Guide des Débutants pour créer un Logo Texte Simple pour votre site Web

Tout bon site Web ou entreprise a besoin d’un logo.
Un logo est le repère visuel qui permet de rendre votre marque identifiable. Il renforce également votre image, vous donne un aspect professionnel et vous aide à être pris au sérieux.
Pensez à chaque fois que vous passez devant les « arches dorées » – vous savez qu’il y a un restaurant McDonalds là-bas simplement en voyant leur logo!
Mais la plupart des personnes qui créent des sites Web ou une marque en ligne n’ont pas de logo ou beaucoup d’argent pour en payer un. Vous pouvez facilement vous diriger vers un designer et payer des centaines, voire des milliers de dollars, mais si vous savez ce que vous voulez et que c’est basique, pourquoi ne pas créer vous-même un logo très basique basé sur du texte?
Voici un guide facile pour les débutants pour créer un logo super basique mais propre et bien rangé que vous pouvez télécharger sur votre site Web.
C’est facile, tout ce dont vous avez besoin est une copie d’Adobe Photoshop ou vous pouvez vous inscrire à un compte Canva. Si vous n’avez pas Photoshop, vous pouvez payer moins de 15 $.00 par mois pour cela ou même simplement télécharger l’essai de 30 jours simplement dans le but de créer ce logo – alors que Canva est gratuit, mais a moins d’options.
Tout d’abord, voici les vidéos
J’ai enregistré ce processus et créé une vidéo de celui-ci, expliquant le processus au fur et à mesure. Je recommande de regarder la vidéo car vous pouvez mieux voir ce qui se passe.
Il y a deux options: dans cet article pour créer votre logo:
- Photoshop
- Canva
De plus, voici une liste des endroits où trouver des polices uniques pour votre logo!
Veuillez noter: En lisant des vidéos sur cette page, vous consentez par la présente à l’utilisation des cookies de YouTube.
Comment créer un logo texte dans Photoshop
Abonnez-vous à ma chaîne YouTube Ici
Alors commençons.
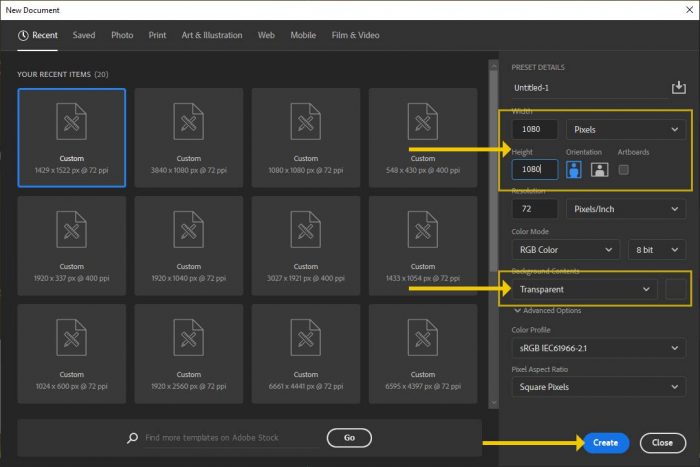
Ouvrez Photoshop, allez dans Fichier – > Nouveau pour créer une image. Il n’y a pas de règle dure et rapide, mais si vous voulez créer quelque chose pour les médias sociaux et un site Web, ajoutez 1080 x 1080 pixels avec les options d’arrière-plan « transparent » (comme ci-dessous), puis cliquez sur « Créer ».

Le paramètre transparent produira un arrière-plan à carreaux au lieu d’un arrière-plan aplati. Mais nous voulons créer un calque avec une couleur qui représente la couleur du logo w sur votre site Web. Il peut être vert, noir, blanc ou n’importe quelle couleur – c’est ici pour que nous puissions nous assurer que le logo est lisible par rapport à cette couleur.
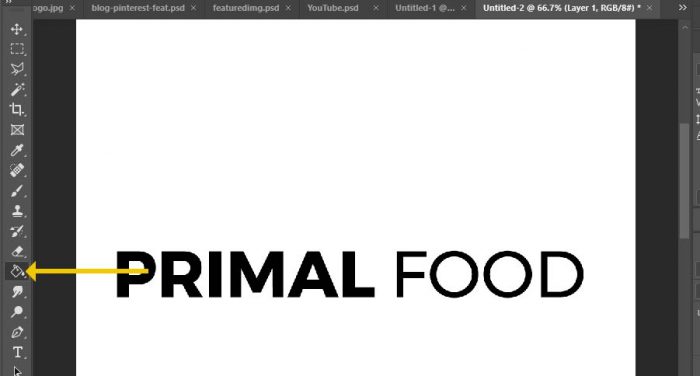
Affichez donc le docker « Calques » (s’il n’y est pas, dirigez-vous vers votre menu supérieur vers ‘Windows’ – > ‘Calques’. Sélectionnez votre calque (ou créez-en un nouveau en cliquant sur le carré simple avec le signe « + ». Prenez votre outil de seau de peinture et remplissez.

