Como Fazer uma Imagem Clicável no WordPress
Quando você executa um blog, você, obviamente, publicar uma série de posts com imagens ou fotos que retratam alguns conceitos, acontecimentos, ações ou definitivo de pessoas e produtos que você promove. Se você escreve sobre produtos digitais, modelos, designs, ilustrações, eBooks ou qualquer outra coisa de vários recursos on-line, é claro que precisa fazer upload de seus instantâneos e provavelmente vinculá-los à fonte original.
o link que você adiciona também pode redirecionar os usuários para outra página do seu blog em que você deseja que seus visitantes cheguem. Esta será a ligação interna.
por que fazer uma imagem clicável em sua postagem do WordPress?
- se você criar uma revisão do produto, poderá vincular a imagem à página de destino ou à página do produto onde os usuários poderão comprá-la.
- se você escrever uma postagem Promocional, poderá adicionar um link de referência a ela. Assim, uma vez que um usuário clica em uma imagem, eles serão redirecionados para a página onde eles podem se inscrever ou comprar um produto como sua referência.
- se você oferecer um brinde em seu blog, por exemplo, um eBook, você pode vincular o instantâneo de sua capa ao arquivo pdf com todo o texto do livro dividido em capítulos.
- se você tornar a imagem clicável adicionando apenas o link para a própria imagem, os usuários poderão abri-la na mesma ou na nova guia em tamanho real para examiná-la em detalhes.
então, como fazer uma imagem clicável no WordPress?
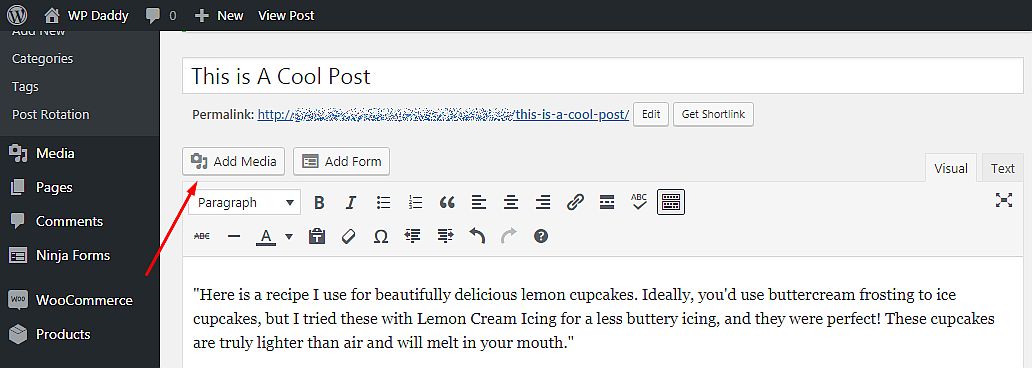
vá para Posts – > Adicionar novo ou escolher qualquer post de Posts – > todos os Posts menu em seu painel de administração.
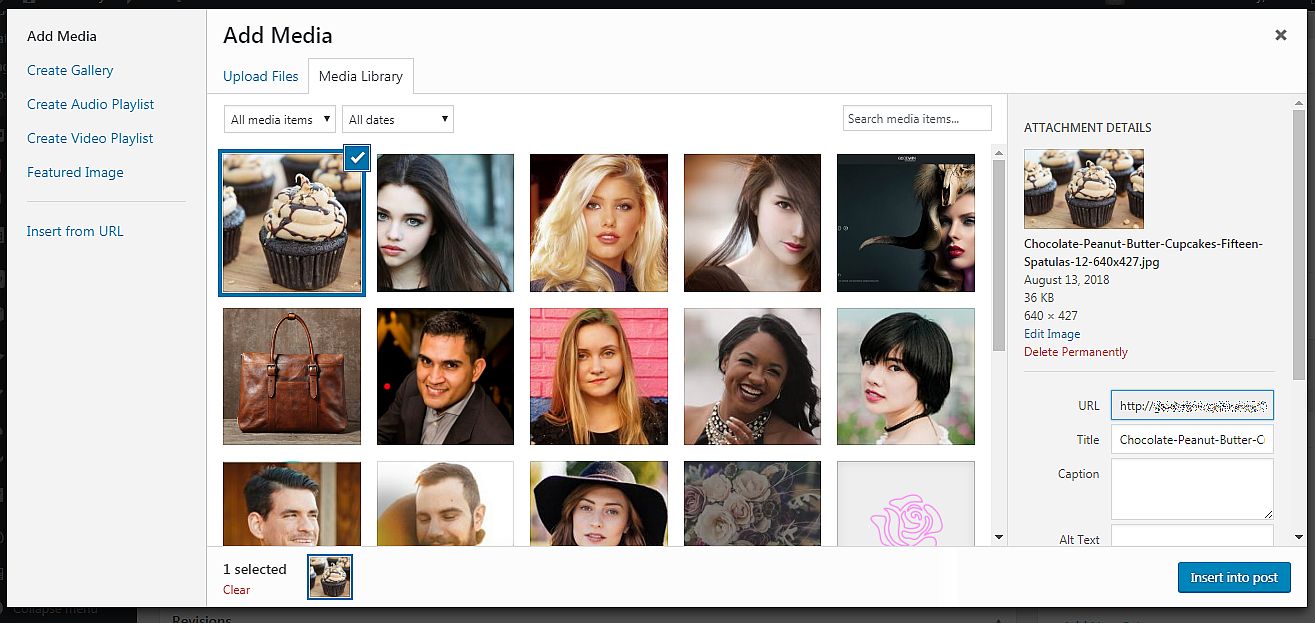
para adicionar uma imagem ao post, clique no botão Adicionar mídia, escolha um arquivo que deseja inserir em sua biblioteca de mídia e clique no botão Inserir no Post.


