dodawanie bloków statycznych do konkretnych stron CMS z układami Magento
podczas pracy nad projektem musiałem dodać unikalny blok statyczny między nagłówkiem a główną treścią strony CMS na każdej stronie CMS. Element musiał być w pełni konfigurowalny za pośrednictwem panelu administracyjnego Magento i musiał być łatwy do tworzenia na nowych stronach CMS, łatwo modyfikowalny i usuwalny. Ponieważ ten element musiał być umieszczony poza główną treścią, nie można go było dodać za pomocą CMS w Magento admin. Musiał zostać dodany za pomocą układów Magento. Oto jak to osiągnąłem.
jak zapewne wiesz, Magento oferuje tylko następujące uchwyty dla stron CMS:
- uchwyt strony głównej i uchwyt strony 404
- uchwyt dla wszystkich stron CMS
jeśli blok CMS musiałby być pokazany na stronie głównej, użylibyśmy uchwytu strony głównej w naszym lokalnym.plik xml. W ten sam sposób, gdyby ten sam blok statyczny miał być wyświetlany na wszystkich stronach CMS, użylibyśmy uchwytu dla wszystkich stron CMS.
ale co ze stronami CMS tworzonymi przez indywidualnych użytkowników?
rozwiązanie dla programistów Frontend
na szczęście Magento umożliwia nam zdefiniowanie niestandardowego układu dla każdej strony CMS, edytując go z edytora CMS w Panelu Administracyjnym Magento. W ten sposób układ strony CMS jest modyfikowany przy użyciu zdefiniowanych wartości dla tej konkretnej strony, które są przechowywane w bazie danych.
najpierw utworzymy statyczny blok, który chcemy dodać do konkretnej strony CMS, którą nazwiemy static-block-1 i zastosujemy do niej kilka prostych stylów.
<div class="element-blue"> <h3>Static Block 1</h3> <p>This is blue static element 1 </p></div>następnie utworzymy nową stronę CMS, która będzie zawierać utworzony blok statyczny, który zostanie dodany przez Layout Update XML na karcie projekty, wraz z nagłówkiem i jednym akapitem. W tym przykładzie użyjemy układu kolumn 1 dla wszystkich stron CMS.
<reference name="root"> <block type="cms/block" name="myelement"> <action method="setBlockId"><block_id>static-block-1</block_id></action> </block></reference>i wreszcie, musimy zaktualizować nasze pliki szablonów i dodać linię kodu, która wywołuje nasz element. Ponieważ użyliśmy układu kolumn 1 dla wszystkich stron CMS i zmodyfikujemy 1column.plik szablonu phtml. Jeśli chcesz dodać elementy do stron CMS, które używają innego szablonu (np. 2columns-left), musisz zmodyfikować te pliki.
…<div class="page"> <?php echo $this->getChildHtml('header') ?> <?php echo $this->getChildHtml('myelement') ?>…w tym przykładzie zrobiłem jeden dodatkowy blok statyczny, który różni się od pierwszego i dwie dodatkowe Strony CMS – jedną dla nowego elementu, który utworzyłem, a drugą, która nie będzie miała żadnych aktualizacji układu i z tego powodu nie będzie zawierać żadnych elementów, które stworzyliśmy.
wyniki
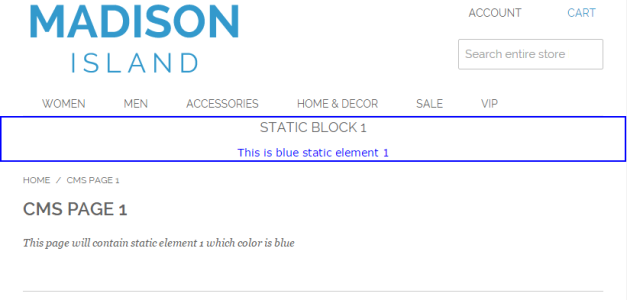
CMS strona 1 z Niebieskim blokiem statycznym:

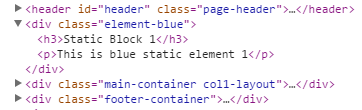
kod HTML strony CMS 1:

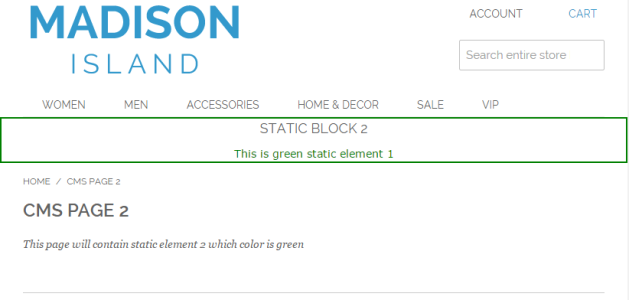
CMS Strona 2 z Zielonym blokiem statycznym:

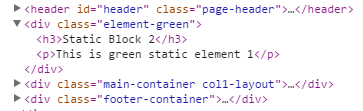
kod HTML strony CMS 2:

Strona CMS 3, dla której nie ustawiliśmy żadnych aktualizacji układu w XML i dlatego nie pokazuje żadnych utworzonych bloków statycznych.

kod HTML strony CMS 3:
![]()
dobre i złe oraz alternatywa
chociaż jest to naprawdę szybkie i proste rozwiązanie, które działa dobrze, staje się żmudne, gdy musisz przejść te same kroki dla każdego elementu, który chcesz dodać, nawet w projekcie, który miał 6 lub 7 stron CMS.
jeśli chcesz bardziej zorientowanego na backend rozwiązania dla tego, Tim Reynolds, Magento Certified Developer, napisał artykuł na temat dodawania widżetów do konkretnych stron CMS, w którym użył obserwatorów zdarzeń do wygenerowania unikalnych uchwytów dla każdej strony CMS.




