이동 귀하의 웹 사이트에 대한 효과적인 연락처 페이지를 만드는 방법
연락처 페이지는 거의 모든 웹 사이트의 핵심 구성 요소입니다. 그 목적은 간단합니다—방문자가 당신을 도달 할 수있는 방법. 그러나 전략적 구축으로 훨씬 더 많은 일을 할 수 있습니다!
프리랜서의 경우 연락처 페이지는 명함의 대화형 버전입니다. 더 큰 회사를 위해,고객 지원에 연락하나 너의 판매 팀에 장래성을 연결하는 방법 이다.
그것은 당신이 듣고 응답 할 준비가 보여줄 수있는 기회를 제공합니다. 너가 무엇을 포함하기 위하여 결정한다 대로 너의 사업 및 너의 방문자가 필요로 하는 것을에 관하여 생각하십시요.
여기에 몇 가지 유용한 조언:
당신을 위해 작동하는 이메일 문의 양식을 구축
대부분의 문의 페이지의 중심은 이메일 양식입니다. 전화를 줍게 꺼리는 사람은 전자 우편을 선호하고,다른 사람은 업무 시간다음에 밖으로 도달할지도 모른다.
잘 설계된 이메일 양식은 연락처 페이지의 몇 가지 일반적인 문제를 해결합니다.
1. 이메일 계정 보호
웹 사이트에 전체 이메일을 게시하는 것은 위험합니다. 이 정보를 위해 웹을 긁어 봇이 있으며,이메일을 노출하면 스팸 또는 해킹 된 계정으로 이어질 수 있습니다.
일부 웹 사이트 소유자는 클릭 가능한 메일 토:링크 대신 이메일을 텍스트로 작성하여이를 방지하려고합니다. 다른 사람들은 사람들이 수동으로 입력해야하는 방식으로 이메일 주소를 포맷합니다. 그래서 당신은 다음과 같은 것을 보게 될 것입니다:
여기에 이메일을 보내십시오:나의.이 혼란 사용자 경험을 만들고 사람들이 제대로 자신의 이메일 클라이언트에 이메일 주소를 입력하려고 인간의 오류의 가능성을 증가시킨다. 게다가,방문자는 여전히 실수로 당신에게 바이러스가 포함 된 이메일을 보낼 수 있습니다.
이메일 문의 양식은 이러한 우려를 극복하고 웹 사이트 보안 위험으로부터 사용자를 보호합니다. 양식은 방문자가 사용하기 쉽고 이메일을 노출하지 않으며 웹 사이트를보다 전문적으로 보이게합니다.
2. 필요한 정보 얻기
문의 양식이 없으면 방문자는 응답에 필요한 세부 정보를 남기지 않을 수 있습니다. 당신이 당신의 문의 양식에 사용하기로 선택한 필드는 당신이 다음에 대한 올바른 정보를 얻을 수 있도록.
이름,이메일 및 메시지 필드는 표준이지만,당신은 여전히 더 나은 방문자를 제공하기 위해 양식을 사용자 정의 할 수 있습니다. 양식에 있는 더 적은 필드는 그것을 완료 하는 사람들의 기회를 증가 하는 경향이 있다.
브로마 베이커리에서 베이킹에 대한 사라 블로그. 그녀의 연락처 페이지는 다음과 같은 필드와 간단한 양식을 제공합니다:
- 이름(필수)
- 이메일(필수)
- 제목
- 메시지
이 페이지의 목적은 브랜드,기여자 및 독자에게 사라에게 연락 할 수있는 방법을 제공하는 것입니다. 그게 다야.
그러나 어떤 경우에는 더 복잡한 문의 양식이 유용합니다. 필수 정보를”필수”로 만들 수 있지만 덜 중요한 세부 정보는”선택 사항”으로 남겨 둡니다.”
예를 들어,반 고흐 케이크 연락처 페이지의 목적은 장인 베이커리 항목에 대한 문의를 수집하는 것입니다. 이 양식에는 긴 질문 목록과 다양한 유형의 필드(일부 필수 및 일부 선택 사항)가 포함되어 있습니다. 그것은 그것의 사용자 지정 케이크에 정확한 따옴표를 제공 하는 비즈니스를 도움이 필요 합니다.
제대로 완료되면 연락처 페이지는 강력한 고객 서비스 기능입니다. 당신이 가지고 있다면 WordPress.com 계정,당신은 완벽한 형태를 만들 수있는 자유와 유연성을 가지고있다.
