WordPressで画像をクリック可能にする方法
ブログを実行すると、明らかにいくつかの概念、イベント、行動、または明確な人や製品を描いた画像や写真で多くの投稿を公開します。 デジタルプロダクト、型板、設計、実例、eBooks、またはさまざまなオンライン資源からの他のどの事についても書けば、当然、スナップショットをアップロードし、
追加したリンクは、訪問者に上陸させたいブログの別のページにユーザーをリダイレクトすることもできます。 これが内部リンクになります。
WordPressの投稿で画像をクリックできるようにするのはなぜですか?
- 商品レビューを作成すると、ランディングページまたはユーザーが購入できる商品ページに画像をリンクすることができます。
- プロモーション記事を書く場合は、紹介リンクを追加することができます。 ユーザーが画像をクリックすると、彼らはあなたの紹介としてサインアップしたり、製品を購入することができますページにリダイレクトされます。
- あなたのブログに景品を提供している場合は、例えば、電子ブック、あなたは章に分かれた本の全体のテキストとpdfファイルにそのカバーのスナップシ
- 画像自体へのリンクだけを追加して画像をクリック可能にすると、ユーザーは同じタブまたは新しいタブでフルサイズで開き、詳細を調べることがで
では、WordPressで画像をクリック可能にする方法は?
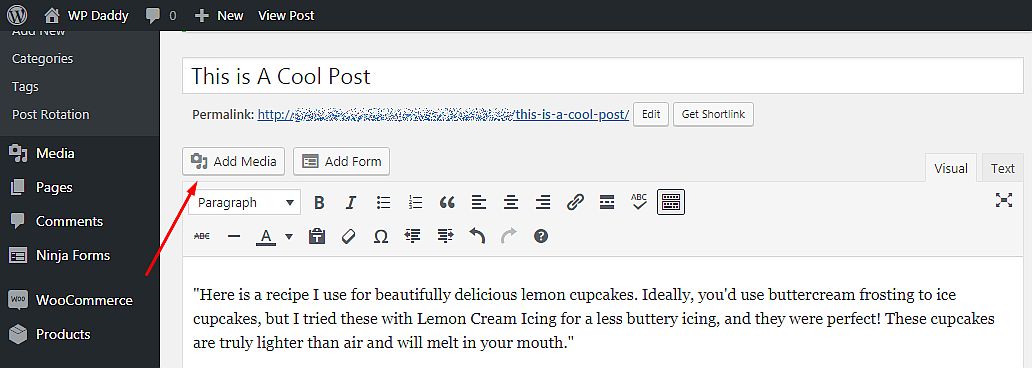
投稿->新規追加に移動するか、管理ダッシュボードの投稿->すべての投稿メニューから任意の投稿を選択します。
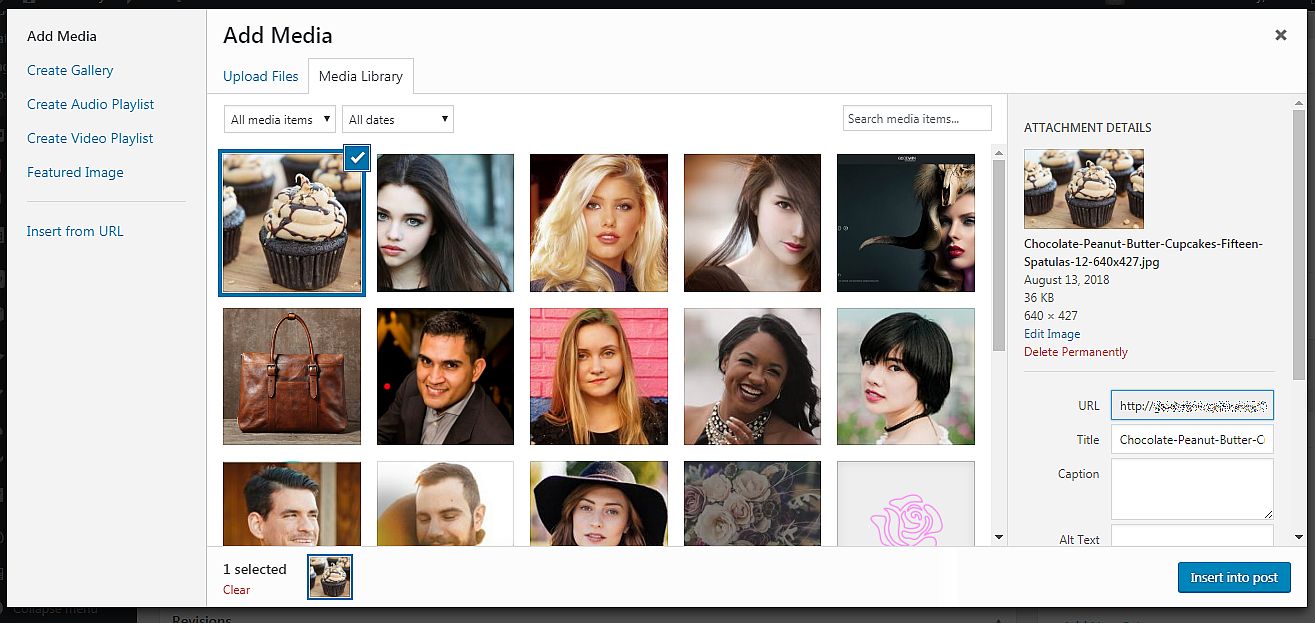
投稿に画像を追加するには、メディアを追加ボタンをクリックし、メディアライブラリから挿入するファイルを選択し、投稿に挿入ボタンをクリッ


