Photoshopで360度の写真を編集する方法

前に知っていたように、ゴーストマネキン技術は、オンラインで製品を展示する最も便利な方法でした。 しかし、最近、Photoshopはその機能をアップグレードし、私たちに電子商取引のウェブサイト上の電子商取引製品を展示するいくつかのより多くの例外的な方
それを行う最も柔軟な方法の一つは、360°製品の写真編集技術を使用しています。 それは私たちが適切に製品の写真を回転させ、正確に様々な電子商取引のウェブサイト上でそれを紹介するのに役立ちます。
プロの写真編集会社が360°の製品写真を作成するために使用する主な戦略は、最初にPhotoshopを使用して写真の背景を白に変更することです。 この後、彼らは360°の製品画像を作成するためにPhotoshopのアニメーションを使用しています。
この記事では、Photoshopで360枚の写真を編集するための完全な手順を紹介します。
なので、それ以上待たずに始めましょう!
画像を開く
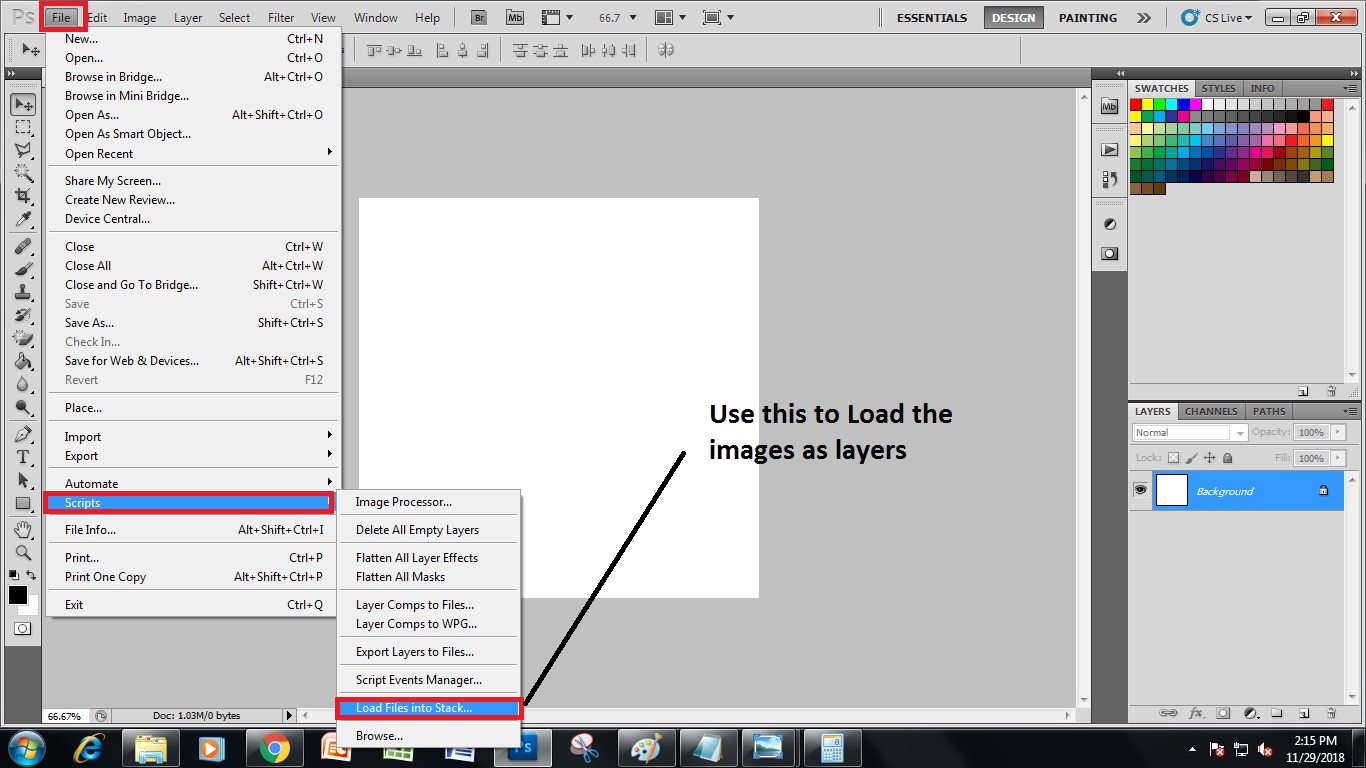
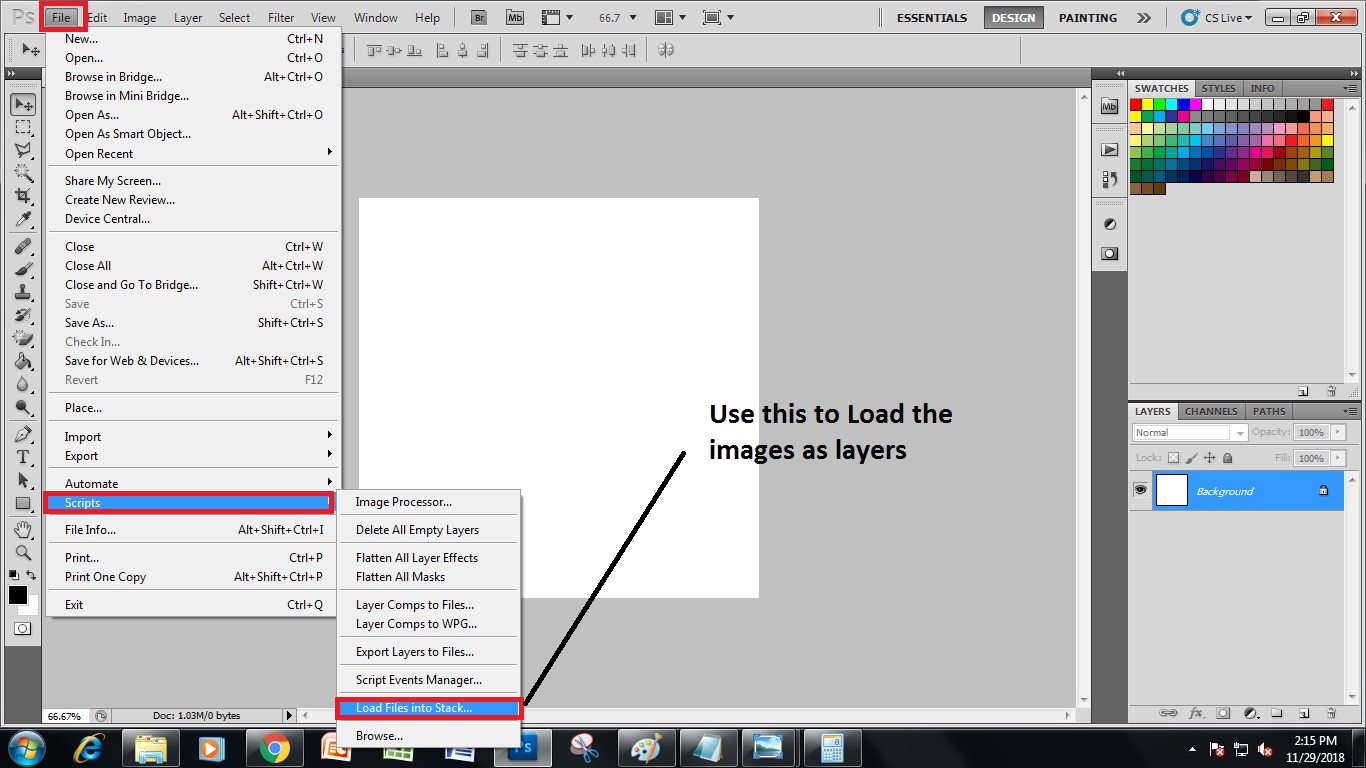
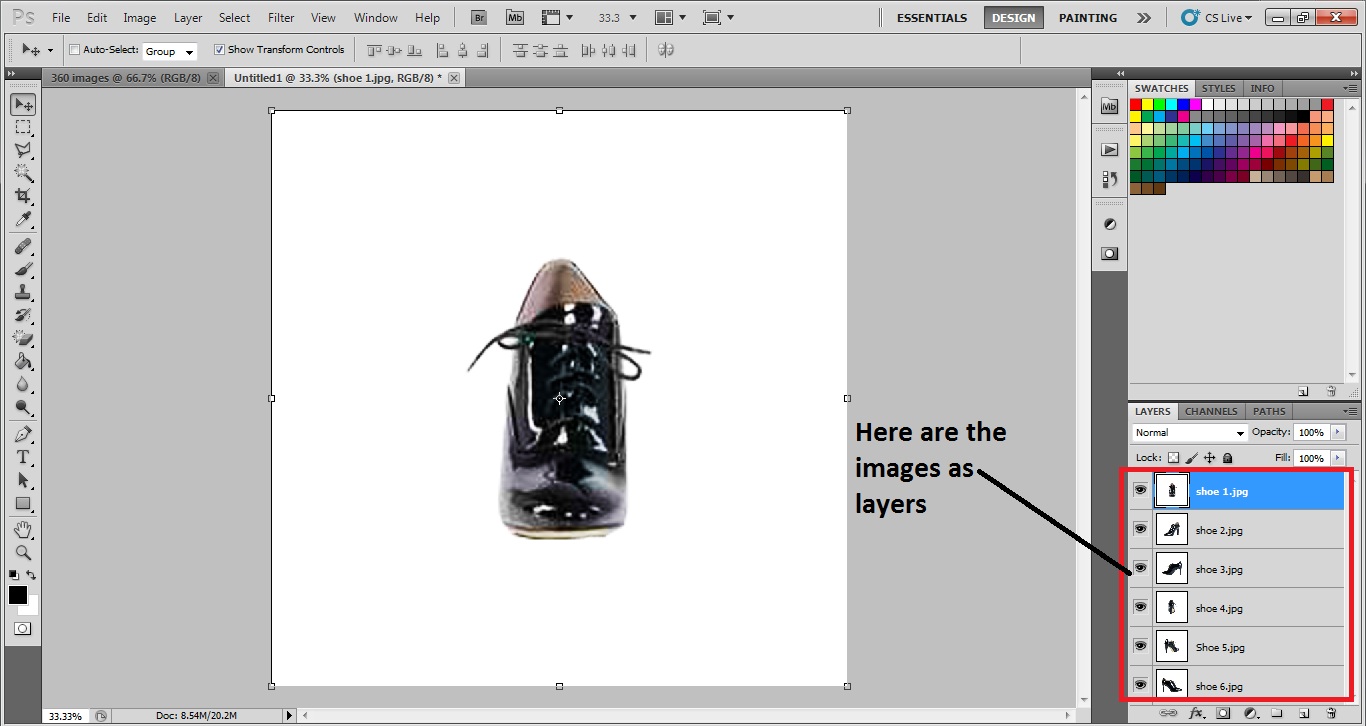
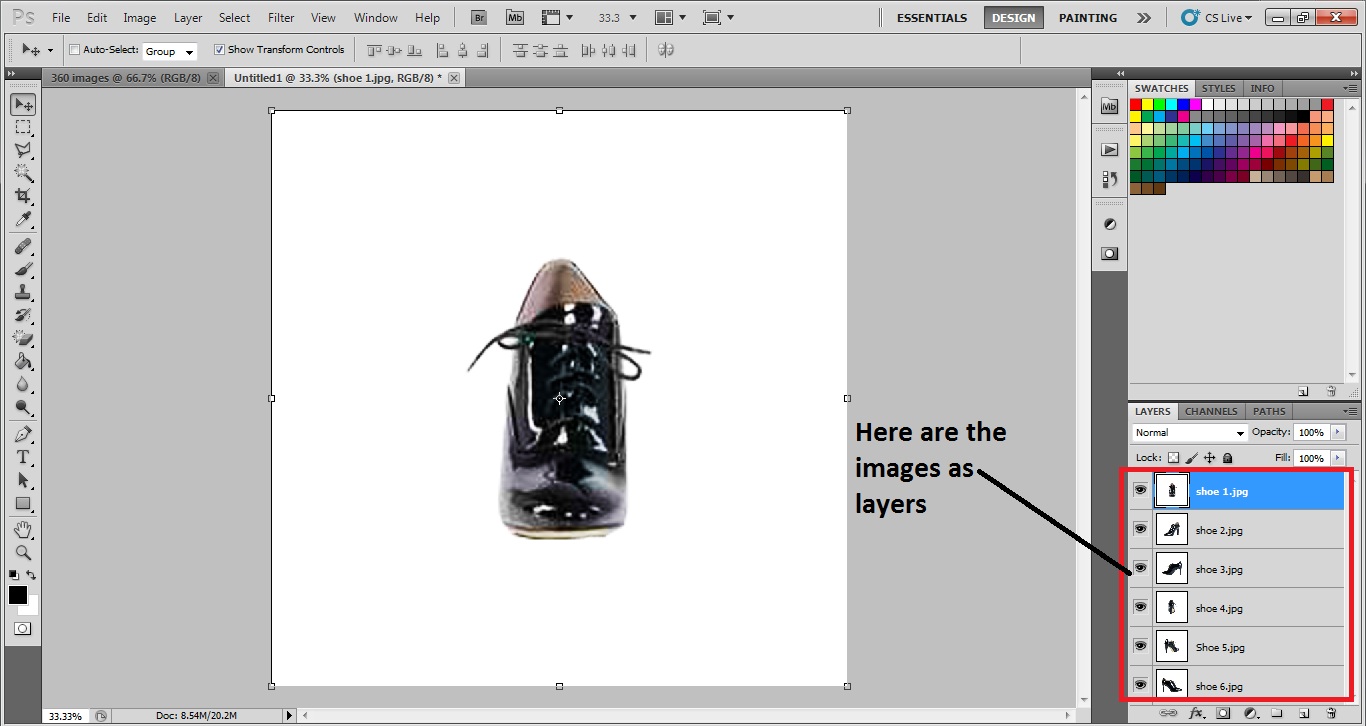
次の部分は、レイヤータブで製品のすべての画像をレイヤーとして開くことです。 ここでは、私たちが使用した製品は靴です。 私達に異なった回転角度からの靴の6つのイメージそれぞれおよびあらゆるイメージがあります。 Cs3では、ドラッグアンドドロップで画像を開くことは困難です。 ここで画像を開くには、[ファイル]メニューの[スクリプト]オプションを使用します。 画像をレイヤーとしてロードするには、File>Scripts>Load files into stackに移動します。
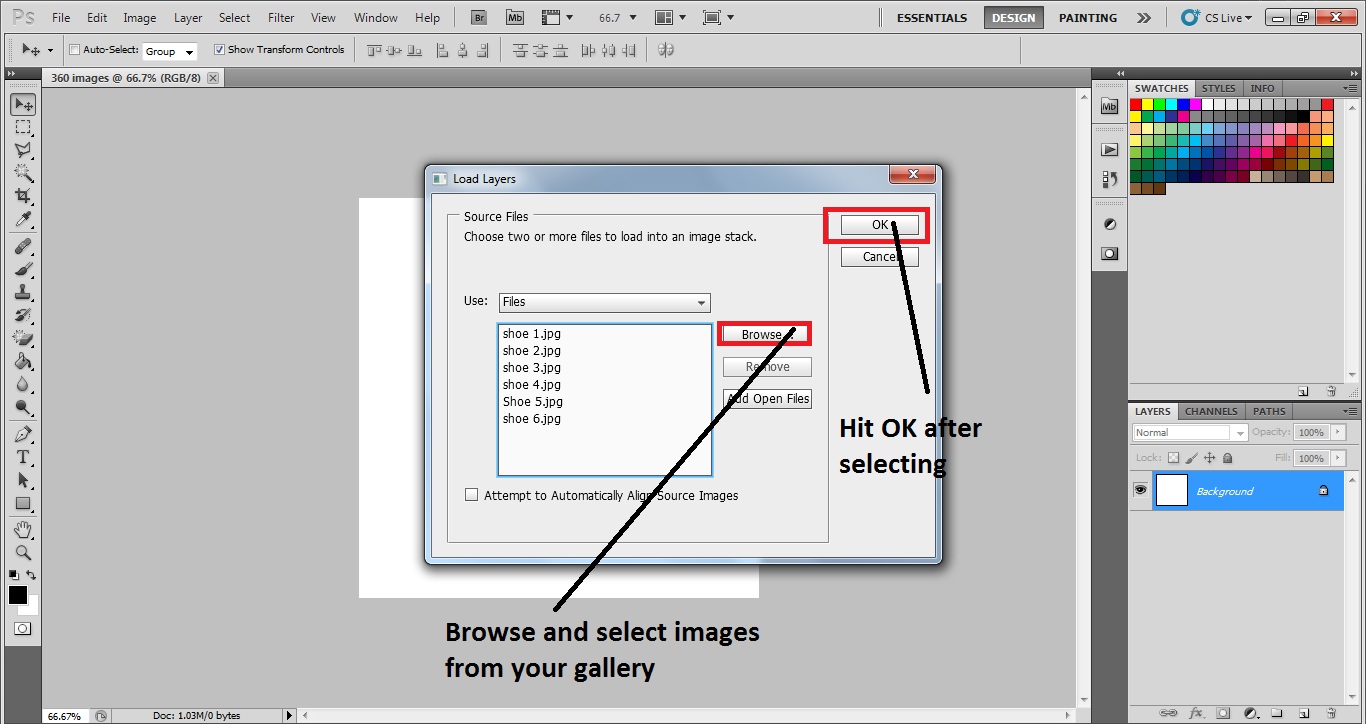
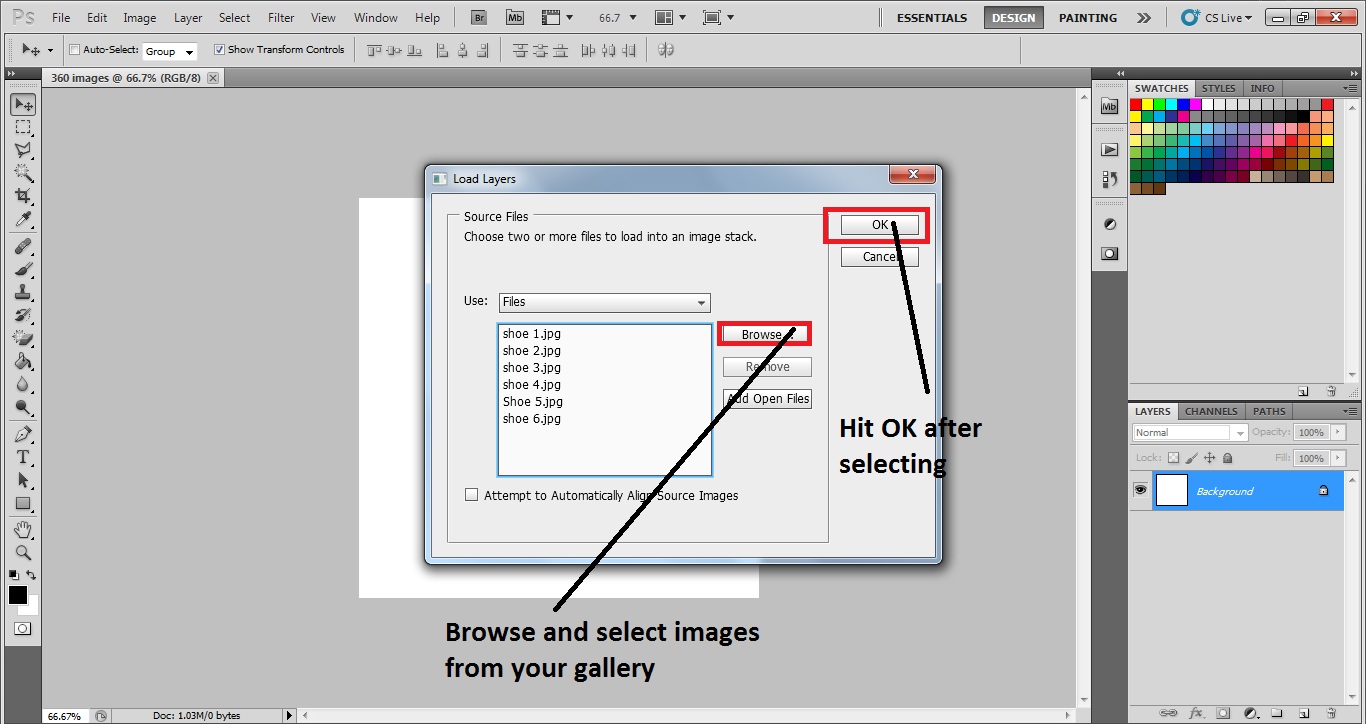
