adicionando blocos estáticos a páginas CMS específicas com layouts Magento
enquanto trabalhava em um projeto, tive que adicionar um bloco estático exclusivo entre o cabeçalho e o conteúdo principal da página CMS em cada página CMS. Elemento tinha que ser totalmente personalizável através do Painel de administração Magento e tinha que ser fácil de criar em novas páginas CMS, facilmente modificável e removível. Como esse elemento precisava ser colocado fora do conteúdo principal, ele não poderia ter sido adicionado usando CMS no Magento admin. Ele teve que ser adicionado usando layouts Magento. Foi assim que consegui isso.
Como você sabe, o Magento oferece apenas o seguinte alças para CMS páginas:
- página inicial processar e 404-página lidar com
- Um identificador para todas as páginas CMS
Se um CMS bloco tinha que ser mostrado na página inicial, devemos utilizar a página inicial de lidar em nosso local.arquivo xml. Da mesma forma, se o mesmo bloco estático tivesse que ser mostrado em todas as páginas do CMS, teríamos usado um identificador para todas as páginas do CMS.
mas e as páginas individuais do CMS criadas pelo Usuário?
Frontend developer’s solution
felizmente, o Magento nos permite definir um layout personalizado para cada página CMS editando-o do editor CMS no painel de administração do Magento. Dessa forma, o layout de uma página CMS é modificado usando valores definidos para essa página específica que são armazenados no banco de dados.
primeiro, criaremos um bloco estático que queremos adicionar a uma página CMS específica que nomearemos static-block-1 e aplicaremos alguns estilos simples a ele.
<div class="element-blue"> <h3>Static Block 1</h3> <p>This is blue static element 1 </p></div>em seguida, criaremos uma nova página CMS que conterá o bloco estático criado que será adicionado por meio da guia Layout Update XML on Designs, junto com um cabeçalho e um parágrafo. Para este exemplo, usaremos 1 layout de coluna para todas as páginas CMS.
<reference name="root"> <block type="cms/block" name="myelement"> <action method="setBlockId"><block_id>static-block-1</block_id></action> </block></reference>e, finalmente, temos que atualizar nossos arquivos de modelo e adicionar uma linha de código que chama nosso elemento. Como usamos um layout de coluna para todas as páginas CMS e modificaremos 1column.arquivo de modelo phtml. Se você deseja adicionar os elementos às páginas do CMS que usam algum outro modelo (como 2columns-left), você precisa modificar esses arquivos.
…<div class="page"> <?php echo $this->getChildHtml('header') ?> <?php echo $this->getChildHtml('myelement') ?>…para este exemplo, fiz um bloco estático adicional que é diferente da primeira e duas páginas CMS adicionais-uma para o novo elemento que criei e outra que não terá atualizações de layout e, por isso, não conterá nenhum dos elementos que criamos.
Resultados
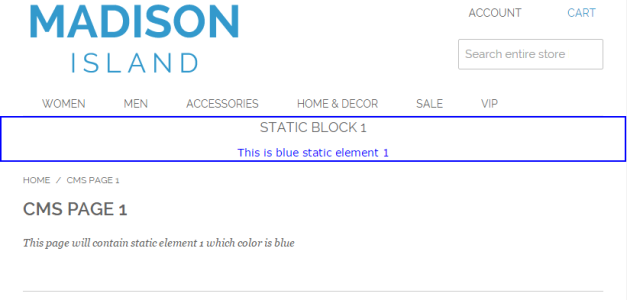
CMS página 1 com o azul estático bloco:

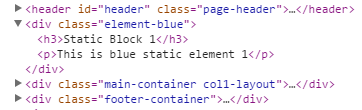
código HTML de CMS página 1:

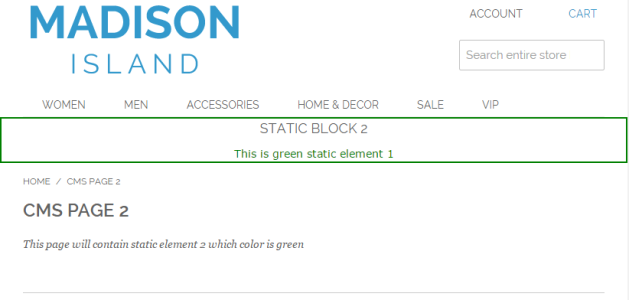
CMS página 2 com o verde estático bloco:

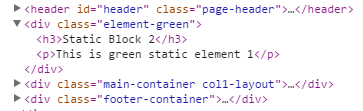
código HTML da página CMS 2:

CMS página 3 por que nós não definir qualquer layout atualizações em seu XML e, portanto, não mostra qualquer criados blocos estáticos.

código HTML do CMS página 3:
![]()
O bom e o mau e a alternativa
Apesar de que isso é realmente uma solução rápida e simples que funciona bem, torna-se tedioso quando você tem que passar por essas mesmas etapas para cada elemento que você deseja adicionar e, mesmo em um projeto que tinha 6 ou 7 CMS páginas.
se você quiser uma solução mais orientada para back-end para isso, Tim Reynolds, Magento Certified Developer, escreveu um artigo sobre um tópico de adição de widgets a páginas CMS específicas nas quais ele usou observadores de eventos para gerar alças exclusivas para cada página CMS.




