10 bewezen manieren om de betrokkenheid van het publiek te vergroten op uw e-commerce Website
stel je voor dat je een potentiële klant bent voor een moment.
u gaat naar uw website, zoekt naar producten, voegt items toe aan uw winkelwagen, en doet zelfs een aankoop.
het proces is eenvoudig en duidelijk, toch?
maar wat als dat niet zo was?
soms kan, ondanks uw inspanningen, uw website-ervaring veel te wensen overlaten. Gebruikers kunnen niet vinden wat ze zoeken. Ze raken in de war. Ze vallen af bij de kassa. Ze vervelen zich en gaan ergens anders heen.
wanneer dit gebeurt, kunt u potentiële klanten verliezen.
het is dus belangrijk om jezelf vragen te stellen als:
Is het gemakkelijk voor bezoekers om de producten te vinden die ze zoeken? Is het afrekenen eenvoudig? Krijgen gebruikers klantenondersteuning wanneer ze die nodig hebben?
als eigenaar van een e-commercebedrijf kunt u af en toe vergeten om uzelf in de schoenen van uw klant te plaatsen. Maar gezien de bovenstaande vragen-en je best doen om eventuele on-site problemen op te lossen – zal veel doen om u te helpen een meer gebruiksvriendelijke ervaring voor uw klanten te creëren.
maar UX gaat niet alleen over hoe gebruikers zich voelen wanneer ze uw site bezoeken. Het speelt ook een grote rol in hoe ze zich bezighouden met uw site en, uiteindelijk, als ze uiteindelijk het kopen van uw producten.
Lees verder om te leren welke rol betrokkenheid moet spelen bij het verhogen van website conversies-plus 10 manieren om uw eigen site te verbeteren.
gehaast? Hier is wat je zult leren in dit artikel:
- Wat is websitebetrokkenheid en waarom het ertoe doet?
- Gebruikers maken snelle beslissingen over uw site
- Een trage site verliest klanten
- Terugkeer klanten kunnen een groot verschil maken
- Mobile search is enorm
- 10 eenvoudige manieren om uw e-commerce website aantrekkelijker voor gebruikers
- Zorg ervoor dat uw site volgt een logische opbouw en genoeg witruimte
- het Optimaliseren van uw website snelheid & responsiviteit
- Gebruik een eenvoudige & logische content/pagina-structuur
- Gebruik van de verschillende typen content
- Implementeren van interne links & voorgestelde producten
- inhoud Toevoegen upgrades
- Gebruik duidelijke, beknopte en aantrekkelijke cta ’s die overeenkomen met de koper reis
- Schakel de interactieve site search
- aangepaste 404-pagina’ s
- Integreren live chats & chatbots
Wat is website engagement en waarom is dit belangrijk?
“website engagement” is niet zomaar een fluffy term die te maken heeft met hoe gebruikers zich voelen wanneer ze uw site bezoeken. Het is ook een manier om te meten hoe gebruikers omgaan met uw site, welke acties ze ondernemen op uw site, en of ze uiteindelijk omzetten in een betalende klant.
elke websiteeigenaar – al dan niet eCommerce-moet op de hoogte zijn van hun website engagement metrics en actief werken om deze in de loop van de tijd te verbeteren.
hier zijn enkele redenen waarom website engagement belangrijk is:
gebruikers maken snel een oordeel over uw site
enkele studies hebben aangetoond dat u ongeveer 50 milliseconden hebt om een goede indruk te maken. Zorg dat het telt!
een trage site verliest klanten
Eén bron ontdekte dat websites die traag laden detailhandelaren jaarlijks meer dan $2 miljard aan omzetverlies kosten.
