WordPressでソーシャル共有ボタンを追加する方法(初心者ガイド)
WordPressにソーシャル共有ボタンを追加しますか? ソーシャルメディアのウェブサイトは、人々がインターネット上で多くの時間を費やす場所です。
ソーシャルメディアを使用して、ユーザーエンゲージメントを構築し、新しいユーザーをwebサイトに連れて行くことができます。 これを行う最も簡単な方法は、WordPressの投稿やページにソーシャル共有ボタンを追加することです。
この記事では、WordPressでソーシャル共有ボタンを簡単に追加し、共有数を表示する方法を紹介します。 私たちは、これを行うためのさまざまな方法のカップルをカバーしますので、あなたはポストコンテンツの上下に社会的なボタンを追加したり、フロ.


なぜWordPressでソーシャル共有ボタンを追加する必要がありますか?
ソーシャルネットワーキングは、今日最も人気のあるオンライン活動の一つです。 2019年末までに、世界中に約27億7000万人のソーシャルメディアユーザーがいると推定されています。 (出典)
そのため、ソーシャルメディアマーケティングは今やあらゆる企業の成長戦略の重要な部分です。 あなたはより多くの潜在的な顧客に到達したい場合は、ソーシャルメディアプラットフォームは、それらと通信するための非常に効果的なチャネ
問題は、あなた自身のソーシャルメディアプロファイルであなたのコンテンツを共有するとき、それはあなた自身のフォロワーの限られた数に達す
ソーシャルメディアであなたのビジネスに従わない人に到達するための最良の方法は、WordPressサイトにソーシャル共有ボタンを追加することです。
ソーシャル共有ボタンは、ウェブサイトの訪問者にソーシャルメディアのタイムラインでコンテンツを共有するよう促します。 これにより、あなたのコンテンツを友人やフォロワーが見て、コメントを追加したり、好きにしたり、再共有したりすることができます。
あなたのウェブサイトにソーシャル共有ボタンを追加すると、あなたを助けることができます:
- あなたのウェブサイトへのより多くのトラフィックを取得
- 次のあなたのソーシャルメディアを増やします
- より多くのリードと販売を生成
- 社会的証拠とブランド認知を構築
それを言って、のは簡単にWordPressでソーシャル共有ボタンを追加する方法を見てみましょう。
WordPressでソーシャル共有ボタンを追加
このチュートリアルでは、共有カウントプラグインを使用します。 これは、市場で入手可能な最高のWordPressのソーシャルメディアプラグインです。
このプラグインを使用すると、簡単にあなたのWordPressの投稿にソーシャル共有ボタンを追加し、また、共有数を表示することができます。 最良の部分は、それがパフォーマンスのために最適化され、あなたのウェブサイトを遅くしないことです。
他のソーシャル共有プラグインとは異なり、Shared Countsは独自のキャッシュ方法を使用して、webサイトの速度とパフォーマンスへの影響を最小限に抑えます。
最初に行う必要があるのは、Shared Countsプラグインをインストールして有効にすることです。 詳細な手順については、WordPressのプラグインをインストールする方法についてのステップバイステップガイドを参照してください。
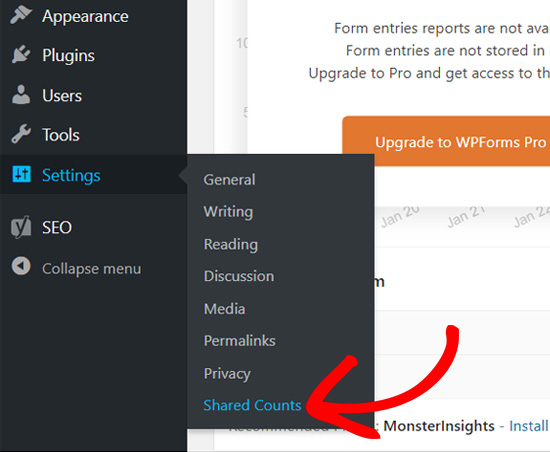
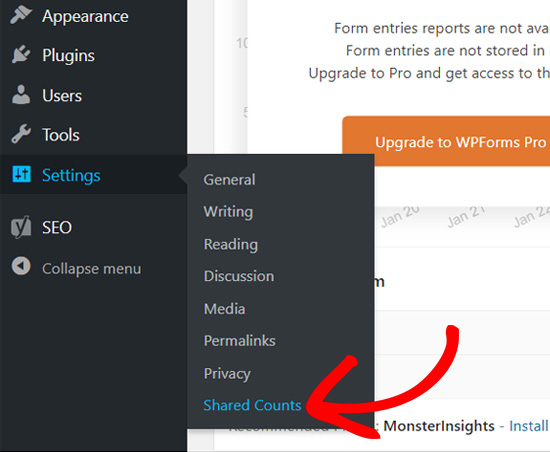
プラグインをインストールした後、プラグイン設定を構成するには、設定”SharedCountsメニューに移動する必要があります。


