Hoe Sociale Share knoppen toe te voegen in WordPress (Beginner ‘ s Guide)
wilt u social Share knoppen toe te voegen in WordPress? Social media websites zijn waar mensen besteden veel van hun tijd op internet.
u kunt sociale media gebruiken om gebruikersbetrokkenheid op te bouwen en nieuwe gebruikers naar uw website te brengen. De eenvoudigste manier om dit te doen is door het toevoegen van social sharing knoppen om WordPress berichten en pagina ‘ s.
In dit artikel laten we u zien hoe u eenvoudig Sociale share-knoppen kunt toevoegen en Share-tellingen kunt weergeven in WordPress. We zullen een paar verschillende manieren behandelen om dit te doen, zodat u sociale knoppen boven en onder postinhoud kunt toevoegen of een zwevende deelbalk kunt maken..


Waarom moet ik Social Share Buttons toevoegen in WordPress?
Social networking is vandaag de dag een van de populairste online activiteiten. Er wordt geschat dat tegen het einde van 2019, zullen er ongeveer 2,77 miljard social media gebruikers over de hele wereld. (Bron)
daarom is social media marketing nu een cruciaal onderdeel van de groeistrategie van elk bedrijf. Als je meer potentiële klanten wilt bereiken, dan zijn social media platforms zeer effectieve kanalen om met hen te communiceren.
het probleem is dat wanneer u uw inhoud op uw eigen social media profielen deelt, het slechts een beperkt aantal van uw eigen volgers bereikt.
de beste manier om mensen te bereiken die uw bedrijf niet volgen op social media is door het toevoegen van social sharing buttons aan uw WordPress site.
Social share knoppen vragen bezoekers van uw website om uw inhoud te delen op hun sociale media tijdlijn. Hierdoor kan uw inhoud worden gezien door hun vrienden en volgers die vervolgens opmerkingen kunnen toevoegen, like, En opnieuw te delen.
het toevoegen van knoppen voor sociaal delen aan uw website kan u helpen:
- meer verkeer naar uw website
- Verhoog uw sociale media na
- Genereer meer leads en verkopen
- Bouw social proof en merkherkenning
dit gezegd hebbende, laten we eens kijken hoe u eenvoudig Sociale share-knoppen kunt toevoegen in WordPress.
Social Share knoppen Toevoegen in WordPress
voor deze tutorial gebruiken we de Shared Counts plugin. Het is de beste WordPress social media plugin beschikbaar op de markt.
met behulp van deze plugin, kunt u eenvoudig social Share knoppen in uw WordPress berichten toe te voegen en ook de delen telt weer te geven. Het beste deel is dat het is geoptimaliseerd voor de prestaties en niet vertragen uw website.
in tegenstelling tot andere plug-ins voor sociaal delen, gebruikt Shared Counts een unieke cachingmethode om een minimale impact te hebben op de snelheid en prestaties van uw website.
het eerste wat u moet doen is de Shared Counts plugin installeren en activeren. Voor gedetailleerde instructies, zie onze stap voor stap handleiding over het installeren van een WordPress plugin.
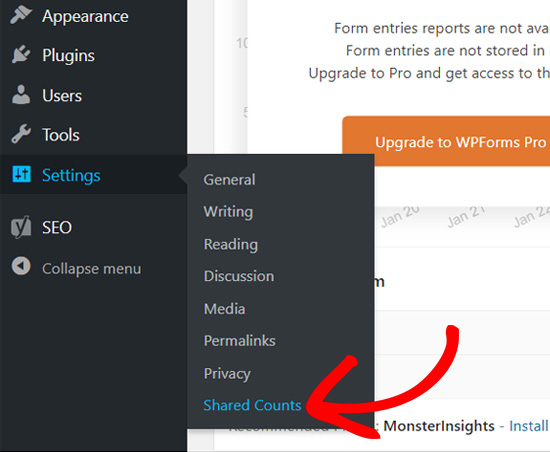
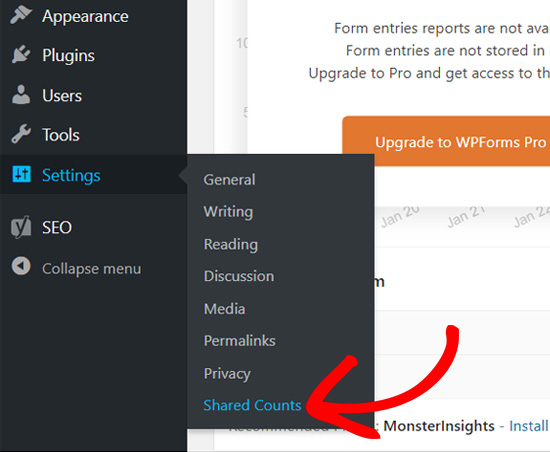
nadat u de plug-in hebt geïnstalleerd, moet u naar het menu Instellingen “gedeelde contacten” gaan om de plug-ininstellingen te configureren.


