adăugarea de blocuri statice la anumite pagini CMS cu machete Magento
în timp ce lucram la un proiect, a trebuit să adaug un bloc static unic între antet și conținutul principal al paginii CMS pe fiecare pagină CMS. Element a trebuit să fie complet personalizabil prin Magento panoul de administrare și a trebuit să fie ușor de a crea pe noi pagini CMS, ușor modificabil și detașabil. Deoarece acel element trebuia să fie plasat în afara conținutului principal, nu ar fi putut fi adăugat folosind CMS în Magento admin. A trebuit să fie adăugat folosind machete Magento. Iată cum am realizat asta.
după cum probabil știți, Magento oferă doar următoarele mânere pentru paginile CMS:
- mâner pentru pagina de pornire și mâner de 404 pagini
- un mâner pentru toate paginile CMS
dacă un bloc CMS ar trebui să fie afișat pe pagina de pornire, vom folosi mânerul paginii de pornire în local.fișier xml. În același mod, dacă același bloc static ar fi trebuit să fie afișat pe toate paginile CMS, am fi folosit un mâner pentru toate paginile CMS.
dar ce se întâmplă cu paginile CMS create de utilizatori individuali?
Frontend developer ‘ s solution
din fericire, Magento ne permite să definim un aspect personalizat pentru fiecare pagină CMS editând-o din editorul CMS din panoul de administrare Magento. În acest fel, aspectul pentru o pagină CMS este modificat folosind valori definite pentru acea pagină specifică care sunt stocate în baza de date.
în primul rând, vom crea un bloc static pe care dorim să îl adăugăm la o anumită pagină CMS pe care o vom numi static-block-1 și îi vom aplica câteva stiluri simple.
<div class="element-blue"> <h3>Static Block 1</h3> <p>This is blue static element 1 </p></div>apoi, vom crea o nouă pagină CMS care va conține blocul static creat care va fi adăugat prin actualizarea Layout XML pe fila Designs, împreună cu un antet și un paragraf. Pentru acest exemplu, vom folosi 1 aspect coloană pentru toate paginile CMS.
<reference name="root"> <block type="cms/block" name="myelement"> <action method="setBlockId"><block_id>static-block-1</block_id></action> </block></reference>și, în sfârșit, trebuie să actualizăm fișierele șablon și să adăugăm o linie de cod care apelează elementul nostru. Din moment ce am folosit 1 aspect coloană pentru toate paginile CMS și vom modifica 1column.fișier șablon phtml. Dacă doriți să adăugați elementele la paginile CMS care utilizează un alt șablon (cum ar fi 2columns-stânga), trebuie să modificați aceste fișiere.
…<div class="page"> <?php echo $this->getChildHtml('header') ?> <?php echo $this->getChildHtml('myelement') ?>…pentru acest exemplu, am făcut un bloc static suplimentar care este diferit de primul și două pagini CMS suplimentare – una pentru noul element pe care l-am creat și alta care nu va avea actualizări de aspect și din această cauză, nu va conține niciunul dintre elementele pe care le-am creat.
rezultate
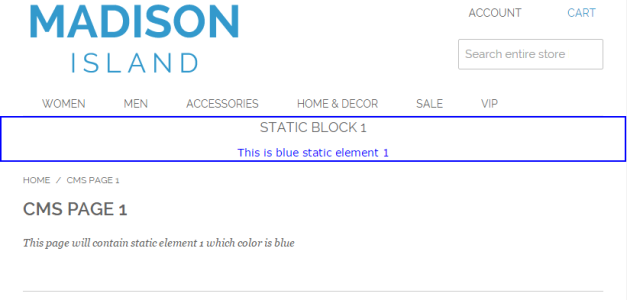
CMS pagina 1 cu bloc static albastru:

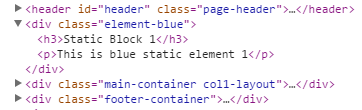
codul HTML al CMS pagina 1:

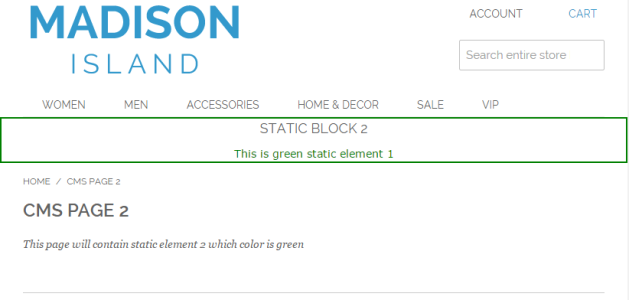
CMS pagina 2 cu bloc static verde:

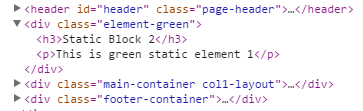
codul HTML al paginii CMS 2:

CMS pagina 3 pentru care nu am stabilit nici o actualizare aspect în XML sale și, prin urmare, nu arată nici blocuri statice create.

codul HTML al paginii CMS 3:
![]()
binele și răul și alternativa
deși aceasta este o soluție foarte rapidă și simplă, care funcționează bine, devine obositoare atunci când trebuie să parcurgeți aceiași pași pentru fiecare element pe care doriți să îl adăugați, chiar și pe un proiect care avea 6 sau 7 pagini CMS.
dacă doriți o soluție mai orientată spre backend pentru aceasta, Tim Reynolds, Dezvoltator certificat Magento, a scris un articol pe un subiect de adăugare a widget-urilor la anumite pagini CMS în care a folosit observatori de evenimente pentru a genera mânere unice pentru fiecare pagină CMS.




