Hoe maak je een afbeelding klikbaar in WordPress
wanneer u een blog beheert, publiceert u uiteraard veel berichten met afbeeldingen of foto ‘ s die een aantal noties, gebeurtenissen, acties of bepaalde mensen en producten weergeven die u promoot. Als u schrijft over digitale producten, sjablonen, ontwerpen, Illustraties, eBooks of andere dingen uit verschillende online bronnen, moet u natuurlijk hun snapshots uploaden en ze waarschijnlijk koppelen aan de oorspronkelijke bron.
de link die u toevoegt kan gebruikers ook omleiden naar een andere pagina van uw blog waarop uw bezoekers moeten landen. Dit zal de interne koppeling zijn.
waarom een afbeelding aanklikbaar maken in uw WordPress-bericht?
- als u een productbeoordeling maakt, kunt u de afbeelding koppelen aan de bestemmingspagina of de productpagina waar gebruikers de afbeelding kunnen kopen.
- als u een promotiebericht schrijft, kunt u er een verwijzingslink aan toevoegen. Dus zodra een gebruiker op een afbeelding klikt, worden ze doorgestuurd naar de pagina waar ze zich kunnen aanmelden of kopen van een product als uw verwijzing.
- als u een freebie op uw blog aanbiedt, bijvoorbeeld een eBook, kunt u de snapshot van de omslag koppelen aan het pdf-bestand met de hele tekst van het boek verdeeld in hoofdstukken.
- als u de afbeelding klikbaar maakt door alleen de link naar de afbeelding zelf toe te voegen, kunnen gebruikers deze openen in hetzelfde tabblad of in het nieuwe tabblad op Volledige grootte om het in detail te bekijken.
dus hoe maak je een afbeelding klikbaar in WordPress?
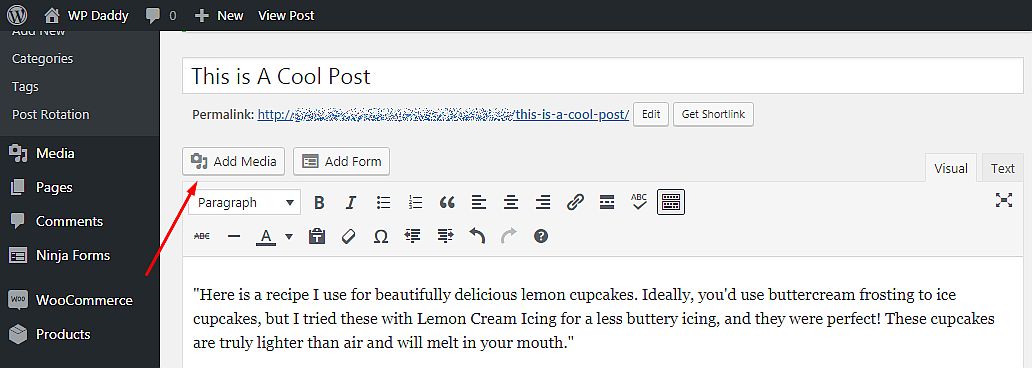
Ga naar berichten – > Voeg nieuw toe of kies een bericht uit berichten – > alle berichten menu in uw admin dashboard.
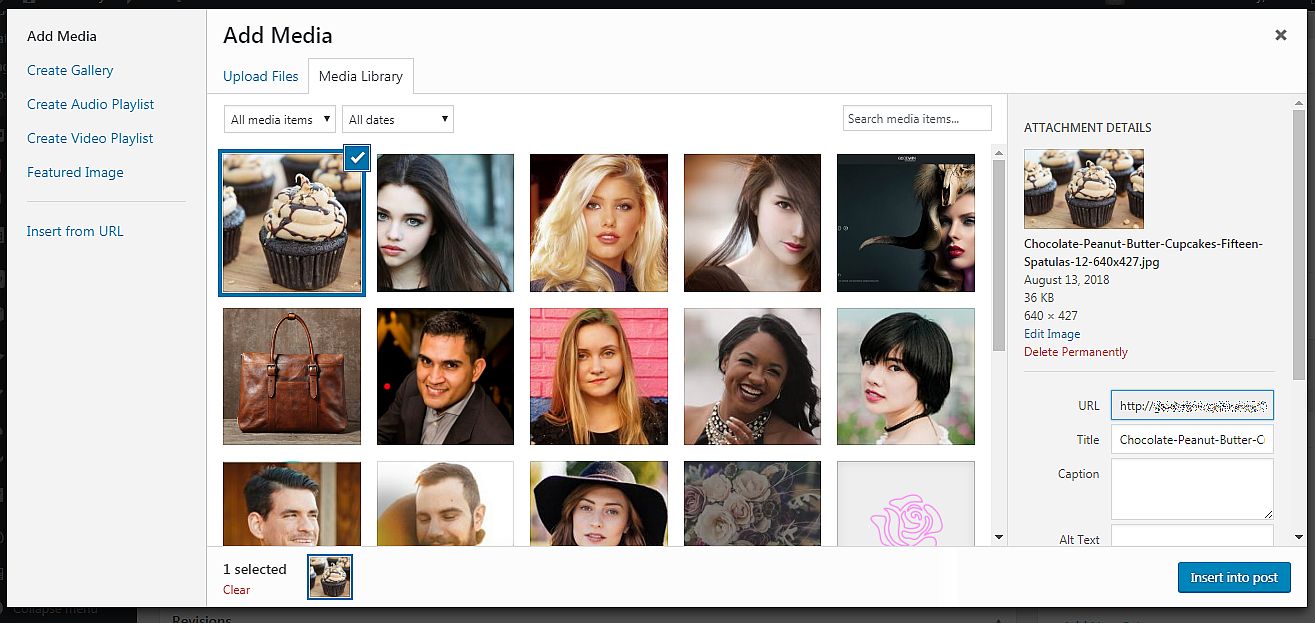
om een afbeelding toe te voegen aan het bericht klik op de knop media toevoegen, Kies een bestand dat u wilt invoegen in uw mediabibliotheek en klik op de knop Invoegen in Bericht.


