Fading One Image into Another
czy kiedykolwiek chciałeś stworzyć obraz, który przedstawia dwa oddzielne obrazy blaknięcie na siebie?

jest to miły profesjonalny efekt, który można łatwo utworzyć za pomocą masek warstw programu Photoshop. Ten samouczek pokazuje, jak to się robi.
Otwórz dwa obrazy w Photoshopie
w tym samouczku użyjemy następujących dwóch obrazów:


Otwórz te dwa obrazy w Photoshopie. Pojawią się jako dwa oddzielne dokumenty.
umieść obrazy w jednym dokumencie
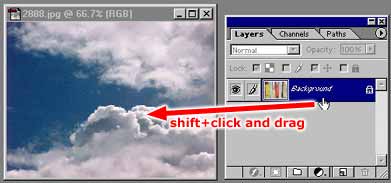
, abyśmy mogli wykonać zanikanie między obrazami, będziemy potrzebować ich obu w tym samym dokumencie. Najprostszym sposobem na to jest przesunięcie+kliknięcie warstwy „tło” w dokumencie „książki” i przeciągnięcie warstwy na dokumencie „chmury”:

(przytrzymanie klawisza Shift zapewnia, że obraz” książki „pojawi się w środku dokumentu” chmury”.)
powinieneś mieć obie warstwy obrazu w dokumencie „chmury”, w następujący sposób:

Dodaj maskę warstwy
teraz utworzymy maskę warstwy na warstwie „książki”. Maska warstwy zachowuje się jak zwykła maska, ale jest przymocowana do określonej warstwy. Podobnie jak w przypadku zwykłej maski, ciemne obszary maski ukrywają warstwę leżącą pod spodem, a jasne obszary maski ujawniają warstwę leżącą pod spodem.
aby utworzyć maskę warstwy, upewnij się, że w palecie warstw jest zaznaczona warstwa” książki „(„Warstwa 1”), a następnie wybierz warstwę > Dodaj maskę warstwy > Pokaż wszystkie:

widać, że warstwa ma teraz dołączoną do niej maskę warstwy (Biała Miniatura po prawej stronie miniatury warstwy). Pamiętaj też, że maska jest podświetlona białym prostokątem wokół niej – oznacza to, że teraz pracujesz nad maską, a nie nad obrazem warstwy. (Możesz kliknąć miniaturę warstwy i miniaturę maski, aby przełączać się między nimi.)
wypełnij maskę warstwy gradientem
teraz wypełnimy maskę warstwy wypełnieniem gradientowym, przechodząc od bieli w lewym górnym rogu do czerni w prawym dolnym rogu. Pamiętaj, że białe obszary umożliwiają prześwit Warstwy, a czarne ukrywają warstwę, dzięki czemu warstwa znajdująca się pod nią jest widoczna. W ten sposób osiągniemy efekt blaknięcia!
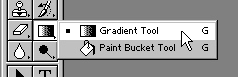
jeśli maska warstwy 1 nadal jest zaznaczona w palecie warstw, wybierz narzędzie Gradient:

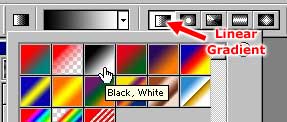
wybierz typ gradientu” liniowy „i z rozwijanego pola kolorów wybierz próbkę „Czarny, Biały” :

teraz kliknij i przeciągnij okno dokumentu z prawego dolnego rogu obrazu do lewego górnego rogu, aby utworzyć wypełnienie gradientu:

powinieneś teraz zobaczyć gotowy efekt, a jeden obraz płynnie blaknie w drugi!

poprawianie efektu zanikania
jeśli nie jesteś zadowolony z efektu zanikania, możesz grać maską warstwy, aby osiągnąć pożądany efekt. Pamiętaj, że maska warstwy może być edytowana i rysowana, tak jak zwykły obraz bitmapowy!
na przykład, aby uzyskać ostrzejsze Przejście, Zwiększ kontrast maski warstwy (Obraz > Dostosuj > jasność/kontrast…):

Możesz również spróbować wypróbować różne tryby mieszania dla warstwy 1 lub zastosować różne filtry do maski warstwy, aż do uzyskania pożądanego efektu.
miłego oglądania! 🙂