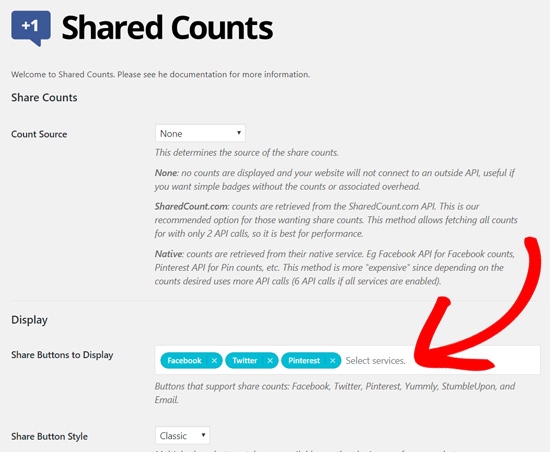
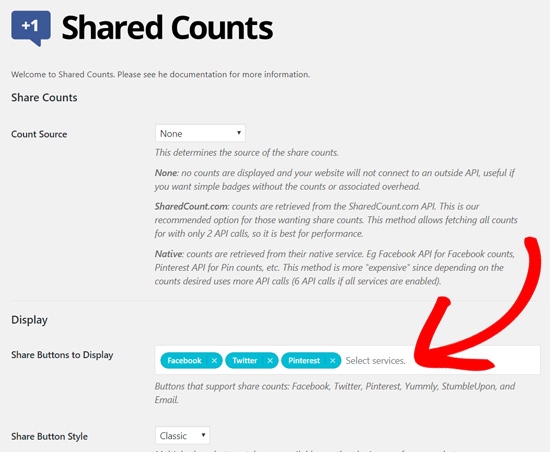
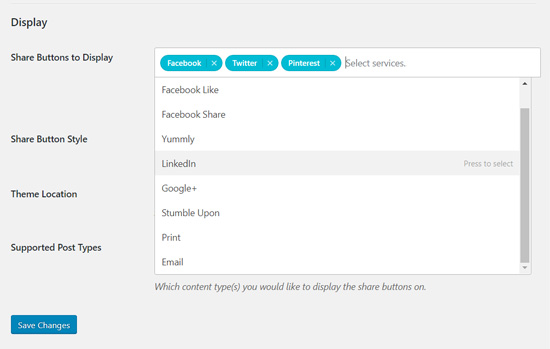
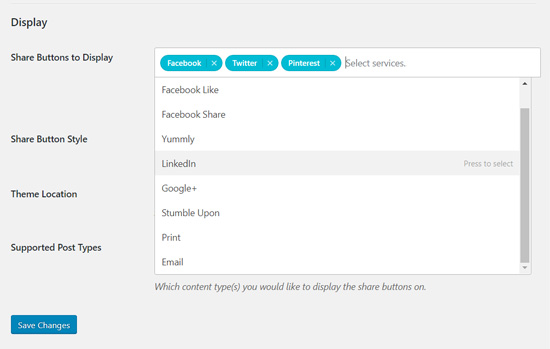
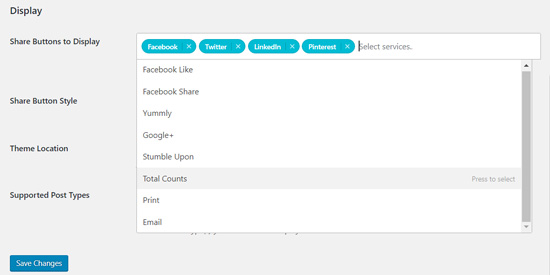
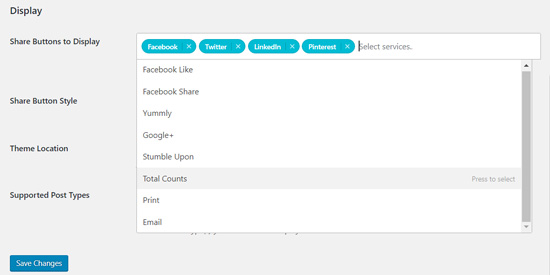
次に、”表示”セクションまでスクロールして、表示したい共有ボタンを選択する必要があります。 デフォルトでは、3つのボタン(Facebook、Twitter、Pinterest)が選択されています。


