Beginners Guide to creating a Simple Text Based Logo for your website

minden jó weboldalnak vagy vállalkozásnak szüksége van logóra.
a logó az a vizuális jel, amely segít a márka azonosításában. Ez is növeli a képet, teszi meg a szakmai és segít, hogy komolyan kell venni.
gondoljon minden alkalommal, amikor elhalad az ‘arany boltívek’ mellett – tudja, hogy ott van egy McDonalds étterem, egyszerűen látva a logójukat!
de a legtöbb embernek, aki weboldalt vagy online márkát indít, nincs logója vagy sok pénze fizetni egyért. Könnyen átmehetsz egy tervezőhöz, és több száz vagy akár több ezer dollárt fizethetsz, de ha tudod, mit akarsz, és ez alapvető, miért nem hozol létre egy nagyon egyszerű, szöveges logót?
az alábbiakban egy egyszerű kezdő útmutató, hogy hozzon létre egy szuper alap, de tiszta és rendezett logót, amelyet feltölthet a webhelyére.
halott könnyű, csak az Adobe Photoshop másolatára van szüksége, vagy regisztrálhat egy Canva-fiókra. Ha nincs Photoshop, akkor 15 dollár alatt fizethet.00 havonta, vagy akár csak töltse le a 30 napos próbaverziót egyszerűen a logó létrehozása céljából-míg a Canva ingyenes, de kevesebb lehetőséggel rendelkezik.
először is itt vannak a videók
felvettem ezt a folyamatot, és létrehoztam egy videót, amely elmagyarázza a folyamatot. Azt javaslom, hogy nézze meg a videót, mivel jobban láthatja, mi történik.
két lehetőség van: ebben a bejegyzésben A logó létrehozásához:
- Photoshop
- Canva
Ezenkívül itt található egy lista arról, hogy hol találhat egyedi betűtípusokat a logóhoz!
Kérjük, Vegye Figyelembe: Az ezen az oldalon található videók lejátszásával ezennel hozzájárul a YouTube cookie-jainak használatához.
Hogyan hozzunk létre szöveges logót a Photoshopban
iratkozzon fel a YouTube-csatornámra itt
Tehát kezdjük el.
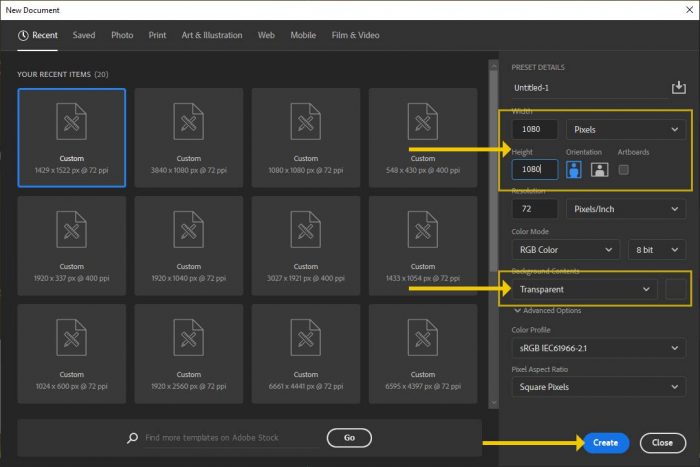
nyissa meg a Photoshopot, menjen a fájl -> új kép létrehozásához. Nincs kemény és gyors szabály, de ha valamit szeretne készíteni mind a közösségi média, mind a weboldal számára, pop 1080 x 1080 képpontban a háttér opciókkal ‘átlátszó’ (az alábbiak szerint), majd kattintson a ‘Létrehozás’gombra.

