Photoshopでフィルムストリップフォトコラージュ–パート1
フィルムストリップフォトコラージュを作成する方法
ステップ1:新しいPhotoshopドキュメントを作成する
開始するには、画面上部のファイルメニューに移動して新規を選択するか、Ctrl+N(Win)/Command+N(Mac)を押して、ハンディキーボードで新しいドキュメントを開きます。ショートカット:

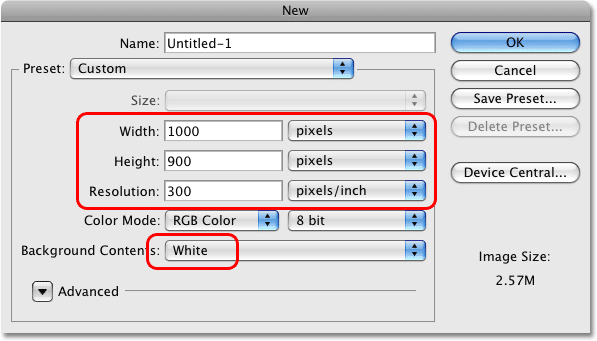
新規ドキュメントのダイアログボックスが表示されます。 幅に1000ピクセル、高さに900ピクセルの値を入力すると、フィルムストリップの幅と高さのアスペクト比が良好になります。 解像度を300ピクセル/インチに設定し、背景の内容オプションが白に設定されていることを確認してください:

完了したら、ダイアログボックスの右上隅にあるOKをクリックして終了します。 新しいドキュメントウィンドウが画面に表示されます。
ステップ2: 長方形ツール
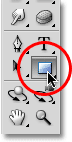
を選択してフィルムストリップを描画するには、Photoshopのシェイプツールを使用します。 フィルムストリップは長方形である必要があるため、ツールパネルから長方形ツールを選択します(形状ツールではなく選択ツールである長方形マーキーツールと混同しないでください):

ステップ3: 前景色を黒に設定する
図形を描画すると、Photoshopは最初に図形の色を現在の前景色に設定します。 フィルムストリップの色を黒にしたいので、図形を描画する前に、前景色を黒に設定しましょう。 黒は実際には前景のデフォルトの色なので、あなたはすでに黒に設定されているかもしれません。 そうでない場合は、キーボードの文字Dを押して、前景色と背景色をデフォルトにすばやくリセットします。 ツールパネルの下部には、前景色と背景色の見本があります。 左上の色見本(前景色)が黒で表示されるようになりました:

ステップ4:”形状”オプションが選択されていることを確認してください
Photoshopは、さまざまな形状ツールを使用できる三つの異なる方法を提供します。 それらを使用してベクトル図形を描画したり(ここで行うことです)、基本的に図形の輪郭であるパスを描画したり、ピクセルベースの図形を描画したり これらの3つのオプションから選択するには、画面上部のオプションバーにある適切なアイコンをクリックします。 画質を損なうことなく、必要に応じてフィルムストリップのサイズを変更できるようにしたいので、ベクトル形状を描画する必要があるため、オプシ
ステップ5: 大きな長方形の図形
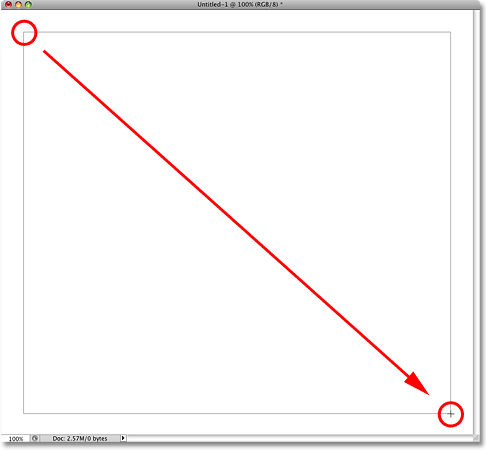
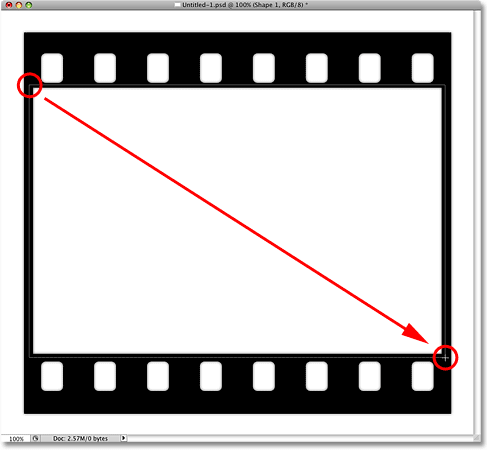
をドラッグして、長方形ツールを選択し、前景色として黒を選択し、オプションバーで選択したシェイプレイヤーオプションを使用して、フィルムストリップの描画を開始する準備が整いました。 ドキュメントウィンドウの左上隅付近をクリックし、マウスボタンを押したまま右下隅にドラッグします。 ドラッグすると、図形の輪郭が表示されます:

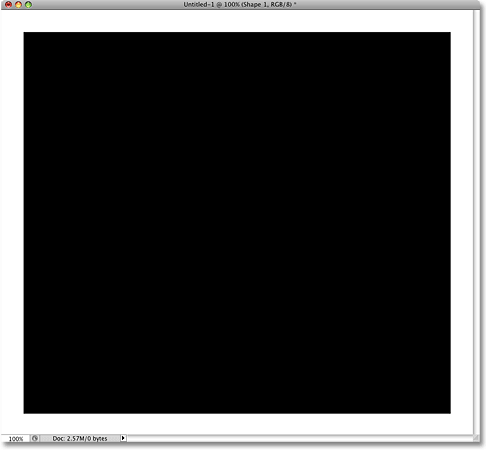
ドラッグしながら、図形の端の周りに同じ量のスペースを維持しようとします。 あなたは右下隅の近くに取得したら、マウスボタンを離します。 Photoshopは、長方形の形状を描画し、黒で塗ります:

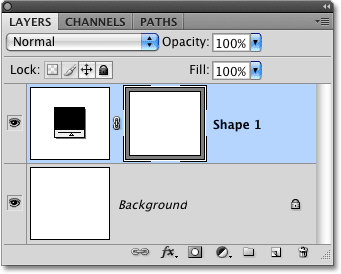
レイヤーパネルでしばらく探すと、”Shape1″という名前の新しいシェイプレイヤーが背景レイヤーの上に座っていることがわかります。 ベクターシェイプは常に独自のレイヤーに表示されるため、シェイプを描画する前に最初に新しいレイヤーを追加する必要はありません。

ステップ6:”形状領域から減算”モードに切り替えます
今、私たちは私たちの最初の長方形の形状を持っていることを、我々はそれがより多くのフィルムストリップのように見えるようにするために、それからいくつかの穴をカットする必要があります。 まず、メインの写真領域として機能する中央の大きな長方形の穴を切り取ります。 オプションバーで検索すると、5つのアイコンの行が表示され、それぞれが異なる正方形のレイアウトを示します。 中央のアイコンは、図形領域から減算オプションです。 それをクリックして選択します:

ステップ7:最初の形状の中央に別の長方形の形状を描画
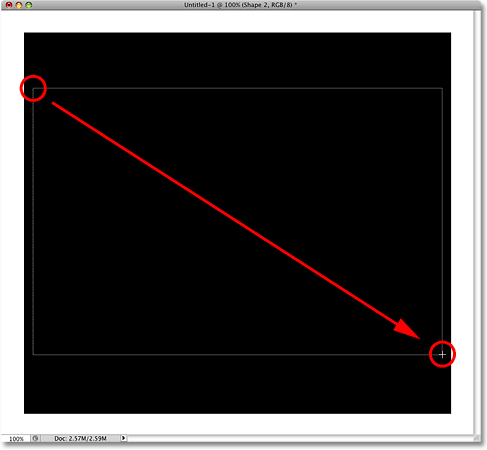
“形状領域から減算”オプションを使用すると、既存の形状の一部を削除できます。 長方形ツールが選択されたままで、2番目の長方形の図形を、今度は既存の長方形の中央に描画します。 私たちは少し前にやったのと同じように、その後、マウスボタンを押したまま、右下隅に向かってドラッグし、長方形の左上隅を設定するには、一度クリッ ドラッグすると、図形の輪郭が表示されます。 これは切り取られる領域です:

