Come rendere cliccabile un’immagine in WordPress
Quando gestisci un blog, ovviamente pubblichi molti post con immagini o foto che ritraggono alcune nozioni, eventi, azioni o persone e prodotti definiti che promuovi. Se scrivi di prodotti digitali, modelli, disegni, illustrazioni, eBook o qualsiasi altra cosa da varie risorse online, ovviamente, devi caricare le loro istantanee e probabilmente collegarle alla fonte originale.
Il link che aggiungi può anche reindirizzare gli utenti a un’altra pagina del tuo blog in cui desideri che i tuoi visitatori atterrino. Questo sarà il collegamento interno.
Perché fare un’immagine cliccabile nel tuo post WordPress?
- Se si crea una recensione del prodotto, è possibile collegare l’immagine alla pagina di destinazione o alla pagina del prodotto in cui gli utenti potranno acquistarla.
- Se scrivi un post promozionale puoi aggiungere un link di riferimento. Quindi, una volta che un utente fa clic su un’immagine, verrà reindirizzato alla pagina in cui può registrarsi o acquistare un prodotto come referral.
- Se offri un omaggio sul tuo blog, ad esempio un eBook, puoi collegare l’istantanea della sua copertina al file pdf con l’intero testo del libro diviso in capitoli.
- Se si rende l’immagine cliccabile aggiungendo solo il link all’immagine stessa, gli utenti saranno in grado di aprirla nella stessa o nella nuova scheda a grandezza naturale per esaminarla in dettaglio.
Quindi, come rendere un’immagine cliccabile in WordPress?
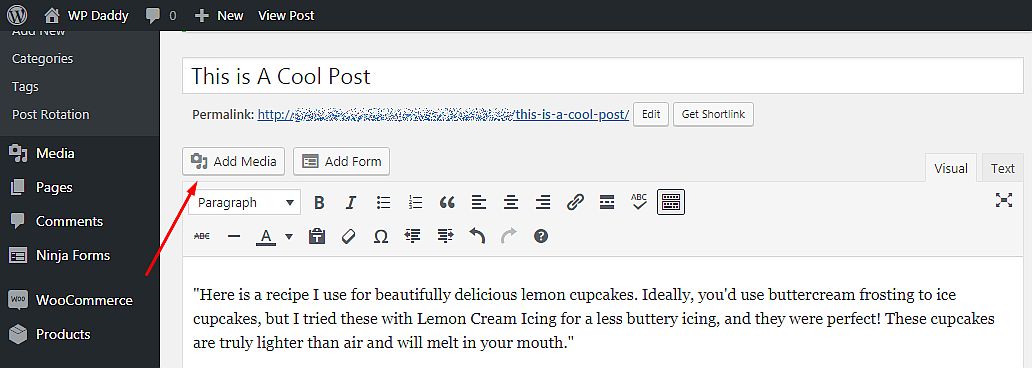
Vai a Posts- > Aggiungi nuovo o scegli qualsiasi post da Posts- > Menu Tutti i post nella dashboard di amministrazione.
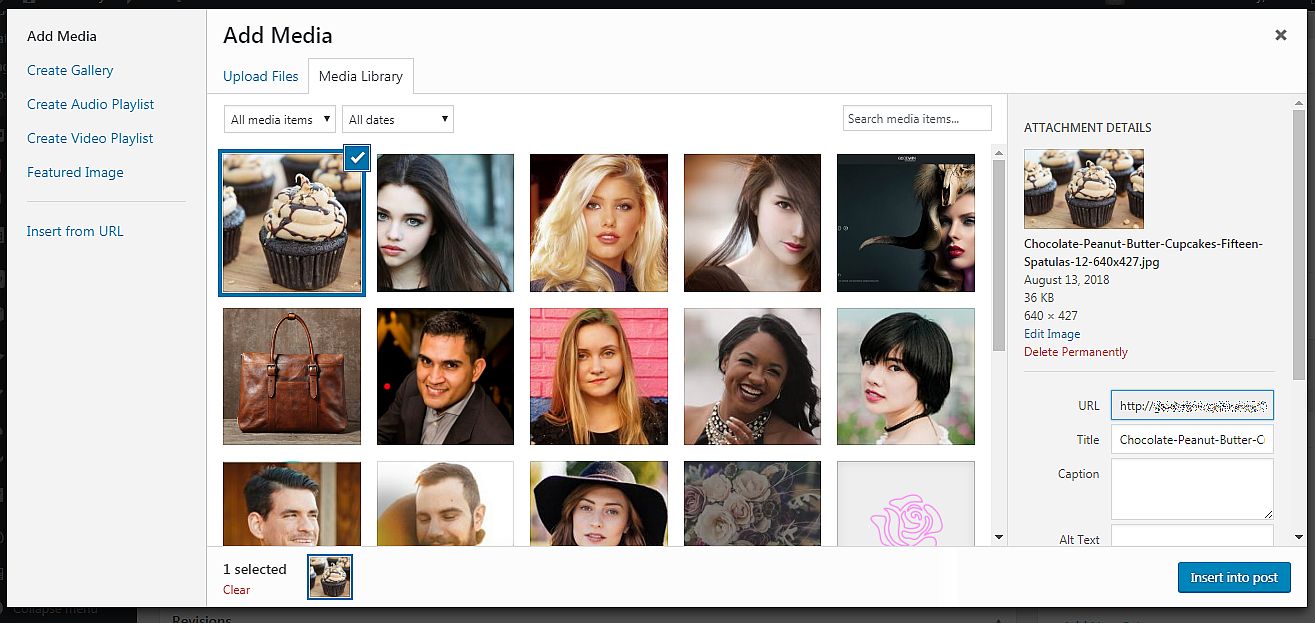
Per aggiungere un’immagine al post fare clic sul pulsante Aggiungi media, scegliere un file che si desidera inserire dalla libreria multimediale e fare clic sul pulsante Inserisci nel post.


