Guía para Principiantes para crear un Logotipo Simple Basado en texto para su sitio web

Todo buen sitio web o negocio necesita un logotipo.
Un logotipo es la señal visual que ayuda a que su marca sea identificable. También mejora tu imagen, te hace parecer profesional y te ayuda a ser tomado en serio.
Piense en cada vez que pase por los «arcos dorados»: ¡sabe que hay un restaurante McDonalds allí simplemente viendo su logotipo!
Pero la mayoría de las personas que inician sitios web o una marca en línea no tienen un logotipo ni mucho dinero para pagar por uno. Podría dirigirse fácilmente a un diseñador y pagar cientos o incluso miles de dólares, pero si sabe lo que quiere y es básico, ¿por qué no crear un logotipo muy básico basado en texto usted mismo?
A continuación se muestra una guía fácil para principiantes para crear un logotipo súper básico pero limpio y ordenado que puede cargar en su sitio web.
Es muy fácil, todo lo que necesita es una copia de Adobe Photoshop o puede registrarse para obtener una cuenta Canva. Si no tiene Photoshop, puede pagar menos de $15.00 al mes para ello o incluso simplemente descargue la prueba de 30 días simplemente con el propósito de crear este logotipo, mientras que Canva es gratis, pero tiene menos opciones.
Primero, aquí están los videos
He grabado este proceso y he creado un video del mismo, explicando el proceso sobre la marcha. Recomiendo ver el video, ya que puedes ver mejor lo que está sucediendo.
Hay dos opciones: en este post para la creación de su logotipo:
- Photoshop
- Canva
Además, aquí hay una lista de dónde encontrar fuentes únicas para su logotipo!
Tenga en cuenta: Al reproducir cualquier vídeo en esta página, usted acepta el uso de Cookies de YouTube.
Cómo crear un logotipo de texto en Photoshop
Suscríbase a mi canal de YouTube Aquí
Así que comencemos.
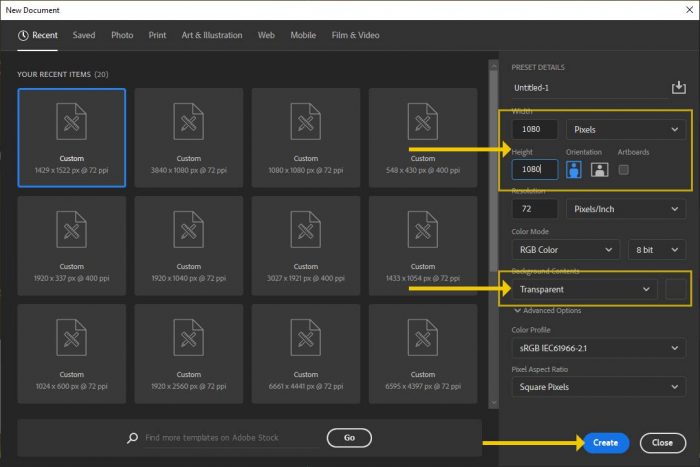
Abra Photoshop, vaya a Archivo – > Nuevo para crear una imagen. No hay una regla dura y rápida, pero si quieres hacer algo tanto para Redes sociales como para un sitio web, introduce píxeles de 1080 x 1080 con opciones de fondo «transparentes» (como se muestra a continuación), luego haz clic en «Crear».

La configuración transparente producirá un fondo a cuadros en lugar de un fondo aplanado. Pero queremos crear una capa con un color que represente el color del logotipo w que se colocará en la parte superior de su sitio web. Puede ser verde, negro, blanco o cualquier color, esto está aquí para que podamos asegurarnos de que el logotipo sea legible contra este color.
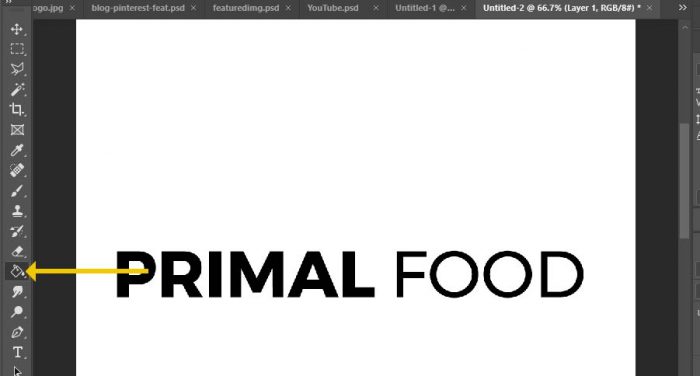
Así que abre la ventana acoplable ‘Layers’ (si no está allí, dirígete a tu menú superior a ‘Windows’ -> ‘Layers’. Seleccione su capa (o cree una nueva on haciendo clic en el cuadrado simple con el signo » + » en él. Coge la herramienta para cubo de pintura y llénala.