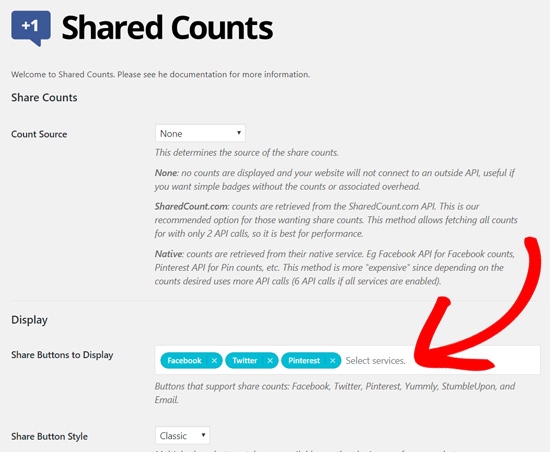
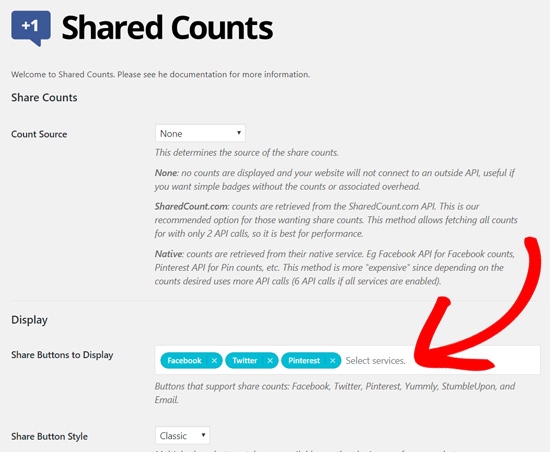
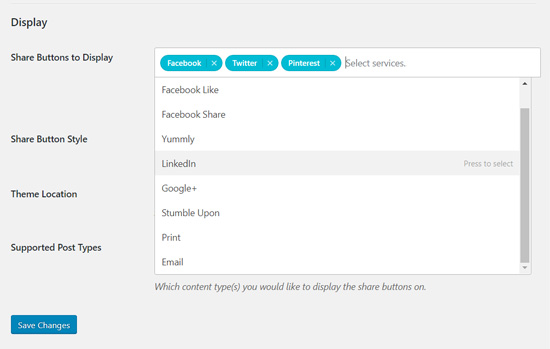
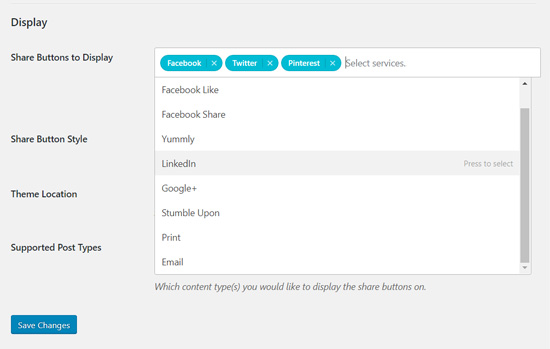
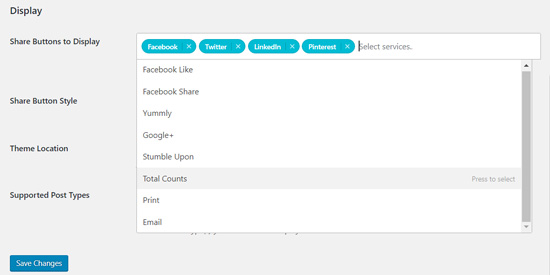
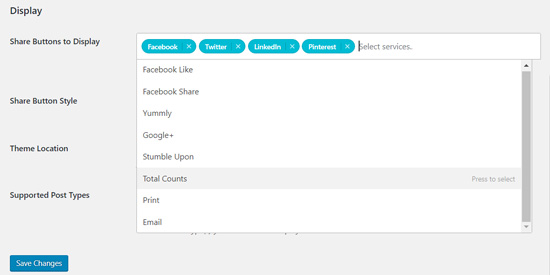
vervolgens moet u naar beneden scrollen naar de ‘Display’ sectie en kies de share knoppen die u wilt weergeven. Standaard worden drie knoppen geselecteerd (Facebook, Twitter en Pinterest).


u kunt op het witte gebied in het veld klikken om extra deelknoppen toe te voegen die u wilt.