az átlátszó beállítás kockás hátteret eredményez a lapított háttér helyett. De szeretnénk létrehozni egy olyan réteget, amelynek színe azt a színt képviseli, amelyen a Thew logó felül fog ülni a webhelyén. Lehet zöld, fekete, fehér vagy bármilyen színű – ez itt van, így megbizonyosodhatunk arról, hogy a logó olvasható-e ezzel a színnel szemben.
tehát nyissa meg a ‘rétegek’ dokkolót (ha nincs ott, menjen a felső menübe A ‘Windows’ -> ‘rétegek’menüpontra. Válassza ki a réteget(vagy hozzon létre egy újat a négyzetre kattintva egyszerű a ‘ + ‘ jellel. Fogd meg a festék vödör eszköz és töltse ki.

ebben a bemutatóban fehérrel mentem.
válasszon egy betűtípust
mielőtt bármilyen döntést hozna, ne feledje – ez egy logó, tehát a szövegnek világosnak, olvashatónak kell lennie, és meg kell egyeznie a márkajelzés témájával (iparága, színei stb.). Ha régiségekkel foglalkozó weboldalt működtet, ne találjon olyan futurisztikus betűtípust, amely úgy néz ki, mintha a Star Trekhez tartozna, vagy fordítva.
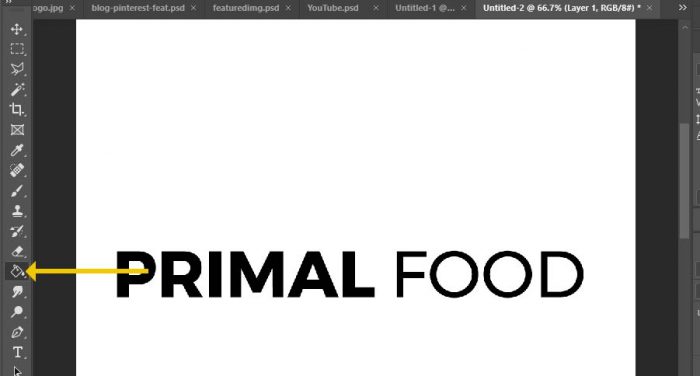
először is, a Photoshopban megtalálhatja a betűtípust, ha beírja a vállalkozás nevét, és végiggörgeti a betűtípusokat. ehhez kattintson a gombra szöveg eszköz a bal oldali eszköztáron kattintson a dokumentumba, kezdje el gépelni, majd válassza ki a hangya által megváltoztatni kívánt szöveget. Ezután kattintson a betűtípus legördülő menüre, és görgessen végig, amíg meg nem találja a kívánt betűtípust (lent).

természetesen előfordulhat, hogy nem talál olyan betűtípust, amely tetszik, ezért egy kicsit keresnie kell az interneten.
itt van néhány ingyenes weboldalak segítségével:
- Google betűtípusok (ezeket fel lehet használni a honlapon is, nézd meg a hogyan tegye hamarosan!)
- Font Squirrel
- Da Font
- a Liga mozgatható típus
- Font Fabric
- Elveszett Típus
természetesen, ha azt szeretné, hogy egy nagyobb választék, meg lehet vásárolni betűtípusok Fonts.com.
csak ellenőrizze, hogy a megtalált betűtípusok licencelése kereskedelmi használatra készült-e.
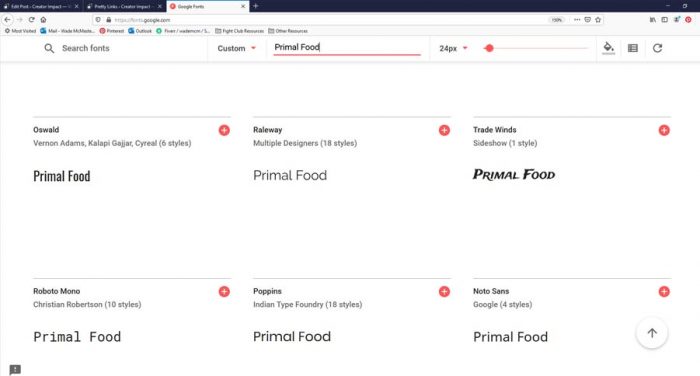
sok ilyen webhelyen be lehet írni az egyéni szöveget, és megmutatja az összes betűtípust, amely az adott szövegsor használatával elérhető. Így megtekintheti a betűtípust a letöltés előtt:

Miután megtalálta a betűtípust és letöltötte, telepítenie kell a betűtípust (a Da Font itt tartalmaz néhány utasítást, de ha PC-t használ, egyszerűen csomagolja ki a betűtípusokat, jelölje ki őket, majd kattintson az ‘install’ gombra), majd menjen vissza a Photoshopba, és válassza ki a betűtípus legördülő menüből (a korábban leírtak szerint).
egyszerűen kísérletezhet, kiválaszthat egy betűtípust, megnézheti, hogyan néz ki, majd választhat egy másikat – ez ilyen egyszerű.
Átrendezés & Stílus dolgokat egy kicsit
de a logó nem csak megáll egy sor szöveget, van sok különböző módon lehet rendezni a szöveget vagy szavakat általában, hogy maximalizálja a hatást. Például fogom a “Primal Food” szavakat, és két különböző rétegre osztom. Ezt a réteg másolásával teheti meg (húzza a réteget a réteg dokkoló négyzet ‘+’ ikonjára. Egyszerűen eltávolítja a ‘ Food Co.’rész az egyik szövegmezőből, majd kiválasztja a másikat, majd eltávolítja a másik szöveget (elsődleges), 2 szövegréteget hoz létre.

ezután két különálló szövegréteget vezérelhet. Lehet, hogy meg akarja változtatni a színt, módosítani szeretné a betűközt, vagy bármit, hogy megkapja a kívánt hatást – egyszerűen jelölje ki (a Szöveg eszközzel) a módosítani kívánt szöveget, majd kapcsolja be a karakterstílus mezőt a jobb oldalon

lehet egy kicsit játszani a karakterdoboz beállításaival,ezek elég egyenesen előre. A tetején kiválaszthatja a betűtípus nevét és stílusát, alatta pedig a méret, a távolság, a szín, a magasság stb. Játssz, kísérletezz, és gyorsan megtanulod, hogy az egyes gombok mit tesznek a kiválasztott szöveggel.
miután megkapta a szöveget, ahogy szeretné, egyszerűen áthelyezheti a dolgokat, és elhelyezheti őket, ahol szeretné.
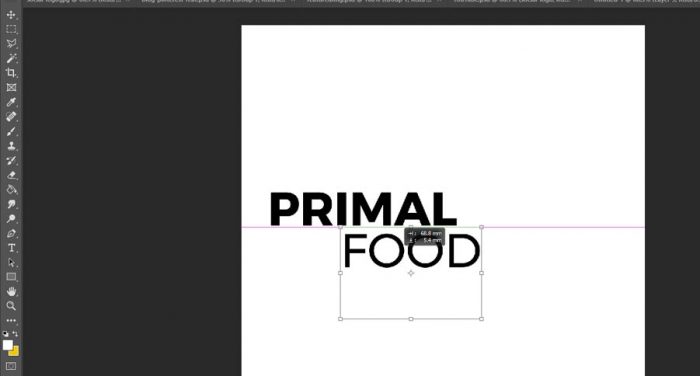
kezdje el mozgatni a dolgokat a szerkeszteni kívánt szövegre kattintva, a fent többször említett Szöveg eszközzel. Ezután egyszerűen lépjen a fenti legördülő menübe ‘Szerkesztés’ – > ‘szabad átalakítás’.
az alábbiak szerint Megjelenik egy doboz, amely lehetővé teszi az átméretezést a szegélyhez csatolt kis dobozok bármelyikének megragadásával, egyszerűen a dobozon belüli kattintással és húzással, vagy a dobozon kívüli kattintással történő elforgatással.

