Desaparecendo uma imagem em outra
você já quis criar uma imagem que retrata duas imagens separadas desaparecendo uma na outra?

este é um bom efeito profissional que é fácil de criar usando máscaras de camada do Photoshop. Este tutorial mostra como é feito.
Abra as duas imagens no Photoshop
Vamos usar duas imagens neste tutorial:


Abrir estas duas imagens no Photoshop. Eles aparecerão como dois documentos separados.
coloque as imagens em um documento
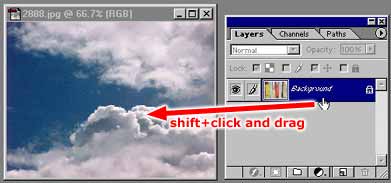
para que possamos fazer o desbotamento entre as imagens, precisaremos delas no mesmo documento. A maneira mais fácil de fazer isso é Shift+clique em “plano de Fundo” camada “livros” documento e arraste a camada no topo da “nuvens” documento:

(Mantendo pressionada a tecla Shift garante que os “livros” imagem irá aparecer no centro da “nuvens” do documento.)
então Você deve ter a sua imagem camadas nas “nuvens” do documento, da seguinte forma:

Adicionar uma camada de máscara
agora vamos criar uma máscara de camada sobre os “livros” da camada. Uma máscara de camada se comporta como uma máscara regular, mas é anexada a uma camada específica. Tal como acontece com uma máscara normal, as áreas escuras da máscara escondem a camada subjacente, enquanto as áreas claras da máscara revelam a camada subjacente.
Para criar a camada de máscara, certifique-se de que os “livros” de camada (“Layer 1”) está selecionada na paleta Camadas, selecione a Camada > Adicionar Máscara de Camada > Reveal All:

Você pode ver que a camada tem agora uma camada de máscara ligado a ele (o branco miniatura à direita da miniatura da camada). Além disso, observe que a máscara é destacada com um retângulo branco ao redor dela – isso significa que agora você está trabalhando na máscara, em vez da imagem da camada. (Você pode clicar na miniatura da camada e na miniatura da máscara para alternar entre os dois.)
Preencher a máscara de camada com um gradiente
agora Estamos indo para preencher a máscara de camada com um preenchimento com gradação de cor, indo do branco no canto superior esquerdo para o preto no canto inferior direito. Lembre-se de que as áreas brancas permitem que a camada apareça e as áreas pretas ocultam a camada, tornando a camada subjacente visível. É assim que alcançaremos nosso efeito de desbotamento!
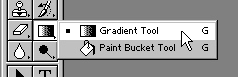
com a máscara de camada da camada 1 ainda selecionada na paleta de Camadas, selecione a ferramenta Gradiente:

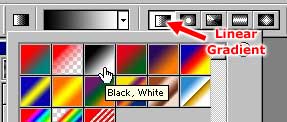
Selecione o “Linear” de gradiente do tipo e, a partir da lista drop-down da caixa de cor, escolha o “Preto, Branco” swatch:

Agora, clique e arraste na janela de documento a partir do canto inferior direito da imagem no canto superior esquerdo, para criar o preenchimento de gradiente:

agora Você deve ver a terminar de efeito, com uma imagem suave ficando para o outro!

ajustando o efeito fade
se você não estiver feliz com o efeito fade, você pode jogar com a máscara de camada para alcançar o resultado desejado. Lembre-se de que a máscara de camada pode ser editada e desenhada, assim como uma imagem de bitmap regular!
por exemplo, para produzir uma transição mais nítida, aumente o contraste da máscara de camada (imagem > ajustar > Brilho/Contraste…):

você também pode tentar jogar com os vários modos de mesclagem para a camada 1 ou aplicar filtros diferentes à máscara de camada, até obter o efeito desejado.
aproveite! 🙂