次に、画像を閲覧して開くためのダイアログボックスが表示されます。 画像を参照し、それらを選択した後、[Ok]を押します。 その後、それらのすべてがレイヤータブにロードされます。






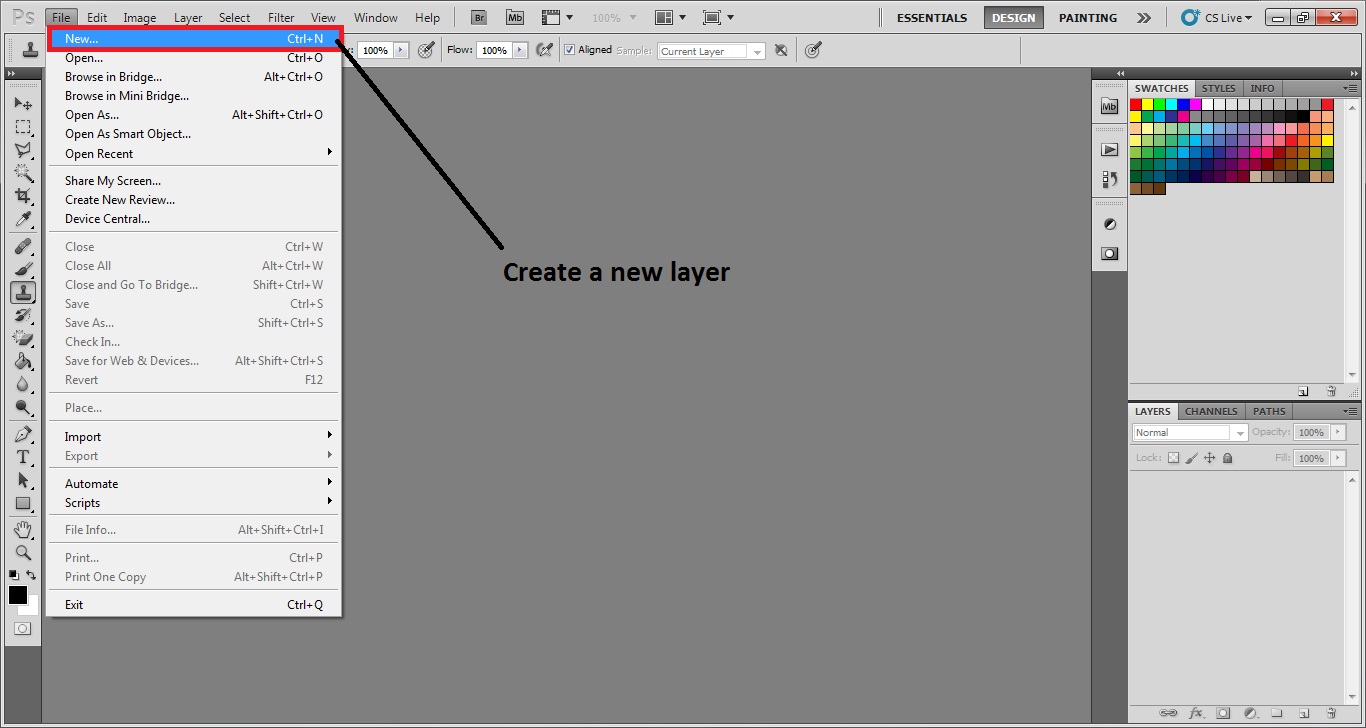
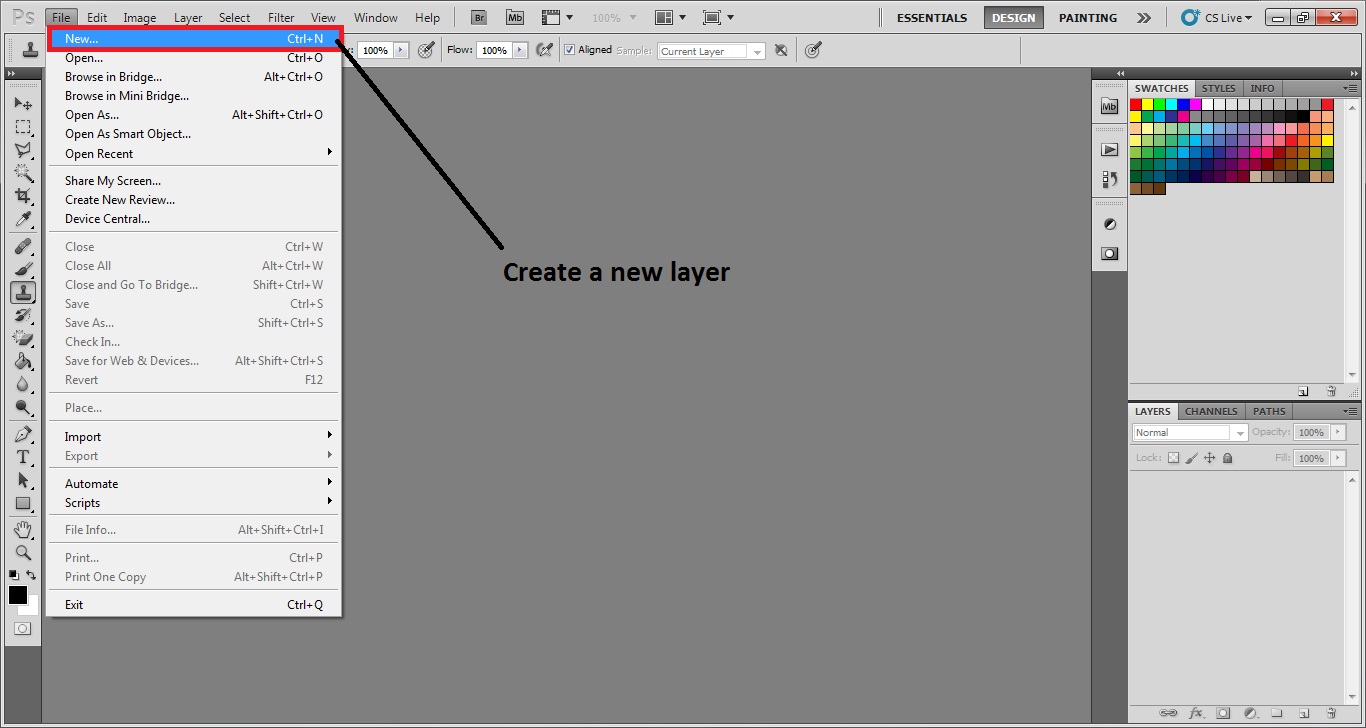
新しいレイヤーを作成する
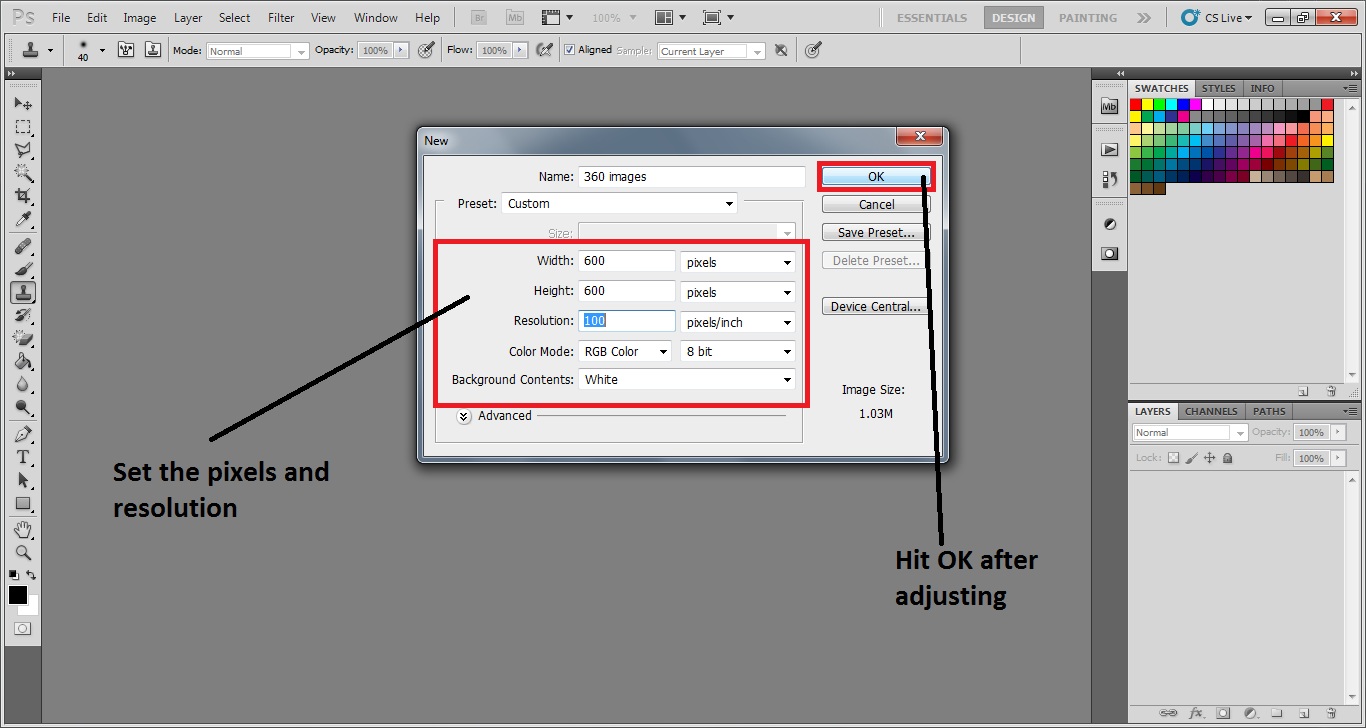
360度の商品画像の作成を開始する前に、新しいレイヤーまたはキャンバスが必要になります。 Photoshopで新しいレイヤーを作成するには、File>Newに移動し、ダイアログボックスが表示されます。 ダイアログボックスでは、キャンバスのピクセルと解像度を入力する必要があります。 それを入れた後、あなたは私たちが私たちの360°の製品画像GIFの作成を開始します新しいレイヤーを取得します。



