jak zrobić obraz klikalny w WordPress
prowadząc bloga, oczywiście publikujesz wiele postów ze zdjęciami lub zdjęciami przedstawiającymi pewne pojęcia, wydarzenia, działania lub określonych ludzi i produktów, które promujesz. Jeśli piszesz o produktach cyfrowych, szablonach, projektach, ilustracjach, e-bookach lub innych rzeczach z różnych zasobów online, oczywiście musisz przesłać ich migawki i prawdopodobnie połączyć je z oryginalnym źródłem.
link, który dodasz, może również przekierować użytkowników na inną stronę Twojego bloga, na którą chcesz, aby odwiedzający wylądowali. To będzie wewnętrzne połączenie.
dlaczego warto kliknąć obraz w swoim poście WordPress?
- jeśli utworzysz recenzję produktu, możesz połączyć obraz ze Stroną docelową lub stroną produktu, na której użytkownicy będą mogli go kupić.
- jeśli napiszesz Post promocyjny, możesz dodać do niego link polecający. Gdy użytkownik kliknie obraz, zostanie przekierowany na stronę, na której może zarejestrować się lub kupić produkt jako polecenie.
- jeśli na swoim blogu oferujesz darmowy ebook, możesz połączyć migawkę jego okładki z plikiem pdf z całym tekstem książki podzielonym na rozdziały.
- jeśli sprawisz, że obraz będzie można kliknąć, dodając tylko link do samego obrazu, użytkownicy będą mogli otworzyć go w tym samym lub w nowej karcie w pełnym rozmiarze, aby szczegółowo go zbadać.
więc jak zrobić obraz klikalny w WordPress?
przejdź do posty – > Dodaj nowy lub wybierz dowolny post z menu posty – > wszystkie posty w panelu administracyjnym.
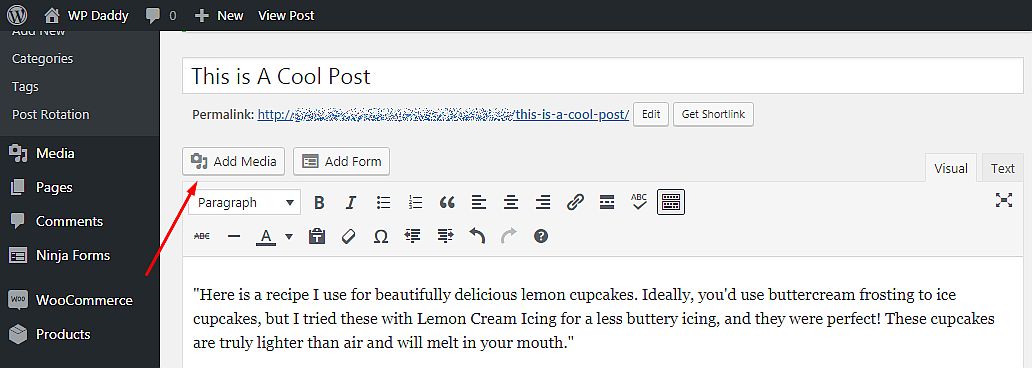
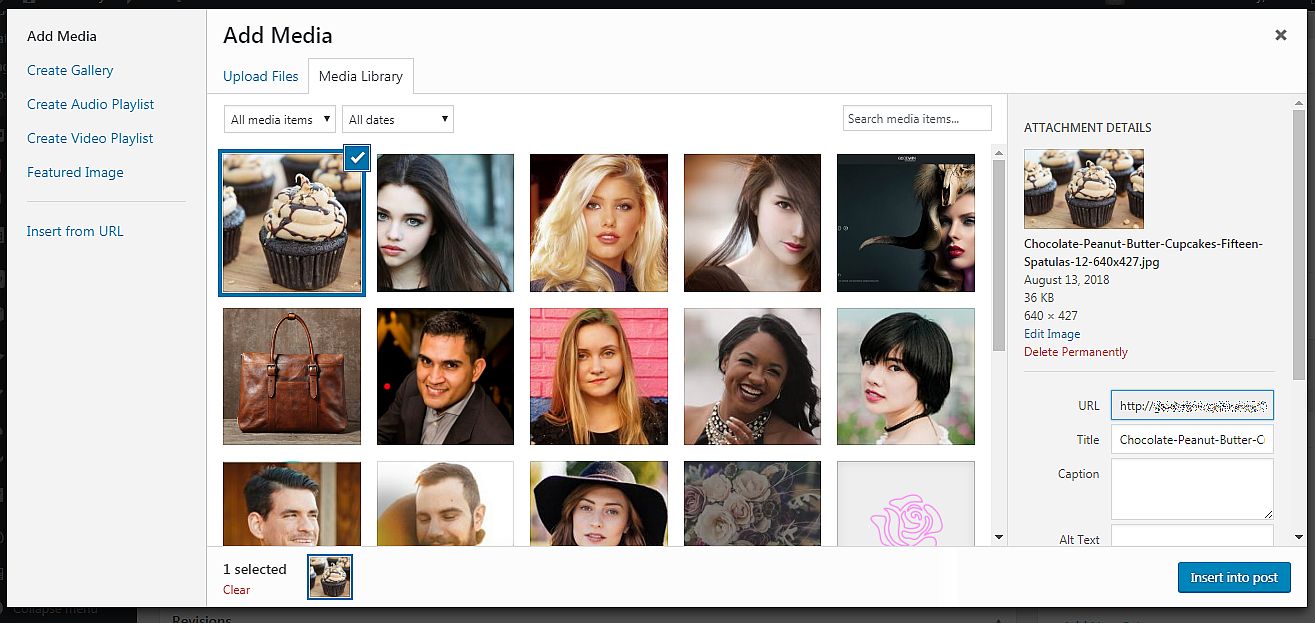
aby dodać obraz do postu, kliknij przycisk Dodaj Multimedia, wybierz plik, który chcesz wstawić z biblioteki multimediów i kliknij przycisk Wstaw do Postu.