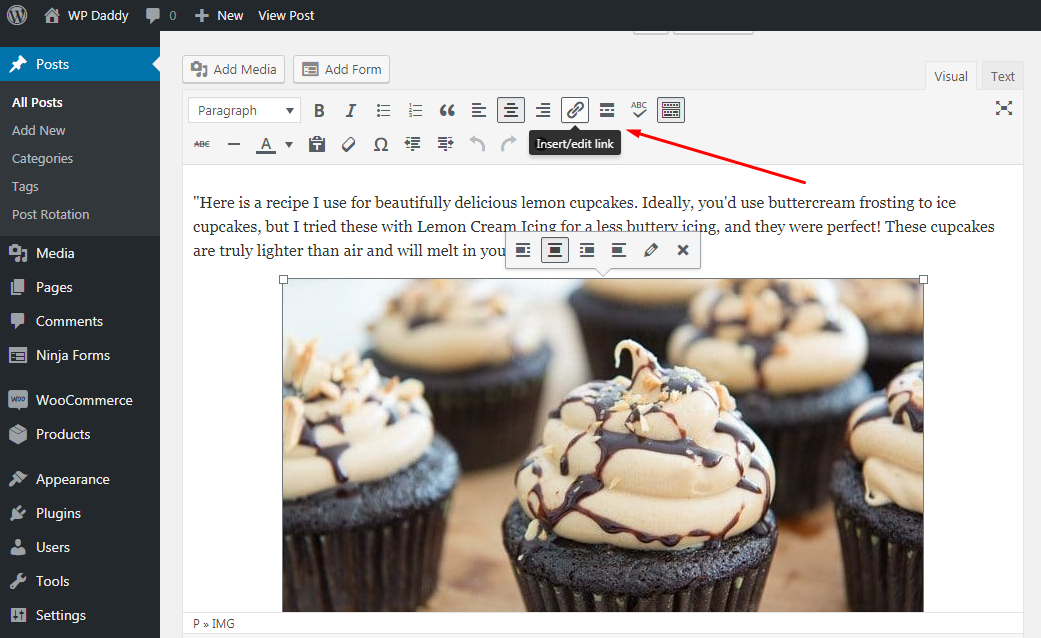
quando a imagem for adicionada, clique nela uma vez e selecione a opção Inserir/Editar link no editor visual.

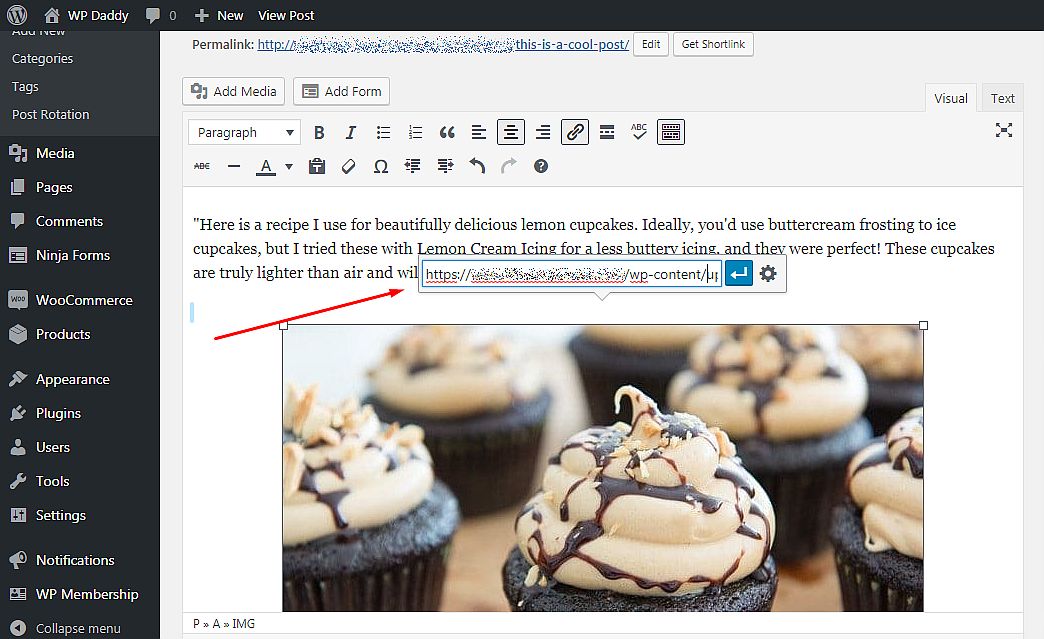
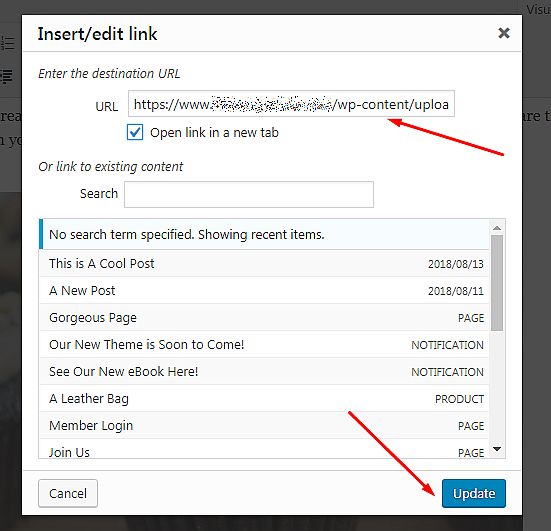
insira o link da imagem no campo pop-up correspondente e clique no botão Aplicar.

