lägga till statiska block till specifika CMS-sidor med Magento-layouter
när jag arbetade med ett projekt var jag tvungen att lägga till ett unikt statiskt block mellan rubrik och huvudinnehåll på CMS-sidan på varje CMS-sida. Element måste vara helt anpassningsbar via Magento admin panel och det måste vara lätt att skapa på nya CMS sidor, lätt modifierbara och flyttbara. Eftersom det elementet behövde placeras utanför huvudinnehållet kunde det inte ha lagts till med CMS i Magento admin. Det måste läggas till med Magento-layouter. Så här uppnådde jag det.
som du kanske vet erbjuder Magento endast följande handtag för CMS-sidor:
- hemsida handtag och 404-sidigt handtag
- ett handtag för alla CMS sidor
om ett CMS block skulle visas på hemsidan, skulle vi använda Hemsidan handtaget i vår lokala.xml-fil. På samma sätt, om samma statiska block måste visas på alla CMS-sidor, skulle vi ha använt ett handtag för alla CMS-sidor.
men hur är det med enskilda användarskapade CMS-sidor?
Frontend developer ’ s solution
Lyckligtvis gör Magento oss att definiera en anpassad layout för varje CMS-sida genom att redigera den från CMS editor på Magento admin panel. På så sätt ändras layout för en CMS-sida med definierade värden för den specifika sidan som lagras i databasen.
först skapar vi ett statiskt block som vi vill lägga till på en specifik CMS-sida som vi kommer att namnge static-block-1 och tillämpa några enkla stilar på den.
<div class="element-blue"> <h3>Static Block 1</h3> <p>This is blue static element 1 </p></div>därefter skapar vi en ny CMS-sida som innehåller det skapade statiska blocket som kommer att läggas till genom Layoutuppdatering XML på Designfliken, tillsammans med en rubrik och ett stycke. I det här exemplet använder vi 1 kolumnlayout för alla CMS-sidor.
<reference name="root"> <block type="cms/block" name="myelement"> <action method="setBlockId"><block_id>static-block-1</block_id></action> </block></reference>och slutligen måste vi uppdatera våra mallfiler och lägga till en kodrad som kallar vårt element. Eftersom vi använde 1 kolumn layout för alla CMS sidor och vi kommer att ändra 1column.phtml mallfil. Om du vill lägga till elementen på CMS-sidor som använder någon annan mall (som 2columns-left) måste du ändra dessa filer.
…<div class="page"> <?php echo $this->getChildHtml('header') ?> <?php echo $this->getChildHtml('myelement') ?>…för det här exemplet har jag gjort ett extra statiskt block som skiljer sig från det första och två ytterligare CMS – sidor-en för det nya elementet jag har skapat och en annan som inte kommer att ha några layoutuppdateringar och på grund av det kommer det inte att innehålla något av de element som vi har skapat.
resultat
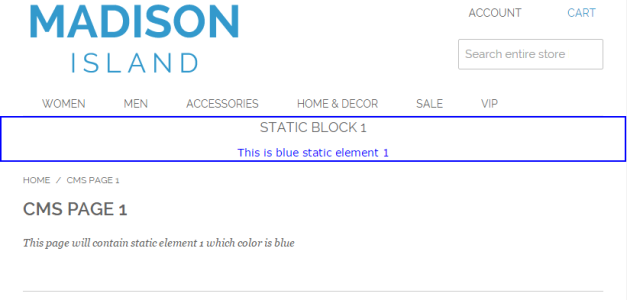
CMS sida 1 med blått statiskt block:

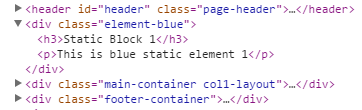
HTML-kod för CMS sida 1:

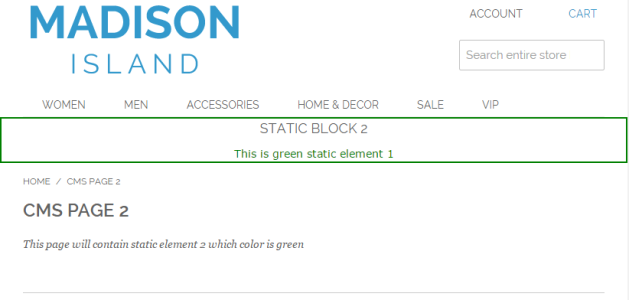
CMS sida 2 med grönt statiskt block:

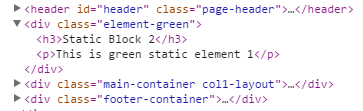
HTML-kod för CMS-sidan 2:

CMS sida 3 för vilken vi inte ställde in några layoutuppdateringar i dess XML och därför visar det inga skapade statiska block.

HTML-kod på CMS-sidan 3:
![]()
det goda och det dåliga och alternativet
även om detta är en riktigt snabb och enkel lösning som fungerar bra blir det tråkigt när du måste gå igenom samma steg för varje element som du vill lägga till, även på ett projekt som hade 6 eller 7 CMS-sidor.
om du vill ha en mer backend-orienterad lösning för detta skrev Tim Reynolds, Magento-certifierad Utvecklare, en artikel om ett ämne för att lägga till widgets till specifika CMS-sidor där han använde händelseobservatörer för att skapa unika handtag för varje CMS-sida.