フィールドの白い領域をクリックして、必要な共有ボタンを追加することができます。


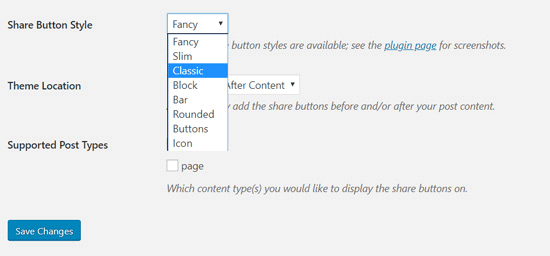
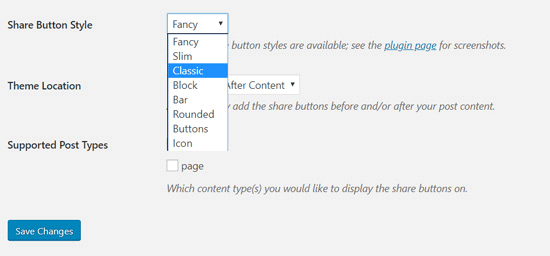
次に、”共有ボタンスタイル”というドロップダウンメニューから共有ボタンのスタイルを選択できます。 共有カウントプラグインは、8美しいボタンのスタイルが付属しています。


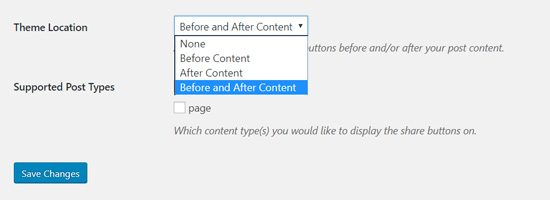
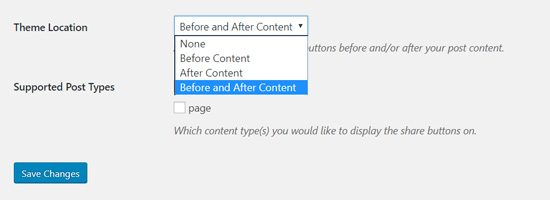
その後、ソーシャル共有ボタンを表示するテーマの場所を選択する必要があります。 コンテンツの前、コンテンツの後、およびコンテンツの前と後の3つのオプションから選択できます。


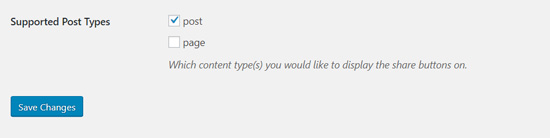
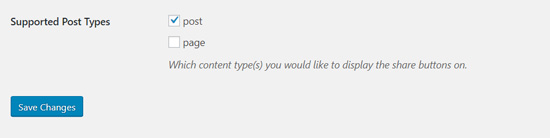
最後に、サポートされている投稿の種類を選択する必要があります。 これは、デフォルトで選択された”ポスト”を持っています。
ページやその他の投稿タイプに共有ボタンを表示したい場合は、ページの横にあるボックスオプションをチェックすることができます。


変更を保存ボタンをクリックして設定を保存することを忘れないでください。
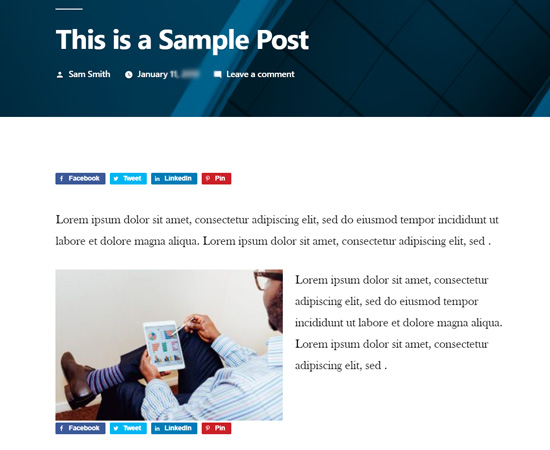
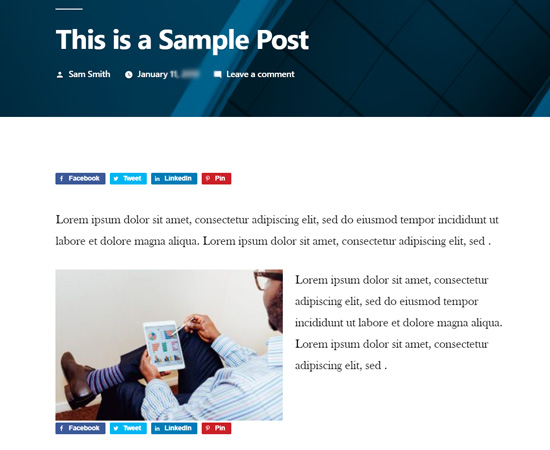
完了したら、あなたのウェブサイト上の任意の投稿にアクセスして、ソーシャル共有ボタンが動作していることを確認できます。 ここでは、私たちのデモのウェブサイトは、デフォルトの二十九のテーマに”古典的な”ボタンのスタイルでどのように見えるかです。


