웹 사이트에 대한 간단한 텍스트 기반 로고를 만드는 초보자 가이드

모든 좋은 웹 사이트 또는 비즈니스에는 로고가 필요합니다.
로고는 브랜드를 식별할 수 있도록 하는 시각적 신호입니다. 그것은 또한 당신의 이미지를 향상,당신이 전문적인 보이게 하 고 심각 하 게 촬영 하는 데 도움이.
당신이’황금 아치’과거 드라이브 때마다 생각-당신은 단순히 자신의 로고를보고 거기에 맥도날드 레스토랑이 알고!
그러나 웹 사이트 또는 온라인 브랜드를 시작하는 대부분의 사람들은 하나를 지불 할 로고 또는 많은 돈이 없습니다. 당신은 디자이너에게 확실히 쉽게 넘어서 이끌,달러의 수백 또는 수천을 지불할 수 있었다 그러나 당신이 원하는 무슨을 당신이 알고 있는 경우에 기본적,너자신 아주 기본적인,원본 근거한 로고를 창조하지 않기 위하여 왜 이는가?
아래는 당신이 당신의 웹 사이트에 업로드 할 수있는 슈퍼 기본하지만 깨끗하고 깔끔한 로고를 만들 수있는 쉬운 초보자 가이드입니다.
그것은 죽은 쉽게,당신이 필요로하는 어도비 포토샵의 복사본 또는 당신은 칸바 계정에 가입 할 수 있습니다. 포토샵이 없다면$15 이하로 지불 할 수 있습니다.그것을 위해 한달에 00 또는 그냥 단순히이 로고를 만드는 목적을 위해 30 일 평가판을 다운로드–칸바 동안 무료이지만,적은 옵션이 있습니다.
먼저,이 과정을 녹화하고 그 과정을 설명하는 비디오를 만든
비디오가 있습니다. 나는 당신이 무슨 일이 일어나고 있는지 더 잘 볼 수 있기 때문에 비디오를 보는 것이 좋습니다.
두 가지 옵션이 있습니다:이 게시물에 로고를 만들기위한:
- 포토샵
- 칸바
또한,여기에 로고에 대한 고유 한 글꼴을 찾을 수있는 위치의 목록입니다!
주의 사항: 이 페이지에서 동영상을 재생함으로써 귀하는 유튜브의 쿠키 사용에 동의하게 됩니다.
포토샵에서 텍스트 로고를 만드는 방법
여기 내 유튜브 채널을 구독
그럼 시작하자.
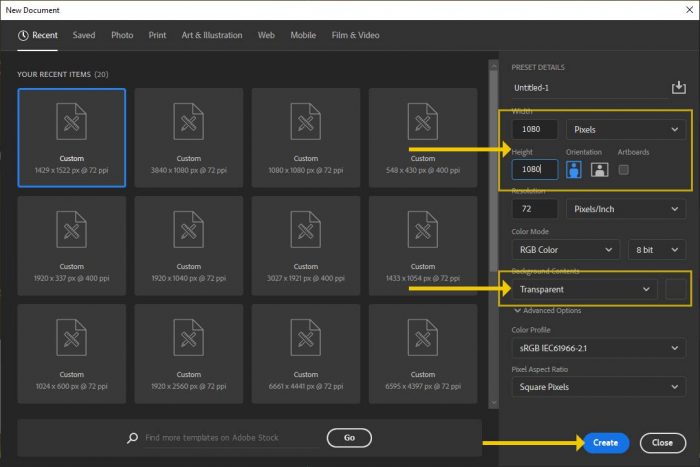
포토샵을 열고 파일->새로 만들기 이미지를 만듭니다. 더 단단하고 빠른 규칙은 없습니다,하지만 당신은 소셜 미디어 및 웹 사이트 모두를 위해 뭔가를 확인하려면,에 팝업 1080 엑스 1080 배경 옵션 픽셀’투명'(아래),다음’만들기’를 클릭.