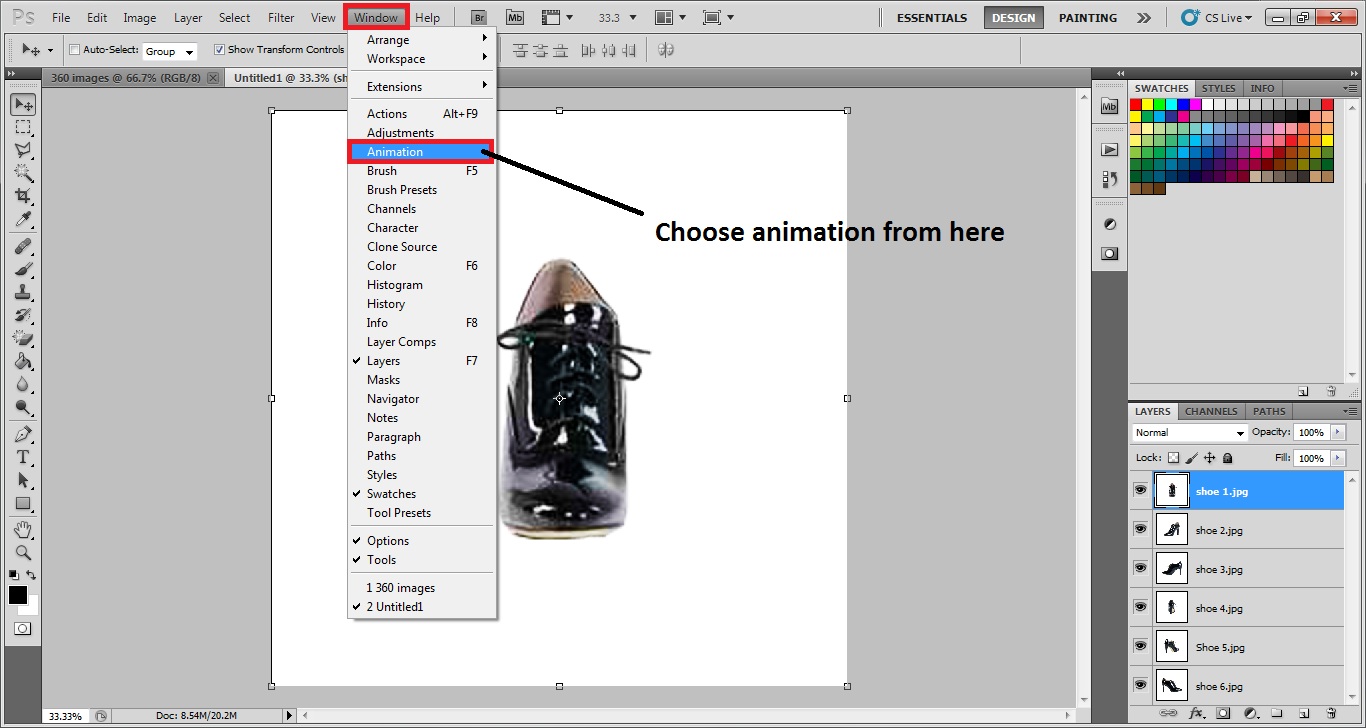
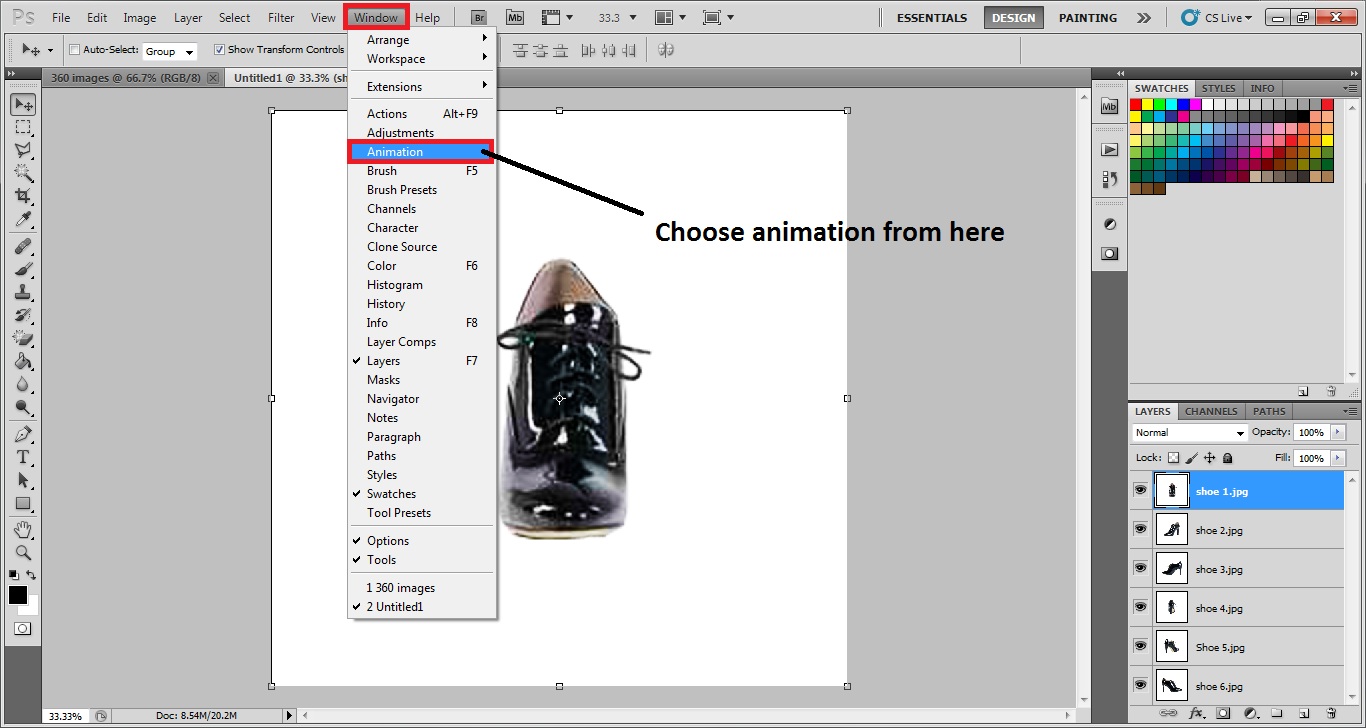
アニメーションオプションを有効にするには、ウィンドウ>アニメーションに移動します。 次に、アニメーションフレームと呼ばれる新しいタブが表示されます。 ここでは、回転方向に応じて靴の写真を整理します。


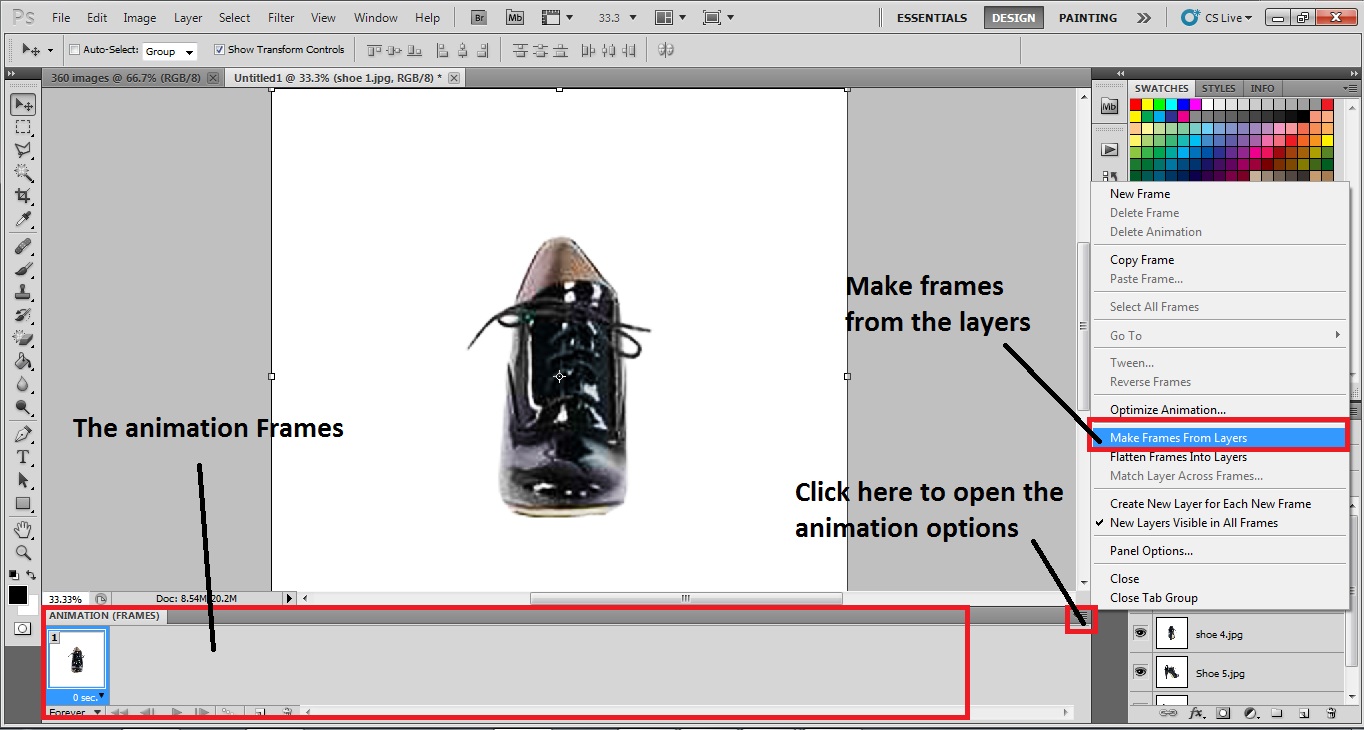
レイヤーからフレームを作成
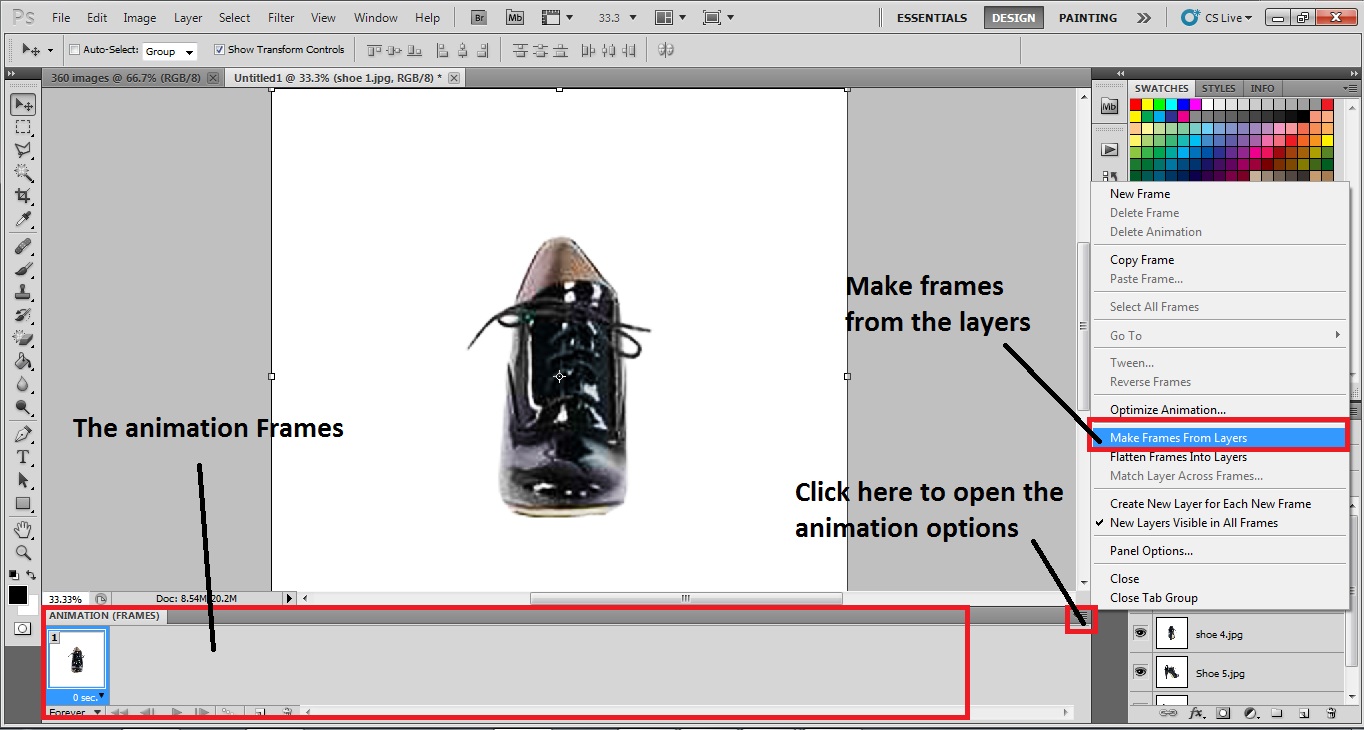
レイヤータブからすべてのレイヤーをフレームタブにエクスポートする必要があります。 これは、私たちはそれでアニメーションを作成するのに役立ちます。 これを行うには、アニメーション(フレーム)タブの右上の左側のオプションボタンをクリックします。 次に、オプションの[レイヤーからフレームを作成]オプションをクリックします。 次に、すべてのレイヤーがフレームとしてロードされることがわかります。 だから、今、私たちは私たちのアニメーションの作成を開始することができます。