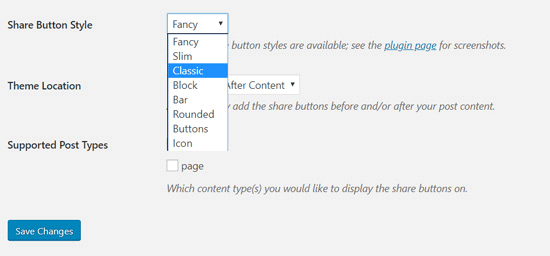
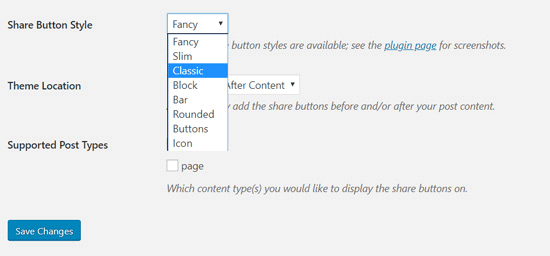
vervolgens kunt u de Share knop stijl kiezen uit het dropdown menu met het label “Share knop Stijl”. Shared Counts plugin wordt geleverd met 8 mooie knop stijlen.


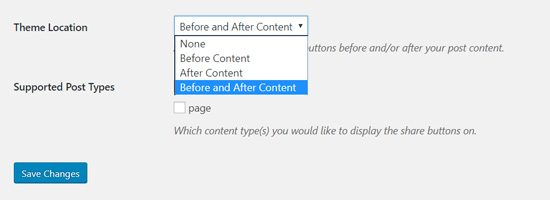
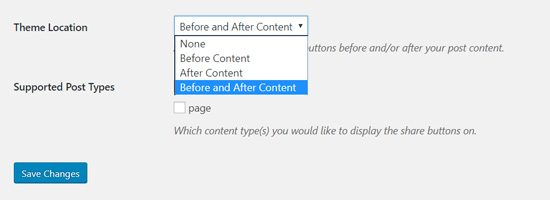
daarna moet u de themalocatie selecteren waar u de Sociale share-knoppen wilt weergeven. U kunt kiezen uit 3 opties: voor inhoud, na inhoud, en voor en na inhoud.


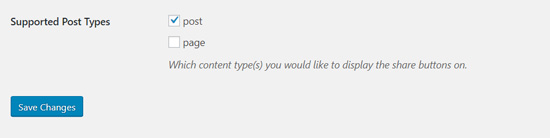
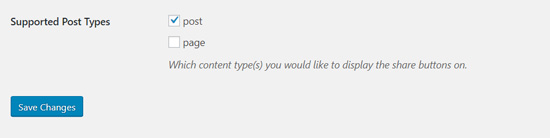
als laatste moet u de ondersteunde posttypen selecteren. Het heeft ‘post’ standaard geselecteerd.
als u share-knoppen op uw pagina ‘ s en andere posttypen wilt weergeven, kunt u het vakje naast pagina aankruisen optie.


vergeet niet op de knop Wijzigingen opslaan te klikken om uw instellingen op te slaan.
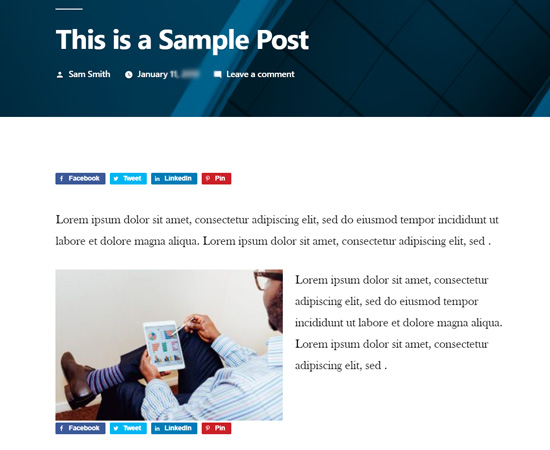
als u klaar bent, kunt u elk bericht op uw website bezoeken om de knoppen voor sociaal delen in actie te zien. Hier is hoe onze demo website eruit ziet met de ‘klassieke’ knop stijl op standaard twintig negentien thema.