WordPressでソーシャル共有数を表示するには?
名前が示すように、共有数プラグインはまた、あなたのウェブサイトを遅くすることなく、あなたの社会的な共有数を表示することができます。
ソーシャル共有カウントを有効にするには、共有カウント設定に移動し、共有カウントソースを設定する必要があります。
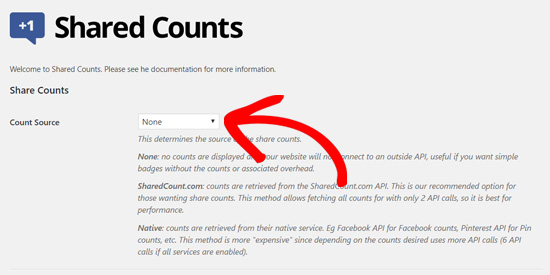
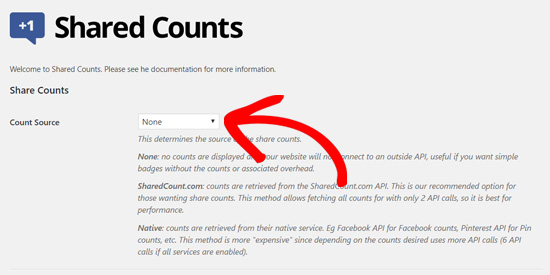
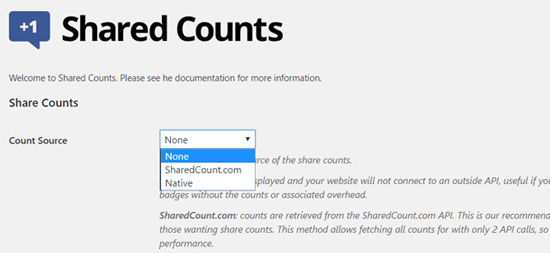
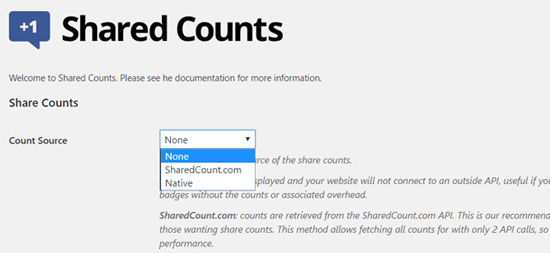
共有カウント設定ウィンドウで、上部に”共有カウント”設定が表示されます。
デフォルトでは、’Count Source’にNoneオプションが選択されていることが表示されます。