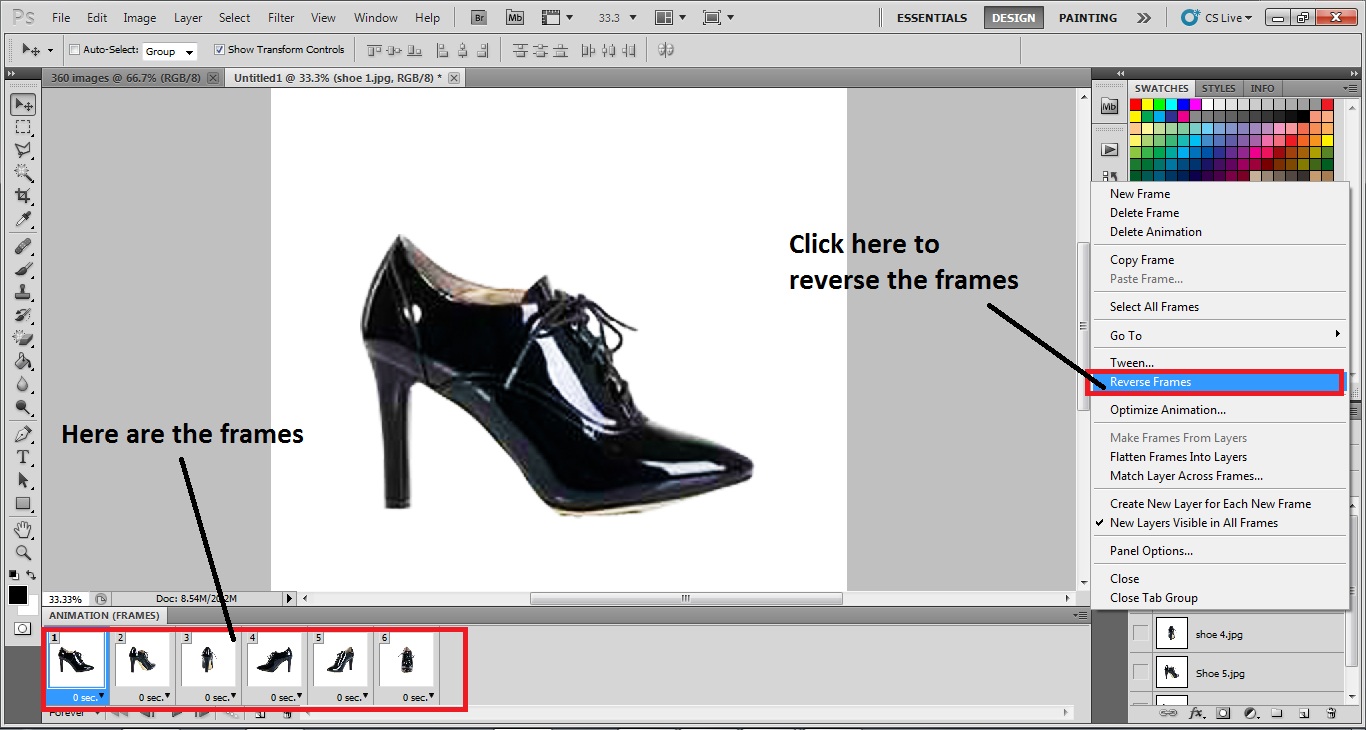
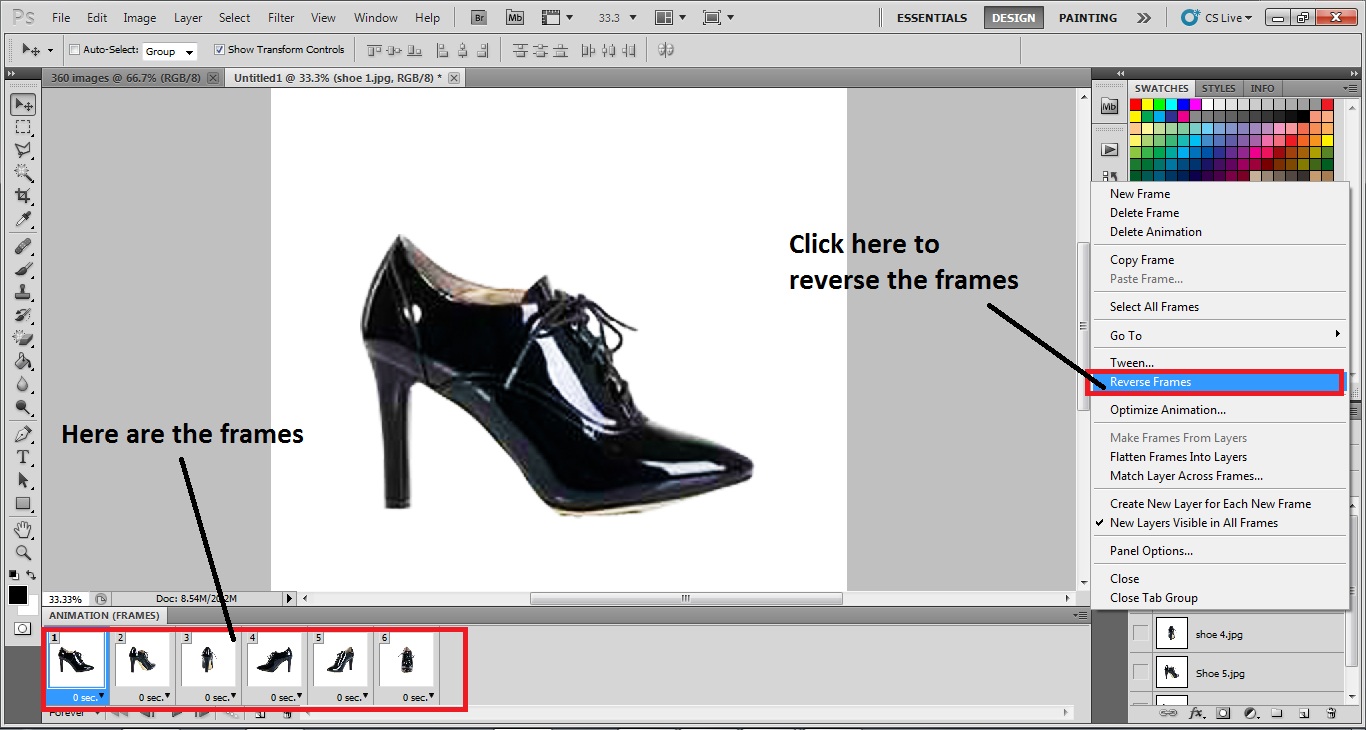
フレームを逆にする
今、あなたはすべての角度のすべての写真が下にインポートされて見ることができます。 しかし、写真やオブジェクトを360度の角度で回転させたいので、シリアルに設定する必要があります。 Photoshopで写真のフレームを逆にします。 フレームを反転させるには、アニメーションの右上にあるオプションボタンをもう一度クリックします。 多くのオプションで構成されるダイアログボックスが表示されます。 ダイアログボックスからフレームを逆にするをクリックします。 そうすることで、写真が順番に並んでくることがわかります。 写真を360度の角度で回転させるには、フレームを正しい順序で整理することが重要です。