Retourklanten kunnen een enorm verschil maken
88% van de online consumenten zal waarschijnlijk niet terugkeren naar een website na een slechte ervaring.
mobiel zoeken is enorm
veel consumenten zoeken naar en kopen producten van hun mobiele apparaat en 53% van de mobiele sites wordt verlaten vanwege de trage laadtijd. Dus zorg ervoor dat uw site is geoptimaliseerd voor mobiele apparaten.
uiteindelijk heeft websitebetrokkenheid echt invloed op Hoe lang gebruikers op uw site blijven en of ze uiteindelijk uw producten kopen. U kunt uw conversies te verbeteren door 30% of meer gewoon door de uitvoering van een aantal van de website engagement tips hieronder.
10 eenvoudige manieren om uw e-commerce website aantrekkelijker te maken voor gebruikers
er is een nieuwe golf van e-commerce ondernemers die op zoek zijn naar een verbetering van hun website betrokkenheid met UX.
Als u geïnteresseerd bent in het leren hoe om gebruikers te betrekken op uw website en omhoogschieten uw online sales, te graven in deze 10 slimme website engagement strategieën:
Zorg ervoor dat uw site volgt een logische opbouw en genoeg witruimte

(Zorg ervoor dat uw site volgen een logische opbouw en genoeg witruimte)
Hoe items of foto ‘ s worden geplaatst op de pagina kunnen een enorme rol spelen in hoe gebruikers omgaan met uw site.
wanneer items te dicht bij elkaar staan, kan uw ontwerp er druk uitzien en kan het effect overweldigend zijn voor gebruikers. Bovendien, het kan het moeilijk maken voor potentiële klanten om te scannen door de producten die u aanbiedt.
visuele hiërarchie is een wetenschap die visuele elementen zodanig organiseert dat ze een lust voor het oog zijn en bezoekers van de website helpt te vinden wat ze zoeken.
het heeft te maken met het volgen van natuurlijke oogbewegingen en het plaatsen van website – elementen op de juiste plaatsen-waar ze het meest waarschijnlijk worden opgemerkt door gebruikers.
visuele hiërarchie best practices
bij het opmaken van uw website bannerafbeeldingen, inhoudsblokken, productafbeeldingen, call-to-action-buttons, enz., het is de moeite waard om visuele hiërarchie best practices te volgen, zoals:
1. Grootte
grotere elementen trekken eerst het oog aan. Maak uw belangrijkste elementen – zoals uw slogan en banner afbeelding – groter dan de andere website elementen.
2. Contrast
contrasterende kleuren vallen meer op dan minder-contrasterende kleuren. Zorg ervoor dat belangrijke tekst en afbeeldingen niet vervagen in de achtergrond door het toevoegen van contrast aan deze elementen.
3. Witruimte
vermijd rommel door witruimte toe te voegen tussen afbeeldingen en tekst. Dit geldt vooral voor uw categorie pagina ‘ s waar producten zijn gevoelig voor op zoek rommelig.
Optimaliseer uw sitesnelheid & responsiviteit
bent u ooit naar een website gegaan om gefrustreerd te raken door een trage laadtijd? Als dat zo is, je waarschijnlijk draaide rechts en ging naar een andere website in plaats daarvan.
Evenzo, als uw e-commercewebsite traag is, kunnen potentiële klanten hun zaken elders doen. Buiten dat, site snelheid is een belangrijke Google ranking factor als het gaat om het aantrekken van organische verkeer naar uw site.