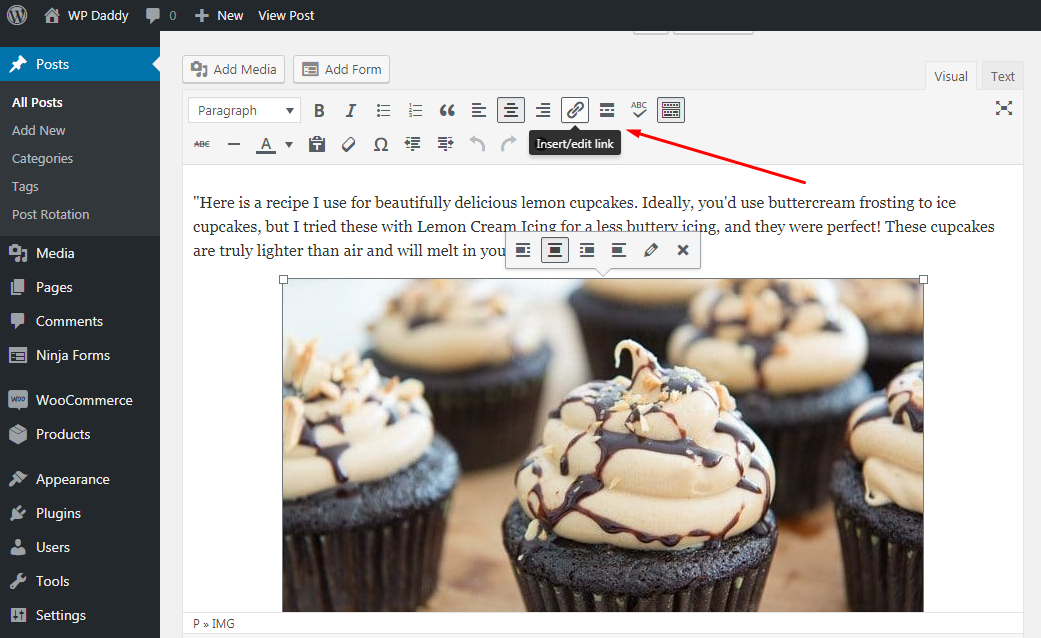
Quando l’immagine viene aggiunta, fare clic su di essa una volta e selezionare l’opzione Inserisci / modifica collegamento nell’editor visivo.

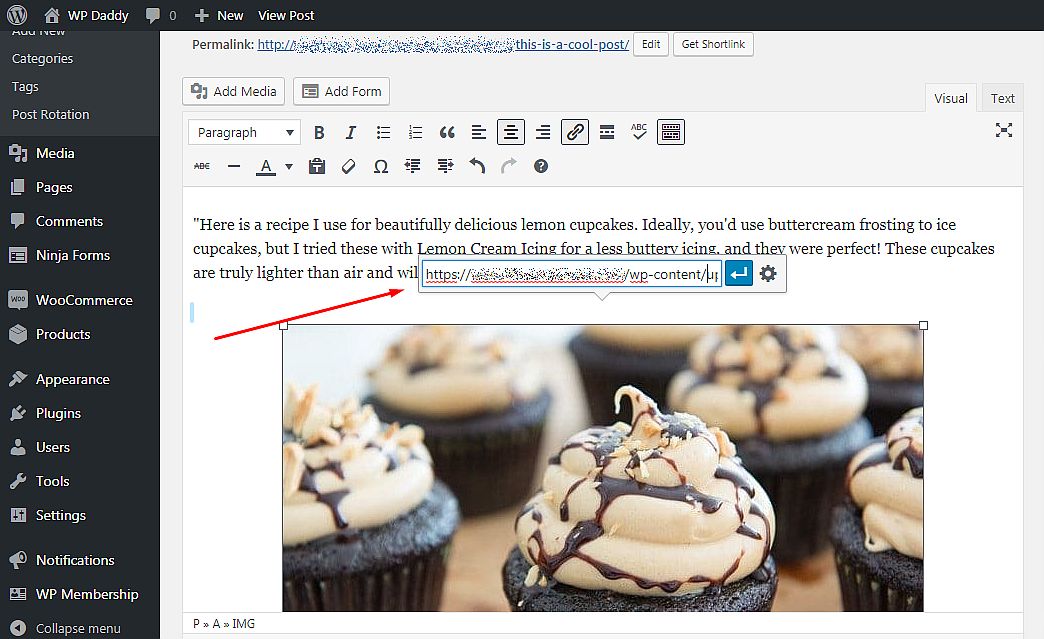
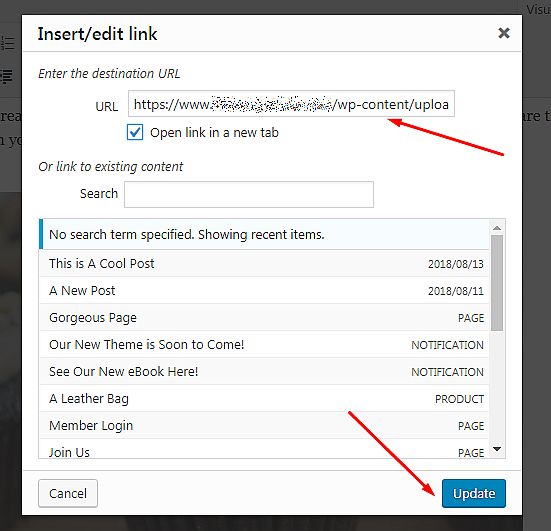
Inserire il collegamento dell’immagine nel campo popup corrispondente e fare clic sul pulsante Applica.