투명 설정은 평평한 배경 대신 체크 무늬 배경을 생성합니다. 그러나 우리는 당신의 웹 사이트에 최고 이동에 앉아 색상을 나타내는 그 위에 색상 레이어를 만들고 싶어. 그것은 녹색,검은 색,흰색 또는 모든 색상이 될 수 있습니다-우리는 로고가이 색상에 대해 읽을 수 있는지 확인 할 수 있도록이 여기에 있습니다.
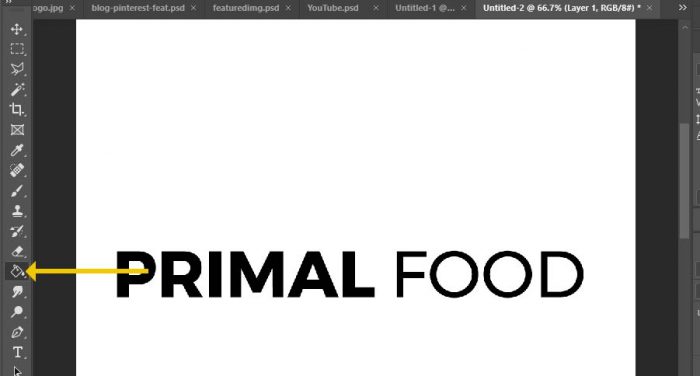
그래서’레이어’도커 팝업(이없는 경우,’윈도우’에 상단 메뉴에 머리->’레이어’. 당신의 레이어를 선택(또는 그것에’+’기호 사각형 간단한을 클릭하여 새로 만들 수 있습니다. 페인트 통 도구를 잡고 채 웁니다.

이 튜토리얼에서,나는 흰색으로 갔다.
글꼴을 선택
당신이 어떤 결정을 내리기 전에,그냥 기억-이 로고입니다,그래서 텍스트는 명확하고 읽기 쉽고 브랜딩의 테마(산업,색상 등)과 일치해야합니다. 골동품에 대 한 웹사이트를 실행 하는 경우 스타 트렉 또는 그 반대에 속하는 처럼 보이는 미래형 글꼴을 찾을 수 없습니다.
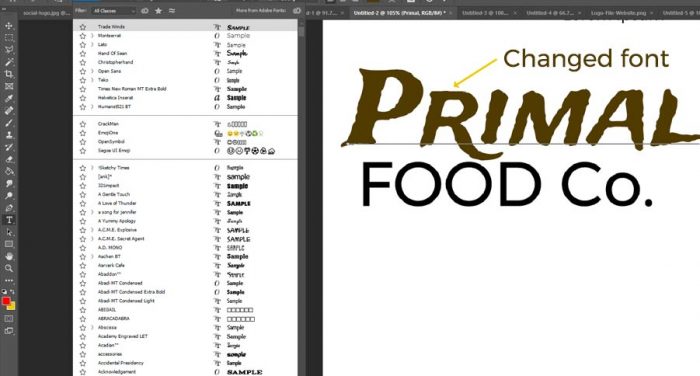
우선,당신은 당신의 비즈니스 이름을 입력하고 글꼴을 스크롤하여 포토샵 내에서 글꼴을 찾을 수 있습니다. 그렇게하려면,왼쪽 도구 모음에서 텍스트 도구를 클릭 문서로 클릭하고 입력을 시작,다음 변경 텍스트 당신의 개미를 선택합니다. 그런 다음 글꼴 드롭 다운 메뉴를 클릭하고 당신이(아래)좋아하는 글꼴을 찾을 때까지 스크롤합니다.