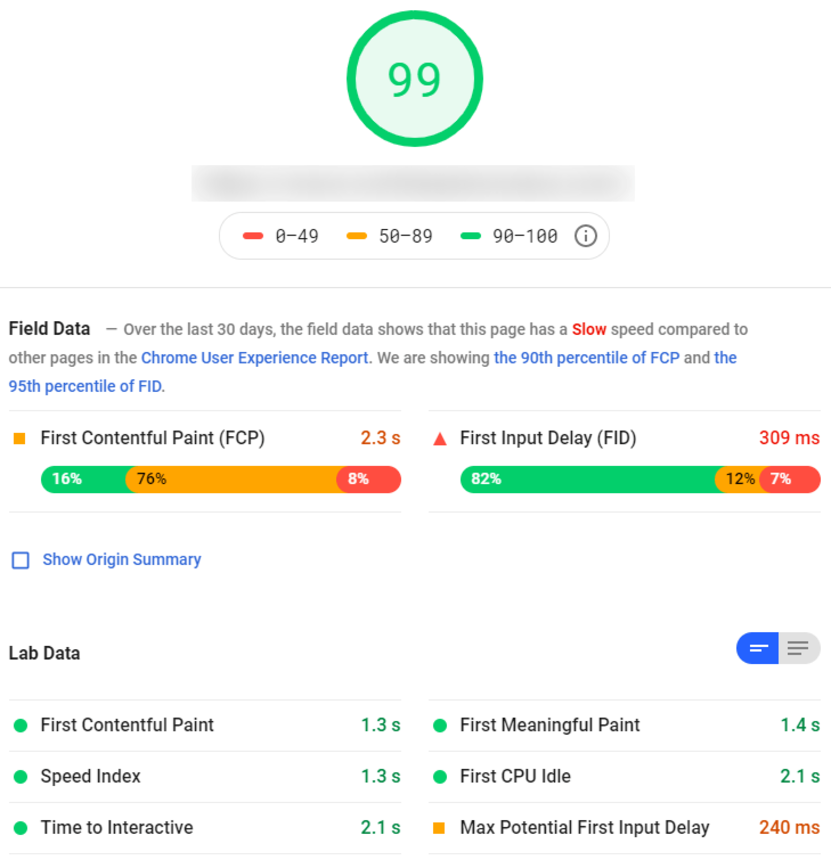
(een van de PageSpeed-score van onze klant)
daarom moet een van de eerste stappen die u maakt om uw websitebetrokkenheid te verhogen, het optimaliseren van de snelheid en responsiviteit van uw site zijn.
Hoe controleert u uw site snelheid
om uw site snelheid te controleren, kunt u eCommerce analytics tracking instellen om uw site snelheid statistieken te genereren. Als algemene regel, uw site moet laden in 3 seconden of minder, maar, hoe sneller hoe beter.
als uw website traag is op desktop en / of mobiel, kunt u potentiële klanten verliezen. Om te voorkomen dat dit gebeurt, je moet werken met een ontwikkelaar of uw gekozen e-commerce platform om de snelheid van uw site en optimaliseren voor mobiele.
hoe verbetert u de snelheid van uw site
is uw site traag? Hier zijn enkele manieren om uw site snelheid te verhogen:
- bestanden en afbeeldingen comprimeren: probeer de grootte van uw CSS -, HTML-en JavaScript-bestanden te verkleinen tot minder dan 150 bytes.
- Vermijd en minimaliseer het gebruik van renderblokkerende JavaScript: dit zal browsers helpen de pagina sneller te renderen.
- reduceer URL-omleidingen: elke keer dat een pagina wordt omgeleid naar een andere pagina op uw site, wordt de gebruiker geconfronteerd met extra tijd. Probeer te voorkomen dat het creëren van te veel omleidingen op uw site door het beperken van omleidingen tot een 1:1 URL pad.
- afbeeldingen optimaliseren: U kunt CSS gebruiken om een geoptimaliseerde sjabloon te maken voor afbeeldingen die u vaak op uw site gebruikt. Zorg ervoor dat u het juiste bestandstype gebruikt en dat afbeeldingen niet groter zijn dan nodig is. Plugins zoals WP Smush voor WordPress of tools zoals tinypng.com kan u helpen deze afbeeldingen te comprimeren.
