in Photoshop digitando il nome della tua attività e scorrendo i font. per fare ciò, fai clic su Strumento testo sulla barra degli strumenti a sinistra, fai clic sul documento e inizia a digitare, quindi seleziona il testo che la formica deve modificare. Quindi fare clic sul menu a discesa font e scorrere fino a trovare un font che ti piace (sotto).

Naturalmente, potresti non trovare un font che ti piace, quindi dovrai fare un po ‘ di ricerca online.
Ecco alcuni siti web gratuiti che puoi utilizzare:
- Google Fonts (questi possono essere utilizzati sul tuo sito web anche, guardare fuori per un come postare presto!)
- Font Squirrel
- Da Font
- La Lega di tipo mobile
- Font Fabric
- Lost Type
Naturalmente, se si desidera una selezione più grande, è possibile acquistare font da Fonts.com.
Controlla solo che le licenze per i font che trovi siano per uso commerciale.
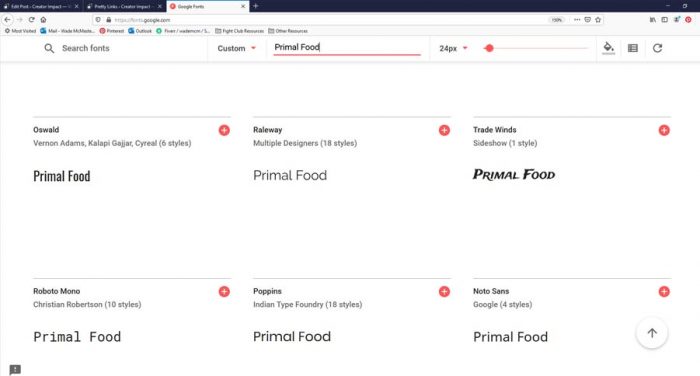
Un sacco di questi siti web si può effettivamente digitare testo personalizzato e vi mostrerà tutti i font disponibili utilizzando quella stringa di testo. In questo modo è possibile visualizzare in anteprima il carattere prima di scaricarlo:

Una volta trovato un font e scaricato, è necessario installare il font (Da Font ha alcune istruzioni qui, ma se si utilizza il PC è sufficiente decomprimere i font, evidenziarli e fare clic su ‘installa’) e tornare in Photoshop e sceglierlo dal menu a discesa font (come descritto in precedenza).
Puoi semplicemente sperimentare, scegliere un font e vedere come appare, quindi sceglierne un altro – è così semplice.
Riorganizza& Crea un po ‘ di stile
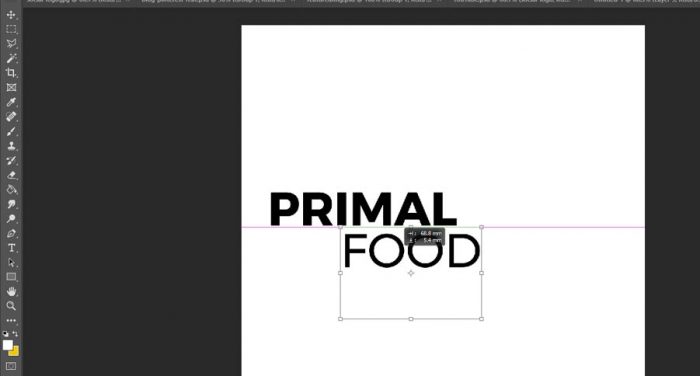
Ma un logo non si ferma solo a una riga di testo, ci sono molti modi diversi per organizzare il testo o le parole in generale per massimizzare l’effetto. Ad esempio, prenderò le parole in “Cibo primordiale” e lo dividerò su due strati separati. Puoi farlo duplicando il livello (trascina il livello nell’icona quadrata ‘ + ‘ nella finestra mobile del livello. Semplicemente rimuovendo l ‘ Food Co.’porzione da una delle caselle di testo, quindi selezionando l’altro e rimuovendo l’altro testo (Primal), avrete creato 2 livelli di testo.