hoe Social Share Counts weer te geven in WordPress?
zoals de naam al doet vermoeden, kan de Shared Counts plugin ook uw social share counts tonen zonder uw website te vertragen.
om het aantal sociale delen in te schakelen, moet u naar de Instellingen voor gedeelde aantallen gaan en de bron voor het aantal delen instellen.
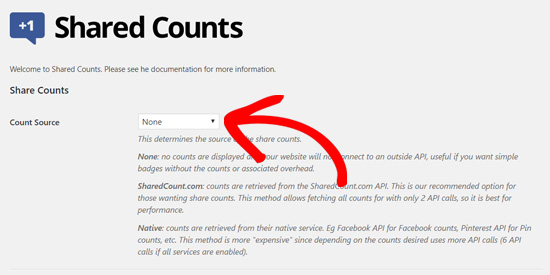
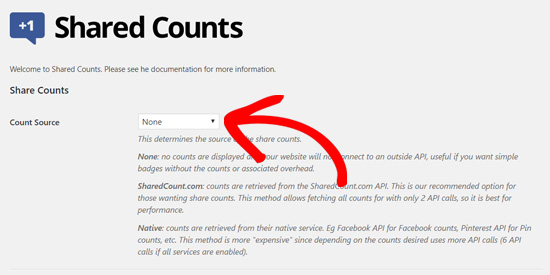
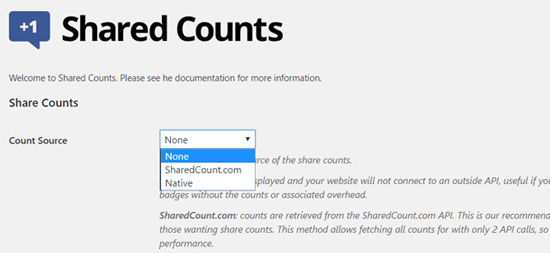
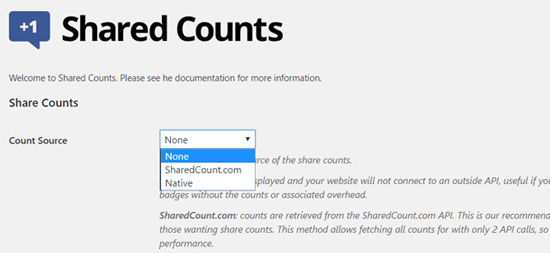
in het venster Instellingen voor gedeelde tellingen ziet u bovenaan de instellingen voor gedeelde tellingen.
standaard ziet u de optie Geen geselecteerd voor ‘Count Source’, wat betekent dat het aantal delen niet wordt opgehaald en weergegeven.


om de sociale aantal delen weer te geven, kunt u kiezen uit twee bronnen.


de SharedCount.com is de aanbevolen optie voor de plugin. Als u deze optie kiest, worden de tellingen opgehaald uit de SharedCount service API. Het maakt het ophalen van alle tellingen met slechts 2 API calls die het beste is voor de prestaties.
als u de optie ‘Native’ kiest, worden delen opgehaald van de betreffende sociale dienst, zoals Facebook API voor Facebook counts, Pinterest API voor Pin counts. Deze methode kan vertragen uw site, omdat het meerdere API-oproepen vereist.
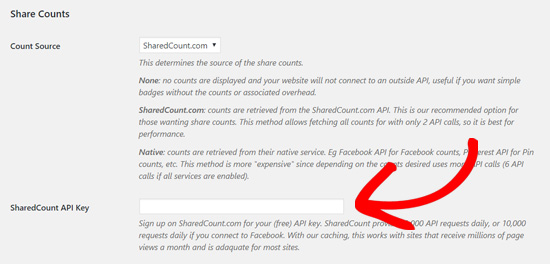
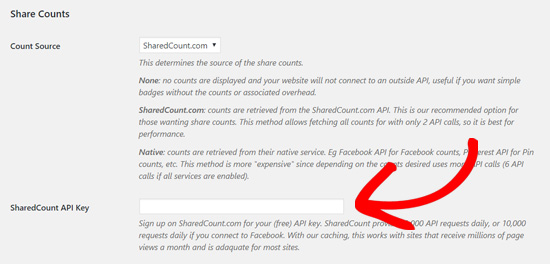
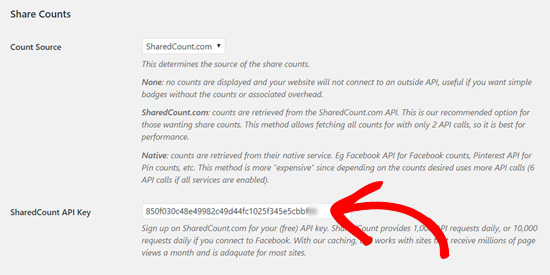
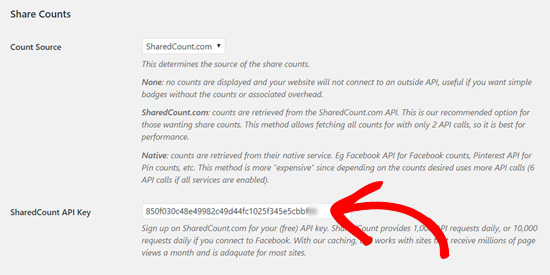
Wij raden u aan SharedCount.com als je telbron. Vervolgens zie je een veld voor SharedCount API key.


u kunt de SharedCount API verkrijgen door u aan te melden voor een GRATIS account op SharedCount.com website.


