Hoe het opzetten van een prachtige virtuele assistent Website-bloeiende zakelijke Mums

** deze blog post bevat affiliate links. We kunnen een kleine commissie verdienen om onze latte-drinkgewoonten te financieren als u deze links gebruikt om een aankoop te doen, zonder extra kosten voor u. We raden alleen producten, tools en diensten die we hebben gebruikt en liefde. **
in de loop van de maanden en jaren heb ik veel virtuele assistent Websites gezien. En Ik zal je nu vertellen dat niet alle websites gelijk zijn gemaakt.
het bericht van vandaag gaat dus over het creëren van een verbluffende virtuele assistent-website die er niet alleen geweldig uitziet, maar die ook converteert. Immers, het doel van het spel is om die droom klanten te boeken, is het niet?
in dit bericht leert u:
- Waarom heeft u een website als VA
- de basis van het opzetten van een website
- welke essentiële informatie heeft u nodig om
- op te nemen Hoe gebruikt u uw website om reclame te maken voor uw diensten
heeft u echt een virtuele assistent-website nodig?
als je erover denkt om een VA te worden, of als je de wielen al in beweging hebt gezet, vraag je je waarschijnlijk af of je een website nodig hebt of niet.
het eenvoudige antwoord is “ja”.
er zijn een heleboel verschillende meningen, met sommige mensen zeggen dat je geen website nodig hebt als, bijvoorbeeld, je een goede zakelijke pagina op Facebook of sterke aanwezigheid op LinkedIn.
dit gezegd zijnde, zijn er een aantal redenen waarom het hebben van een website voor uw VA-bedrijf u niet alleen zal helpen zich te onderscheiden van de menigte, maar ook meer klanten zal beveiligen.
- het is een geweldige plek om uw vaardigheden, talenten en vorig werk te demonstreren.
- het stelt potentiële klanten in staat om u te vinden, uw pakketten te bekijken en te beslissen of u een goede pasvorm bent (aking een deel van het werk uit handen)
- uw website is een geweldige plek om uw pakketten en prijzen op te sommen – geen tijd meer verspild aan discovery calls met mensen die u vragen om te werken voor £2 per uur!
- u kunt uw persoonlijkheid door laten stralen. Mensen werken graag met mensen, niet alleen een gezichtsloze zaak.
- het zal u helpen zich te onderscheiden van uw concurrenten.
dus, nu je weet waarom je een website nodig hebt voor je VA bedrijf, laten we verder gaan met het hoe.