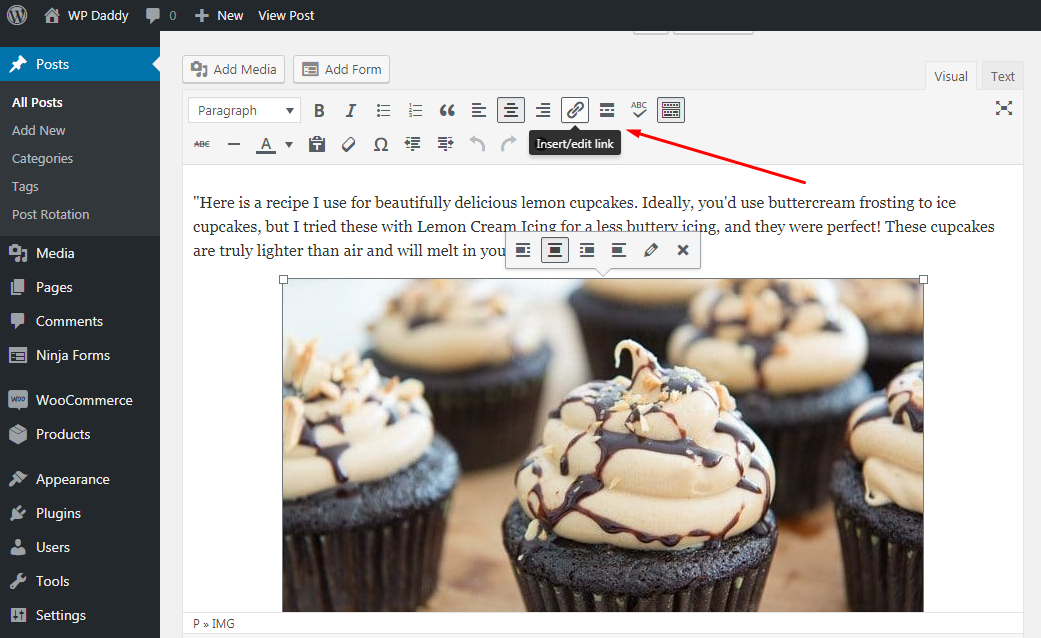
po dodaniu obrazu kliknij go raz i wybierz opcję Wstaw / edytuj link w edytorze wizualnym.

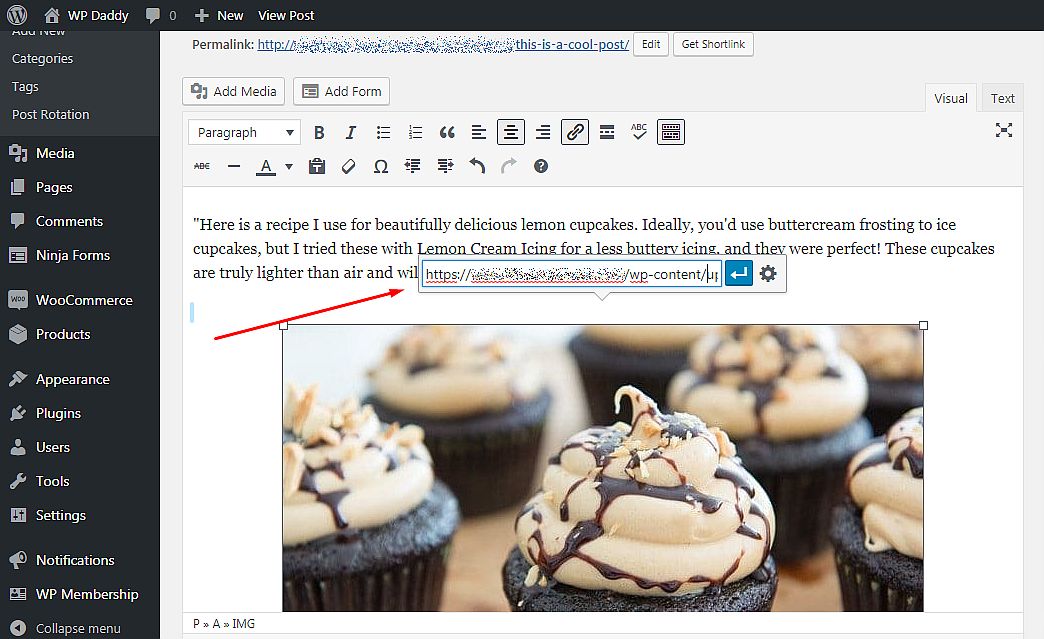
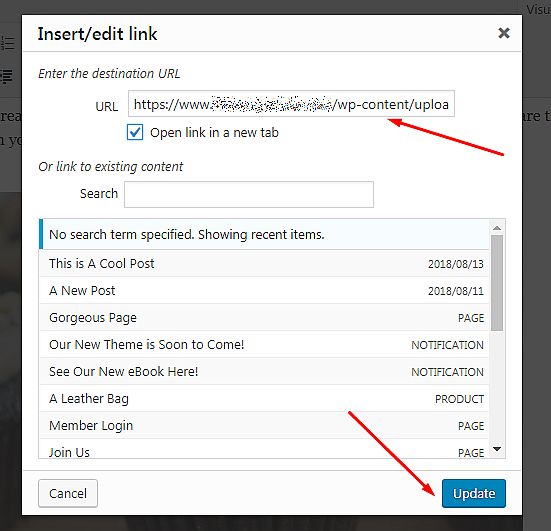
Wstaw link do obrazu w odpowiednie pole wyskakujące i kliknij przycisk Zastosuj.