egyszerűen mozgassa és rendezze a szövegrétegeket a kívánt pozícióba és méretbe. Megváltoztathatja a szöveg színét és a háttér színét (fogd meg a korábban említett festékvödröt, töltsd ki az alsó színréteget a választott színnel).
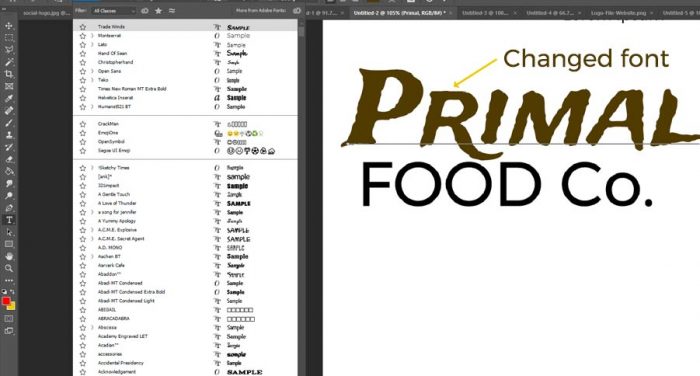
megváltoztattam az elrendezést, kicseréltem néhány színt, és onnan mentem. Én is úgy döntött, hogy módosítsa a betűtípust a szó ‘Primal’

ha szeretné, hozzáadhat egy árnyékot (a rétegek ablakban kattintson a jobb gombbal a szövegrétegre, és lépjen a ‘keverési lehetőségek’ pontra – a bal oldalon van egy árnyék szakasz, amelyet a ‘árnyékolás’szóra kattintva jelölhet ki és állíthat be. Próbálja ki a többi területet, ha saját maga szeretné felfedezni a hatásokat.

ha boldog vagy, akkor valami hasonlónak kell lennie ehhez (de a saját tervezésedhez)

ha elégedett vagy, ezt a logót két célra mentjük el – egy közösségi média azonosító fotó és a weboldal navigációja.
lépjen a ‘File’ -> ‘Save For Web & Devices’ menüpontra, és válassza ki a legördülő menüből válassza a JPG lehetőséget, és állítsa be a minőségi diát, amíg a vékony készlet nem tűnik tisztának anélkül, hogy hatalmas fájl lenne (több mint 120 Kb egy weboldal esetében).

ez a közösségi média képe rendezve. Le nézd meg a logót a honlapon.
el kell távolítania a hátteret, ezért menjen a rétegek dokkolójához, kattintson a réteg bal oldalán található szem szimbólumra a háttér színével. Ezután válassza ki a négyzetválasztó eszközt a bal oldali eszköztáron, válassza ki azt a területet, amelyre vágni szeretne.

a you rtop menüben lépjen a ‘Image’ -> ‘Crop menüpontra.
a Mentés a web újra! ezúttal válasszon egy PNG 24-et, amelynek átlátszósága be van kapcsolva.

A logó készen áll!
most már feltöltheti PNG-jét a téma logójára vagy fejlécképére, és kiválaszthatja a JPG-t a közösségi média számára. Végeztél! Ügyeljen arra, hogy a fájlt PSD-ként mentse (Fájl – > Mentés másként) a későbbi szerkesztéshez és frissítésekhez.
ez nem volt nehéz, ugye? Nagyon egyszerű és nagyszerű kezdet a Photoshop megismeréséhez.
logó létrehozása a Canva-ban
nemrég hoztam létre ugyanezt a folyamatot a Canva számára, egy egyszerű és ingyenes online program számára, megnézheti a folyamatot ebben a videóban:
iratkozzon fel a YouTube-csatornámra itt
most egy egyszerű szöveg alapú logótervezést kapott!
ez nem fog nyerni semmilyen díjat, de ez egy jó kiindulási pont a honlapon. Azt javaslom, hogy végül szerezzen egy szakembert, ha azt tervezi, hogy ez a weboldal jövedelemtermelő vállalkozássá válik, de ez nagyszerű kialakításként működik, hogy a dolgok mozogjanak, és segíthet a webhely professzionálisabb képének megteremtésében.