kies en koop een domeinnaam
de eerste stap in het opzetten van uw Virtual Assistant website is het kiezen en kopen van uw domeinnaam.
als het gaat om het kiezen van uw domeinnaam, kies dan iets dat hetzelfde is als uw VA Service bedrijfsnaam. Ik weet dat het vrij voor de hand liggend klinkt, maar je zou verbaasd zijn! Idealiter wilt u dat uw domeinnaam eindigt op .com of .co.uk.
aangezien ik het gebruik van Siteground voor uw hosting zou aanraden, zou ik het ook aanraden om uw domeinnaam bij hen te kopen, dus Ik zal in de volgende stap ook vermelden hoe u uw domeinnaam kunt kopen.
selecteer een Host en koop een hostingplan
er zijn een aantal hosts beschikbaar, maar Siteground is mijn absolute favoriet. Ik host momenteel alle vijf van mijn eigen sites, plus twee client sites er en ik kan ze niet de schuld.
ze bieden een uitstekende prijs-kwaliteitverhouding en hun klantenservice is ongeëvenaard – in feite hebben hun live online chat medewerkers altijd alles gedaan om me te helpen!
ga gewoon naar Siteground en selecteer “Sign Up”
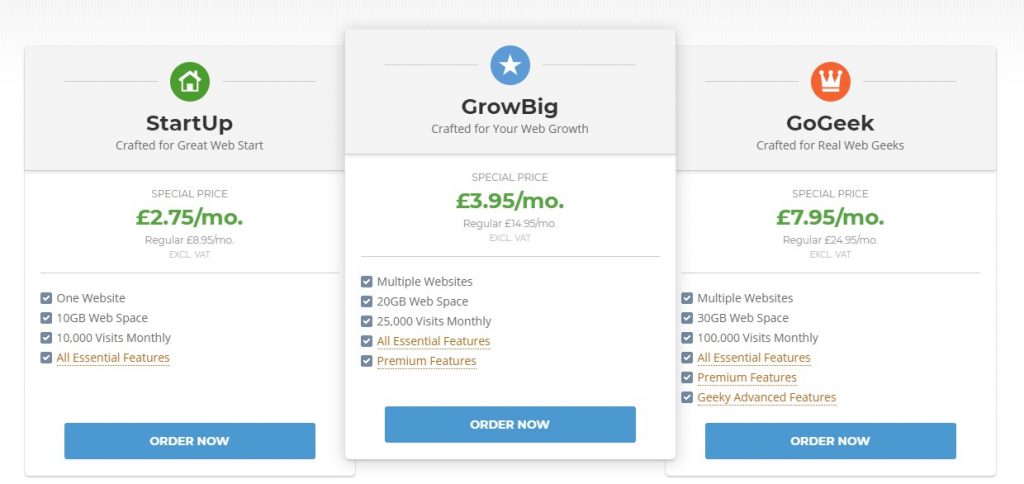
selecteer vervolgens het plan dat het beste bij u past. Er zijn er drie beschikbaar op SiteGround. Ik heb het” Grow Big ” plan omdat het me in staat stelt om meerdere sites te hosten zonder extra kosten.

de volgende stap is waar u uw nieuwe domein kunt kopen. Op het volgende scherm ziet u twee opties;” Registreer een nieuw domein “of”ik heb al een domein”. Selecteer “Registreer een nieuw domein” en typ de domeinnaam die u wilt kopen. Volg dan de instructies op het scherm om uw aankoop te voltooien.

Gefeliciteerd! U bent nu de trotse eigenaar van een domein en uw hosting plan!
installeer en installeer WordPress
een van de geweldige dingen aan het gebruik van SiteGround als uw hostingprovider is dat ze 1-click install aanbieden voor WordPress.
zodra u uw aankopen in Stap twee hebt voltooid, logt u in op uw SiteGround-account en gaat u naar het C-Panel. Hier vindt u een optie voor WordPress 1-click installeren.
volg gewoon de instructies op het scherm en je hebt je WordPress site binnen 5 minuten!
nu is het tijd om uw site daadwerkelijk te bouwen en het er precies zo uit te laten zien als u wilt.

begin met het maken van uw virtuele assistent Website
Oké, dus we hebben een domeinnaam en u hebt WordPress ingesteld, maar wat nu? Hoe creëer je eigenlijk een mooie, functionerende website?
Kies een thema
voordat u inhoud aan uw site toevoegt, kies een thema. De reden dat ik zeg om dit te doen voordat u iets anders toe te voegen aan uw site is dat het veranderen van het thema kan de lay-out van de dingen te veranderen, dus het is het beste om uw gekozen thema op zijn plaats eerste.
Ik zal altijd, altijd, altijd raden het kopen van een premium thema over het gebruik van de Gratis WordPress thema ‘ s die beschikbaar zijn. Simpel gezegd, heb je veel meer controle met een premium thema. Niet alleen kunt u elementen zoals uw site lay-out, maar ook fijnere details zoals de lettertypen en kleuren gebruikt. U kunt alle van de redenen dat premium thema ‘ s zijn de beste in dit bericht te lezen.
mijn go-to plaats voor WordPress thema ‘ s voor al mijn websites is Bluchic. Gerund door man en vrouw duo – Andrew en Kathie – Bluchic bouwt en verkoopt prachtige Premium WordPress thema ‘ s voor vrouwelijke ondernemers, bloggers, en virtuele assistenten.
twee van mijn absolute favoriete kenmerken van Bluchic thema ‘ s zijn dat ze responsief zijn (dus er ook geweldig uitzien op mobiele en tablets) en de ondersteuning en how-to gidsen van Bluchic. Het ondersteuningsgebied voor alle thema ‘ s begeleidt u door absoluut alles wat u moet weten om uw nieuwe thema geïnstalleerd en ingesteld te krijgen.
als je het je afvraagt, gebruik ik het Victoria thema op deze site –> krijg de jouwe hier.

