あなたはブログではなく、ウェブサイトを構築したいですか?
最近参加しましたかWordPress.com そして、ウェブサイトではなく、ブログをしたいですか? ここに速い先端はある:固定フロント-ページの設定によってウェブサイトにあなたのblogを変形させなさい。 あなたのレイアウトを変更する方法を学びましょう。
テーマを選択すると、通常、デザインはデフォルトで従来のブログレイアウトになります。 しかし、ちょっと待って! 私はブログを望んでいない—私はウェブサイトをしたい、あなたが言う。 あなたは何ができますか?
ブログからウェブサイトへ
ブログをウェブサイトに変換する場合は、”静的ホームページ”または固定フロントページを設定します。 最新の投稿を逆の時系列で表示するのではなく、フロントページはランディングページのように見えます。
自由で汎用性の高いSelaテーマを例に挙げてみましょう。 スケッチャピート-スカリーとWomanStatsプロジェクトのブログの背後にあるチームは、Selaの標準的なブログ形式を使用し、彼らのホームページに最新の投稿を表示します。

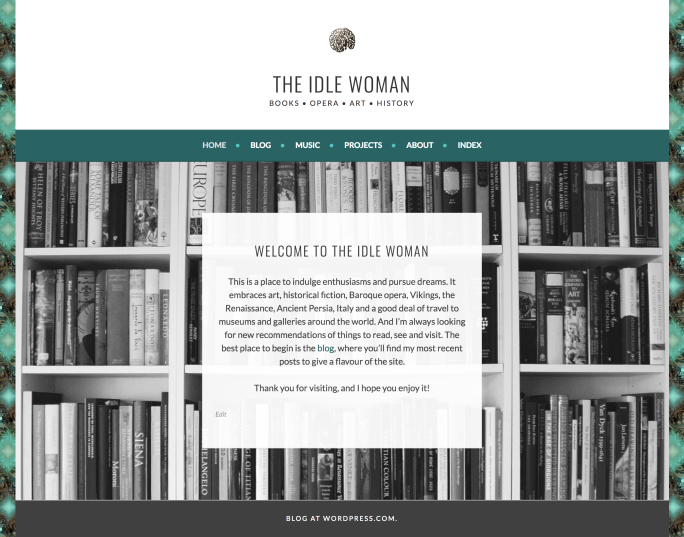
ただし、静的または固定のホームページを設定することで、レイアウトを変換できます。 芸術、歴史小説、オペラ、古典研究、博物館、および多くに焦点を当ててアイドル女性のクリーンで最小限のホームページを見てください:

Catherine Ryan Howardのウェブサイトにブックカバー、ビデオ、レビューを掲載したホームページ。
Nancy Engeのウェブサイトのフッターにウィジェットを持つフロントページ。
これはピートが彼のブログで使用しているのと同じテーマです—それはより多くのウェルカムページのように見え、感じていますよね? アイドルの女性の作家は、彼女のメニューのブログタブでアクセス可能な別のページに彼女のブログ記事を保持します。
固定フロントページを設定
あなたもこれを行うことができます—あなたのテーマに関係なく。 まず、フロントページに使用する既存のページがある場合は、spotlightの準備ができるように編集または更新を行います。 そうでない場合は、自分のサイト→サイトページ→追加に移動して新しいページを追加し、新しいページのタイトルを「ホーム」(または同様のもの)にします。 著者のCatherine Ryan Howardのwebサイトに示すように、テキスト、画像、またはビデオを追加するか、ページを今のところ空白のままにすることができます。 次に、ページを公開します。
次に、自分のサイト→カスタマイズ→ホームページ設定に移動します。 “あなたのホームページが表示されます”の下で、”静的ページ”の横にあるボタンを選択します。”ホームページの下のドロップダウンメニューで、フロントページとして設定するページを選択し、公開をクリックして変更を保存します。
あなたのブログへのリンクを表示
アイドル女性に見られるようにあなたのブログの記事へのオプションのリンクを表示したい場合は、”ブログ”と呼ばれる新しい空白のページ(または類似のもの)を作成し、私のサイト(s)→カスタマイズ→ホームページ設定に戻り、投稿ページのドロップダウンメニューからこのページを選択します。 「公開」をクリックしてください。
終了したら、あなたのウェブサイトを表示します。 メニューに2つの「ホーム」リンクが表示されている場合、またはページが必要な順序で表示されていない場合は、カスタムメニューを作成または調整します。
あなたのウェブサイトを次のレベルに引き上げる準備はできていますか? プレミアムテーマへの無制限のアクセスを取得し、支払いボタンを利用し、カスタムCSSを使用し、はるかにWordPress.com プレミアムプラン。
私たちの計画を比較