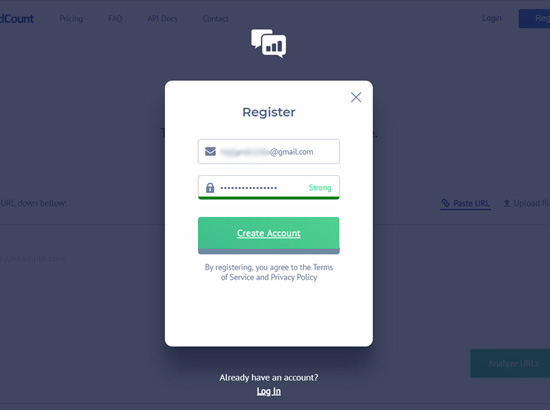
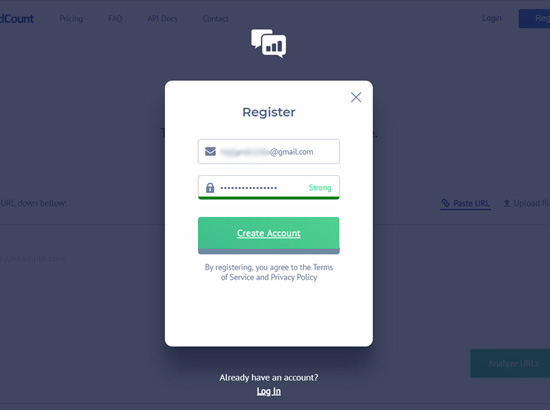
Voer uw e-mailadres en een wachtwoord in. Klik vervolgens op Account aanmaken.


de website stuurt nu een bevestigingslink naar uw e-mailadres. U moet op de link klikken om te verifiëren.


zodra uw e-mail is geverifieerd, moet u inloggen op uw SharedCount-account en naar uw account aan de rechterbovenkant van het scherm navigeren. Daar ziet u uw e-mailadres en een dropdown-pictogram ernaast.


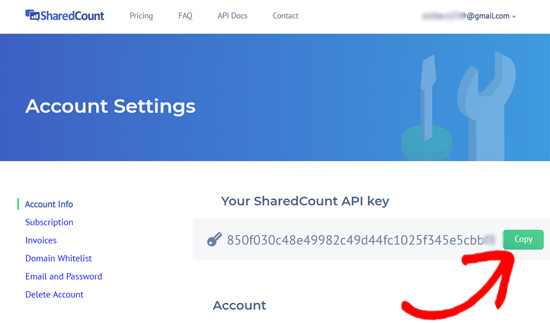
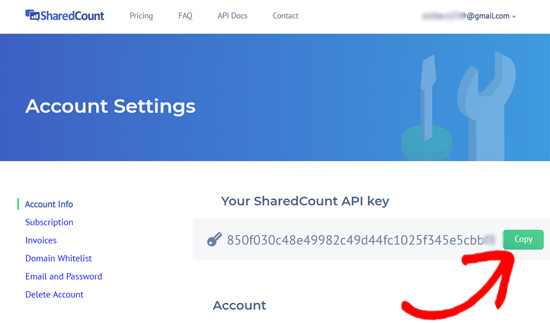
vervolgens klikt u op het vervolgkeuzemenu en selecteert u ‘Instellingen’. Vanaf hier vindt u uw SharedCount API-sleutel.


u moet de API key kopiëren en teruggaan naar de pagina instellingen van uw plugin op uw WordPress site. Nu, ga je gang en plak de API-sleutel in de’ SharedCount API Key ‘ veld.


hieronder ziet u enkele andere instellingen met betrekking tot het aantal sociale delen. Je kunt ze bekijken en wijzigen als je wilt.
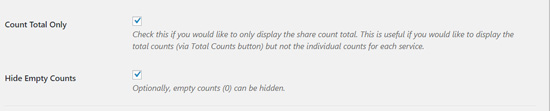
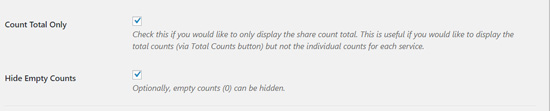
als u de totale tellingen wilt weergeven, kunt u het vakje naast ‘Count Total Only’ optie aanvinken.
we raden ook aan het vakje aan te vinken om lege tellingen te verbergen in plaats van een nul (0) weer te geven.