Dans ce tutoriel, je suis allé avec le blanc.
Choisissez une police
Avant de prendre des décisions, n’oubliez pas: il s’agit d’un logo, le texte doit donc être clair, lisible et correspondre au thème de votre marque (votre industrie, vos couleurs, etc.). Si vous dirigez un site Web sur les antiquités, ne trouvez pas une police futuriste qui ressemble à sa place sur Star Trek ou vice versa.
Tout d’abord, vous pouvez trouver une police dans Photoshop en tapant le nom de votre entreprise et en faisant défiler les polices. pour ce faire, cliquez sur outil texte dans la barre d’outils de gauche, cliquez sur votre document et commencez à taper, puis sélectionnez le texte que votre fourmi doit modifier. Cliquez ensuite sur le menu déroulant police et faites défiler jusqu’à ce que vous trouviez une police que vous aimez (ci-dessous).

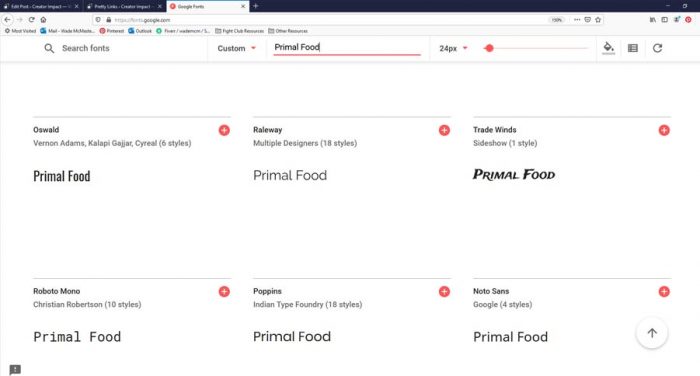
Bien sûr, vous ne trouverez peut-être pas la police que vous aimez, vous devrez donc effectuer une recherche en ligne.
Voici quelques sites Web gratuits que vous pouvez utiliser:
- Polices Google (celles-ci peuvent également être utilisées sur votre site Web, cherchez un comment publier bientôt!)
- Font Squirrel
- Da Font
- La Ligue du Type Mobile
- Font Fabric
- Type Perdu
Bien sûr, si vous voulez une plus grande sélection, vous pouvez acheter des polices auprès de Fonts.com .
Vérifiez simplement que les licences des polices que vous trouvez sont destinées à un usage commercial.
Beaucoup de ces sites Web, vous pouvez réellement taper du texte personnalisé et il vous montrera toutes les polices disponibles en utilisant cette chaîne de texte. De cette façon, vous pouvez prévisualiser la police avant de la télécharger:

Une fois que vous avez trouvé une police et l’avez téléchargée, vous devrez installer la police (Da Font a quelques instructions ici, mais si vous utilisez un PC, décompressez simplement les polices, mettez-les en surbrillance et cliquez sur « installer ») et revenez dans Photoshop et choisissez-la dans la liste déroulante de votre police (comme décrit précédemment).
Vous pouvez simplement expérimenter, choisir une police et voir à quoi elle ressemble, puis en choisir une autre – c’est aussi simple que cela.
Réorganisez & Stylisez un peu les choses
Mais un logo ne s’arrête pas seulement à une ligne de texte, il existe de nombreuses façons différentes d’organiser le texte ou les mots en général pour maximiser l’effet. Par exemple, je vais prendre les mots dans « Nourriture primale » et les diviser en deux couches distinctes. Vous pouvez le faire en dupliquant le calque (faites glisser le calque dans l’icône carrée ‘+’ dans le docker de calque. Il suffit de retirer le « Food Co.’ partie de l’une des zones de texte, puis en sélectionnant l’autre et en supprimant l’autre texte (Primal), vous aurez créé 2 calques de texte.

Vous avez ensuite deux calques de texte distincts que vous pouvez contrôler. Peut-être que vous voulez changer la couleur, ajuster l’espacement des lettres ou quoi que ce soit pour obtenir l’effet que vous recherchez – mettez simplement en surbrillance (à l’aide de l’outil texte) le texte que vous souhaitez modifier et activez la boîte de style de caractère à droite

