Comment Rendre une Image Cliquable dans WordPress
Lorsque vous exécutez un blog, vous publiez évidemment beaucoup de messages avec des images ou des photos illustrant certaines notions, événements, actions ou personnes et produits définis que vous promouvez. Si vous écrivez sur des produits numériques, des modèles, des dessins, des illustrations, des livres électroniques ou toute autre chose à partir de diverses ressources en ligne, vous devez bien sûr télécharger leurs instantanés et probablement les lier à la source d’origine.
Le lien que vous ajoutez peut également rediriger les utilisateurs vers une autre page de votre blog sur laquelle vous souhaitez que vos visiteurs atterrissent. Ce sera la liaison interne.
Pourquoi rendre une image cliquable dans votre message WordPress?
- Si vous créez une critique de produit, vous pouvez lier l’image à la page de destination ou à la page du produit où les utilisateurs pourront l’acheter.
- Si vous écrivez un message promotionnel, vous pouvez y ajouter un lien de parrainage. Ainsi, une fois qu’un utilisateur clique sur une image, il est redirigé vers la page où il peut s’inscrire ou acheter un produit comme référence.
- Si vous offrez un billet de faveur sur votre blog, par exemple un eBook, vous pouvez lier l’instantané de sa couverture au fichier pdf avec l’ensemble du texte du livre divisé en chapitres.
- Si vous rendez l’image cliquable en ajoutant uniquement le lien vers l’image elle-même, les utilisateurs pourront l’ouvrir dans le même onglet ou dans le nouvel onglet en taille réelle pour l’examiner en détail.
Alors, comment rendre une image cliquable dans WordPress?
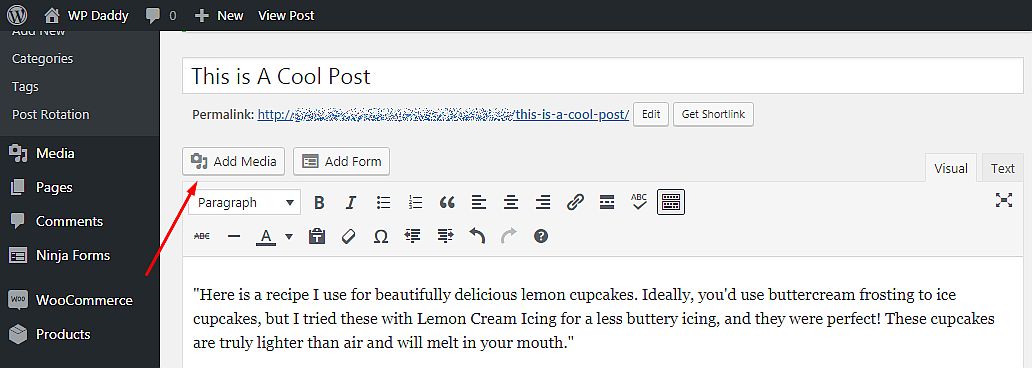
Allez dans Messages – > Ajouter un nouveau ou choisissez n’importe quel message dans le menu Messages – > Tous les messages de votre tableau de bord d’administration.
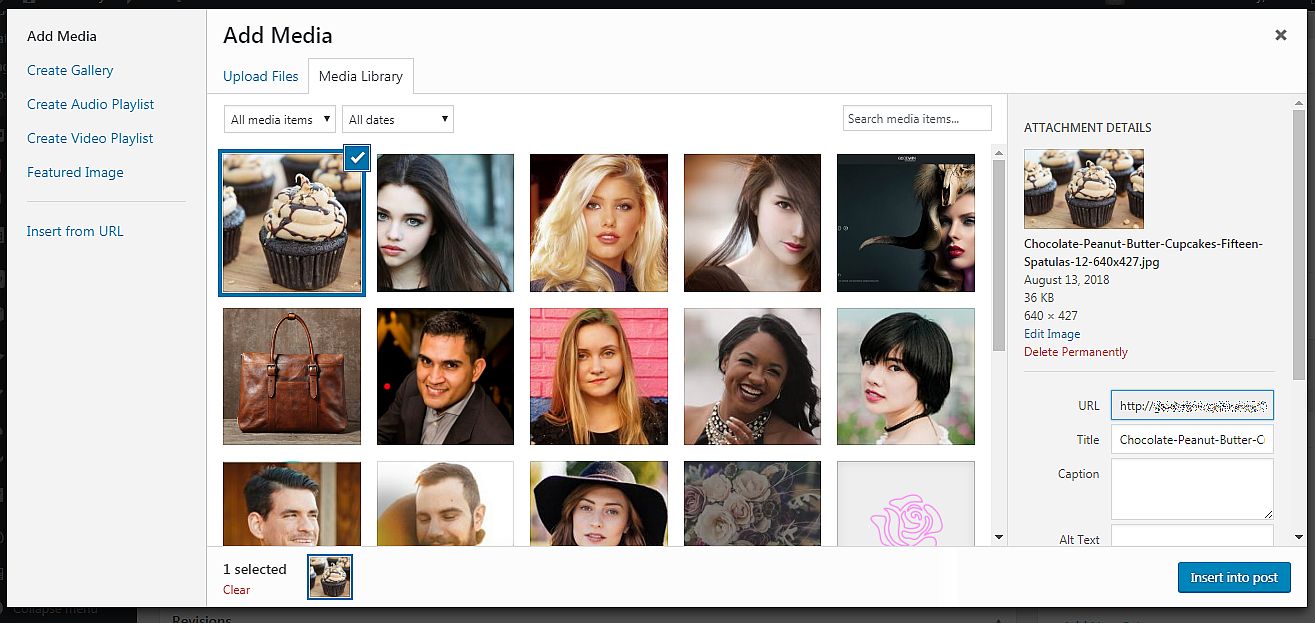
Pour ajouter une image dans la publication, cliquez sur le bouton Ajouter un média, choisissez un fichier que vous souhaitez insérer dans votre médiathèque et cliquez sur le bouton Insérer dans la publication.