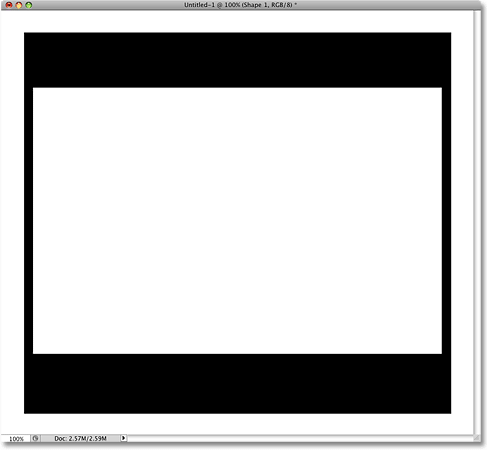
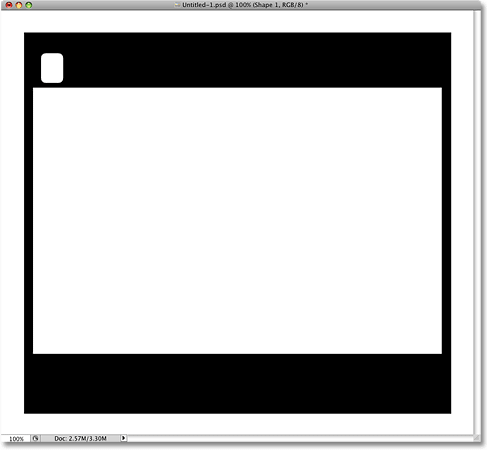
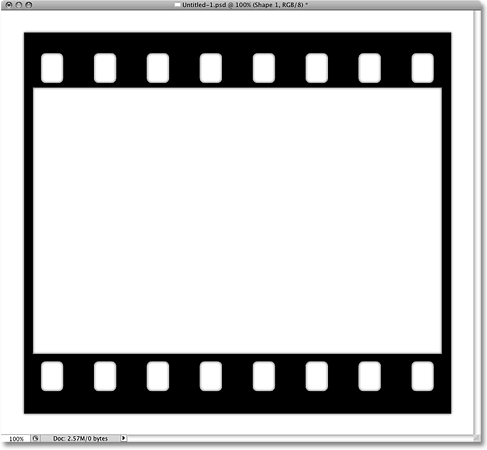
完了したら、マウスボタンを離します。 今回は、ドキュメントに新しい図形を追加するのではなく、Photoshopは最初の長方形に穴を切り、後で写真が表示されるメイン領域を作成します。

ステップ8:角丸矩形ツールを選択します
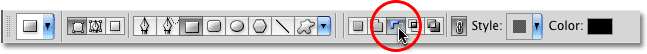
フィルムストリップの上部と下部に沿って切り欠きを描画するには、角丸矩形ツールを使用します。 通常、ツールパネルからツールを選択しますが、シェイプツールが選択されている場合はいつでも、オプションバーから直接Photoshopの他のシェイプツールを簡単に選 オプションバーの角丸長方形ツールアイコンをクリックして選択します。

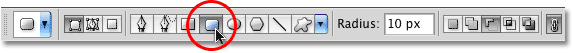
ステップ9:半径の値を10pxに設定します
オプションバーの半径の値でコーナーの真円度を制御できます。 半径が高いほど、角はより丸くなります。 半径の値を10px(ピクセル)に設定します。

ステップ10:角丸矩形を描画して最初のノッチを作成する
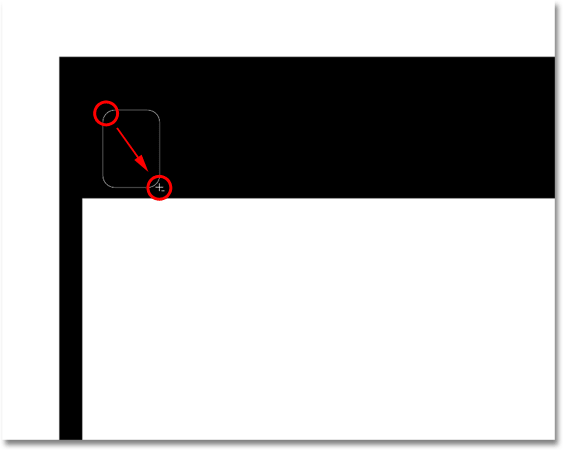
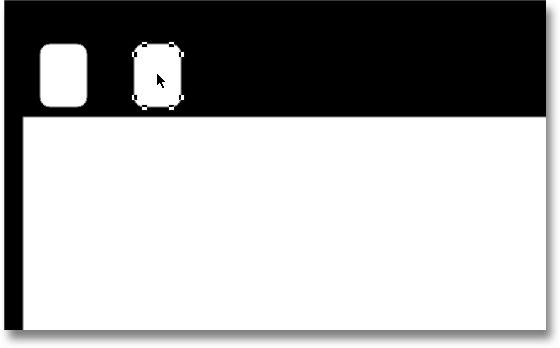
オプションバーで”形状領域から減算”オプションが選択されていることを確認し、フィルムストリップの上部に沿って黒い境界領域の左側にある小さな角丸矩形形状をクリックしてドラッグします。