Vous pouvez jouer un peu avec les paramètres de la boîte de caractères, ils sont assez simples. En haut, vous pouvez choisir le nom et le style de la police, en dessous se trouvent les options de taille, d’espacement, de couleur, de hauteur, etc. Jouez, expérimentez et vous apprendrez rapidement ce que chaque bouton fait du texte que vous avez sélectionné.
Une fois que vous avez le texte comme vous le souhaitez, vous pouvez simplement déplacer les choses et les placer où vous le souhaitez.
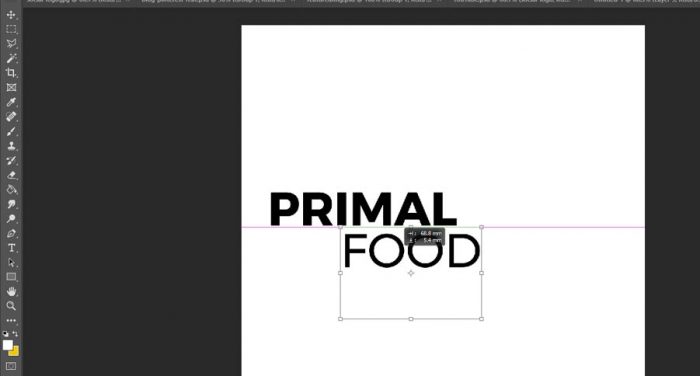
Commencez à déplacer les choses en cliquant sur le texte que vous souhaitez modifier, en utilisant l’outil texte mentionné plusieurs fois ci-dessus. Ensuite, allez simplement dans le menu déroulant ci-dessus ‘Edit’ – > ‘Transformation gratuite’.
Comme ci-dessous, vous verrez une boîte qui vous permet de redimensionner en saisissant l’une des petites boîtes attachées à la bordure, de vous déplacer en cliquant et en faisant glisser simplement dans la boîte ou de faire pivoter en cliquant et en faisant glisser à l’extérieur de la boîte.

Déplacez et arrangez simplement les calques de texte dans la position et la taille souhaitées. Vous pouvez modifier la couleur du texte et la couleur d’arrière-plan (saisissez le seau de peinture mentionné précédemment, remplissez le calque de couleur du bas avec la couleur de votre choix).
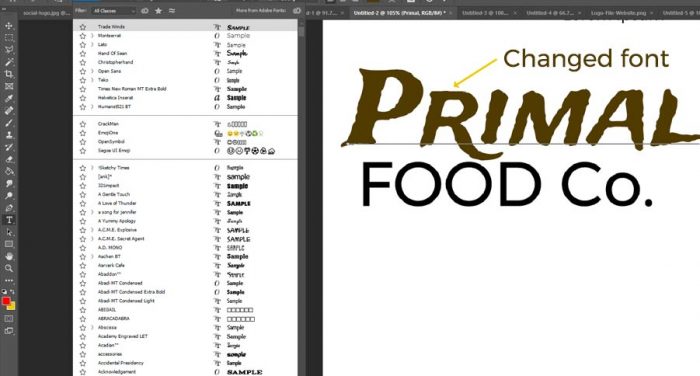
Je change la mise en page, j’ai échangé quelques couleurs et je suis parti de là. J’ai également choisi de changer la police sur le mot ‘Primal’

Si vous le souhaitez, vous pouvez ajouter une ombre portée (dans la fenêtre de vos calques, faites un clic droit sur le calque de texte et dirigez–vous vers « Options de fusion » – il y a une section d’ombre portée en bas à gauche que vous pouvez cocher et ajuster en cliquant sur le mot « Ombre portée ». Essayez les autres domaines si vous souhaitez explorer les effets par vous-même.

Une fois que vous êtes heureux, vous devriez avoir quelque chose de similaire à cela (mais votre propre design)

Une fois que vous serez satisfait, nous enregistrerons ce logo à deux fins: une photo d’identité sur les réseaux sociaux et la navigation sur le site Web.
Allez dans ‘Fichier’ – > ‘Enregistrer pour les appareils Web &’ et choisissez dans la liste déroulante choisissez JPG et ajustez la diapositive de qualité jusqu’à ce que votre kit mince soit clair sans être un fichier énorme (plus de 120 Ko environ pour un site Web).

C’est l’image des médias sociaux triée. Regardez un logo pour votre site Web.
Vous devrez supprimer l’arrière-plan, alors allez dans votre docker calques, cliquez sur le symbole de l’œil à gauche du calque avec la couleur d’arrière-plan. Ensuite, choisissez votre outil de sélection carrée dans la barre d’outils de gauche, sélectionnez la zone dans laquelle vous souhaitez recadrer.

Le menu dans vous rtop va dans ‘Image’ – > ‘Recadrer.
La sauvegarde pour le web à nouveau! cette fois, choisissez un PNG 24 avec la transparence activée.

Le logo est prêt !
Maintenant, vous pouvez télécharger votre PNG sur le logo ou la zone d’image d’en-tête de votre thème et choisir le JPG pour les médias sociaux. Vous avez terminé! Assurez-vous d’enregistrer le fichier en tant que PSD (Fichier -> Enregistrer sous) pour une édition et des mises à jour futures.
Ce n’était pas difficile, n’est-ce pas? Assez facile et un bon début pour apprendre votre chemin autour de Photoshop.
Création d’un logo dans Canva
J’ai récemment créé ce même processus pour Canva, un programme en ligne simple et gratuit, vous pouvez consulter le processus dans cette vidéo:
Abonnez-vous à ma chaîne YouTube Ici
Maintenant, vous avez un design de logo simple basé sur du texte!
Il ne remportera aucun prix, mais c’est un bon point de départ pour votre site Web. Je recommande de faire éventuellement appel à un professionnel si vous avez l’intention que ce site Web devienne une entreprise génératrice de revenus, mais cela fonctionne comme un excellent design pour faire bouger les choses et peut aider à donner à votre site Web une image plus professionnelle.