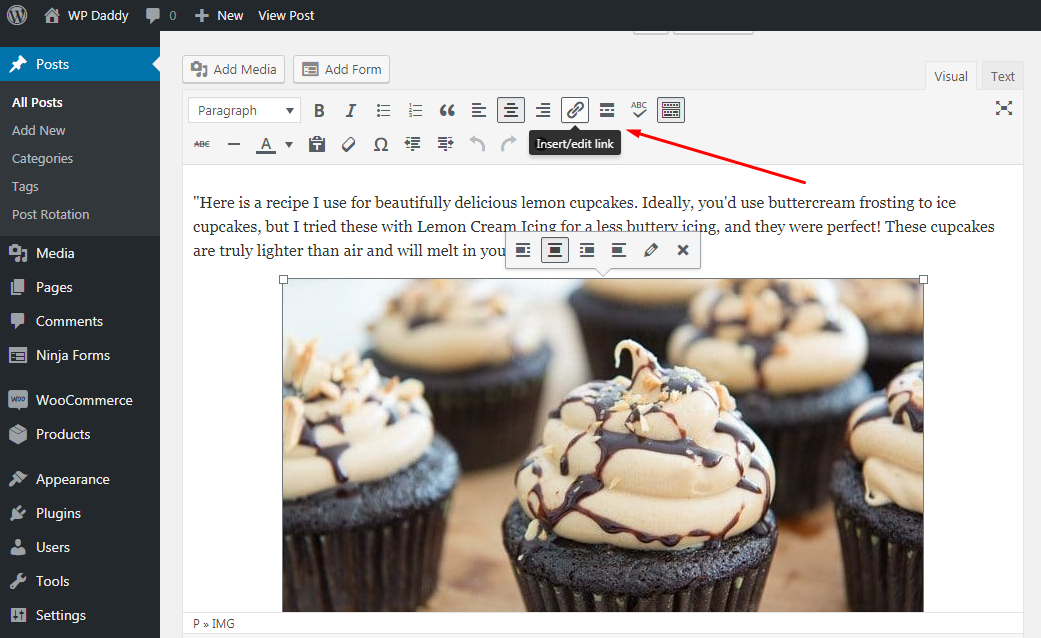
Lorsque l’image est ajoutée, cliquez dessus une fois et sélectionnez l’option Insérer / modifier le lien dans l’éditeur visuel.

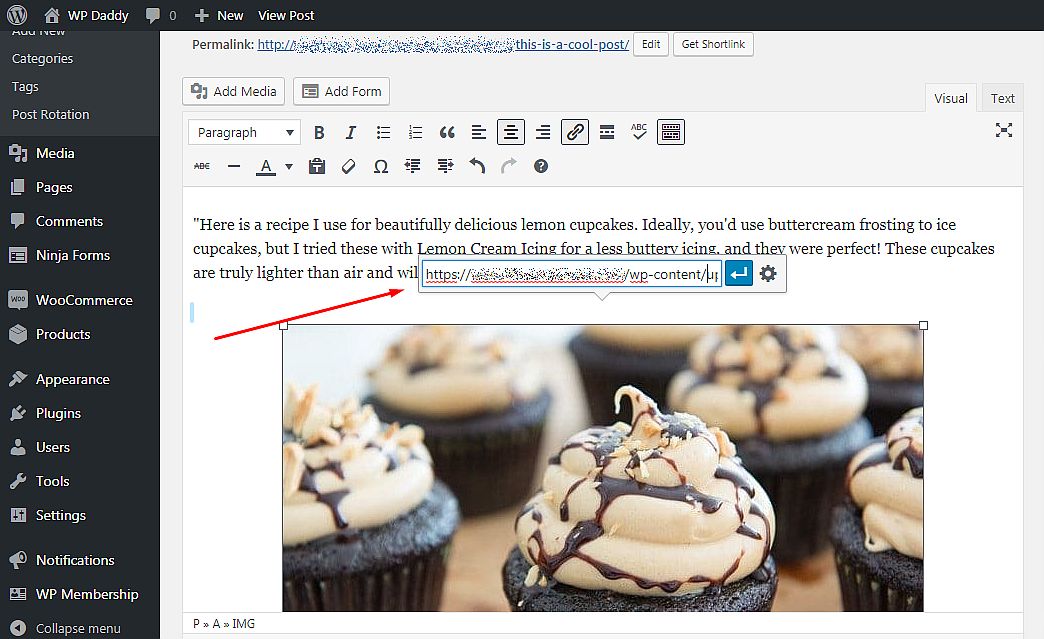
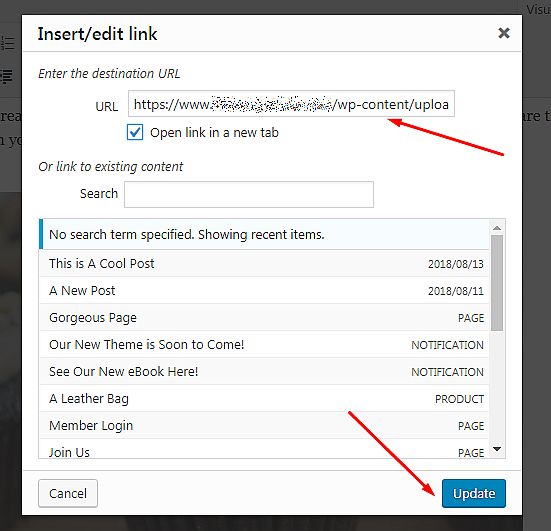
Insérez le lien de l’image dans le champ contextuel correspondant et cliquez sur le bouton Appliquer.