se você deseja que seu link de imagem seja aberto em uma nova guia, clique no ícone de engrenagem para abrir as opções de Link, marque a caixa de seleção ‘Abrir link em uma nova guia’ e clique no botão Atualizar.

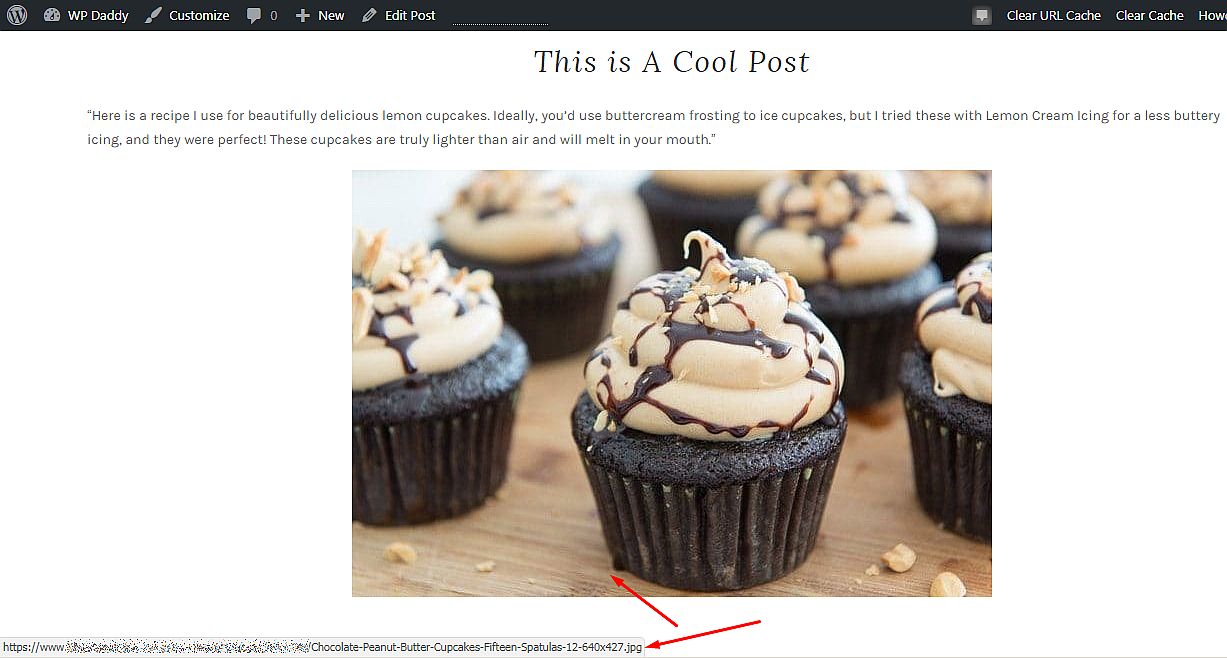
só isso! Agora você pode visualizar seu rascunho, publicar ou atualizar e visualizar sua postagem para ver sua imagem ao vivo e garantir que ela seja realmente clicável.

você também pode ler nosso tutorial Como ampliar imagens quando clicado se quiser que suas imagens sejam abertas na mesma guia quando clicadas.

Olá! Eu sou um escritor experiente explorando WordPress por mais de 6 anos. Estou feliz em compartilhar meus conhecimentos e ideias com você e espero que você se junte a mim.
Felicidades,
Melany H.