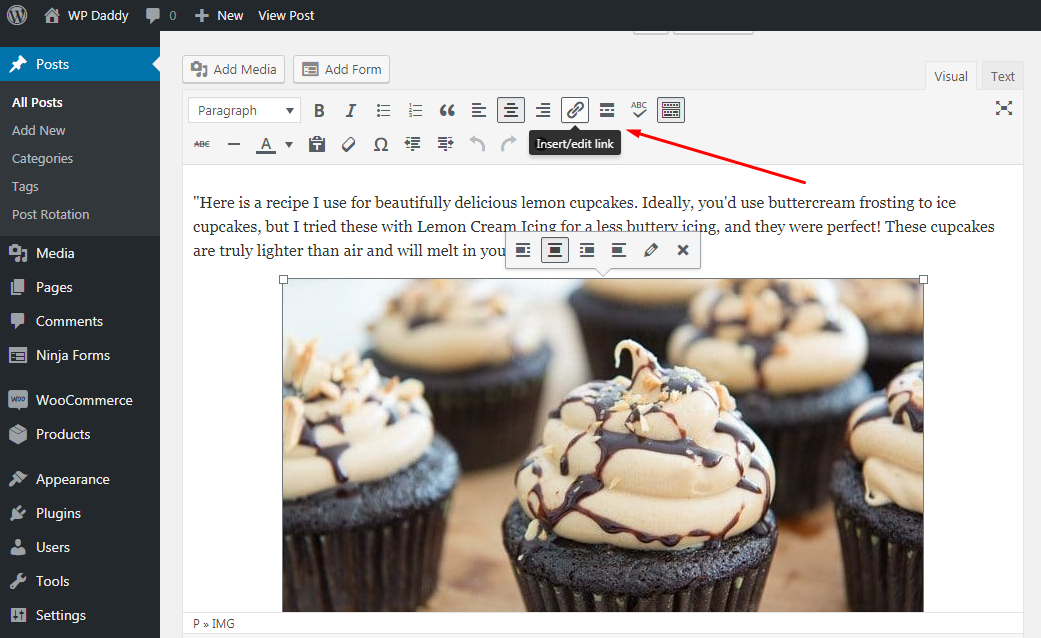
wanneer de afbeelding wordt toegevoegd, klikt u er één keer op en selecteert u de link invoegen/bewerken optie in de visuele editor.

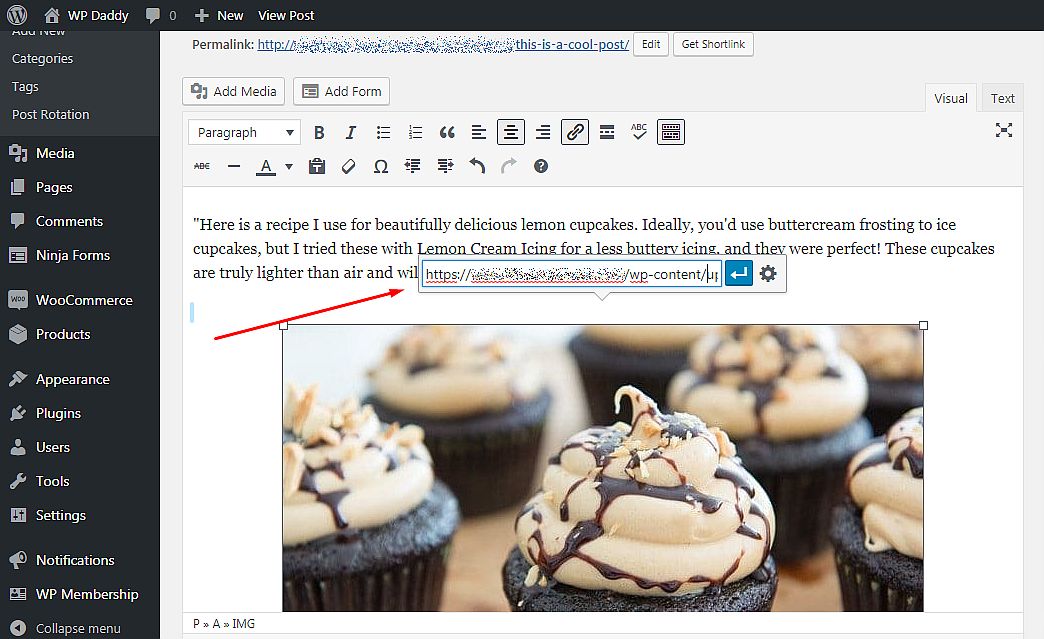
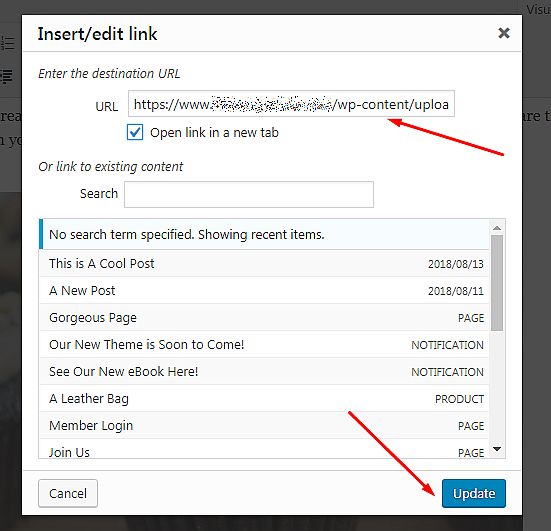
plaats de afbeeldingslink in de correspondent popup veld en klik op de Toepassen knop.