Si vous souhaitez que votre lien d’image soit ouvert dans un nouvel onglet, cliquez sur l’icône d’engrenage pour ouvrir les options de lien, cochez la case « Ouvrir le lien dans un nouvel onglet » et cliquez sur le bouton Mettre à jour.

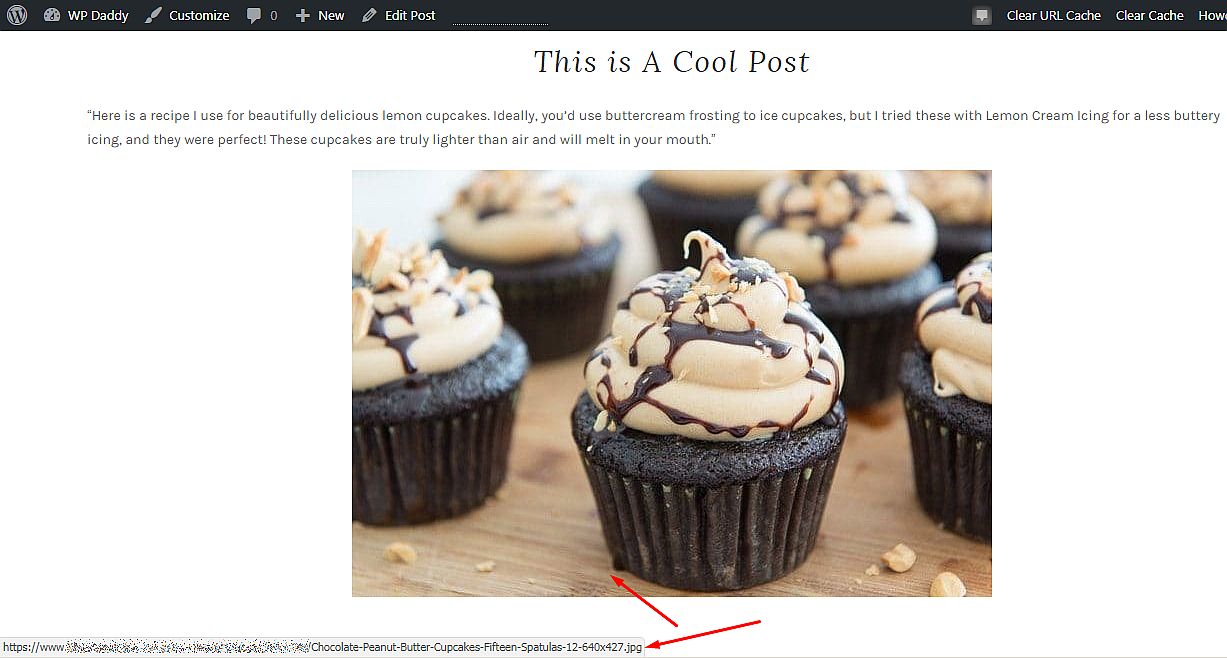
C’est tout! Maintenant, vous pouvez prévisualiser votre brouillon, publier ou mettre à jour et afficher votre message pour voir votre image en direct et vous assurer qu’elle est vraiment cliquable.

Vous pouvez également lire notre tutoriel Comment Agrandir les images lorsque vous cliquez dessus si vous souhaitez que vos images soient ouvertes dans le même onglet lorsque vous cliquez dessus.

Salut ! Je suis un écrivain expérimenté qui explore WordPress depuis plus de 6 ans. Je suis heureux de partager mes connaissances et mes idées avec vous et j’espère que vous vous joindrez à moi.
Santé,
Melany H.