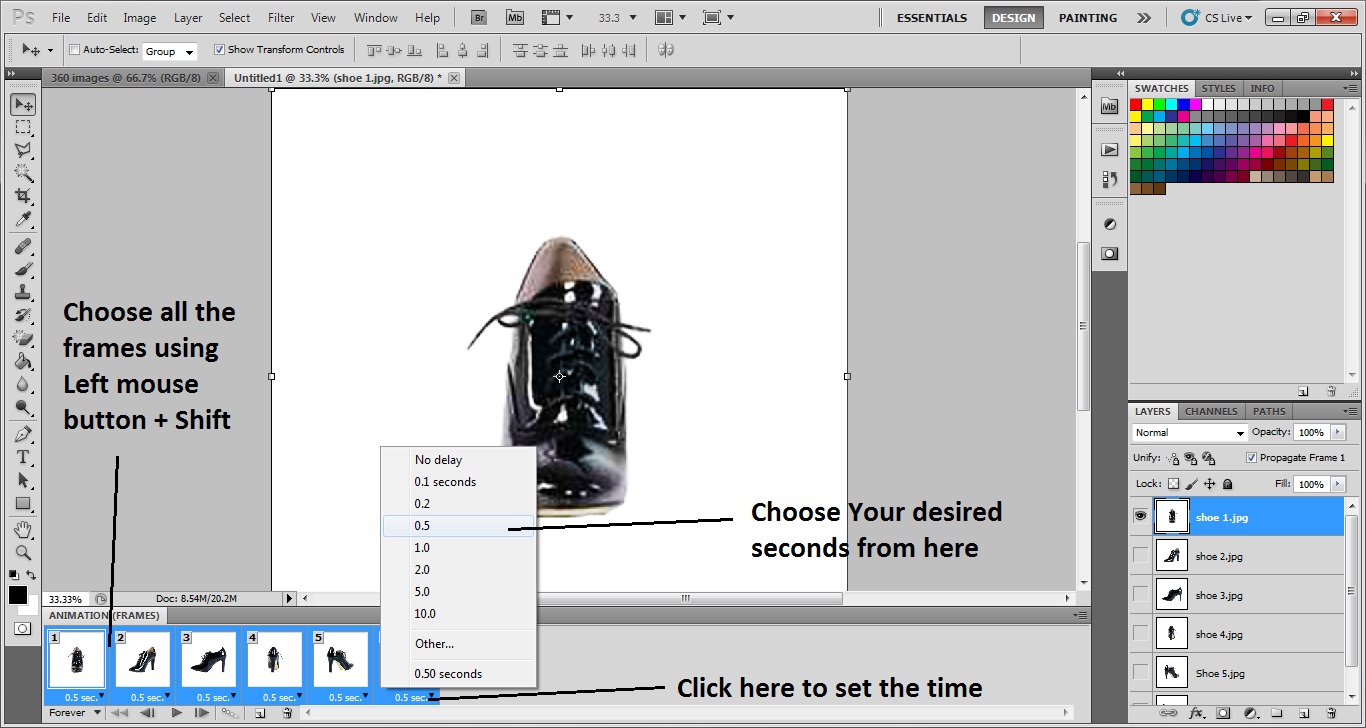
時間
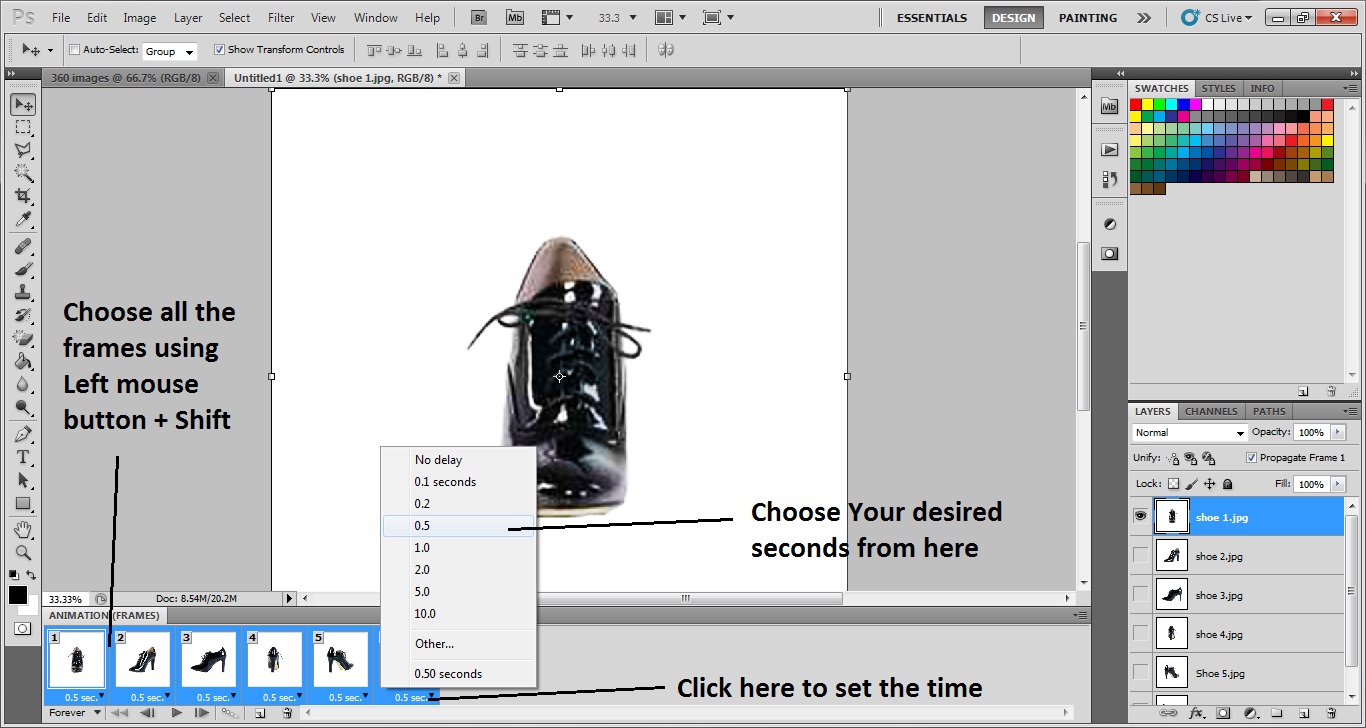
を設定すると、すべてのフレームが正しい順序になっていることがわかります。 写真が回転するのを見るには、アニメーションが必要です。 アニメーションのために、我々はタイマーを設定する必要があります。 この部分では、回転している間に1つのフレームが画面上にどのくらい残るかを決定する必要があります。 時間を設定するには、マウスの左ボタン+シフトをクリックして、すべてのフレームを選択します。 それを行うと、すべてのフレームが選択されます。 フォトフレームの下部には、時間が書かれて表示されます。 それをクリックすると、いくつかのタイマーで構成されるダイアログボックスが表示されます。 フレームタイミングとして0.5秒を選択しました。


回転時間を設定する
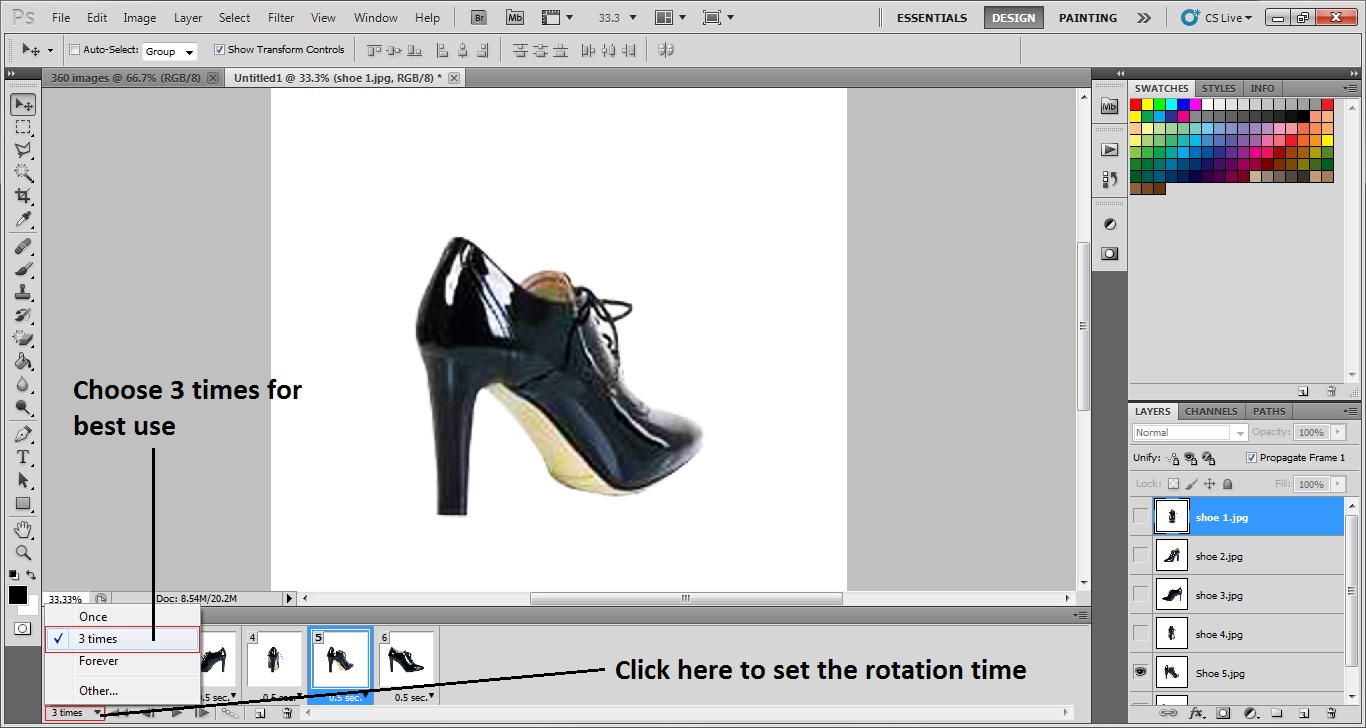
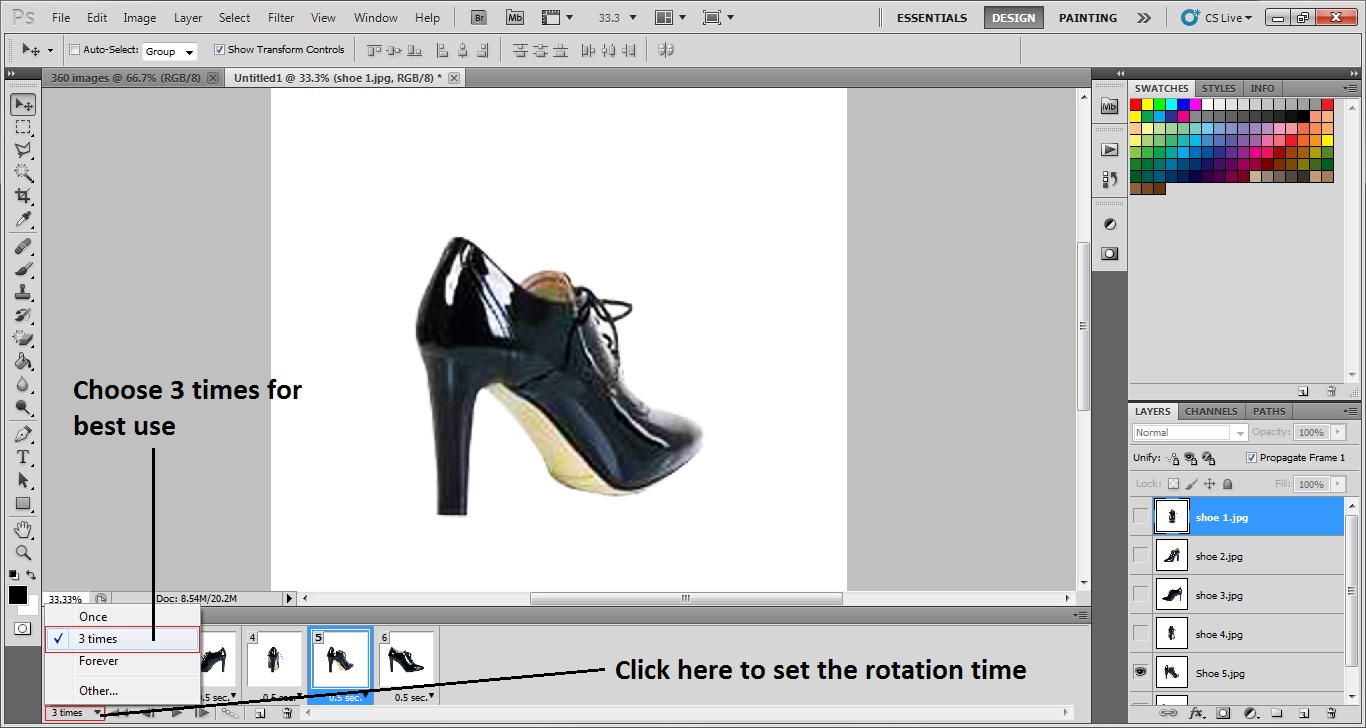