워드 프레스 블록 편집기로 문의 양식 추가
워드 프레스 블록 편집기,구텐베르크를 사용하여 몇 번의 클릭만으로 연락처 페이지에 사용자 정의 이메일 양식을 추가합니다. 블록은 코딩하는 방법을 알고 있는지 여부에 관계없이 웹 사이트에 유용한 요소를 삽입하는 직관적 인 방법입니다. 양식 블록은 모두와 함께 사용할 수 있는 표준 옵션입니다 WordPress.com 계획.
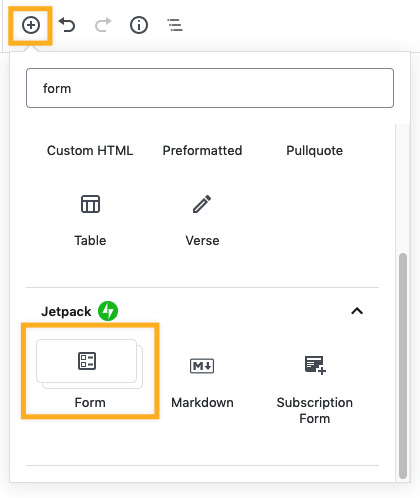
먼저 구텐베르크 삽입기에서 양식 블록을 찾습니다(아래 참조). 그런 다음 표준 제목 줄을 작성하고 메시지를 수신 할 이메일 주소를 입력하라는 메시지가 표시됩니다. 이 라이브 가기 전에 마지막으로,필드와 양식의 모양을 사용자 정의 할 수 있습니다. 여기에는 확인란 및 라디오 버튼과 보내기 버튼의 색상 및 텍스트와 같은 항목이 포함됩니다.

우리의 지원 섹션에서 구텐베르크 블록 편집기로 양식을 추가하는 방법에 대한 완전한 지침을 가져옵니다. 클래식 편집기를 사용하여 양식을 추가하는 방법에 대한 별도의 지침이 있습니다.
연락처 페이지는 웹 사이트에 양식을 포함 할 수있는 한 곳입니다. 이 직접 도달하는 옵션을 제공하는 의미가 할 수있는 다른 페이지가 있으며,양식 블록은 당신에게 그 기능을 제공합니다.
워드 프레스로 더 많은 작업을 수행합니다.연락처 페이지
연락처 페이지에 추가하는 모든 추가 요소는 방문자가 알아야 할 사항과 수행하려는 작업에 따라 달라집니다. 에서 편리한 기능을 사용하여 WordPress.com 올바른 경험을 쌓기 위해서다.
예를 들어,뉴욕시 살롱 및 WordPress.com 회원,냅 스타는 연락처 페이지에 이메일 양식을 포함하지 않습니다. 냅 스타는 대신 영업 시간,전화 번호,고객이 어디에서 찾을 수 있는지 알 수 있도록지도와 같은 중요한 정보를 나열하도록 선택합니다.
와 WordPress.com,이러한 모든 옵션을 연락처 페이지에 추가하기위한 블록을 찾을 수 있습니다. 내장된 맵 블록 외에도 지도 삽입 옵션으로는 아이프레임을 사용하여 구글 맵을 추가하거나 워드프레스 맵 플러그인을 사용할 수 있습니다.
그것은 여전히 도움이 응답 건너 오는 동안,연락처 페이지에 간단한 점에 사본을 유지하는 것이 좋습니다.
방문자가 비슷한 질문으로 지속적으로 연락하는 경우 연락처 페이지 하단에 자주 묻는 질문 섹션을 추가합니다. 이를 통해 피드백을 관리하고 시간을 절약 할 수 있습니다.
연락처 페이지는 방문자를 다른 온라인 연결에 연결하기에 좋은 장소이기도합니다. 고객 및 팬은 소셜 미디어에서 귀하를 팔로우하거나 이메일 뉴스 레터에 가입하기를 원할 수 있습니다. 워드 프레스 블록 편집기를 사용하면 소셜 미디어 링크와 청중을 성장하는 가입 양식을 모두 추가 할 수 있습니다.
새 웹 사이트를 구축하거나 기존 사이트를 개선 할 수있는 방법을 찾고 여부,독특하고 유용한 무언가로 일반적인 연락처 페이지를 변환하는 워드 프레스의 다양성을 사용합니다. 시작 하 고 함께 웹사이트를 구축 WordPress.com 오늘!