gebruik een eenvoudige & logische inhoud / paginastructuur
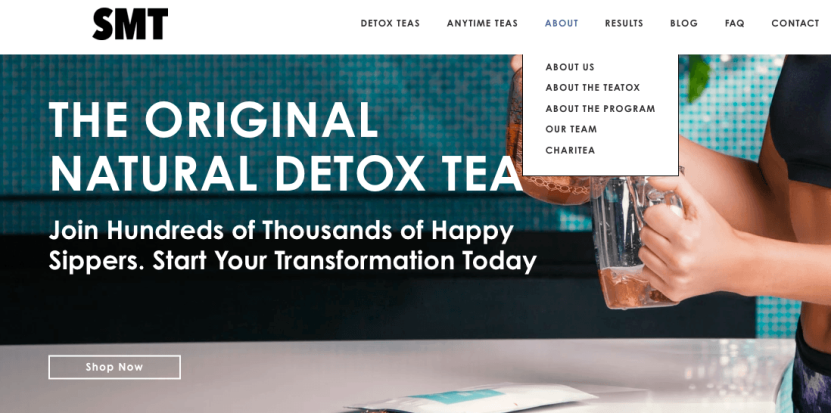
net als de visuele elementen op uw site, moet uw inhoud ook op een gebruiksvriendelijke manier worden georganiseerd.
in het bijzonder, uw site navigatie, drop-downs, en checkout proces moet eenvoudig zijn.
Wat is de meest natuurlijke en beknopte manier om deze elementen te organiseren? Als gebruikers hier gaan, waar zijn ze waarschijnlijk naar toe volgende?

(Wat is de volgende logische inhoud?)
Dit is niet het moment om “eigenzinnig” te zijn door verwarrende navigatietekst te gebruiken. Maak uw hoofdnavigatie zo eenvoudig mogelijk. Hetzelfde geldt voor het afrekenproces; gebruikers voegen het item toe aan hun winkelwagen, voeren hun informatie in, Bevestigen de aankoop en gaan naar een bevestigingspagina. Easy-peasy.
dit zal:
- voorkom dat gebruikers in de war raken op uw site, en
- verkleint de kans dat ze wegvallen tijdens het afrekenproces.
gebruik verschillende inhoudstypen
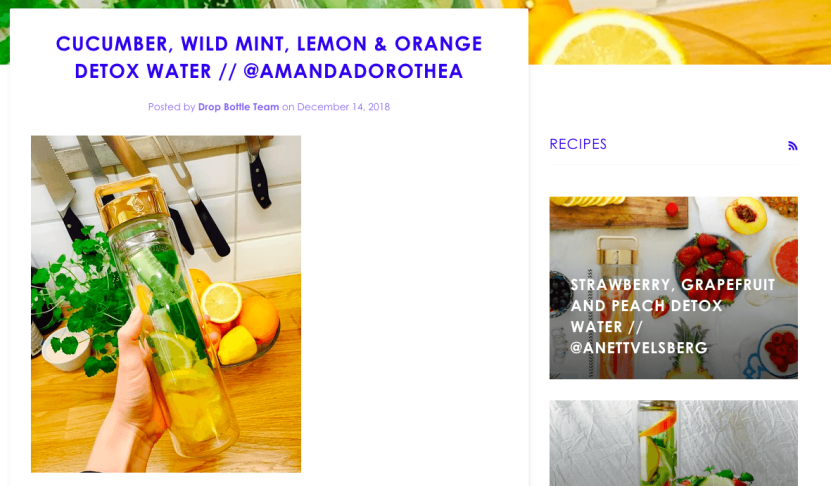
laat de inhoud van uw site niet verouderen. Als u uw e-commerce-inhoud beperkt tot geschreven inhoud en productfoto ‘ s, mis je kansen om betrokkenheid en verkoop te stimuleren.
het gebruik van verschillende soorten content zoals infographics, video ‘s, grafieken en zelfs GIF’ s heeft bewezen dat het de website-betrokkenheid en het verkeer verhoogt.
u kunt bijvoorbeeld een productbeoordelingsvideo op uw website plaatsen, publiceren op YouTube en delen via sociale media. Op die manier kunt u organisch verkeer, YouTube-verkeer en social media-verkeer genereren met slechts een enkel stukje inhoud.