Se si desidera che il collegamento dell’immagine sia aperto in una nuova scheda, fare clic sull’icona a forma di ingranaggio per aprire le opzioni di collegamento, selezionare la casella di controllo “Apri collegamento in una nuova scheda” e fare clic sul pulsante Aggiorna.

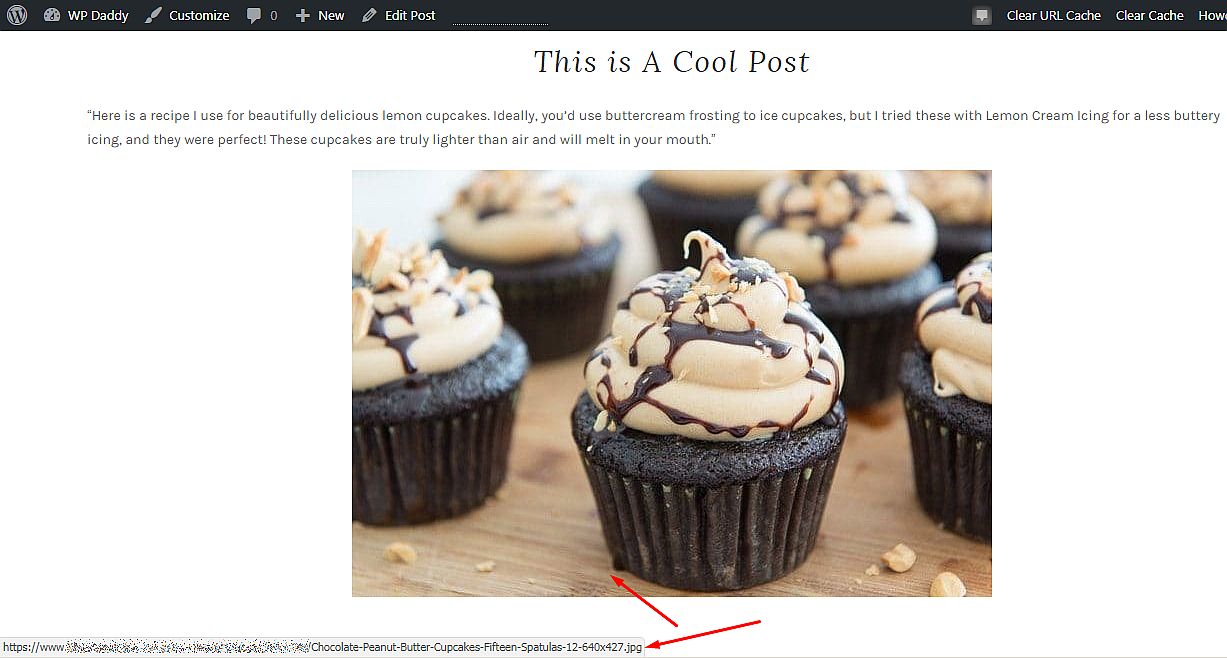
Tutto qui! Ora è possibile visualizzare in anteprima la bozza, pubblicare o aggiornare e visualizzare il tuo post per vedere l’immagine dal vivo e assicurarsi che sia davvero cliccabile.

Puoi anche leggere il nostro tutorial su come ingrandire le immagini quando si fa clic se si desidera che le immagini siano aperte nella stessa scheda quando si fa clic.

Ciao! Sono uno scrittore esperto che esplora WordPress da più di 6 anni. Sono felice di condividere le mie conoscenze e idee con voi e spero che si uniscono a me.
Saluti,
Melany H.




