nybörjarguide för att skapa en enkel textbaserad logotyp för din webbplats

varje bra webbplats eller företag behöver en logotyp.
en logotyp är den visuella cue som hjälper till att göra ditt varumärke identifierbart. Det ökar också din bild, får dig att se professionell ut och hjälper dig att tas på allvar.
Tänk på varje gång du kör förbi ’ golden arches – – du vet att det finns en McDonalds restaurang där helt enkelt genom att se deras logotyp!
men de flesta som startar webbplatser eller ett online-varumärke har inte en logotyp eller mycket pengar att betala för en. Du kan helt enkelt gå över till en designer och betala hundratals eller tusentals dollar, men om du vet vad du vill och det är grundläggande, varför inte skapa en mycket grundläggande, textbaserad logotyp själv?
nedan är en enkel nybörjarguide för att skapa en super grundläggande men ren och städad logotyp som du kan ladda upp på din webbplats.
det är dött enkelt, allt du behöver är en kopia av Adobe Photoshop eller så kan du registrera dig för ett Canva-konto. Om du inte har Photoshop kan du betala under $15.00 per månad för det eller bara ladda ner 30 dagars testversion helt enkelt för att skapa denna logotyp – medan Canva är gratis, men har mindre alternativ.
först, här är videorna
jag har spelat in den här processen och skapat en video av den och förklarat processen när jag går. Jag rekommenderar att du tittar på videon eftersom du bättre kan se vad som händer.
det finns två alternativ: i det här inlägget för att skapa din logotyp:
- Photoshop
- Canva
här är också en lista över var du hittar unika teckensnitt för din logotyp!
Observera: Genom att spela några videor på den här sidan samtycker du härmed till användningen av Youtubes Cookies.
hur man skapar en textlogo i Photoshop
prenumerera på min YouTube-kanal här
så låt oss komma igång.
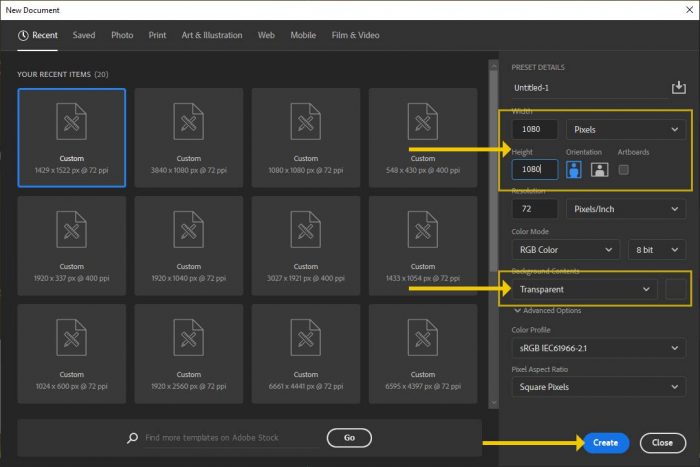
öppna Photoshop, gå till Arkiv – > ny för att skapa en bild. Det finns ingen hård och snabb regel, men om du vill göra något för både sociala medier och en webbplats, pop i 1080 x 1080 pixlar med bakgrundsalternativ ’transparent’ (som nedan), Klicka sedan på ’Skapa’.

den transparenta inställningen ger en rutig bakgrund istället för en platt bakgrund. Men vi vill skapa ett lager med en färg på det som representerar färgen thew logotypen kommer att sitta på toppen gå på din webbplats. Det kan vara grönt, svart, vitt eller vilken färg som helst – det här är här så att vi kan se till att logotypen är läsbar mot den här färgen.
så dyka upp ’Layers’ docker (om det inte finns där, gå till din toppmeny till ’Windows’ -> ’Layers’. Välj ditt lager (eller skapa en ny på genom att klicka på torget enkelt med ’+’ logga in det. Ta tag i ditt färgskopverktyg och fyll.

