hur man skapar en effektiv kontaktsida för din webbplats
kontaktsidan är en nyckelkomponent på nästan varje webbplats. Syftet är enkelt – ett sätt för besökare att nå dig. Men med strategisk byggnad kan det göra mycket mer!
för frilansare är kontaktsidan en interaktiv version av ett visitkort. För större företag är det ett sätt att komma i kontakt med kundsupport eller ansluta framtidsutsikter med ditt säljteam.
det ger en möjlighet att visa att du lyssnar och är redo att svara. Tänk på vad ditt företag och dina besökare behöver när du bestämmer vad du ska inkludera.
här är några användbara råd:
Bygg ett e-postformulär som fungerar för dig
mittpunkten på de flesta kontaktsidor är ett e-postformulär. Människor som är ovilliga att plocka upp telefonen föredrar e-post, och andra kan nå ut efter kontorstid.
ett väl utformat e-postformulär löser ett par vanliga problem på Kontaktsidor:
1. Skydda ditt e-postkonto
publicera din fullständiga e-post på din webbplats är riskabelt. Det finns bots som skrapar webben för denna information, och att exponera din e-post kan leda till skräppost eller till och med ett hackat konto.
vissa webbplatsägare försöker undvika detta genom att skriva ett e-postmeddelande som text istället för en klickbar mailto: – länk. Andra formaterar sin e-postadress på ett sätt som kräver att folk manuellt anger den. Det är därför du ser saker så här:
maila mig här: min.name my-website com
detta skapar en förvirrande användarupplevelse och ökar sannolikheten för mänskliga fel som människor försöker att korrekt ange din e-postadress i sin egen e-postklient. Dessutom kan besökare fortfarande oavsiktligt skicka ett e-postmeddelande som innehåller ett virus.
ett e-postformulär övervinner dessa problem och hjälper till att skydda dig mot säkerhetsrisker på webbplatsen. Formulär är enklare för besökare att använda, exponera inte din e-post och gör din webbplats mer professionell.
2. Få den information du behöver
utan ett kontaktformulär kan en besökare misslyckas med att lämna nödvändiga uppgifter för ett svar. De fält du väljer att använda i ditt kontaktformulär säkerställer att du får rätt information för uppföljning.
medan Namn -, e-post-och Meddelandefälten är standard kan du fortfarande anpassa ditt formulär för att bättre betjäna dina besökare. Färre fält i en form tenderar att öka chanserna för människor att slutföra det.
Sarah bloggar om bakning på Broma Bakery. Hennes kontaktsida har ett enkelt formulär med följande fält:
- namn (krävs)
- e-post (krävs)
- ämne
- meddelande
syftet med denna sida är att ge varumärken, bidragsgivare och läsare ett sätt att nå Sarah. Det är det.
i vissa fall är dock ett mer komplext kontaktformulär användbart. Du kan göra viktig information ”nödvändig”, men lämna mindre viktiga detaljer ” valfritt.”
till exempel är syftet med kontaktsidan för Van Gogh-kakor att samla förfrågningar om sina hantverksbageri. Formuläret innehåller en lång lista med frågor och olika typer av fält — vissa krävs och vissa valfria. Det är nödvändigt att hjälpa verksamheten att erbjuda exakta citat på sina egna kakor.
när du är klar är din kontaktsida en kraftfull kundservicefunktion. Om du har en WordPress.com konto, du har friheten och flexibiliteten att skapa de perfekta formerna.
lägga till ett kontaktformulär med WordPress block editor
Lägg till ett anpassat e-postformulär till din kontaktsida med några klick med WordPress block editor, Gutenberg. Block är ett intuitivt sätt att infoga användbara element på din webbplats oavsett om du vet hur du kodar eller inte. Formulärblocket är ett standardalternativ som är tillgängligt med alla WordPress.com planer.
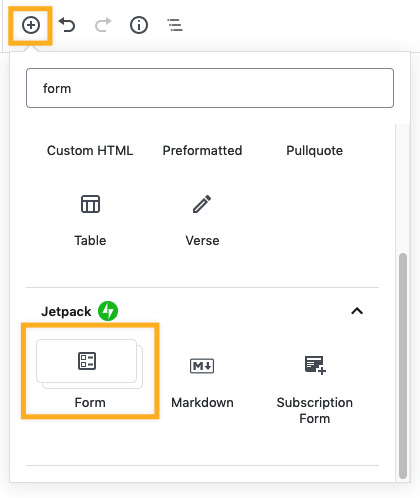
först, hitta Formulärblocket i Gutenberg Inserter (se nedan). Sedan blir du ombedd att skriva en vanlig ämnesrad och ange e-postadressen där du vill ta emot meddelanden. Slutligen anpassa fälten och utseendet på ditt formulär innan det går live. Det inkluderar saker som kryssrutor och radioknappar samt färg och text på Skicka-knappen.

få fullständiga instruktioner om hur du lägger till ett formulär med Gutenberg block editor i vårt supportavsnitt. Det finns separata instruktioner för att lägga till ett formulär med den klassiska redigeraren.
kontaktsidan är bara ett ställe att inkludera ett formulär på din webbplats. Det finns andra sidor där det kan vara vettigt att erbjuda möjligheten att nå dig direkt, och Formulärblocket ger dig den förmågan.
gör mer med din WordPress.com kontaktsida
eventuella ytterligare element som du lägger till på kontaktsidan beror på vad dina besökare behöver veta och vad du vill åstadkomma. Använd praktiska funktioner från WordPress.com att bygga rätt upplevelse.
till exempel New York City salon och WordPress.com medlem, NappStar, innehåller inte ett e-postformulär på sin kontaktsida. NappStarr väljer istället att lista viktig information som öppettider, telefonnummer och en karta så att kunderna vet var de hittar dem.
med WordPress.com, hittar du block för att lägga till alla dessa alternativ på din kontaktsida. Förutom det inbyggda kartblocket inkluderar andra alternativ för att infoga kartor att använda en Iframe för att lägga till Google maps eller använda WordPress-kartplugin, som du kan installera när du väljer en affärsplan.
det är bra att hålla kopian på din kontaktsida kortfattad och till punkten, samtidigt som den kommer över som hjälpsam och lyhörd.
om besökare konsekvent kontaktar dig med liknande frågor, Lägg till en FAQ-sektion längst ner på din kontaktsida. Detta hjälper dig att hantera feedback och spara tid.
kontaktsidan är också ett bra ställe att länka besökare till andra online-anslutningar. Kunder och fans kan vilja följa dig på sociala medier eller registrera dig för ett nyhetsbrev via e-post. Med WordPress block editor kan du lägga till både sociala medielänkar och ett prenumerationsformulär för att öka din publik.
oavsett om du bygger en ny webbplats eller letar efter sätt att förbättra en befintlig webbplats, använd mångsidigheten hos WordPress för att förvandla en gemensam kontaktsida till något unikt och användbart. Kom igång och bygg en hemsida med WordPress.com idag!