完了したら、マウスボタンを離します。 Photoshopはこの図形を使用して、フィルムストリップの最初のノッチをノックアウトします。

ステップ11: パス選択ツールを選択します
今、私たちは私たちの最初のノッチを描いてきたことを、我々は実際にそれらのいずれかを描画することなく、フィルムストリップの上部と下部に沿って他のすべてのノッチを追加するためにそれを使用することができます! ツールパネル(黒い矢印)からパス選択ツールを選択します。 また、キーボードの文字Aを押すと、

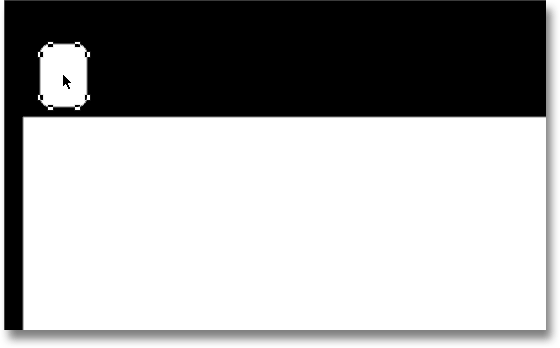
パス選択ツールを選択した状態で、追加したノッチの内側をクリックします。 これで図形が選択されます。 薄い輪郭が表示され、その周りにアンカーポイント(小さな正方形)が表示され、シェイプが選択されていることがわかります。

ステップ12:図形のコピーをドラッグします
図形を選択した状態で、Shift+Alt(Win)/Shift+Option(Mac)を押しながら右方向にドラッグします。 Alt/Optionキーは、ドラッグ中に図形のコピーを作成するようにPhotoshopに指示しますが、Shiftキーはドラッグできる方向を制限し、奇妙な角度ではなく右にまっすぐにド 完了したら、マウスボタンを離して、フィルムストリップの上部に沿って第二のノッチを作成します。

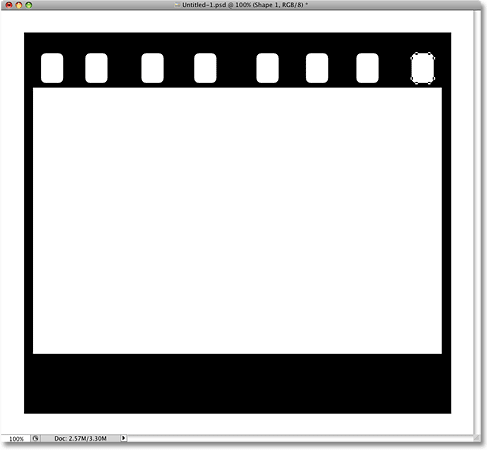
ステップ13: Shift+Alt(Win)/Shift+Option(Mac)を押しながら、最後に追加した図形をクリックし、そのコピーを右にドラッグしてから、マウスボタンを離して、図形のコピーをドラッグして、フィルムストリップの上部に沿って残りの切り欠きを作成します。 今のところ間隔を心配しないでください、我々はすぐにそれを修正します。 完了したら、フィルムストリップの上部に合計8つのノッチがあるはずです: 図形のコピーをさらに6つドラッグして、上部に沿って合計8つのノッチを作成します。
図形のコピーをさらに6つドラッグして、上部に沿って合計8つのノッチを作成します。
ステップ14:一番上の行に沿ってすべてのノッチを選択
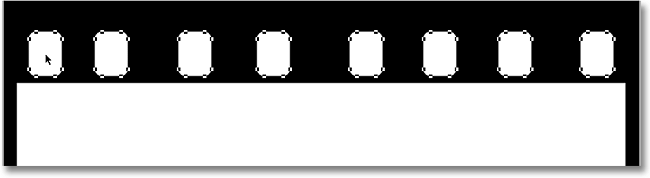
一番上の行に沿ってすべてのノッチを追加したら、Shiftキーを押しながら、パス選択ツールを選択したまま、すべてのノッチを一度に選択するまで各ノッチをクリックします。