(gebruik afbeeldingen, GIF ‘s, video’ s, enz. voeg afbeeldingen en zelfs video ’s toe aan uw productpagina’ s om ze een 360-graden uitstraling van uw product te geven en de verschillende manieren om uw producten te gebruiken (of hoe anderen ze gebruiken)
wilt u uw inhoud mengen om de betrokkenheid te vergroten? Hier zijn enkele andere inhoud ideeën:
- Downloadbare ebooks
- speciaal ontworpen infographics
- Hoge-kwaliteit foto ‘s
- GIFs
- Interactieve quizzen
- User-generated content
- Product-review-video’ s
- Expert interviews
- Webinars
- Cursussen of tutorials
- Hergebruikte Facebook Live-video ‘ s
- Diagrammen en grafieken
interne links toevoegen & voorgestelde producten
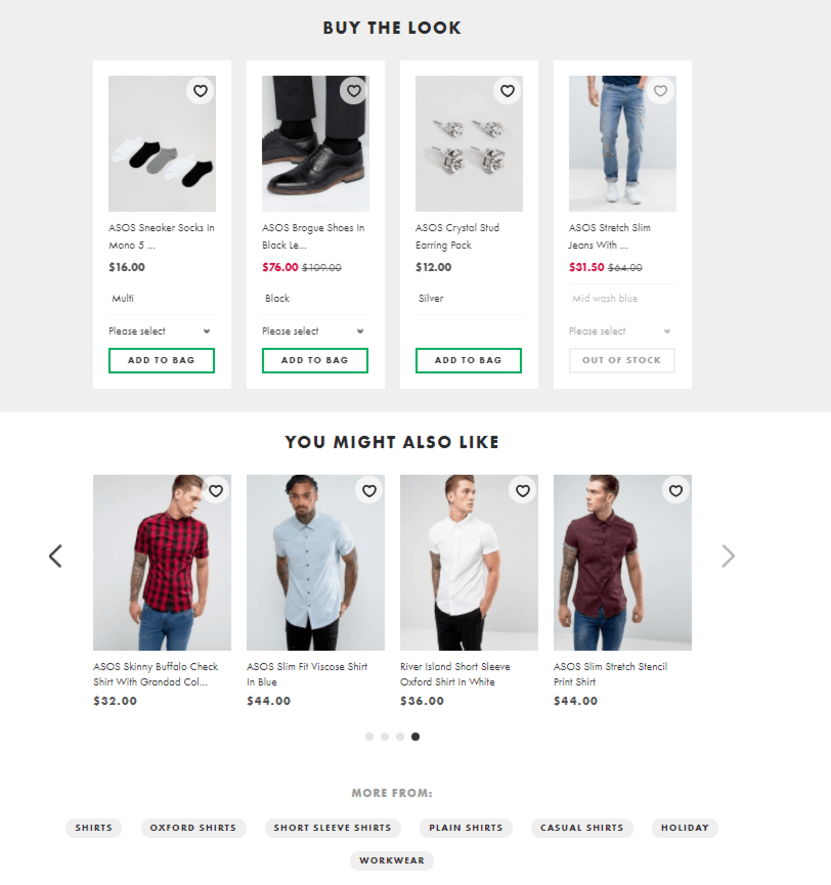
het toevoegen van interne links naar andere pagina ‘ s en producten op uw site is een geweldige manier om klanten aan te moedigen om meer items toe te voegen aan hun winkelwagen.
door andere interne links “producten die u misschien leuk vindt…” of “mensen hebben ook gekocht…” op te nemen, kunt u klanten een of meer producten laten toevoegen aan hun winkelwagen.