ソーシャル共有数を表示するには、2つのソースから選択できます。


SharedCount.com プラグインの推奨オプションです。 このオプションを選択すると、カウントはSharedCountサービスAPIから取得されます。 これは、パフォーマンスに最適な2つのAPI呼び出しだけですべてのカウントをフェッチすることができます。
“ネイティブ”オプションを選択すると、Facebookカウント用のFacebook API、Pinカウント用のPinterest APIなど、それぞれのソーシャルサービスから共有カウントが取得されます。 このメソッドは、複数のAPI呼び出しを必要とするため、サイトの速度を低下させる可能性があります。
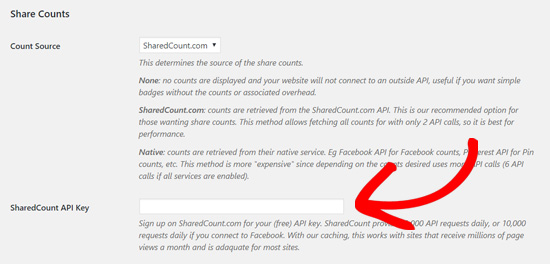
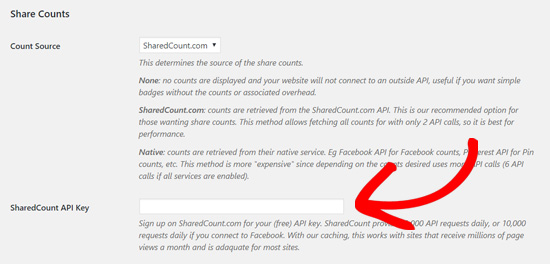
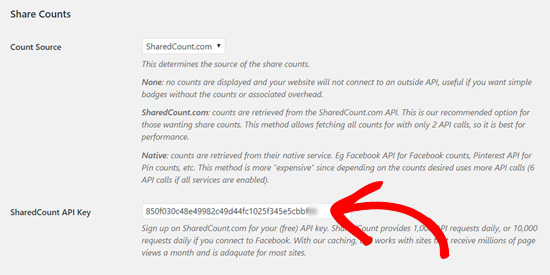
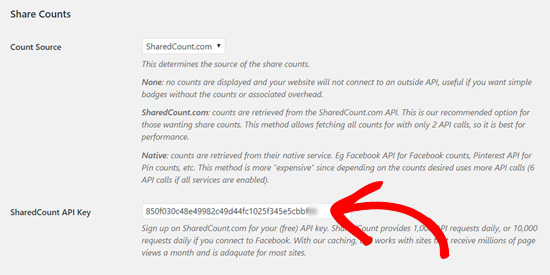
を選択することをお勧めしますSharedCount.com あなたの計算の源として。 次に、SharedCount APIキーのフィールドが表示されます。


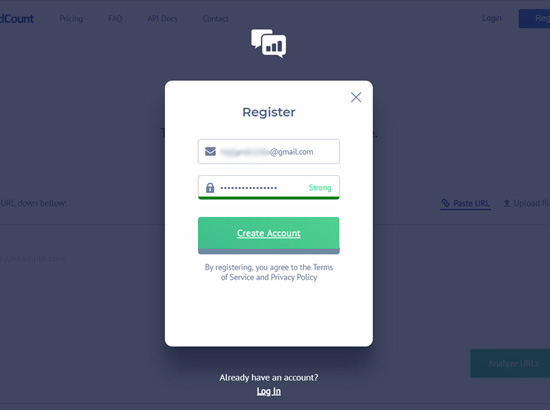
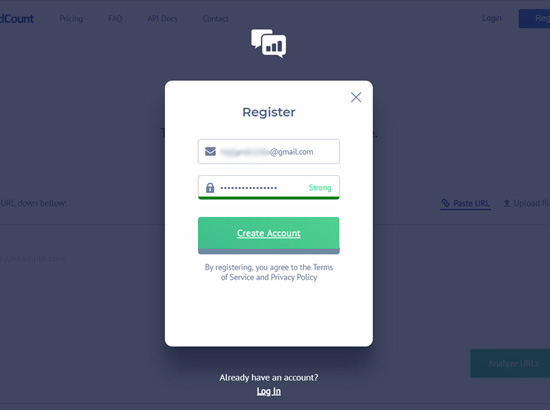
SharedCount APIを取得するには、以下の無料アカウントにサインアップしますSharedCount.com ウェブサイト.


メールアドレスとパスワードを入力します。 次に、[アカウントの作成]をクリックします。


ウェブサイトはあなたのメールアドレスに確認リンクを送信します。 確認するにはリンクをクリックする必要があります。


メールが確認されたら、SharedCountアカウントにログインし、画面の右上にあるアカウントに移動する必要があります。 そこには、あなたのメールアドレスとその横にドロップダウンアイコンが表示されます。


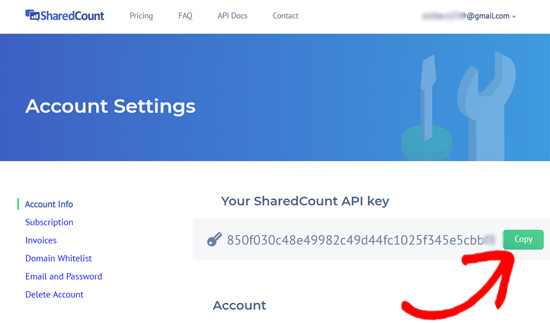
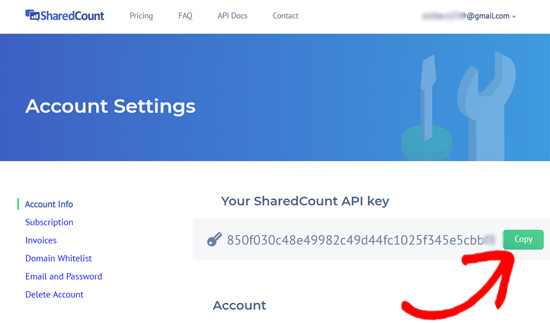
次に、ドロップダウンメニューをクリックして”設定”を選択する必要があります。 ここからSharedCount APIキーを見つけることができます。