als u wilt dat uw afbeelding link te openen in een nieuw tabblad, klik op het tandwiel pictogram om Link opties te openen, vink de ‘open link in een nieuw tabblad’ checkbox en klik op de Update knop.

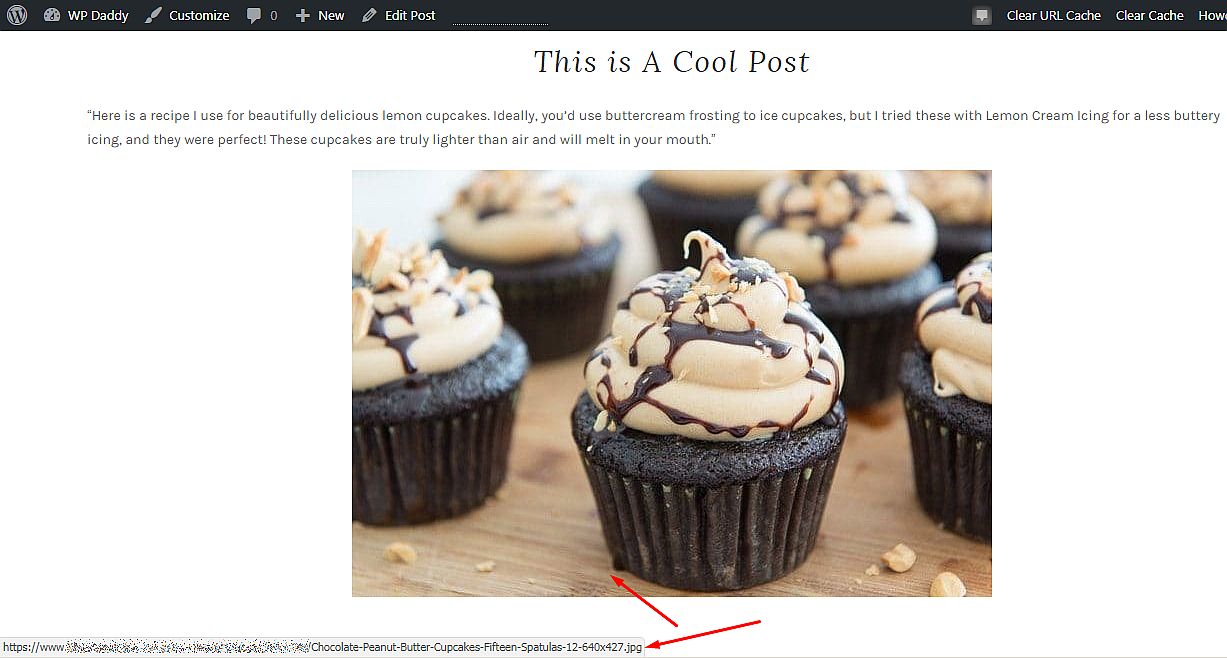
dat is alles! Nu kunt u een voorbeeld van uw ontwerp, publiceren of bijwerken en bekijk uw bericht om uw afbeelding live te zien en ervoor te zorgen dat het is echt klikbaar.

u kunt ook onze handleiding voor het vergroten van afbeeldingen lezen wanneer erop wordt geklikt als u wilt dat uw afbeeldingen in hetzelfde tabblad worden geopend wanneer erop wordt geklikt.

Hoi! Ik ben een ervaren schrijver verkennen WordPress voor meer dan 6 jaar. Ik ben blij om mijn kennis en ideeën met u te delen en ik hoop dat je met me mee.
Cheers,
Melany H.