En este tutorial, elegí blanco.
Elija una fuente
Antes de tomar cualquier decisión, solo recuerde: este es un logotipo, por lo que el texto debe ser claro, legible y coincidir con el tema de su marca (su industria, colores, etc.). Si tienes un sitio web sobre antigüedades, no encuentres una fuente futurista que parezca que pertenece a Star Trek o viceversa.
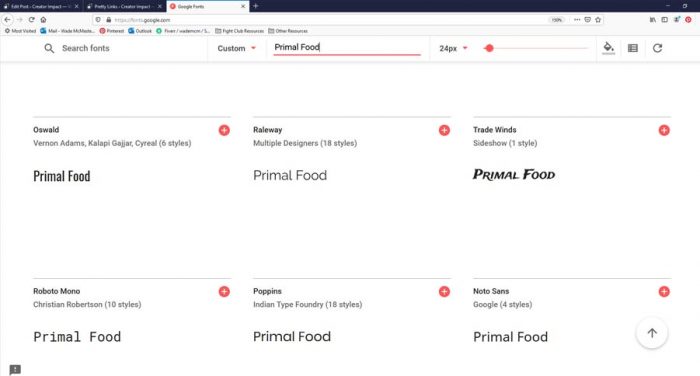
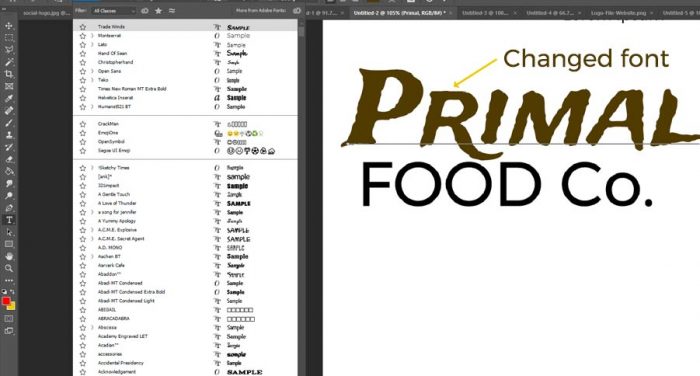
En primer lugar, puede encontrar una fuente en Photoshop escribiendo el nombre de su empresa y desplazándose por las fuentes. para ello, haz clic en herramienta texto en la barra de herramientas de la izquierda, haz clic en el documento y comienza a escribir, luego selecciona el texto que quieres modificar con tu hormiga. A continuación, haga clic en el menú desplegable fuente y desplácese hasta encontrar una fuente que le guste (a continuación).

Por supuesto, es posible que no encuentres una fuente que te guste, por lo que tendrás que hacer un poco de búsqueda en línea.
Aquí hay algunos sitios web gratuitos que puede usar:
- Fuentes de Google (estas también se pueden usar en su sitio web, ¡busque una forma de publicar pronto!)
- Font Squirrel
- Da Font
- La Liga de tipos móviles
- Font Fabric
- Tipo perdido
Por supuesto, si desea una selección más grande, puede comprar fuentes en Fonts.com.
Simplemente compruebe que las licencias de las fuentes que encuentre son para uso comercial.
En muchos de estos sitios web puede escribir texto personalizado y le mostrará todas las fuentes disponibles utilizando esa cadena de texto. De esta manera, puede obtener una vista previa de la fuente antes de descargarla:

Una vez que haya encontrado una fuente y la haya descargado, necesitará instalarla (Da Font tiene algunas instrucciones aquí, pero si usa PC, simplemente descomprima las fuentes, resalte y haga clic en ‘instalar’) y vuelva a Photoshop y selecciónela en el menú desplegable fuente (como se describió anteriormente).
Simplemente puede experimentar, elegir una fuente y ver cómo se ve, luego elegir otra, es así de simple.
Reorganiza & Dale un poco de estilo a las cosas
Pero un logotipo no solo se detiene en una línea de texto, hay muchas formas diferentes de organizar el texto o las palabras en general para maximizar el efecto. Por ejemplo, tomaré las palabras en «Alimento primario» y lo dividiré en dos capas separadas. Puede hacer esto duplicando la capa (arrastre la capa en el icono cuadrado ‘ + ‘ en la ventana acoplable de capas. Simplemente quitando el ‘ Food Co.’parte de uno de los cuadros de texto, luego seleccionando el otro y eliminando el otro texto (Primario), habrá creado 2 capas de texto.

