Cómo Crear una Página de Contacto Efectiva para su Sitio web
La página de contacto es un componente clave de casi todos los sitios web. Su propósito es sencillo: una forma para que los visitantes lo contacten. ¡Pero con la construcción estratégica puede hacer mucho más!
Para los freelancers, la página de contacto es una versión interactiva de una tarjeta de visita. Para las empresas más grandes, es una forma de ponerse en contacto con el servicio de atención al cliente o conectar a los clientes potenciales con su equipo de ventas.
Presenta una oportunidad para demostrar que estás escuchando y listo para responder. Piensa en lo que tu negocio y tus visitantes necesitan mientras decides qué incluir.
Aquí hay algunos consejos útiles:
Cree un formulario de contacto por correo electrónico que funcione para usted
La pieza central de la mayoría de las páginas de Contacto es un formulario de correo electrónico. Las personas que son reacias a contestar el teléfono prefieren el correo electrónico, y otras pueden ponerse en contacto después del horario comercial.
Un formulario de correo electrónico bien diseñado resuelve un par de problemas comunes en las páginas de contacto:
1. Proteger su cuenta de correo electrónico
Publicar su correo electrónico completo en su sitio web es arriesgado. Hay bots que rastrean la web para obtener esta información, y exponer tu correo electrónico podría generar spam o incluso una cuenta hackeada.
Algunos propietarios de sitios web intentan evitar esto escribiendo un correo electrónico como texto en lugar de un enlace mailto: en el que se puede hacer clic. Otros formatean su dirección de correo electrónico de una manera que requiere que la gente la ingrese manualmente. Es por eso que verás cosas como estas:
Envíame un correo electrónico aquí: mi.nombre mi sitio web com
Esto crea una experiencia de usuario confusa y aumenta la probabilidad de error humano a medida que las personas intentan ingresar correctamente su dirección de correo electrónico en su propio cliente de correo electrónico. Además, es posible que los visitantes te envíen un correo electrónico que contenga un virus sin querer.
Un formulario de contacto por correo electrónico supera estas preocupaciones y le ayuda a protegerse de los riesgos de seguridad del sitio web. Los formularios son más fáciles de usar para los visitantes, no exponen su correo electrónico y hacen que su sitio web se vea más profesional.
2. Obtener la información que necesita
Sin un formulario de contacto, un visitante puede no dejar los detalles necesarios para una respuesta. Los campos que elija usar en su formulario de contacto garantizan que obtenga la información correcta para el seguimiento.
Aunque los campos Nombre, Correo electrónico y Mensaje son estándar, puedes personalizar tu formulario para servir mejor a tus visitantes. Menos campos en un formulario tienden a aumentar las posibilidades de que las personas lo completen.
Sarah bloguea sobre hornear en Broma Bakery. Su página de contacto cuenta con un formulario sencillo con los siguientes campos:
- Nombre (obligatorio)
- Correo electrónico (obligatorio)
- Asunto
- Mensaje
El propósito de esta página es proporcionar a las marcas, colaboradores y lectores una forma de comunicarse con Sarah. Eso es.
Sin embargo, en algunos casos es útil un formulario de contacto más complejo. Puede hacer que la información esencial sea «Obligatoria», pero dejar los detalles menos importantes «Opcionales».»
Por ejemplo, el propósito de la página de contacto de Van Gogh Cakes es recopilar consultas sobre sus artículos de panadería artesanal. El formulario contiene una larga lista de preguntas y diferentes tipos de campos, algunos obligatorios y otros opcionales. Es necesario ayudar a la empresa a ofrecer cotizaciones precisas en sus pasteles personalizados.
Cuando se hace bien, su página de contacto es una poderosa función de servicio al cliente. Si tienes un WordPress.com cuenta, usted tiene la libertad y flexibilidad para crear los formularios perfectos.
Agregar un formulario de contacto con el editor de bloques de WordPress
Agregue un formulario de correo electrónico personalizado a su página de contacto con unos pocos clics utilizando el editor de bloques de WordPress, Gutenberg. Los bloques son una forma intuitiva de insertar elementos útiles en su sitio web, ya sea que sepa codificar o no. El bloque de formulario es una opción estándar que está disponible con todos WordPress.com planes.
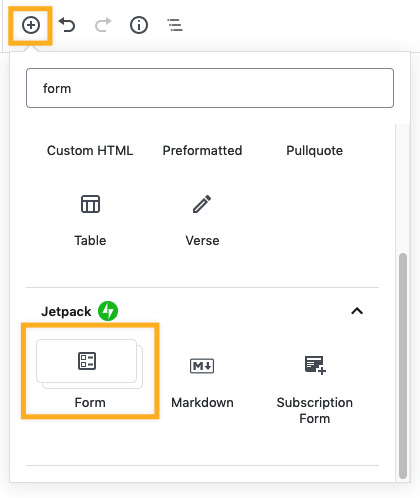
En primer lugar, encuentre el Bloque de formulario en el insertador Gutenberg (consulte a continuación). Luego, se le pedirá que escriba una línea de asunto estándar e ingrese la dirección de correo electrónico donde desea recibir mensajes. Por último, personaliza los campos y la apariencia de tu formulario antes de que se active. Eso incluye cosas como casillas de verificación y botones de opción, así como el color y el texto del botón enviar.

Obtenga instrucciones completas sobre cómo agregar un formulario con el editor de bloques de Gutenberg en nuestra sección de soporte. Hay instrucciones separadas para agregar un formulario con el Editor Clásico.
La página de contacto es solo un lugar para incluir un formulario en su sitio web. Hay otras páginas en las que puede tener sentido ofrecer la opción de comunicarse directamente con usted, y el Bloque de formulario le brinda esa capacidad.
Haz más con tu WordPress.página de contacto com
Cualquier elemento adicional que agregue a la página de contacto depende de lo que sus visitantes necesitan saber y de lo que desea lograr. Utilice funciones prácticas de WordPress.com para construir la experiencia correcta.
Por ejemplo, salón de la ciudad de Nueva York y WordPress.com el miembro NappStar no incluye un formulario de correo electrónico en su página de contacto. NappStarr, en cambio, elige enumerar información crucial, como horarios comerciales, número de teléfono y un mapa para que los clientes sepan dónde encontrarlos.
Con WordPress.com, encontrarás bloques para agregar todas estas opciones a tu página de contacto. Además del bloque de mapas integrado, otras opciones para insertar mapas incluyen el uso de un iframe para agregar mapas de Google o el uso de complementos de mapas de WordPress, que puede instalar cuando elija un plan de negocios.
Es una buena idea mantener la copia en su página de contacto breve y al grano, sin dejar de parecer útil y receptiva.
Si los visitantes se comunican constantemente con usted con preguntas similares, agregue una sección de preguntas frecuentes en la parte inferior de su página de contacto. Esto le ayudará a gestionar los comentarios y ahorrar tiempo.
La página de contacto también es un gran lugar para vincular a los visitantes a otras conexiones en línea. Los clientes y fans podrían querer seguirte en las redes sociales o suscribirse a un boletín de noticias por correo electrónico. Con el editor de bloques de WordPress puedes agregar enlaces a redes sociales y un formulario de suscripción para hacer crecer tu audiencia.
Ya sea que esté creando un nuevo sitio web o buscando formas de mejorar un sitio existente, use la versatilidad de WordPress para transformar una página de contacto común en algo único y útil. Comience y cree un sitio web con WordPress.com ¡hoy!