vervolgens ziet u een nieuw veld ‘Total Counts’ in de sectie Display. Hiermee kunt u het totale aantal delen naast uw share knoppen tonen.


vergeet niet om op de knop ‘Wijzigingen opslaan’ te klikken om uw instellingen op te slaan.
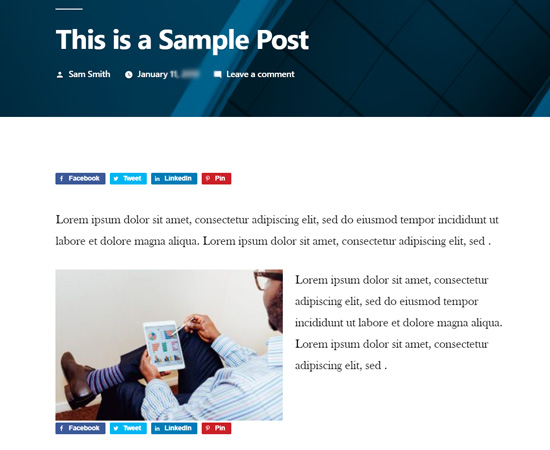
u kunt nu uw website bezoeken om de social sharing buttons met share count voor elke blogpost te zien.
Social Share Buttons toevoegen op geselecteerde pagina ‘s
Typpically social share buttons worden meestal niet toegevoegd aan WordPress-pagina’ s, maar soms wilt u ze op sommige specifieke pagina ‘ s inschakelen.
als dat zo is, dan kunt u de shortcode voor gedeelde Counts gebruiken: .
u kunt deze shortcode overal op uw website toevoegen om de share-knoppen weer te geven.
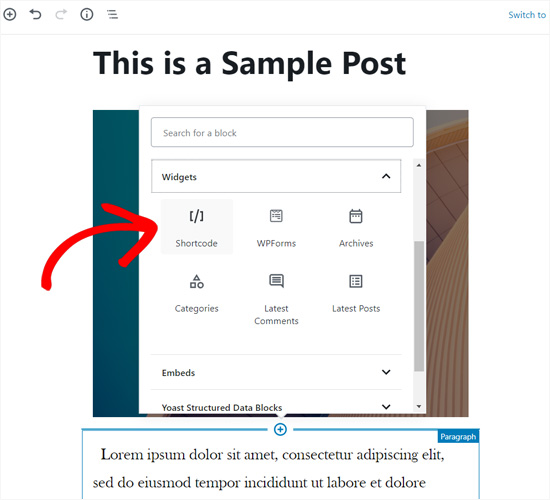
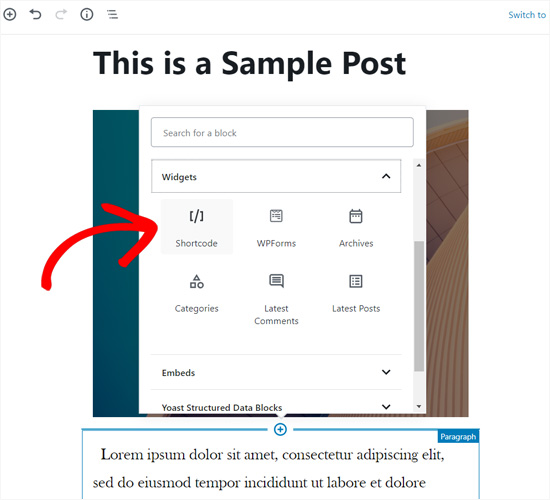
om shortcodes in WordPress toe te voegen, is er een shortcode blok in de WordPress block editor.