回転するフレームを何回見たいですか? はい、フレームの回転時間を360度の角度に設定すると、1回の回転を複数回表示および表示できます。 回転タイマーを設定するには、時間が書かれている写真に下に下に参照してください。 それをクリックして、必要なタイマーを設定します。 ここでは、回転タイマーとして3回を選択しました。


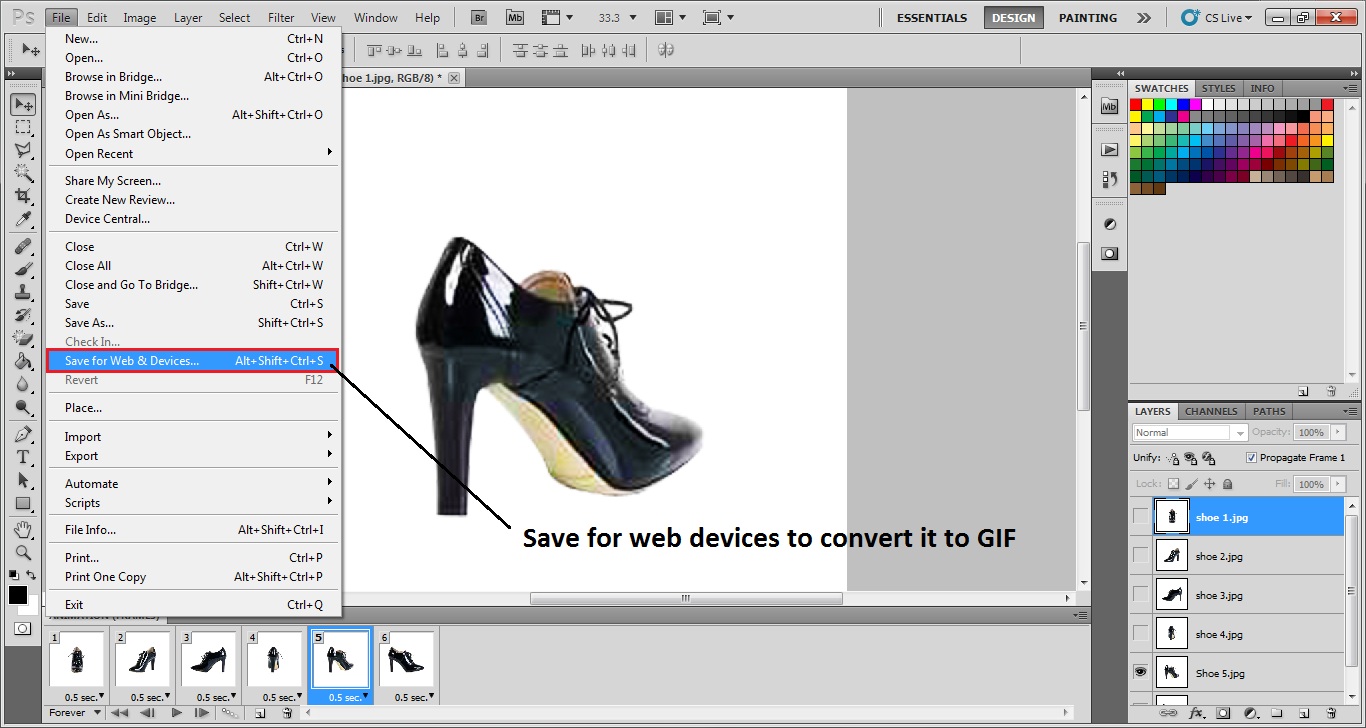
次に、webデバイス用に保存する
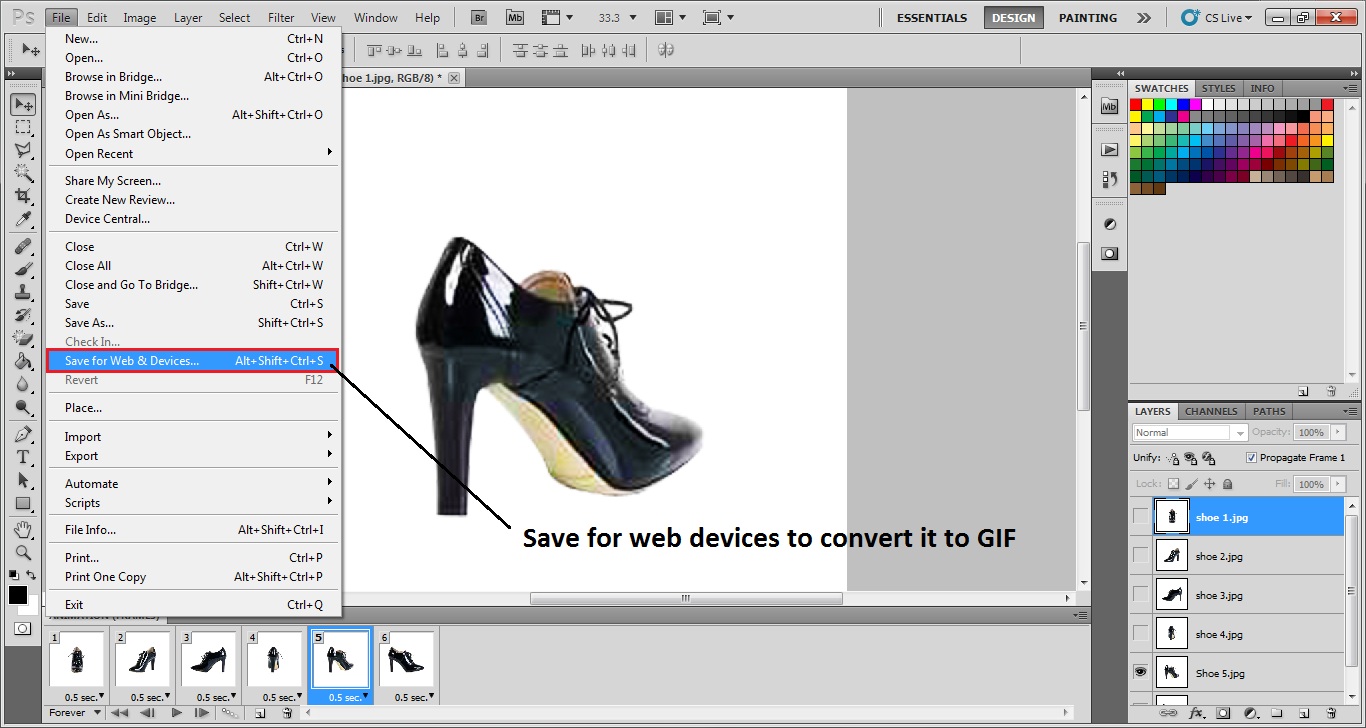
360度の角度の写真を作る最後のステップであったタイマーを回転させてすでに行っているように、webデバイス用にそれを持っていなければなりません。 Webデバイス用のアニメーションを保存するのは本当に簡単です。 ファイル>をクリックしてwebおよびデバイス用に保存するか、Alt+Shift+Ctrl+Sを押します。


保存する前にGIFをプレビューして保存
アニメーションや306度の角度の写真は、適切に保存するためにGIF形式で保存する ファイルから[webおよびデバイス用に保存]を選択すると、ダイアログボックスが表示され、必要な形式で保存するオプションが表示されます。 そこからGIF形式を選択し、「enter」を押すか、「ok」をクリックします。 360度の角度の写真やアニメーションが正常に保存されます。

結論
Photoshopは本当に世界中のデザイナーのための恩恵を受けています。 それはちょうどそれらに得る機会を与えたが、またまた彼らの仕事からの巨大な利益を得るために電子商取引のウェブサイトおよび電子商取引の
この360枚の写真編集技術は、Amazon、Ali express、eBayなどの多くの企業に真に役立っています。 健全な収入を生成するには。 それは多くの顧客がプロダクトについて非常に容易に判断し、決定するのを引き付け、助けました。 したがって、Photoshopは、すべての手段によって、全体の電子商取引関連業界への恩恵です。




