Hvordan Lage En Effektiv Kontaktside For Nettstedet Ditt
Kontaktsiden er en nøkkelkomponent på nesten alle nettsteder. Hensikten er enkel — en måte for besøkende å nå deg. Men med strategisk bygning kan det gjøre mye mer!
For frilansere Er Kontaktsiden en interaktiv versjon av et visittkort. For større bedrifter er det en måte å komme i kontakt med kundesupport eller koble potensielle kunder med salgsteamet ditt.
det gir en mulighet til å vise at du lytter og klar til å svare. Tenk på hva din bedrift og dine besøkende trenger når du bestemmer deg for hva du skal inkludere.
her er noen nyttige råd:
Bygg et e-postkontaktskjema som fungerer for deg
midtpunktet på De Fleste Kontakt oss sider er et e-postskjema. Folk som er motvillige til å plukke opp telefonen foretrekker e-post, og andre kan nå ut etter arbeidstid.
et godt utformet e-postskjema løser et par vanlige problemer På Kontaktsider:
1. Å beskytte e-postkontoen din
Det er risikabelt Å Publisere hele e-posten din på nettstedet ditt. Det er bots som skraper nettet for denne informasjonen, og utsette e-posten din kan føre til spam eller til og med en hacket konto.
noen nettstedseiere prøver å unngå dette ved å skrive en e-post som tekst i stedet for en klikkbar mailto: – kobling. Andre formaterer e-postadressen sin på en måte som krever at folk skriver den inn manuelt. Det er derfor du vil se ting som dette:
Send Meg Her: min.navn my-website com
dette skaper en forvirrende brukeropplevelse og øker sannsynligheten for menneskelige feil når folk prøver å skrive inn e-postadressen din riktig i sin egen e-postklient. I tillegg kan besøkende fortsatt utilsiktet sende deg en e-post som inneholder et virus.
et kontaktskjema for e-post overvinner disse bekymringene og bidrar til å beskytte deg mot sikkerhetsrisikoer på nettstedet. Skjemaer er enklere for besøkende å bruke, ikke utsett e-posten din, og gjør nettstedet ditt mer profesjonelt.
2. Å få informasjonen du trenger
Uten et kontaktskjema, kan en besøkende unnlate å forlate de nødvendige detaljene for et svar. Feltene du velger å bruke i kontaktskjemaet, sikrer at du får riktig informasjon for å følge opp.
Mens Feltene Navn, E-Post og Melding er standard, kan du fortsatt tilpasse skjemaet for å bedre betjene besøkende. Færre felt i et skjema har en tendens til å øke sjansene for at folk fullfører det.
Sarah blogger om baking På Broma Bakery. Hennes Kontaktside har et enkelt skjema med følgende felt:
- Navn (påkrevd)
- E-Post (påkrevd)
- Emne
- Melding
formålet med Denne siden er å gi merker, bidragsytere og lesere en måte Å nå Sarah på. Sånn ja.
i noen tilfeller er imidlertid et mer komplekst kontaktskjema nyttig. Du kan gjøre viktig informasjon «Påkrevd», men la mindre viktige detaljer » Valgfritt.»
Formålet Med Van Gogh Cakes-Kontaktsiden er For eksempel å samle forespørsler om håndverksbakeri. Skjemaet inneholder en lang liste med spørsmål og ulike typer felt – noen obligatoriske og noen valgfrie. Det er nødvendig å hjelpe virksomheten tilby nøyaktige sitater på sine tilpassede kaker.
Når det gjøres riktig, Er Kontaktsiden din en kraftig kundeservicefunksjon. Hvis du har en WordPress.com konto, har du frihet og fleksibilitet til å skape den perfekte skjemaer.
Legge til et kontaktskjema med WordPress block editor
Legg til et tilpasset e-postskjema På Kontaktsiden din med Noen få klikk ved Hjelp Av WordPress block editor, Gutenberg. Blokker er en intuitiv måte å sette inn nyttige elementer på nettstedet ditt, enten du vet hvordan du skal kode eller ikke. Formblokken er et standardalternativ som er tilgjengelig med alle WordPress.com planer.
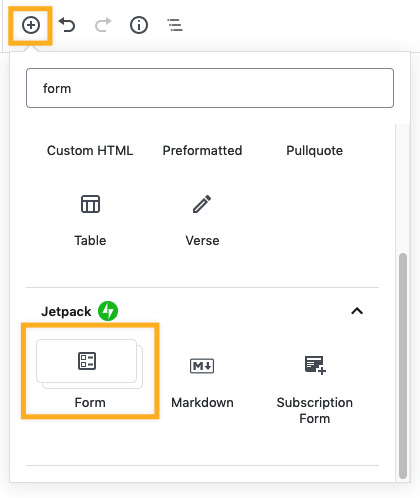
finn Først Skjemablokken i Gutenberg-Innstikkeren(se nedenfor). Deretter blir du bedt om å skrive en standard emnelinje og skrive inn e-postadressen der du vil motta meldinger. Til slutt, tilpasse feltene og utseendet på skjemaet før det går live. Det inkluderer ting som avmerkingsbokser og radioknapper, samt fargen og teksten til send-knappen.

Få fullstendige instruksjoner om hvordan du legger til et skjema Med Gutenberg block editor i vår support seksjon. Det er separate instruksjoner for å legge til et skjema Med Den Klassiske Editoren.
Kontaktsiden er bare ett sted å inkludere et skjema på nettstedet ditt. Det er andre sider der det kan være fornuftig å tilby muligheten til å nå deg direkte, Og Formblokken gir deg den muligheten.
Gjør mer Med WordPress.com Kontaktside
eventuelle tilleggselementer du legger til Kontaktsiden, avhenger av hva de besøkende trenger å vite og hva du vil oppnå. Bruk praktiske funksjoner fra WordPress.com å bygge den rette opplevelsen.
For Eksempel, new York City salon og WordPress.com medlem, NappStar, inkluderer ikke et e-postskjema på Sin Kontaktside. NappStarr velger i stedet å liste avgjørende info som arbeidstid, telefonnummer, og et kart slik at kundene vet hvor du finner dem.
Med WordPress.com, finner du blokker for å legge til alle disse alternativene På Kontaktsiden din. I tillegg til den innebygde kartblokken, kan andre alternativer for å sette inn kart inkludere å bruke En Iframe for Å legge Til Google maps eller Bruke WordPress kartplugger, som du kan installere når Du velger En Forretningsplan.
det er en god ide å holde kopien på Kontaktsiden kort og rett på sak, samtidig som den fremstår som nyttig og responsiv.
hvis besøkende konsekvent kontakter deg med lignende spørsmål, legg til EN FAQ-seksjon nederst på Kontaktsiden din. Dette vil hjelpe deg med å administrere tilbakemelding og spare tid.
Kontaktsiden er også et flott sted å koble besøkende til andre online tilkoblinger. Kunder og fans kan ønske å følge deg på sosiale medier eller registrere deg for et nyhetsbrev. Med WordPress block editor kan du legge til både sosiale medier og et abonnementsskjema for å utvide publikum.
enten du bygger et nytt nettsted eller leter etter måter å forbedre et eksisterende nettsted, bruk allsidigheten Til WordPress for å forvandle en felles Kontaktside til noe unikt og nyttig. Kom i gang og bygg et nettsted med WordPress.com i dag!