i den här handledningen gick jag med vit.
Välj ett teckensnitt
innan du fattar några beslut, kom bara ihåg-det här är en logotyp, så texten måste vara tydlig, läsbar och matcha temat för ditt varumärke (din bransch, färger etc.). Om du kör en webbplats om antikviteter, hitta inte ett futuristiskt teckensnitt som ser ut som det hör hemma på Star Trek eller vice versa.
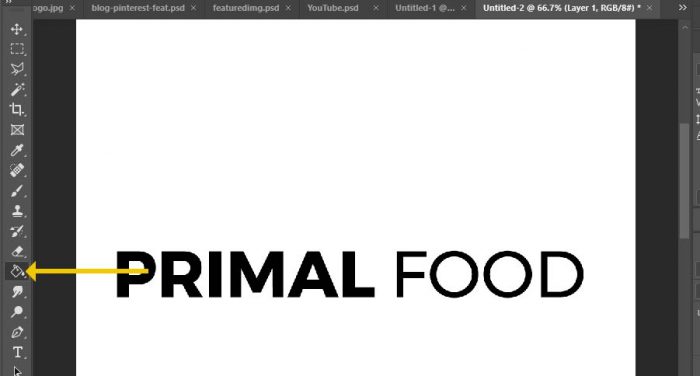
först och främst kan du hitta ett teckensnitt i Photoshop genom att skriva ut ditt företagsnamn och bläddra igenom teckensnitten. för att göra det, klicka på text tool på den vänstra verktygsfältet, Klicka i dokumentet och börja skriva, välj sedan texten din ant att ändra. Klicka sedan på rullgardinsmenyn teckensnitt och bläddra igenom tills du hittar ett teckensnitt du gillar (nedan).

naturligtvis kanske du inte hittar ett teckensnitt du gillar, så du måste göra lite sökning online.
här är några gratis webbplatser du kan använda:
- Google Fonts (dessa kan användas på din webbplats också, håll utkik efter en Hur man lägger snart!)
- Font ekorre
- Da Font
- ligan av rörlig typ
- Font Fabric
- förlorad Typ
naturligtvis om du vill ha ett större urval kan du köpa teckensnitt från Fonts.com.
kontrollera bara att licensieringen för de teckensnitt du hittar är för kommersiellt bruk.
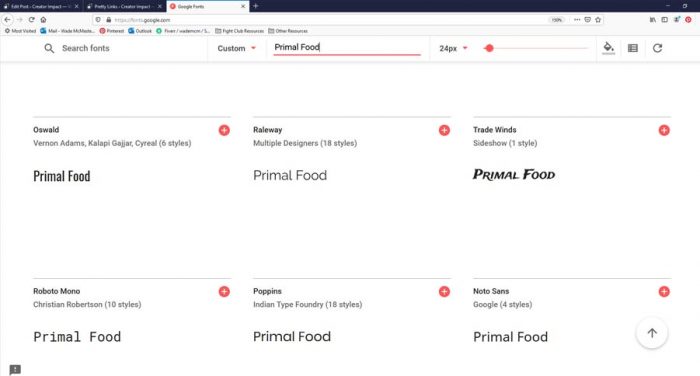
många av dessa webbplatser kan du faktiskt skriva in anpassad text och det kommer att visa dig alla tillgängliga teckensnitt med den textsträngen. På så sätt kan du förhandsgranska teckensnittet innan du laddar ner det:

när du har hittat ett teckensnitt och laddat ner det måste du installera teckensnittet (Da Font har några instruktioner här, men om du använder PC, helt enkelt packa upp teckensnitten, markera dem och klicka på ’Installera’) och gå tillbaka till Photoshop och välj det från ditt teckensnitt falla ner (som beskrivet tidigare).
du kan helt enkelt experimentera, välja ett teckensnitt och se hur det ser ut, välj sedan en annan – det är så enkelt.
ordna om & stil saker lite
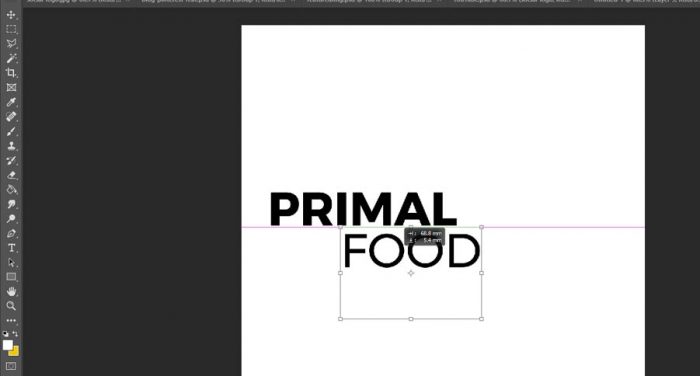
men en logotyp stannar inte bara vid en textrad, det finns många olika sätt att ordna texten eller orden i allmänhet för att maximera effekten. Till exempel tar jag orden i ”Primal Food” och delar upp den på två separata lager. Du kan göra detta genom att duplicera lagret (dra lagret i den fyrkantiga ’ + ’ – ikonen i lagerdockaren. Helt enkelt ta bort ’ Food Co.’del från en av textrutorna, sedan välja den andra och ta bort den andra texten (Primal), har du skapat 2 textlager.