APIキーをコピーして、WordPressサイトのプラグインの設定ページに戻る必要があります。 次に、「SharedCount API Key」フィールドにAPIキーを貼り付けます。


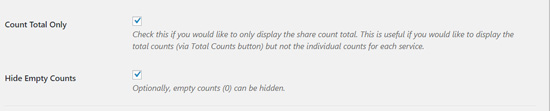
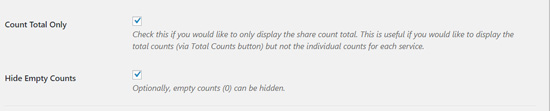
その下に、ソーシャル共有数に関連するいくつかの他の設定が表示されます。 あなたが好きなら、あなたはそれらを確認し、変更することができます。
合計カウントを表示したい場合は、”合計カウントのみ”オプションの横にあるチェックボックスをオンにすることができます。
ゼロ(0)を表示する代わりに、空のカウントを非表示にするには、チェックボックスをオンにすることをお勧めします。


次に、表示セクションに新しい”合計カウント”フィールドが表示されます。 これにより、共有ボタンと一緒に合計共有数を表示することができます。


“変更を保存”ボタンをクリックして設定を保存することを忘れないでください。
あなたは今、各ブログ記事の共有数とソーシャル共有ボタンを見るためにあなたのウェブサイトを訪問することができます。
選択したページにソーシャルシェアボタンを追加する
通常、ソーシャルシェアボタンはWordPressのページには追加されませんが、特定のページで有効にしたい場合があ
その場合は、共有カウントショートコードを使用することができます:。
あなたは、共有ボタンを表示するには、あなたのウェブサイト上の任意の場所にこのショートコードを追加することができます。
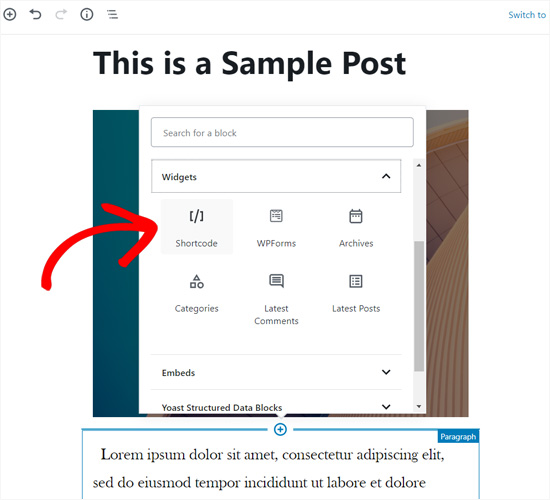
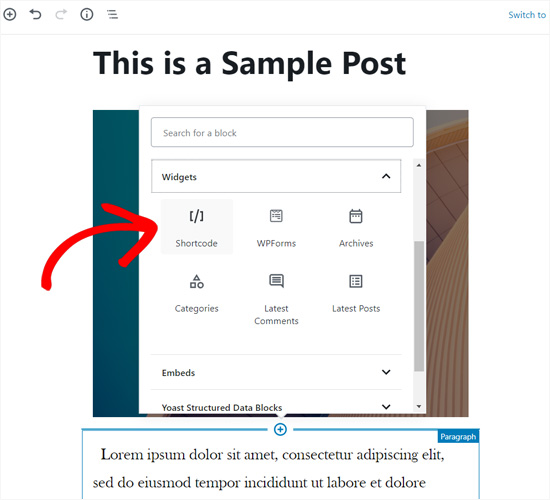
WordPressでショートコードを追加するには、WordPressのブロックエディタにショートコードブロックがあります。


