statische blokken toevoegen aan specifieke CMS-pagina’ s met Magento-lay-outs
tijdens het werken aan een project moest ik een uniek statisch Blok toevoegen tussen koptekst en hoofdinhoud van de CMS-pagina op elke CMS-pagina. Element moest volledig aanpasbaar zijn via Magento admin panel en het moest eenvoudig te maken zijn op nieuwe CMS-pagina ‘ s, gemakkelijk aanpasbaar en verwijderbaar. Omdat dat element buiten de hoofdinhoud moest worden geplaatst, kon het niet zijn toegevoegd met behulp van CMS in Magento admin. Het moest worden toegevoegd met behulp van Magento lay-outs. Zo heb ik dat bereikt.
zoals u wellicht weet, biedt Magento alleen de volgende handvatten voor CMS-pagina ‘s:
- Homepage handle en 404-page handle
- een handle voor alle CMS-pagina’ s
als een CMS-blok op de homepage moest worden getoond, zouden we de homepage handle in onze lokale gebruiken.xml-bestand. Op dezelfde manier, als hetzelfde statische blok moest worden weergegeven op alle CMS pagina ‘s, zouden we een handvat hebben gebruikt voor alle CMS pagina’ s.
maar hoe zit het met door de individuele gebruiker gemaakte CMS-pagina ‘ s?
Frontend developer ‘ s solution
Gelukkig stelt Magento ons in staat om een aangepaste lay-out voor elke CMS-pagina te definiëren door deze te bewerken vanuit de CMS-editor op het Magento admin paneel. Op die manier wordt de lay-out voor een CMS-pagina gewijzigd met behulp van gedefinieerde waarden voor die specifieke pagina die in de database zijn opgeslagen.
eerst maken we een statisch blok dat we willen toevoegen aan een specifieke CMS-pagina die we static-block-1 zullen noemen en er enkele eenvoudige stijlen op zullen toepassen.
<div class="element-blue"> <h3>Static Block 1</h3> <p>This is blue static element 1 </p></div>vervolgens maken we een nieuwe CMS-pagina die het aangemaakte statische blok zal bevatten dat zal worden toegevoegd via XML-Opmaakupdate op het tabblad ontwerpen, samen met een header en een alinea. In dit voorbeeld gebruiken we 1 kolom lay-out voor alle CMS-pagina ‘ s.
<reference name="root"> <block type="cms/block" name="myelement"> <action method="setBlockId"><block_id>static-block-1</block_id></action> </block></reference>en tot slot moeten we onze template bestanden bijwerken en een regel code toevoegen die ons element aanroept. Aangezien we 1 kolom lay-out hebben gebruikt voor alle CMS pagina ‘ s en we zullen 1column wijzigen.phtml-sjabloonbestand. Als u de elementen wilt toevoegen aan CMS-pagina ‘ s die een andere sjabloon gebruiken (zoals 2columns-left), moet u deze bestanden wijzigen.
…<div class="page"> <?php echo $this->getChildHtml('header') ?> <?php echo $this->getChildHtml('myelement') ?>…in dit voorbeeld heb ik een extra statisch blok gemaakt dat anders is dan de eerste en twee extra CMS – pagina ‘ s-een voor het nieuwe element dat ik heb gemaakt en een ander dat geen opmaakupdates zal hebben en daarom zal het geen van de elementen bevatten die we hebben gemaakt.
resultaten
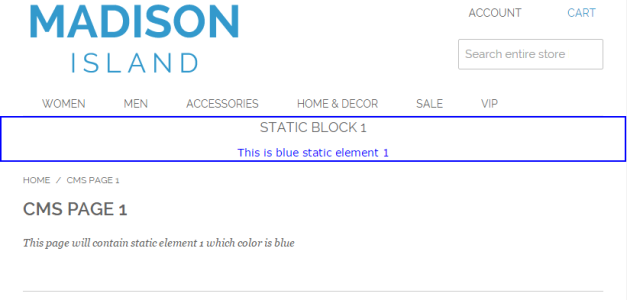
CMS pagina 1 met blauw statisch blok:

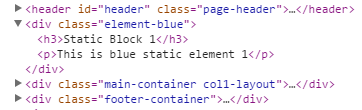
HTML code van CMS pagina 1:

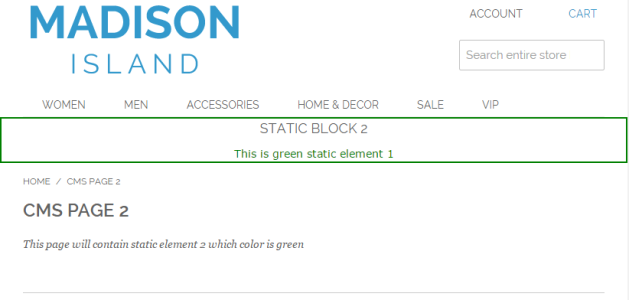
CMS pagina 2 met groen statisch blok:

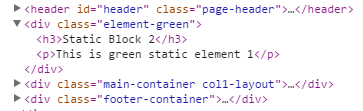
HTML code van CMS pagina 2:

CMS pagina 3 waarvoor we geen lay-out updates hebben ingesteld in zijn XML en daarom worden er geen aangemaakte statische blokken weergegeven.

HTML code van de CMS pagina 3:
![]()
het goede en het slechte en het alternatief
hoewel dit een heel snelle en eenvoudige oplossing is die goed werkt, wordt het vervelend als je dezelfde stappen moet doorlopen voor elk element dat je wilt toevoegen, zelfs op een project dat 6 of 7 CMS pagina ‘ s had.
Als u een meer backend-georiënteerde oplossing voor deze wilt, schreef Tim Reynolds, Magento Certified Developer, een artikel over het toevoegen van widgets aan specifieke CMS-pagina ‘ s waarin hij event waarnemers gebruikte om unieke handvatten voor elke CMS-pagina te genereren.