(ASOS ‘ suggested products sectie)
verder dan dat, het toevoegen van interne links maakt uw e-commerce site gemakkelijker te doorzoeken door zoekmachines. Dat betekent dat ze beter in staat zijn om uw site structuur te begrijpen en zijn meer kans om uw site te rangschikken, het verhogen van uw kansen op het genereren van organische verkeer.
inhoudsupgrades toevoegen
Inhoudsupgrades zijn een geweldige manier om potentiële klanten te vangen die misschien niet helemaal klaar zijn om te kopen. U kunt addertje onder het gras hun e-mailadres en de markt aan hen totdat ze klaar zijn om een aankoop te doen.
kortingen zijn een populaire content upgrade voor e-commerce sites, maar er zijn vele andere.
u kunt bijvoorbeeld een gratis “buyers guide” geven voor uw nieuwste producten, een informatief ebook, een video van een exclusief interview met een expert uit de industrie, of zelfs een interactieve quiz.
de sleutel is om iets te bieden waar uw potentiële klanten waarde in zullen vinden-iets waar ze hun e-mailadressen voor willen overhandigen.
hier zijn enkele potentiële inhoudsupgrades die u aan uw site kunt toevoegen:
- Opt-in om mee te doen gratis e-mail cursus
- Downloadbaar ebook of how-to guide
- Exclusieve expert interview
- Gratis sjablonen
- Jaarlijkse vakantie product guide
- Meld u aan en ontvang een gratis tester product
- Gratis trial van een nieuw product
- Toegang tot een webinar
Gebruik duidelijke, beknopte en aantrekkelijke cta ‘ s die overeenkomen met de koper reis
De calls-to-action die u toevoegt aan uw inhoud moet overeenkomen met de “temperatuur” van uw doelgroep en het super duidelijk welke actie u wilt dat de gebruikers aan te nemen.
bijvoorbeeld, het toevoegen van een” product kopen “knop aan een blog post kan een beetje agressief lijken, maar een” meer leren ” CTA kan geschikt zijn.
evenzo kunt u knoppen toevoegen zoals ” Zie Reviews “of” Voeg toe aan winkelwagen “van uw productpagina’ s, omdat deze super handig zijn en gebruikers precies vertellen wat ze kunnen of moeten doen.

(uw CTA zou de zin moeten eindigen: “Ik wil…”)
hier is hoe je met duidelijke en meeslepende CTA ‘ s kunt komen:
- lijn af met de juiste fase van uw sales funnel
- gebruik de termen die uw publiek gebruikt.
- gebruik beknopte bewoordingen om gebruikers te vertellen wat ze moeten doen
- moet gebruikers naar een relevante pagina op uw site leiden (bijvoorbeeld een productpagina vs een algemene contactpagina)
- zijn vetgedrukt, gemakkelijk te zien en gemakkelijk te klikken
- moet overal op de pagina worden gebruikt zodat gebruikers meerdere mogelijkheden hebben om
- om te zetten vermijd “eigenzinnige” taal zoals “Let’ s Geddit” of “Fo’Sho”!”, omdat deze kunnen leiden tot verwarring
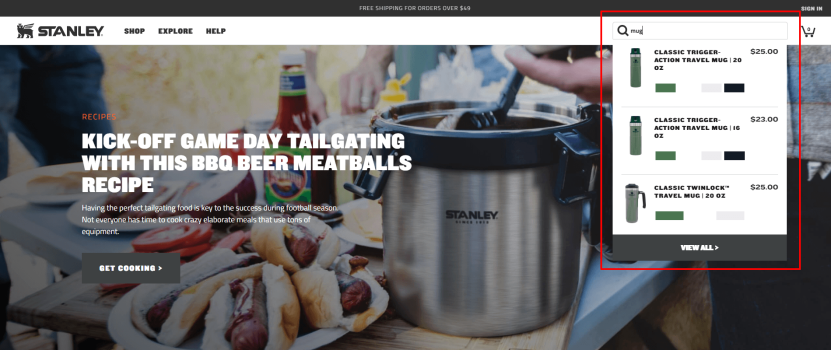
interactief zoeken op de site
zelfs als u een eenvoudige sitenavigatiestructuur hebt, kan het nog steeds moeilijk zijn voor gebruikers om te vinden wat ze zoeken.
daarom moet u altijd site search ingeschakeld hebben zodat gebruikers producten kunnen vinden zonder op uw site te hoeven graven.
u kunt zelfs uw zoekfuncties op een hoger niveau brengen door interactief zoeken, Automatisch aanvullen of gefacetteerd zoeken toe te voegen om te voorspellen waar gebruikers Naar zoeken en suggesties te doen voor gerelateerde producten. Op die manier, zelfs als een gebruiker op zoek is naar een product dat u niet aanbiedt, kunt u hen doorverwijzen naar vergelijkbare producten op uw site.