ステップ15: “水平中心を分散”オプションをクリックします
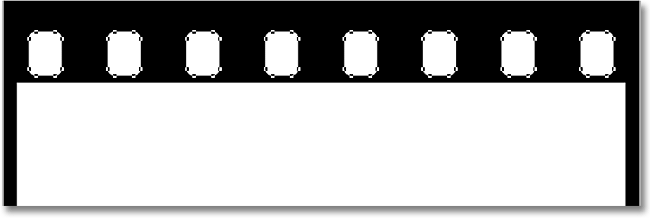
すべてのノッチ図形を選択した状態で、オプションバーの水平中心を分散オプションをクリックします。
![]()
これにより、形状がフィルムストリップの上部に均等に分配され、間隔の問題が修正されます。

ステップ16:図形の行をフィルムストリップの下にコピーします
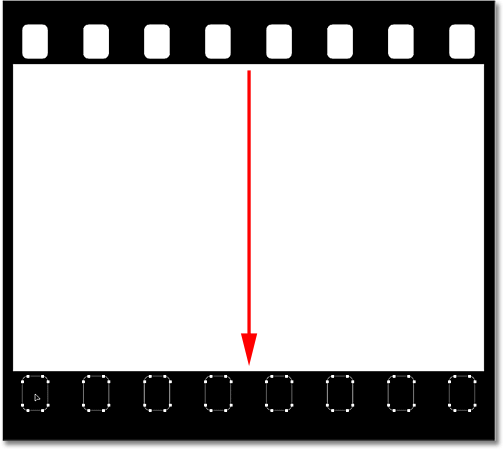
一番上の行に沿ったすべてのノッチ図形を選択したまま、Shift+Alt(Win)/Shift+Option(Mac)を押したまま、図形 もう一度、Alt/OptionキーはPhotoshopにドラッグするときに図形のコピーを作成するように指示しますが、Shiftキーはドラッグできる方向を制限し、まっすぐ下にドラッグ ドラッグすると、図形の輪郭が表示されます:

下の境界線に沿って図形を作成したら、マウスボタンを離します。 Photoshopは、フィルムストリップの底部から形状領域をノックし、ノッチの私たちの第二の行を作成します:

レイヤーパネルのシェイプレイヤーを見ると、シェイプがどのように見えるかのプレビューを示すサムネイルが表示されます。 これはベクターマスクサムネイルと呼ばれます。 その周りに白いハイライトの境界線が表示され、シェイプが現在選択されていることがわかります。 我々はこの時点でそれを描画し終わっているので、形状の選択を解除するには、サムネイルを直接クリックします。 サムネイルの周りの白いハイライトの境界線が消えます:

ステップ17:ドロップシャドウを追加
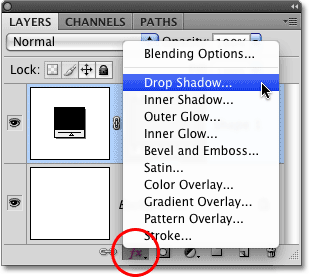
基本的なフィルムストリップの形状は完了しましたが、少しドロップシャドウを追加して少し深さを与えましょう。 レイヤーパネルの下部にあるレイヤースタイルアイコンをクリックし、表示されるリストの上部からドロップシャドウスタイルを選択します。

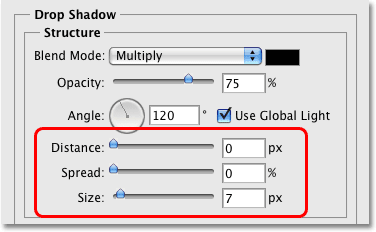
中央の列のドロップシャドウオプションに設定されたPhotoshopのレイヤースタイルダイアログボックスが表示されます。 シャドウの距離を0px、広がりを0%、シャドウのサイズを7pxに設定します。

レイヤースタイルダイアログボックスの右上隅にあるOKをクリックして終了します。 フィルムストリップの後ろにかすかな影が表示されるようになりましたが、ここの小さなスクリーンショットよりもドキュメントで見やすくなります。