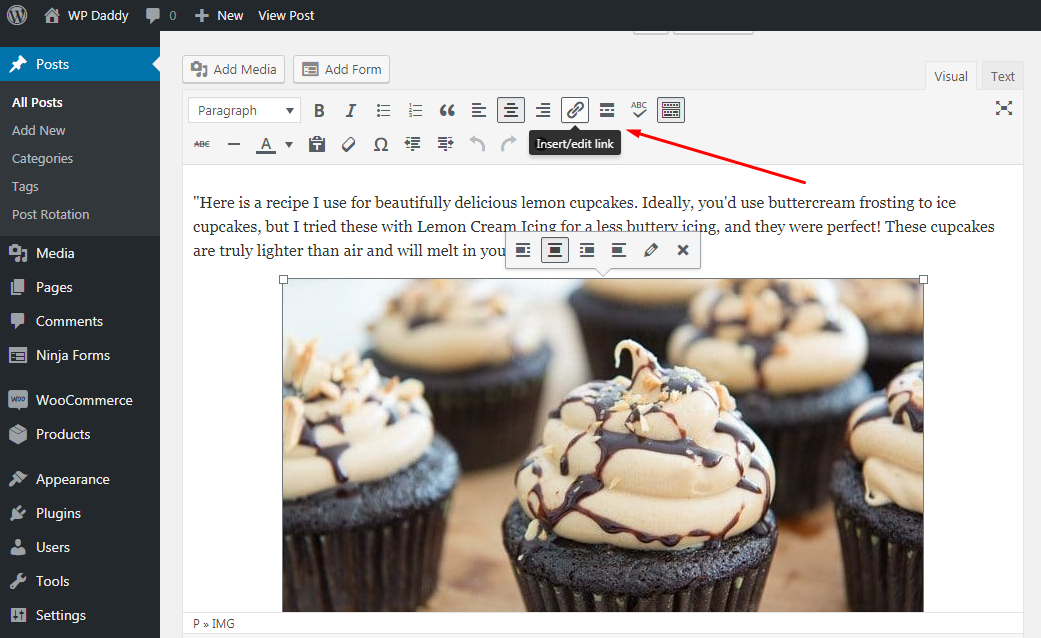
画像が追加されたら、それを一度クリックして、ビジュアルエディタで[リンクの挿入/編集]オプションを選択します。

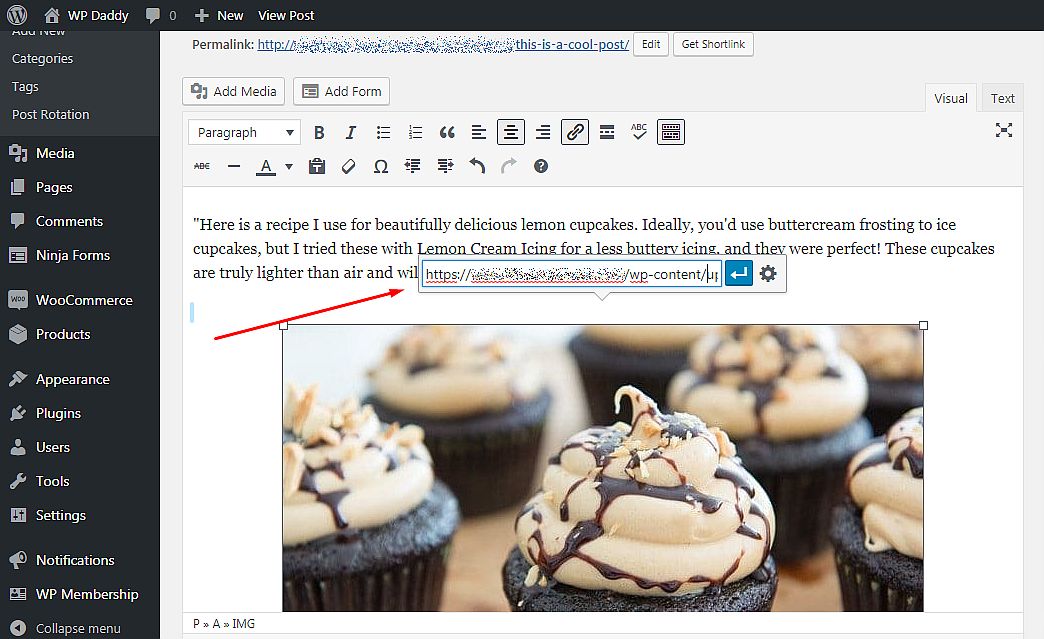
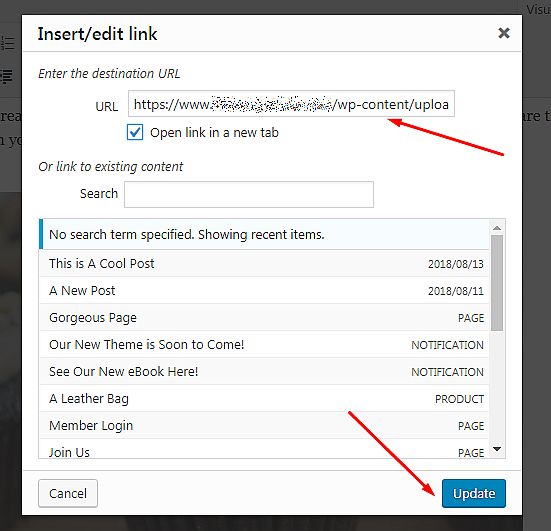
対応するポップアップフィールドに画像リンクを挿入し、[適用]ボタンをクリックします。