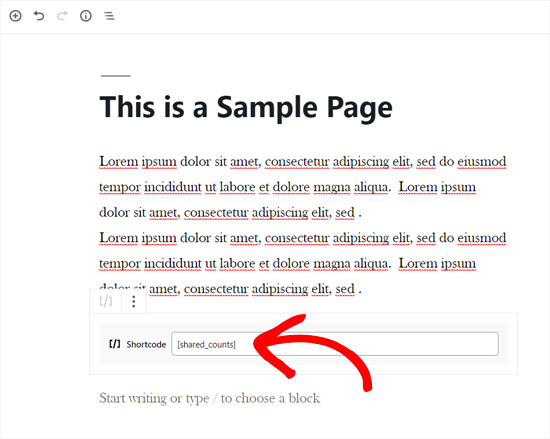
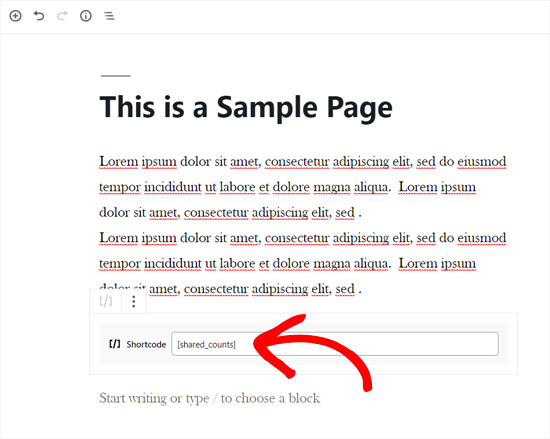
ブロックをコンテンツエリアに追加してから、共有カウントのショートコードを貼り付けるだけです。


ショートコードを使用して、あなたは本当にどこでもあなたのサイト上の社会的な共有ボタンを追加することができます。
WordPressにフローティングソーシャルシェアバーを追加
共有カウントプラグインを使用すると、コンテンツの上、コンテンツの下、またはコンテンツの上と下の両方にソーシャルシェアボタンを追加することができます。 これらの共有ボタンは静的であり、常に表示されません。
ソーシャル共有ボタンを表示する別の一般的な方法は、フローティングソーシャル共有バーを追加することです。 それは、彼らが下にスクロールすると、ユーザーの画面に固執するソーシャル共有メニューです。
標準の共有ボタンとは異なり、フローティングソーシャルシェアバーは、ユーザーがあなたの記事を読むたびに表示されます。 それらをより顕著にし、あなたが社会的共有を後押しするのを助けます。
ユーザーエクスペリエンスの専門家の中には、空白を埋めるとウェブサイトが悪く見えると主張する人もいます。 しかし、あなたがそれをきれいに保つことができれば、それは非常に便利です。
フローティングソーシャルシェアボタンの場合は、Sassy Social Shareプラグインをインストールして有効にする必要があります。
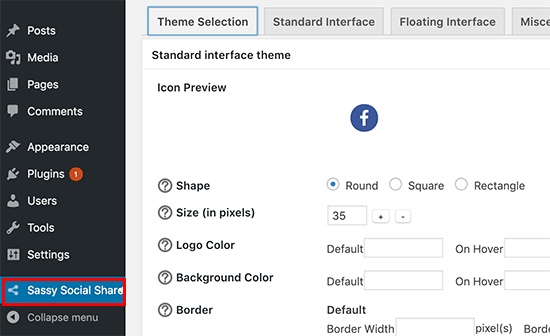
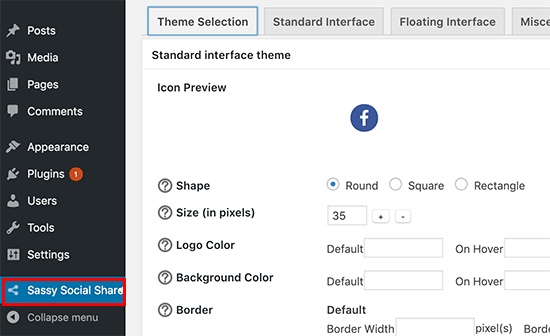
活性化すると、プラグインはあなたのWordPressの管理サイドバーに”生意気なソーシャル共有”というラベルの新しいメニュー項目を追加します。 それをクリックすると、プラグインの設定ページに移動します。


まず、アイコンスタイルを選択する必要があります。 プラグインは、正方形、丸みを帯びた、長方形のボタンが付属しています。 フローティングソーシャルシェアバーと標準共有バーの両方のスタイルを選択できます。
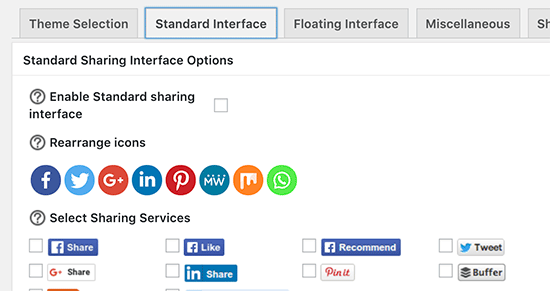
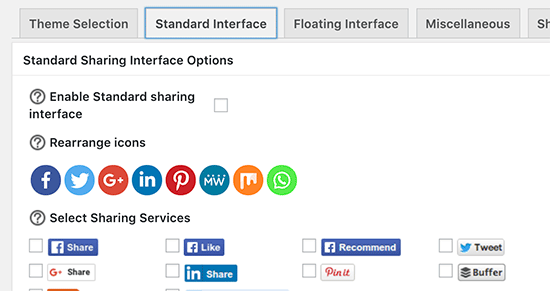
次に、”標準インターフェイス”タブに切り替える必要があります。 ここから、標準の静的ソーシャル共有ボタンを有効または無効にすることができます。