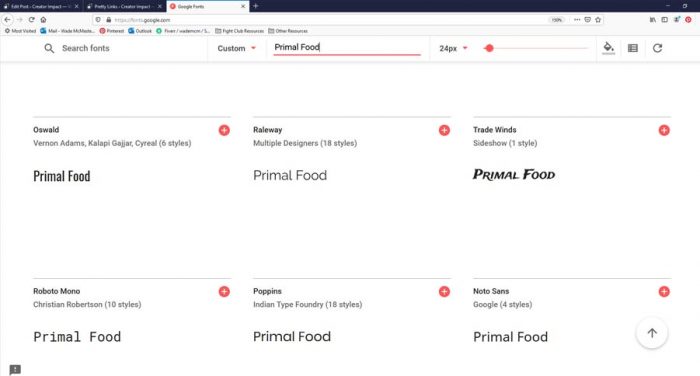
물론,당신은 당신이 좋아하는 글꼴을 찾을 수 없습니다,그래서 당신은 온라인 검색의 비트를해야 할 것이다.
다음은 사용할 수있는 몇 가지 무료 웹 사이트입니다:
- 구글 글꼴(이 또한 귀하의 웹 사이트에서 사용할 수 있습니다,곧 게시하는 방법에 대한 피려!)
- 글꼴 다람쥐
- 다 글꼴
- 이동 유형의 리그
- 글꼴 패브릭
- 손실 유형
당신이 더 큰 선택을 원하는 경우 물론,당신은에서 글꼴을 구입할 수 있습니다 Fonts.com.
찾은 글꼴에 대한 라이센스가 상업적 용도인지 확인하십시오.
이 웹 사이트의 많은 당신은 실제로 사용자 정의 텍스트를 입력 할 수 있습니다 그것은 당신에게 텍스트의 문자열을 사용하여 사용할 수있는 모든 글꼴을 표시합니다. 그런 식으로 당신은 그것을 다운로드하기 전에 글꼴을 미리 볼 수 있습니다:

일단 당신이 글꼴을 발견 하 고 그것을 다운로드,글꼴을 설치 해야 합니다.
간단히 실험하고 글꼴을 선택하고 모양을 확인한 다음 다른 글꼴을 선택할 수 있습니다.
다시 정렬&스타일 것들 조금
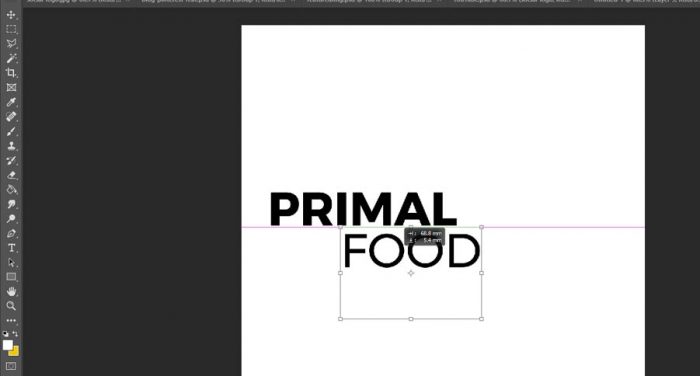
하지만 로고는 텍스트의 라인에서 멈추지 않는다,당신은 효과를 극대화하기 위해 일반적으로 텍스트 또는 단어를 정렬 할 수있는 여러 가지 방법이있다. 예를 들어,”원시 음식”에서 단어를 가져 와서 두 개의 분리 된 레이어로 나눕니다. 레이어를 복제하여 이 작업을 수행할 수 있습니다(레이어 도커의 사각형’+’아이콘으로 레이어를 드래그합니다. 단순히’음식 공동 제거.’텍스트 상자 중 하나에서 부분을 선택한 다음 다른 텍스트를 선택하고 다른 텍스트(원시)를 제거하면 2 개의 텍스트 레이어가 생성됩니다.

그런 다음 제어 할 수있는 두 개의 개별 텍스트 레이어가 있습니다. 단순히(텍스트 도구를 사용하여)변경하고 오른쪽에있는 문자 스타일 상자를 설정하려는 텍스트를 강조–어쩌면 당신은 당신이 후있어 효과를 얻을 수있는 문자 간격,또는 아무것도를 조정,색상을 변경하려면

