Legge statiske blokker til bestemte CMS-sider med Magento-oppsett
mens jeg jobbet Med et prosjekt, måtte jeg legge til en unik statisk blokk mellom header og hovedinnhold PÅ CMS-siden på hver CMS-side. Element måtte være fullt tilpassbar via Magento admin panel og det måtte være lett å lage på nye CMS sider, lett modifiserbar og flyttbar. Siden det elementet måtte plasseres utenfor hovedinnholdet, kunne det ikke ha blitt lagt til VED HJELP AV CMS I Magento admin. Det måtte legges til Ved Hjelp Av Magento-oppsett. Her er hvordan jeg oppnådde det.
Som du kanskje vet, Tilbyr Magento bare følgende håndtak FOR CMS-sider:
- Startsidehåndtak og 404-siders håndtak
- et håndtak for ALLE CMS-sider
hvis EN CMS-blokk måtte vises på hjemmesiden, ville vi bruke startsidehåndtaket i vårt lokale.xml-fil. På samme måte, hvis den samme statiske blokken måtte vises på ALLE CMS-sider, ville vi ha brukt et håndtak for ALLE CMS-sider.
men hva med individuelle brukeropprettede CMS-sider?
Frontend utviklerens løsning
Heldigvis Gjør Magento oss til å definere en tilpasset layout for HVER CMS side ved å redigere DEN FRA CMS editor På Magento admin panel. På den måten endres layout for EN CMS-side ved hjelp av definerte verdier for den spesifikke siden som er lagret i databasen.
Først vil vi lage en statisk blokk som vi vil legge til en bestemt CMS-side som vi vil nevne static-block-1 og bruke noen enkle stiler til den.
<div class="element-blue"> <h3>Static Block 1</h3> <p>This is blue static element 1 </p></div>Deretter vil vi opprette en NY CMS-side som vil inneholde den opprettede statiske blokken som vil bli lagt til Via Layoutoppdaterings XML på Design-fanen, sammen med en topptekst og ett avsnitt. I dette eksemplet bruker vi 1 kolonneoppsett for ALLE CMS-sider.
<reference name="root"> <block type="cms/block" name="myelement"> <action method="setBlockId"><block_id>static-block-1</block_id></action> </block></reference>og til slutt må vi oppdatere våre malfiler og legge til en linje med kode som kaller vårt element. Siden vi brukte 1 kolonneoppsett for alle CMS-sider, og vi vil endre 1column.phtml mal fil. Hvis du vil legge til elementene PÅ CMS-sider som bruker en annen mal (som 2columns-left), må du endre disse filene.
…<div class="page"> <?php echo $this->getChildHtml('header') ?> <?php echo $this->getChildHtml('myelement') ?>…for dette eksemplet har jeg laget en ekstra statisk blokk som er annerledes enn den første OG to EKSTRA CMS-sider-en for det nye elementet jeg har opprettet og en annen som ikke vil ha noen layoutoppdateringer, og På grunn av det vil Den ikke inneholde noen av elementene vi har opprettet.
Resultater
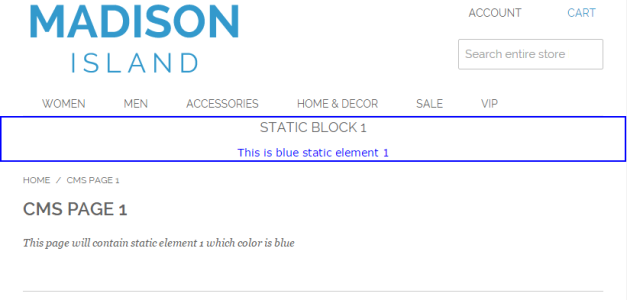
CMS side 1 med blå statisk blokk:

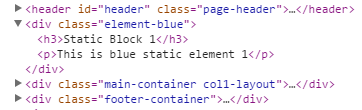
HTML-kode AV CMS side 1:

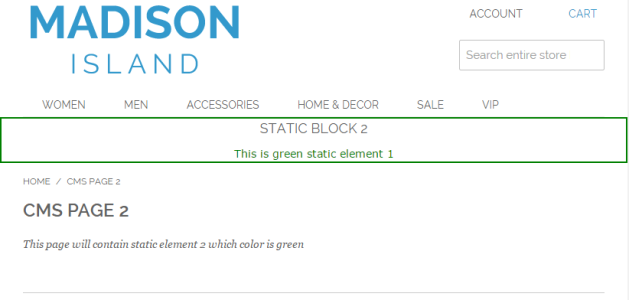
CMS side 2 med grønn statisk blokk:

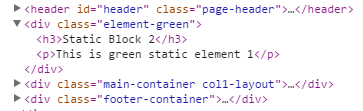
HTML-kode AV CMS-side 2:

CMS side 3 som vi ikke satt noen layout oppdateringer I SIN XML og derfor det ikke viser noen opprettet statiske blokker.

HTML-kode PÅ CMS side 3:
![]()
det gode og det dårlige og alternativet
Selv om dette er en veldig rask og enkel løsning som fungerer bra, blir det kjedelig når du må gå gjennom de samme trinnene for hvert element du vil legge til, selv på et prosjekt som hadde 6 ELLER 7 CMS sider.
Hvis Du vil ha en mer backend-orientert løsning for dette, Skrev Tim Reynolds, Magento Certified Developer, en artikkel om et emne for å legge til widgets til bestemte CMS-sider der han brukte eventobservatører til å generere unike håndtak for hver CMS-side.