フローティングまたはスタティックソーシャルボタンの使用をお勧めします。 それらの両方を使用すると、やり過ぎになり、悪いユーザーエクスペリエンスを作成することができます。
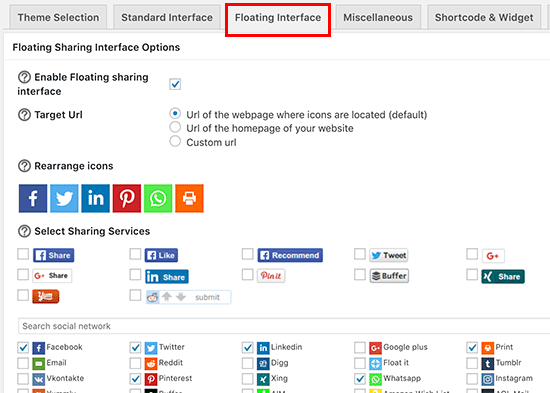
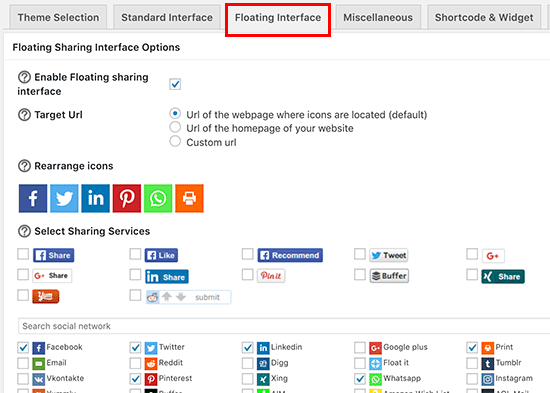
次に、”フローティングインターフェイス”タブに切り替え、”フローティング共有インターフェイスを有効にする”オプションの横にあるチェックボック


その後、表示したいソーシャルメディアウェブサイトを選択する必要があります。 ボタンを追加または削除し、簡単なドラッグアンドドロップで並べ替えることができます。
終了したら、”変更を保存”ボタンをクリックして設定を保存します。
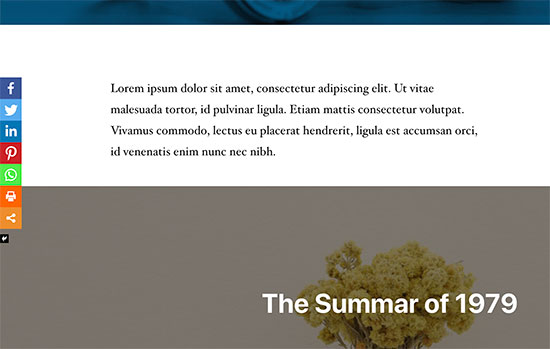
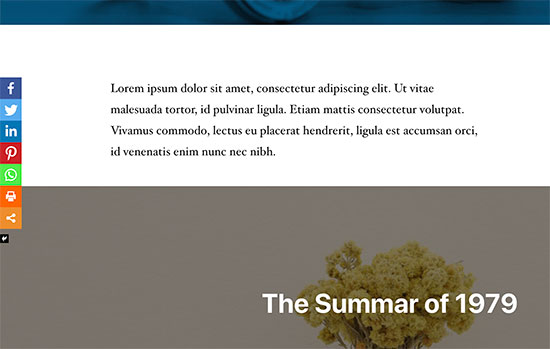
あなたは今、アクションでフローティングソーシャルシェアボタンを見るためにあなたのウェブサイトを訪問することができます。 ここでは、それが私たちのデモのウェブサイト上でどのように見えたかです。


この記事がWordPressにソーシャルシェアボタンを追加する方法を学ぶのに役立つことを願っています。 また、WordPressのメニューにソーシャルメディアのアイコンを追加する方法とサイドバーにソーシャルアイコンを追加する方法を学ぶことができます。
この記事が好きなら、WordPressのビデオチュートリアルのためのYouTubeチャンネルを購読してください。 また、TwitterやFacebook上で私たちを見つけることができます。