당신은 문자 상자의 설정으로 놀이의 비트를 가질 수 있습니다,그들은 꽤 똑바로 앞으로 있습니다. 상단 위로 글꼴 이름과 스타일을 선택할 수 있습니다.이 아래에는 크기,간격,색상,높이 등의 옵션이 있습니다. 놀이,실험을 가지고 당신은 신속하게 각 버튼이 선택한 텍스트에 무엇을 배울 수 있습니다.
당신이 원하는 방식으로 텍스트를 가지고 후,당신은 단순히 주위에 물건을 이동하고 당신이 원하는 곳에 넣을 수 있습니다.
위에서 언급 한 텍스트 도구를 사용하여 편집 할 텍스트를 클릭하여 물건을 이동하기 시작하십시오. 그런 다음 위의 드롭 다운 메뉴’편집’->’자유 변환’으로 이동하십시오.
아래와 같이,당신은 당신이 테두리에 부착 된 작은 상자 중 하나를 잡아 크기를 조정 단순히 클릭하고 상자 내에서 드래그하여 이동하거나 클릭하고 상자 밖으로 드래그하여 회전 할 수있는 상자가 표시됩니다.

간단하게 이동하고 원하는 위치와 크기로 텍스트 레이어를 정렬합니다. 당신은 텍스트 색상과 배경 색상을 변경할 수 있습니다(앞서 언급 한 잡아 페인트 통,당신의 선택의 색상으로 하단 색상 레이어를 입력).
레이아웃을 변경하고 색상을 바꾸고 거기에서 갔다. 나는 또한 단어’원초’에 글꼴을 변경하기로 결정했습니다’

당신이 원하는 경우에,당신은 바로’혼합 옵션’에 텍스트 레이어와 머리를 클릭,당신의 레이어 창에(그림자를 추가 할 수 있습니다–당신이 체크하고 단어를 클릭하여 조정할 수 있습니다 왼쪽 아래 그림자 섹션이있다’그림자’. 당신이 너자신을 위한 효력을 탐구하고 싶은 경우에 다른 지역을 시도하십시오.

일단 당신이 행복하면 당신은 이것과 비슷한 것을 가져야합니다(그러나 당신의 자신의 디자인)

소셜 미디어 증명 사진 및 웹 사이트 탐색–당신이 행복하면,우리는 두 가지 목적으로이 로고를 저장합니다.
‘파일’로 이동->’웹&장치에 대한 저장’및 드롭 다운에서 선택

즉 정렬 된 소셜 미디어 이미지입니다. 귀하의 웹 사이트에 대한 로고에서 르의 모습.
당신은 배경을 제거,그래서 당신의 레이어 도커로 이동 배경 색상으로 레이어의 왼쪽에있는 눈 기호를 클릭해야합니다. 그런 다음,왼쪽 도구 모음에서 사각형 선택 도구를 선택 당신이로 자르기 할 영역을 선택합니다.

‘이미지’->’자르기’로 이동합니다.
다시 웹 저장! 이 시간은 투명도가 켜져 사진 24 를 선택합니다.

로고 준비 완료!
이제 테마의 로고 또는 헤더 이미지 영역에 이미지를 업로드하고 소셜 미디어 용 이미지를 선택할 수 있습니다. 당신은 완료! 향후 편집 및 업데이트를 위해 파일을 다른 이름으로 저장(파일->다른 이름으로 저장)으로 저장해야 합니다.
어렵지 않았나요? 아주 쉽고 포토샵 주위에 당신의 방법을 학습에 좋은 시작.
칸바의 로고 만들기
최근 칸바,간단하고 무료 온라인 프로그램이 같은 과정을 만들었습니다,당신은이 비디오에서 과정을 확인할 수 있습니다:
여기 내 유튜브 채널 구독
지금 당신은 간단한 텍스트 기반의 로고 디자인을 가지고있어!
그것은 어떤 상을 수상하지 않을거야,하지만 귀하의 웹 사이트에 대한 좋은 출발점. 나는 당신이 사업을 생성하는 소득이 되기 위하여 이 웹사이트를 위해 예정하는 경우에 전문가를 최후에 얻는 추천한다,그러나 이것은 것을 움직이는 얻기 위하여 중대한 디자인으로 작동하고 당신의 웹사이트에게 직업적인 심상을 주는 것을 도울 수 있다.