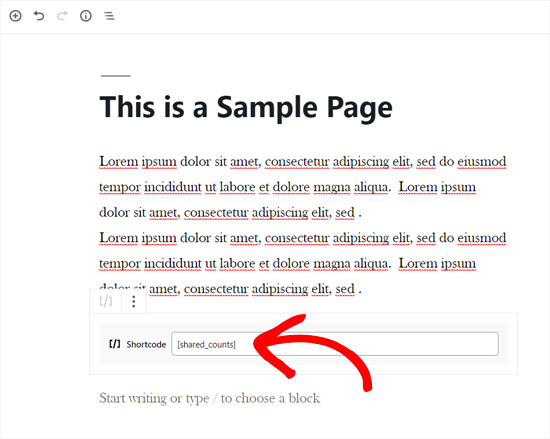
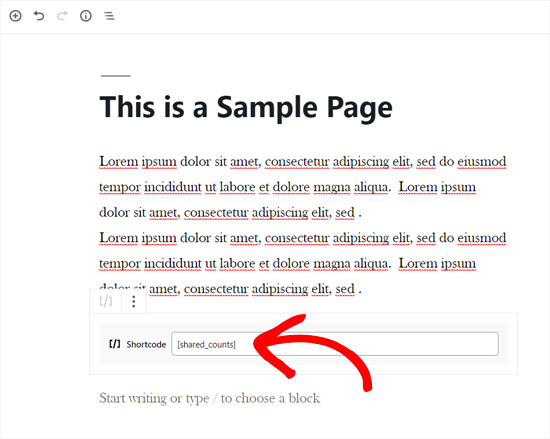
kunt u eenvoudig het Blok toevoegen aan uw inhoud gebied en dan plakken de gedeelde telt shortcode.


met de shortcode kunt u Sociale share-knoppen echt overal op uw site toevoegen.
Zwevende sociale Deelbalk toevoegen in WordPress
met de Shared Counts-plug-in kunt u sociale deelknoppen toevoegen boven inhoud, onder Inhoud, of zowel boven als onder inhoud. Deze share knoppen zijn statisch en niet zichtbaar de hele tijd.
een andere populaire manier om knoppen voor sociaal delen weer te geven is door een zwevende sociale deelbalk toe te voegen. Het is een sociaal sharing menu dat plakt op de schermen van gebruikers als ze naar beneden scrollen.
in tegenstelling tot de standaard knoppen voor delen, zal de zwevende sociale deelbalk de hele tijd worden gezien dat een gebruiker uw artikel leest. Waardoor ze meer opvallen en u helpen boost social sharing.
sommige gebruikerservaringsexperts beweren dat uw website er slecht uitziet als het de witruimte invult. Echter, als je het schoon kunt houden, dan kan het heel nuttig zijn.
voor de zwevende social share knoppen moet u de Sassy Social Share plugin installeren en activeren.
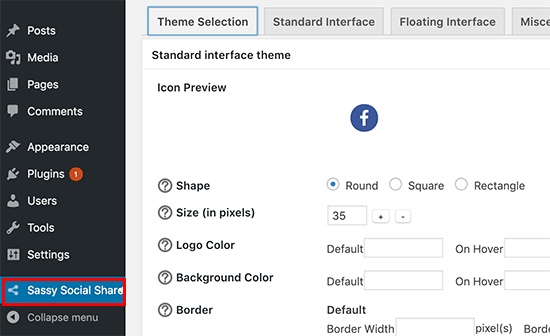
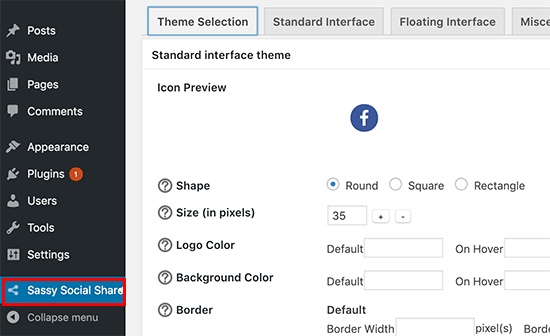
na activering zal de plugin een nieuw menu-item genaamd ‘Sassy Social Share’ toevoegen aan uw WordPress admin zijbalk. Als u erop klikt, komt u bij de pagina instellingen van de plugin.


eerst moet u een pictogramstijl kiezen. De plugin wordt geleverd met vierkante, afgeronde en rechthoek knoppen. U kunt stijlen kiezen voor zowel de zwevende sociale deelbalk als de standaard deelbalk.
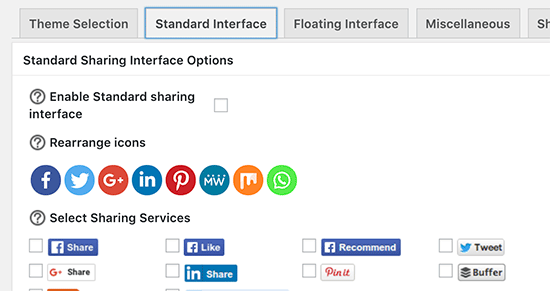
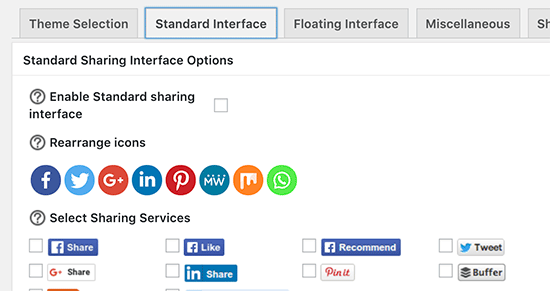
vervolgens moet u overschakelen naar het tabblad’ Standaard Interface’. Vanaf hier kunt u in-of uitschakelen van de standaard statische social sharing knoppen.