画像リンクを新しいタブで開くには、歯車アイコンをクリックしてリンクオプションを開き、「新しいタブでリンクを開く」チェックボックスをオンにして、「更新」ボタンをクリックします。

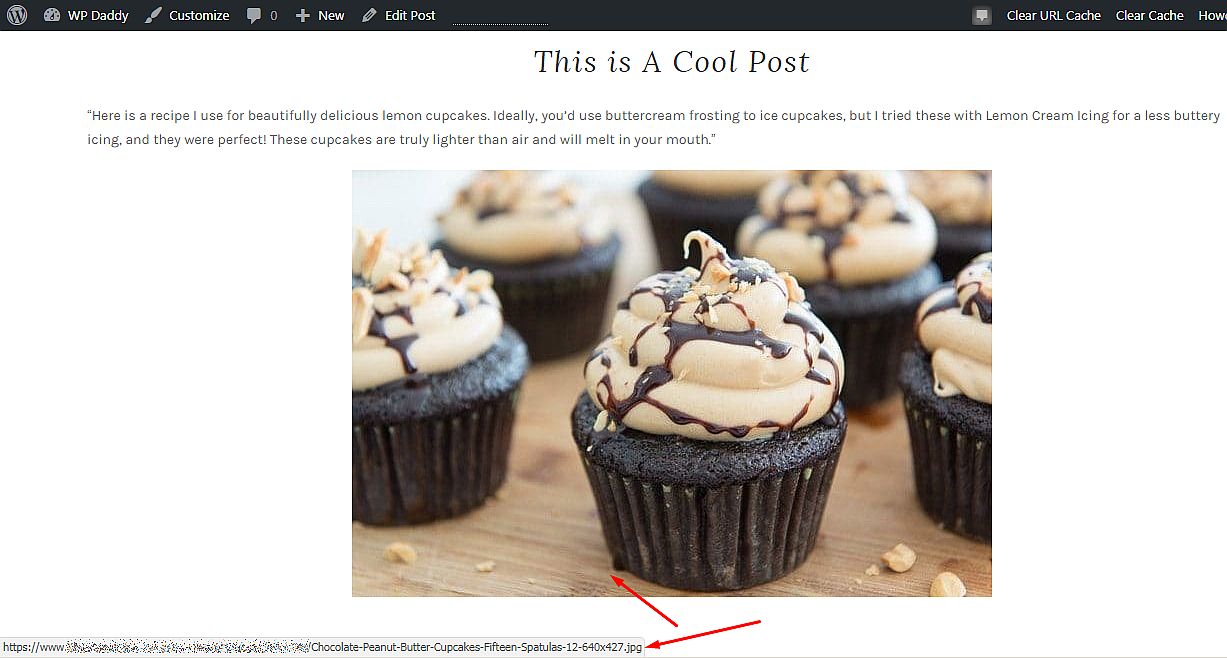
それがすべてです! 今、あなたは、あなたの下書きをプレビュー公開または更新し、ライブ画像を見て、それが本当にクリック可能であることを確認するためにあなたのポスト

また、クリックしたときに画像を同じタブで開きたい場合は、クリックしたときに画像を拡大する方法のチュートリアルを読むこともできます。

こんにちは! 私は6年以上にわたってWordPressを探索する経験豊富な作家です。 私はあなたと私の知識および考えを共有して幸せであり、私は私を結合することを望む。