A continuación, tiene dos capas de texto separadas que puede controlar. Tal vez quieras cambiar el color, ajustar el espaciado de letras o cualquier cosa para obtener el efecto que buscas: simplemente resalta (con la herramienta texto) el texto que deseas cambiar y activa el cuadro de estilo de caracteres de la derecha

Puedes jugar un poco con los ajustes de la caja de personajes, son bastante sencillos. En la parte superior puede elegir el nombre y el estilo de la fuente, debajo están las opciones de tamaño, espaciado, color, altura, etc. Juega, experimenta y aprenderás rápidamente lo que hace cada botón al texto que has seleccionado.
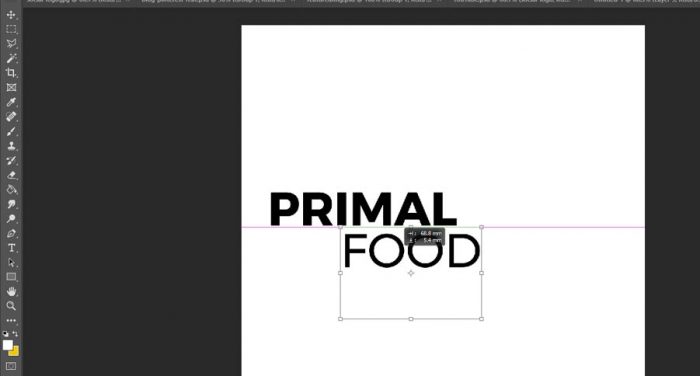
Después de obtener el texto de la manera que desea, simplemente puede mover las cosas y colocarlas donde desee.
Comience a mover las cosas haciendo clic en el texto que desea editar, utilizando la herramienta de texto mencionada varias veces anteriormente. Luego, simplemente vaya al menú desplegable de arriba ‘Editar’ – > ‘Transformación libre’.
Como se muestra a continuación, verá un cuadro que le permite cambiar el tamaño agarrando cualquiera de los cuadros pequeños adjuntos al borde, moverse simplemente haciendo clic y arrastrando dentro del cuadro o rotar haciendo clic y arrastrando fuera del cuadro.

Simplemente mueva y organice las capas de texto en la posición y el tamaño que desee. Puede cambiar el color del texto y el color de fondo (agarre el cubo de pintura mencionado anteriormente, rellene la capa de color inferior con el color de su elección).
Cambié el diseño, cambié algunos colores y me fui a partir de ahí. También elegí cambiar la fuente de la palabra ‘Primal»

Si lo desea, puede agregar una Sombra paralela (en la ventana de capas, haga clic con el botón derecho en la capa de texto y diríjase a ‘Opciones de fusión’; hay una sección de Sombra paralela a la izquierda que puede marcar y ajustar haciendo clic en la palabra ‘Sombra paralela’. Prueba las otras áreas si quieres explorar los efectos por ti mismo.

Una vez que estés feliz, deberías tener algo similar a esto (pero tu propio diseño)

Una vez que estés contento, guardaremos este logotipo para dos propósitos: una foto de identificación de redes sociales y navegación por el sitio web.
Vaya a ‘Archivo’ – > ‘Guardar para web & Dispositivos’ y elija del menú desplegable elegir JPG y ajustar la diapositiva de calidad hasta que el kit delgado se vea claro sin ser un archivo enorme (más de 120 kb o más para un sitio web).

Esa es la imagen de las redes sociales ordenada. Mira un logotipo para tu sitio web.
Tendrá que eliminar el fondo, así que vaya a la ventana acoplable de capas, haga clic en el símbolo de ojo a la izquierda de la capa con el color de fondo. A continuación, elija la herramienta de selección de cuadrados en la barra de herramientas de la izquierda, seleccione el área en la que desea recortar.

En el menú de su rtop, vaya a ‘Imagen’ – > ‘ Recortar.
¡El guardar para web de nuevo! esta vez, elija un PNG 24 con transparencia activada.

El Logotipo está Listo!
Ahora puede subir su PNG al área de imagen de encabezado o logotipo de su tema y elegir el JPG para las redes sociales. Estás hecho! Asegúrese de guardar el archivo como PSD (Archivo – > Guardar como) para futuras ediciones y actualizaciones.
Eso no fue difícil, ¿verdad? Bastante fácil y un gran comienzo para aprender a usar Photoshop.
Crear un logotipo en Canva
Recientemente he creado este mismo proceso para Canva, un programa en línea simple y gratuito, puede consultar el proceso en este video:
Suscríbase a mi canal de YouTube Aquí
Ahora tiene un diseño de logotipo simple basado en texto!
No va a ganar ningún premio, pero es un buen punto de partida para tu sitio web. Recomiendo contratar a un profesional eventualmente si tiene la intención de que este sitio web se convierta en un negocio que genere ingresos, pero esto funciona como un gran diseño para que las cosas se muevan y puede ayudar a darle a su sitio web una imagen más profesional.




