Hoe maak je een effectieve contactpagina voor uw Website
de contactpagina is een belangrijk onderdeel van bijna elke website. Het doel is eenvoudig-een manier voor bezoekers om u te bereiken. Maar met strategisch bouwen kan het veel meer doen!
voor freelancers is de contactpagina een interactieve versie van een visitekaartje. Voor grotere bedrijven, het is een manier om in contact te komen met Customer support of verbinden prospects met uw sales team.
het biedt de mogelijkheid om te laten zien dat u luistert en klaar bent om te reageren. Denk na over wat uw bedrijf en uw bezoekers nodig hebben als u besluit wat op te nemen.
hier is een nuttig advies:
Maak een e-mailcontactformulier dat voor u werkt
het middelpunt van de meeste contactpagina ‘ s is een e-mailformulier. Mensen die terughoudend zijn om de telefoon op te halen liever e-mail, en anderen kunnen worden uit te reiken na kantooruren.
een goed ontworpen e-mailformulier lost een aantal veel voorkomende problemen op contactpagina ‘ s op:
1. Het beschermen van uw e-mailaccount
het publiceren van uw volledige e-mail op uw website is riskant. Er zijn bots die het web schrapen voor deze informatie, en het blootstellen van uw e-mail kan leiden tot spam of zelfs een gehackte account.
sommige website-eigenaren proberen dit te voorkomen door een e-mail als tekst te schrijven in plaats van een klikbare mailto: link. Anderen formatteren hun e-mailadres op een manier die mensen nodig heeft om het handmatig in te voeren. Daarom zie je dit:
Email me hier: mijn.naam mijn-website com
dit creëert een verwarrende gebruikerservaring en verhoogt de kans op menselijke fouten als mensen proberen uw e-mailadres correct in te voeren in hun eigen e-mailclient. Plus, bezoekers nog steeds kan onbedoeld sturen u een e-mail die een virus bevat.
een e-mailcontactformulier overwint deze zorgen en helpt u te beschermen tegen veiligheidsrisico ‘ s van websites. Formulieren zijn gemakkelijker voor bezoekers te gebruiken, niet bloot uw e-mail, en uw website kijken professioneler.
2. Het verkrijgen van de informatie die u nodig hebt
zonder een contactformulier, kan een bezoeker nalaten om de nodige gegevens voor een reactie achter te laten. De velden die u kiest te gebruiken in uw contactformulier zorgen ervoor dat u de juiste informatie voor de follow-up.
hoewel de velden Naam, e-mail en bericht standaard zijn, kunt u uw formulier nog steeds aanpassen om uw bezoekers beter van dienst te zijn. Minder velden in een vorm hebben de neiging om de kans dat mensen het invullen te verhogen.
Sarah blogt over bakken bij Broma Bakery. Haar contactpagina bevat een eenvoudig formulier met de volgende velden:
- naam (vereist)
- e-mail (vereist)
- onderwerp
- bericht
het doel van deze pagina is om merken, medewerkers en lezers een manier te bieden om Sarah te bereiken. Dat is het.
in sommige gevallen is een complexer contactformulier echter nuttig. U kunt essentiële informatie “verplicht” maken, maar minder belangrijke details “optioneel laten.”
het doel van de Van Gogh Cakes Contact pagina is bijvoorbeeld het verzamelen van aanvragen voor de ambachtelijke bakkerijartikelen. Het formulier bevat een lange lijst met vragen en verschillende soorten velden – sommige verplicht en sommige optioneel. Het is noodzakelijk om het bedrijf te helpen bieden nauwkeurige citaten op zijn custom cakes.
als u het goed doet, is uw contactpagina een krachtige functie voor klantenservice. Als je een WordPress.com account, heb je de vrijheid en flexibiliteit om de perfecte vormen te creëren.
een contactformulier toevoegen met de WordPress block editor
voeg een aangepast e-mailformulier toe aan uw contactpagina met een paar klikken met behulp van de WordPress block editor, Gutenberg. Blokken zijn een intuã tieve manier om nuttige elementen in te voegen op uw website of u weet hoe te coderen of niet. Het formulier blok is een standaard optie die beschikbaar is met alle WordPress.com plannen.
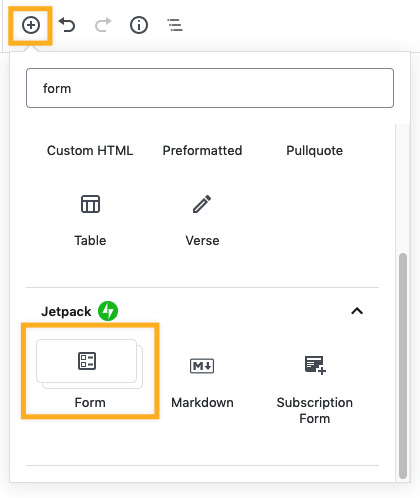
zoek eerst het formulier blok in de Gutenberg Inserter (zie hieronder). Vervolgens wordt u gevraagd om een standaard onderwerpregel te schrijven en het e-mailadres in te voeren waar u berichten wilt ontvangen. Tot slot, pas de velden en het uiterlijk van uw formulier voordat het live gaat. Dat omvat dingen zoals selectievakjes en keuzerondjes, evenals de kleur en tekst van de knop Verzenden.

Krijg volledige instructies over het toevoegen van een formulier met de Gutenberg block editor in onze support sectie. Er zijn aparte instructies voor het toevoegen van een formulier met de klassieke Editor.
de contactpagina is slechts één plaats om een formulier op uw website op te nemen. Er zijn andere pagina ‘ s waar het zinvol kan zijn om de mogelijkheid om u rechtstreeks te bereiken bieden, en het formulier blok geeft u die mogelijkheid.
Doe meer met uw WordPress.com-contactpagina
alle extra elementen die u aan de contactpagina toevoegt, zijn afhankelijk van wat uw bezoekers moeten weten en wat u wilt bereiken. Gebruik handige functies van WordPress.com om de juiste ervaring op te bouwen.
bijvoorbeeld, New York City salon en WordPress.com lid, NappStar, bevat geen e-mail formulier op zijn Contact pagina. NappStarr in plaats daarvan kiest voor een lijst van cruciale informatie, zoals kantooruren, telefoonnummer, en een kaart, zodat klanten weten waar ze te vinden.
met WordPress.com, vindt u blokken voor het toevoegen van al deze opties aan uw Contact pagina. Naast de ingebouwde kaartblok, andere opties voor het invoegen van kaarten zijn het gebruik van een iframe om Google maps toe te voegen of het gebruik van WordPress kaart plugins, die u kunt installeren wanneer u kiest voor een businessplan.
het is een goed idee om de kopie op uw contactpagina kort en to the point te houden, terwijl het toch nuttig en responsief overkomt.
als bezoekers consequent contact met u opnemen met soortgelijke vragen, voeg dan een FAQ-sectie toe aan de onderkant van uw contactpagina. Dit zal u helpen feedback te beheren en tijd te besparen.
de contactpagina is ook een geweldige plek om bezoekers te koppelen aan andere online verbindingen. Klanten en fans kunnen u volgen op social media of zich aanmelden voor een e-mail nieuwsbrief. Met de WordPress block editor kunt u zowel social media links en een inschrijfformulier toe te voegen aan uw publiek te groeien.
of u nu een nieuwe website bouwt of op zoek bent naar manieren om een bestaande site te verbeteren, gebruik de veelzijdigheid van WordPress om een gemeenschappelijke contactpagina om te zetten in iets unieks en nuttigs. Ga aan de slag en bouw een website met WordPress.com vandaag!