installeer relevante Plugins
Plugins zijn naar uw website, wat apps zijn naar uw smartphone.
ze breiden de basisfunctionaliteit van uw site uit en stellen u in staat om veel meer te doen zonder dat u hoeft te leren programmeren (want laten we eerlijk zijn, dat willen we niet doen!)
als er iets is wat u wilt dat uw site doet, kunt u bijna garanderen dat er een plugin voor is! En, veel van hen komen gratis op WordPress. U zult merken dat sommige Plugins hebben” Pro ” versies die bieden meer tools en functies, maar voor het grootste deel, de gratis plugins zal precies doen wat je ze nodig hebt om te doen.
nog beter dan gratis, ze zijn gemakkelijk te vinden, te installeren en te gebruiken!
er zijn letterlijk duizenden plugins beschikbaar, maar dit zijn de belangrijkste plugins die ik installeer op al mijn sites vanaf dag één:
Akismet – Dit is een geweldige spamfilter voor uw blog commentaren.
Broken Link Checker – deze plugin controleert uw blog op gebroken links en waarschuwt u op het dashboard als die gevonden worden. Dit is echt nuttig voor externe links in het bijzonder.
Elementor-een drag and drop Page builder die vooral handig is voor het maken van mooie verkooppagina ’s en landingspagina’ s. Dit is de plugin die ik gebruik om al mijn pagina ‘ s te maken.
Google Analytics Dashboard voor WP (GADWP) – deze plugin maakt het opzetten van Google Analytics een absolute fluitje van een cent. Bekijk mijn bericht hier op het krijgen van Google Analytics ingesteld voor uw website.
Headers en voetteksten invoegen-Hiermee kunt u code toevoegen aan uw kop-en voettekstgebieden met een klik op een knop zonder te weten hoe u moet coderen.
Sumo – het gereedschap dat de geweldige zwevende deelbalk maakt die u kunt zien aan de linkerkant van mijn berichten (of onderaan Als u op een mobiel kijkt).
W3 Total Cache – dit is een performance plugin en helpt om de snelheid en gebruikerservaring van uw site te verbeteren. Je hoeft niets te doen met het, gewoon installeren en activeren en het zal gewoon zijn ding doen.
Wptouch Mobile Plugin-maakt een mooie mobiele-vriendelijke versie van uw website.
Yoast SEO-All-In-one SEO oplossing voor WordPress, inclusief on-page content analyse, XML sitemaps en nog veel meer.