du har sedan två separata textlager som du kan styra. Kanske vill du ändra färg, justera bokstavsavståndet eller något för att få den effekt du är ute efter – markera helt enkelt (med textverktyget) texten du vill ändra och slå på teckenstylrutan till höger

du kan spela lite med inställningarna på teckenrutan, de är ganska raka framåt. Överst kan du välja teckensnittsnamn och stil, under det finns alternativen för storlek, avstånd, färg, höjd etc. Spela, experimentera och du lär dig snabbt vad varje knapp gör med texten du har valt.
när du har texten som du vill ha den kan du helt enkelt flytta saker och placera dem där du vill.
börja flytta saker genom att klicka på texten du vill redigera med hjälp av textverktyget som nämns flera gånger ovan. Sedan helt enkelt gå till ovanstående rullgardinsmenyn ’Redigera’ -> ’Free Transform’.
som nedan ser du en ruta som gör att du kan ändra storlek genom att ta tag i någon av de små rutorna som är fästa vid gränsen, flytta genom att helt enkelt klicka och dra i rutan eller rotera genom att klicka och dra utanför rutan.

flytta bara och ordna textlagren i den position och storlek du vill ha. Du kan ändra textfärg och bakgrundsfärg (ta tag i färgskopa som nämnts tidigare, fyll i det nedre färgskiktet med den färg du väljer).
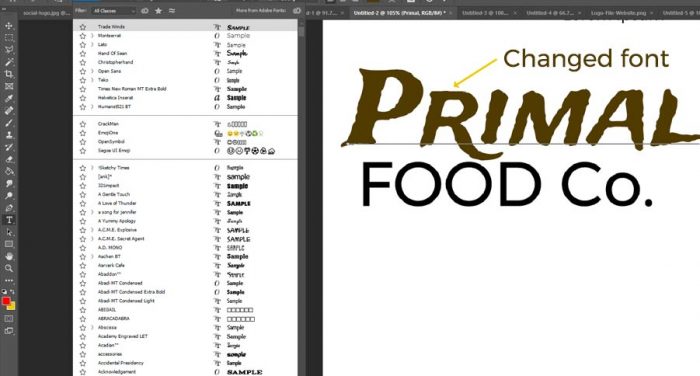
jag ändrar layouten, bytte några färger och gick därifrån. Jag valde också att ändra teckensnittet på ordet ’Primal’

om du vill kan du lägga till en Drop Shadow (i ditt lagerfönster högerklickar du på textlagret och går till ’Blandningsalternativ’ – det finns en Drop Shadow-sektion till vänster som du kan kryssa och justera genom att klicka på ordet ’Drop Shadow’. Prova de andra områdena om du vill utforska effekterna för dig själv.

när du är glad bör du ha något liknande detta (men din egen design)

när du är nöjd sparar vi den här logotypen för två ändamål – ett socialt media-ID-foto och webbplatsnavigering.
gå till ’File’ – > ’Save for Web & Devices’ och välj från rullgardinsmenyn Välj JPG och justera kvalitetsbilden tills du tunna kit ser klart ut utan att vara en enorm fil (mer än 120 KB eller så för en webbplats).

det är den sociala mediebilden sorterad. Le tittar på en logotyp för din webbplats.
du måste ta bort bakgrunden, så gå till din lager docker, klicka på ögonsymbolen till vänster om lagret med bakgrundsfärgen. Välj sedan ditt fyrkantiga markeringsverktyg på ditt vänstra verktygsfält, välj det område du vill beskära till.

i din rtop-meny går du till ’bild’ – > ’ Beskär.
spara för webben igen! den här gången väljer du en PNG 24 med transparens aktiverad.

logotypen är klar!
nu kan du fortsätta ladda upp din PNG till ditt temas logotyp eller huvudbildområde och välja JPG för sociala medier. Du är klar! Var noga med att spara filen som en PSD (File -> Save As) för framtida redigering och uppdateringar.
det var inte svårt var det? Ganska lätt och en bra start på att lära dig runt Photoshop.
skapa en logotyp i Canva
jag har nyligen skapat samma process för Canva, ett enkelt och gratis onlineprogram, du kan kolla in processen i den här videon:
prenumerera på min YouTube-kanal här
nu har du en enkel textbaserad logotypdesign!
det kommer inte att vinna några utmärkelser men det är en bra utgångspunkt för din webbplats. Jag rekommenderar att få en professionell så småningom om du tänker för denna webbplats för att bli en inkomstbringande företag, men detta fungerar som en bra design för att få saker att röra sig och kan bidra till att ge din webbplats en mer professionell bild.