jeśli chcesz, aby łącze do obrazu było otwarte w nowej karcie, kliknij ikonę koła zębatego, aby otworzyć opcje łącza, zaznacz pole wyboru „Otwórz łącze w nowej karcie”i kliknij przycisk Aktualizuj.

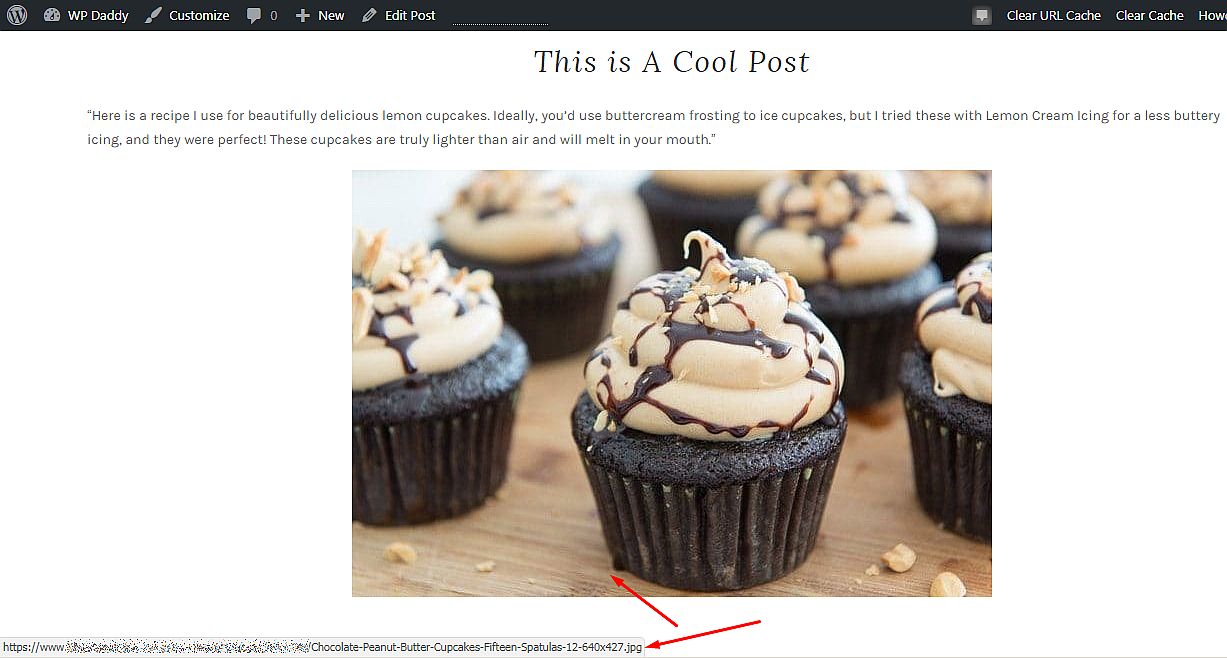
to wszystko! Teraz możesz wyświetlić podgląd wersji roboczej, opublikować lub zaktualizować i wyświetlić swój post, aby zobaczyć obraz na żywo i upewnić się, że jest naprawdę klikalny.

możesz również przeczytać nasz samouczek Jak powiększyć obrazy po kliknięciu, jeśli chcesz, aby Twoje obrazy były otwarte w tej samej karcie po kliknięciu.

cześć! Jestem doświadczonym pisarzem badającym WordPress od ponad 6 lat. Chętnie podzielę się z wami moją wiedzą i pomysłami i mam nadzieję, że do mnie dołączycie.
Pozdrawiam,
Melany H.