Create Key Pages
laten we even pauzeren en vieren dat u nu een volledig functionerende Virtual Assistant website hebt!
Woop woop!
nu is het tijd om er wat inhoud op te zetten, zodat wanneer mensen op bezoek komen, er iets voor hen is om te lezen!
Diensten pagina
dit is waarschijnlijk de belangrijkste pagina op uw site. Hier laat u uw potentiële klanten precies weten wat u doet, voor wie u het doet en hoeveel het kost.
- uw dienstenpagina is de perfecte plek om:
- schetsen wie uw ideale klant is
- leg uit waarom het inhuren van een VA (specifiek, u) een geweldig idee is en hoe het uw klanten kan helpen.
- Detail welke diensten u aanbiedt
- Toon uw vaardigheden en talenten
- Toon enkele getuigenissen
- Toon uw pakketten en prijzen
er zijn verschillende meningen over de vraag of u uw prijzen al dan niet op uw website moet plaatsen, maar ik zeg dat u dat moet doen! Als ik de site van iemand anders bezoek en er zijn nergens prijzen, klik ik meteen weg. Ik wil weten hoeveel iets me gaat kosten voordat ik mijn tijd (en hun tijd) verspillen met het bespreken van het product of de dienst alleen om te beseffen dat het waaaay buiten mijn budget. Dit bespaart u tijd als een VA en hopelijk, vermindering van het aantal vragen die u krijgt van mensen die gewoon niet kunnen veroorloven uw tarieven.
getuigenissen
ik heb zojuist kort de getuigenissen genoemd, maar ze zijn echt belangrijk.Getuigenissen zijn in wezen het bewijs dat je doet wat je zegt dat je doet en dat je het goed doet!
ik weet niet hoe het met u zit, maar voordat ik iets op Amazon koop, heb ik eerst de recensies gelezen. Uw getuigenissen zijn een soort van net als uw Amazon beoordelingen. U wilt potentiële klanten laten weten dat ze u kunnen vertrouwen en dat u uitstekende diensten kunt leveren als ze ervoor kiezen om met u samen te werken.
mensen hebben veel meer kans om in uw diensten te investeren als ze kunnen zien welke verbazingwekkende resultaten u vorige klanten hebt geholpen te bereiken.
als u nog geen getuigenissen hebt, of als u nog geen klanten hebt gehad om getuigenissen te verkrijgen, vraag dan aan oude collega ‘ s (en mogelijk vrienden) om feedback te geven over werk dat u met/voor hen hebt voltooid. Wat hier essentieel is, is dat je niet liegt! Zij kunnen echter commentaar leveren op zaken als uw arbeidsethos. Bijvoorbeeld: “Dani is extreem hard werken en heeft een uitstekend oog voor detail.”kan een lange weg gaan als je net begint.
Contact Info en Call to Action
zodra iemand heeft besloten dat hij met u wil werken, maak het voor hem super eenvoudig om te weten wat hij moet doen. Voeg CTA ‘ s toe op uw site, zoals dit:

door een contactformulier op te nemen, kunt u het voor nieuwe klanten nog gemakkelijker maken om in contact te komen. Zij kunnen contact met u opnemen met de klik van een knop en vergeten over het hebben van te kopiëren en plakken van uw e-mailadres en opstellen van een e-mail naar u.
je zou een eenvoudige form builder plugin op WordPress kunnen gebruiken, maar ik gebruik formulieren die ik in Dubsado maak om het hele client onboarding proces te stroomlijnen en om ervoor te zorgen dat ik alle informatie Krijg die ik nodig heb van nieuwe klanten. Hier is een voorproefje van mijn VA contactformulier:

Over pagina
ik ga hier niet te veel in detail, want Ik heb een hele blog post gewijd aan het creëren van de perfecte Over pagina (check it out hier).
uw About Page is echt belangrijk, maar het is ook een pagina die vaak over het hoofd wordt gezien wanneer mensen hun websites bouwen. Ik heb het eerder gezegd, En Ik zal het opnieuw zeggen – mensen houden van mensen. Daaruit volgt dat mensen met mensen willen werken, niet alleen een gezichtsloos bedrijf.
neem de tijd om uw bezoekers en potentiële klanten een beetje over uzelf te vertellen. Toon uw persoonlijkheid (en uw gezicht met een professionele foto) en laat uw klanten weten wat voor soort persoon ze gaan werken met.
Blog
Dit is weer een van die elementen die vaak over het hoofd worden gezien. Het hebben van een blog op uw website is niet essentieel, maar het is een geweldige manier om uw kennis te laten zien. Als, bijvoorbeeld, een van de diensten die u aanbiedt als een VA is het opzetten van e-mailtrechters, met verschillende blogberichten over e-mailtrechters zal potentiële klanten die je echt weet wat je het over hebt laten zien. Blog posts zijn ook een geweldige manier om mensen op uw website in de eerste plaats.
u kunt meer lezen over waarom uw bedrijf een blog nodig heeft, in dit bericht hier.
en dat, mijn vrienden, is hoe je je eigen prachtige website kunt maken.
maar als het idee van het bouwen van je eigen website je nog steeds bang maakt, heb ik een speciale aanbieding voor jou!