(Stanley-PMI ‘ s interactive site search)
Optimaliseer uw site search door deze best practices te volgen:
- Zijn autoaanvullen te helpen gebruikers vinden van de producten, zelfs als ze niet weet wat de exacte naam
- zoeken Toestaan voor de spelling van woorden/products
- Gebruik van AI en merchandising om vergelijkbare producten te gebruikers om het maximaliseren van de verkoop
- Zorg ervoor dat het zoeken vak is zichtbaar op alle types van apparaten
- voeg afbeeldingen, video ‘ s, en de tekst resultaten
- Zet veelgestelde vragen in een stand-alone FAQ-pagina
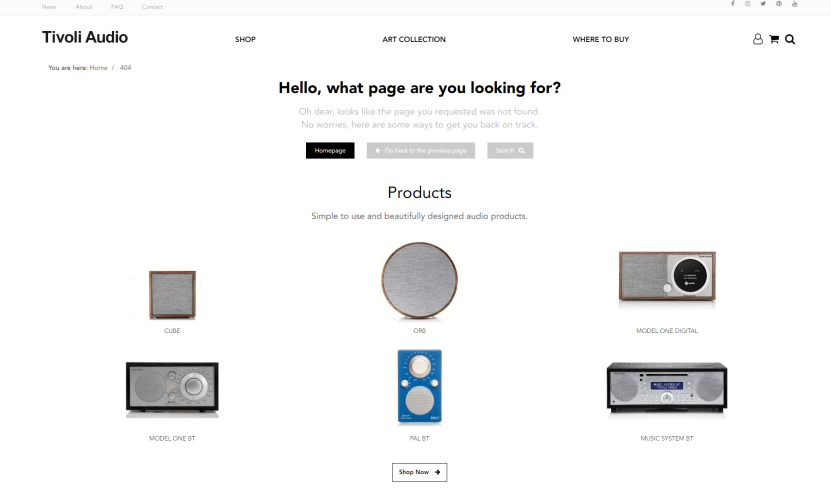
aangepaste 404-pagina ‘s
Op dezelfde wijze als tip #8, het maken van aangepaste 404-pagina’ s is een andere manier om gebruikers te gerelateerde content als ze niet in staat zijn om te vinden wat ze zoeken op uw site.
bijvoorbeeld, soms kunt u een item uit uw voorraad verwijderen en dit zal resulteren in een 404 pagina. In plaats van een pagina met “Oeps. Deze pagina is niet meer beschikbaar.”, kunt u gebruikers naar soortgelijke pagina ‘ s of producten.

(Tivoli Audio’ s 404 pagina verplaatst gebruikers door de trechter)
hier zijn enkele ideeën voor uw 404 pagina:
- gebruikers leiden productcategoriepagina die in lijn is met waar ze naar zochten
- een zoekvak toevoegen zodat ze naar een ander bericht of product kunnen zoeken
- een lijst toevoegen van “producten die u misschien ook leuk vindt” om hen aan te moedigen een soortgelijke aankoop te doen
- inclusief een video die een soortgelijk product met een CTA bespreekt om dat product in plaats daarvan aan te schaffen
alleen omdat u niet het exacte product hebt ze zijn op zoek naar betekent niet dat je niet nog steeds een verkoop te maken. Gebruik elke gelegenheid om gebruikers te leiden naar soortgelijke producten die ze ook kunnen genieten.