Hai quindi due livelli di testo separati che puoi controllare. Forse si vuole cambiare il colore, regolare la spaziatura tra le lettere, o qualsiasi cosa per ottenere l’effetto è semplicemente evidenziare (utilizzando lo strumento di testo, il testo che si desidera modificare e attivare il carattere styling box sulla destra

Si può avere un po ‘ di giocare con le impostazioni della casella di carattere, essi sono abbastanza dritto in avanti. In alto puoi scegliere il nome e lo stile del font, sotto ci sono le opzioni per dimensioni, spaziatura, colore, altezza ecc. Gioca, sperimenta e imparerai rapidamente cosa fa ogni pulsante al testo che hai selezionato.
Dopo aver ottenuto il testo nel modo desiderato, puoi semplicemente spostare le cose e metterle dove vuoi.
Inizia a spostare le cose facendo clic sul testo che desideri modificare, utilizzando lo strumento di testo menzionato più volte sopra. Quindi vai semplicemente al menu a discesa sopra ‘Modifica’ – > ‘Trasformazione libera’.
Come di seguito, vedrai una casella che ti consente di ridimensionare afferrando una delle piccole caselle attaccate al bordo, spostarti semplicemente facendo clic e trascinando all’interno della casella o ruotare facendo clic e trascinando fuori dalla casella.

Basta spostare e disporre i livelli di testo nella posizione e nella dimensione desiderata. È possibile modificare il colore del testo e il colore di sfondo (afferrare secchio di vernice menzionato in precedenza, riempire il livello di colore inferiore con il colore della vostra scelta).
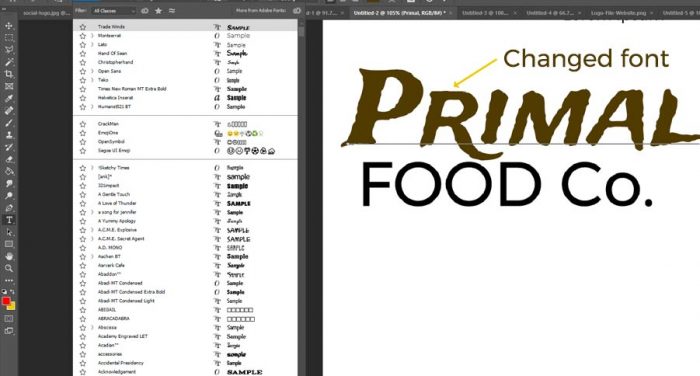
Cambio il layout, ho scambiato alcuni colori e sono andato da lì. Ho anche scelto di modificare il font, la parola “Primal’

Se si desidera, è possibile aggiungere un’Ombra esterna (sulla finestra dei livelli, fare clic destro sul livello di testo e la testa di Opzioni di Fusione’ – c’è un’Ombra sezione in basso a sinistra è possibile selezionare e regolare cliccando la parola ‘Ombra’. Prova le altre aree se vuoi esplorare gli effetti per te stesso.

Una volta che sei felice dovresti avere qualcosa di simile a questo (ma il tuo design)

Una volta che sei felice, salveremo questo logo per due scopi: una foto di social media ID e la navigazione del sito web.
Vai a ‘File’- > ‘Salva per il Web & Dispositivi’ e scegli dal menu a discesa scegli JPG e regola la diapositiva di qualità fino a quando il kit sottile appare chiaro senza essere un file enorme(più di 120 kb o giù di lì per un sito web).

Questa è l’immagine dei social media ordinata. Guarda un logo per il tuo sito web.
Dovrai rimuovere lo sfondo, quindi vai alla finestra mobile livelli, fai clic sul simbolo dell’occhio a sinistra del livello con il colore di sfondo. Quindi scegli lo strumento di selezione quadrato sulla barra degli strumenti a sinistra, seleziona l’area in cui ritagliare.

Il menu in voi rtop andare a ‘Immagine’ – > ‘ Ritaglia.
Il salvataggio per il web di nuovo! questa volta scegli un PNG 24 con la trasparenza attivata.

Il logo è pronto!
Ora puoi caricare il tuo PNG nell’area del logo o dell’immagine dell’intestazione del tuo tema e scegliere il JPG per i social media. Hai finito! Assicurati di salvare il file come PSD (File – > Salva con nome) per modifiche e aggiornamenti futuri.
Non è stato difficile, vero? Abbastanza facile e un ottimo inizio per imparare il modo per aggirare Photoshop.
Creazione di un logo in Canva
Recentemente ho creato questo stesso processo per Canva, un programma online semplice e gratuito, puoi controllare il processo in questo video:
Iscriviti al mio canale YouTube qui
Ora hai un semplice design del logo basato sul testo!
Non vincerà alcun premio, ma è un buon punto di partenza per il tuo sito web. Io consiglio di ottenere un professionista alla fine, se si intende per questo sito per diventare un business generatrice di reddito, ma questo funziona come un grande design per ottenere le cose in movimento e può contribuire a dare il vostro sito web un’immagine più professionale.