we raden aan om zwevende of statische sociale knoppen te gebruiken. Het gebruik van beide zal een overkill en kan een slechte gebruikerservaring te creëren.
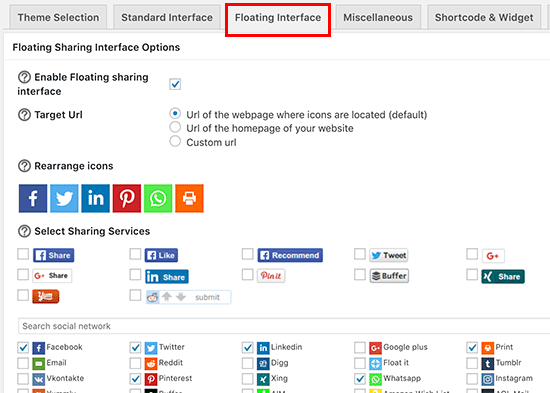
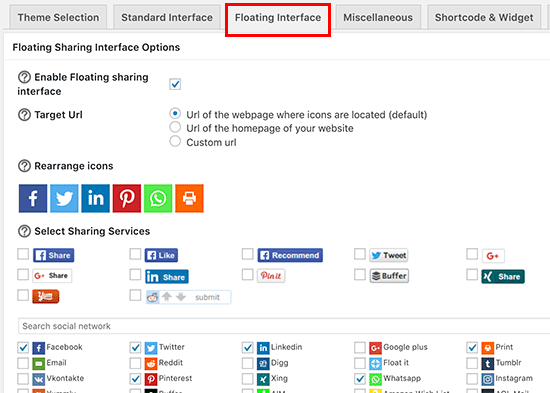
vervolgens moet u naar het tabblad ‘Floating Interface’ schakelen en het vakje naast ‘enable Floating sharing interface’ optie aanvinken.


daarna moet u de social media websites kiezen die u wilt weergeven. U kunt knoppen toevoegen of verwijderen en ze opnieuw rangschikken door ze eenvoudig te slepen en neer te zetten.
als u klaar bent, klikt u op de knop ‘Wijzigingen opslaan’ om uw instellingen op te slaan.
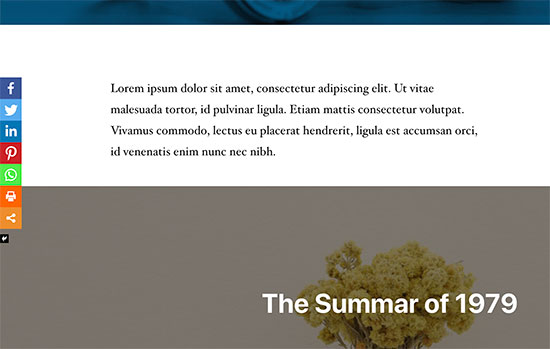
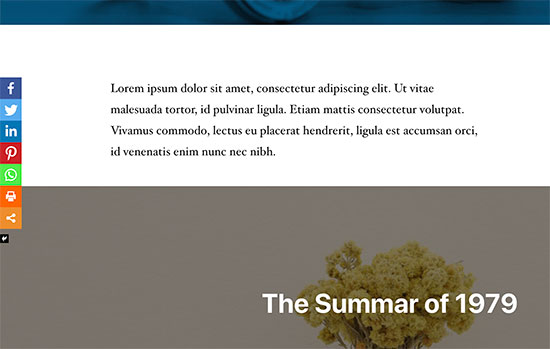
u kunt nu uw website bezoeken om zwevende Social Share knoppen in actie te zien. Hier is hoe het eruit zag op onze demo website.


we hopen dat dit artikel u heeft geholpen om Sociale share buttons toe te voegen in WordPress. U kunt ook leren hoe u sociale media pictogrammen toe te voegen aan WordPress menu ‘ s en hoe u de sociale pictogrammen toe te voegen aan de zijbalk.
als je dit artikel leuk vond, abonneer je dan op ons YouTube-kanaal voor WordPress video tutorials. U kunt ons ook vinden op Twitter en Facebook.