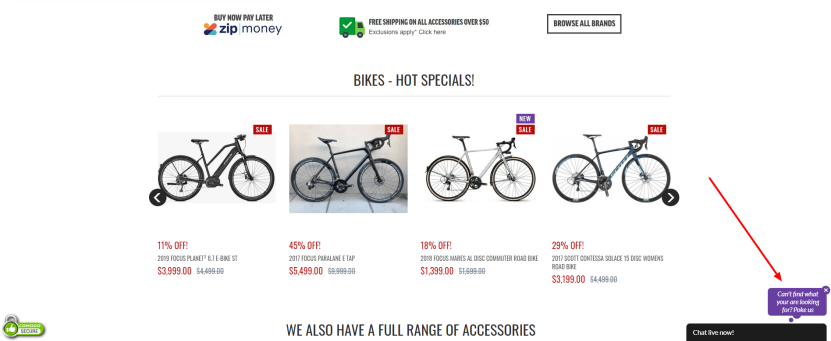
integreer live chats & chatbots
Websites glitchen, gebruikers raken gefrustreerd, de kassa-pagina bevriest, en andere dingen kunnen fout gaan. Deze mini-rampen kunnen snel worden opgelost wanneer u one-click-away klantenondersteuning biedt wanneer en waar ze dat nodig hebben.
nogmaals, gebruikers veel tijd laten besteden aan het zoeken naar ondersteuning op uw site, creëert geen positieve gebruikerservaring. In plaats daarvan, kunt u handige middelen om hen te helpen hun problemen op te lossen en krijgen ze om te kopen, snel.

(gebruik live chat en chatbots om bounces te elimineren)
hier zijn enkele voordelen van live chat en chatbots:
- u kunt 24/7 klantenservice bieden, klanten tevreden houden
- u kunt uw merk personaliseren door een “gezicht” te geven aan klantenservice
- u vermindert de stress van klanten door hen meteen de hulp te bieden die ze nodig hebben
- u kunt de typische problemen van menselijke klantenservice (ongeduldig, brutaal, enz.)
- u maakt het klantenserviceproces soepel en eenvoudig – voor u en uw klanten
- u knipt die gevreesde interactieve stemreactie uit (ook bekend als “robotstem”) en zorgt ervoor dat klanten zich gehoord voelen
niet alleen zal het inschakelen van live chat leiden tot gelukkige gebruikers, maar het vermindert ook uw kansen om klanten te verliezen als gevolg van gemeenschappelijke frustraties. U kunt hen helpen navigeren door het afrekenproces met gemak, en zelfs vragen om een positieve beoordeling in het proces.
houd bezoekers betrokken en boost online verkoop, snel
door slechts enkele van deze website engagement tips te implementeren, kunt u aanzienlijk verbeteren klanttevredenheid en verhogen de verkoop op uw e-commerce website.
er is geen reden waarom uw site muf, verwarrend of niet reageert. Het kan dynamisch, behulpzaam, gemakkelijk te navigeren, en het opzetten als een verkoop-genererende machine.
vergeet niet deze 10 strategieën te gebruiken om gebruikers betrokken te houden en conversies op uw website te verbeteren, natuurlijk:
- zorg ervoor dat uw site snel wordt geladen; minder dan 3 seconden is ideaal
- het Maken van een ontwerp hiërarchie te houden gebruikers visueel bezig
- het Organiseren van je content effectief om gebruikers te helpen vinden wat ze zoeken
- Mix-up van uw inhoud te houden van bezoekers die geïnteresseerd zijn (en willen uw inhoud delen)
- Toevoegen van interne links en suggesties voor gerelateerde producten aan het maximaliseren van de verkoop
- inhoud Bevatten upgrades voor het vastleggen van leads en de markt om ze later
- Gebruik beknopt cta ‘ s te dwingen de gebruikers om actie te ondernemen
- Optimaliseren van de site search om verwarring te voorkomen en de directe gebruikers extra producten
- Pas uw 404 pagina ‘ s aan om gebruikers op uw site te houden
- gebruik chatbots om gebruikers snel de hulp te geven die ze nodig hebben.