ステップ18:もう一度矩形ツールを選択します
フィルムストリップを終了するには、後で追加するときに写真が表示される領域を定義するために使 ツールパネルから長方形ツールをもう一度選択します。 私たちは、角丸長方形のツールは、一瞬前に選択していたので、あなたはフライアウトメニューがそのスロットで利用可能な他のツールを示す表示されるまで、二、二のためにマウスボタンを押したままにして、ツールパネルで角丸長方形のツールをクリックする必要があります。 フライアウトメニューの上部から長方形ツールを選択します:

ステップ19: 新しい図形の色をミディアムグレー
に変更します新しい図形を追加する前に、その色を黒以外のものに変更して、黒いフィルムストリップに対して Photoshopの前景色を変更することで図形の色を変更できることはすでにわかっていますが、図形ツールを選択したときにオプションバーから直接色を変更 オプションバーの色見本をクリックします:
![]()
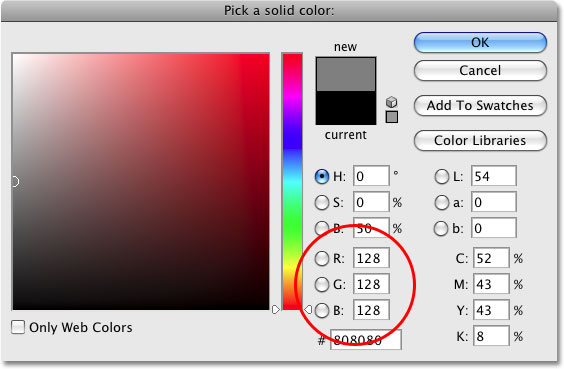
Photoshopのカラーピッカーが表示されます。 色にはミディアムグレーを使用しましょう。 カラーピッカーダイアログボックスの下部中央に、R、G、およびBオプションに128の値を入力します。 これは私達に私達の中型の灰色を与える。 カラーピッカーを終了するには、

ステップ20: 長方形の図形を描画してメイン写真領域
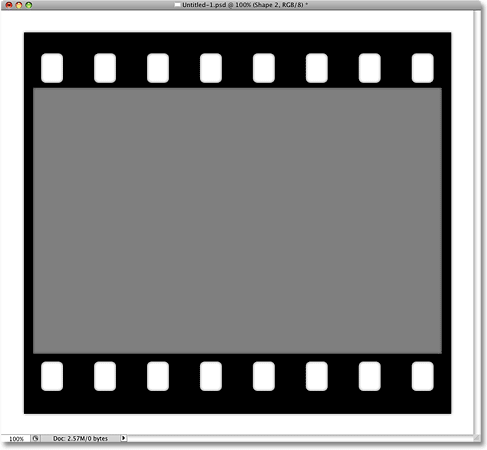
をカバーします長方形ツールを選択し、図形の色としてグレーを使用して、別の長方形の図形を描画します。 ただし、新しい図形が上部と下部に沿ってノッチの上に伸びていないことを確認してください。 私たちは、メインの写真領域をカバーしたいだけです。 メインの写真領域のすぐ上と左をクリックして図形の開始点を設定し、マウスボタンを押したまま、写真領域の右下隅のすぐ下と右にドラッグします:

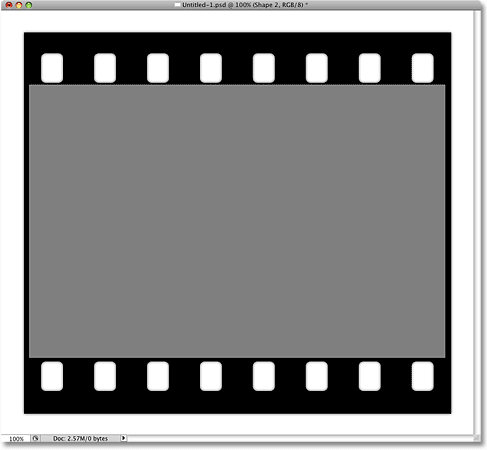
マウスボタンを離すと、Photoshopが図形を描画し、選択した中程度の灰色で塗りつぶします。 メインフォトエリアは完全に覆われ、フィルムストリップの上部と下部に沿ったノッチは表示されたままになりました。

ステップ21: 新しい図形からドロップシャドウを削除する
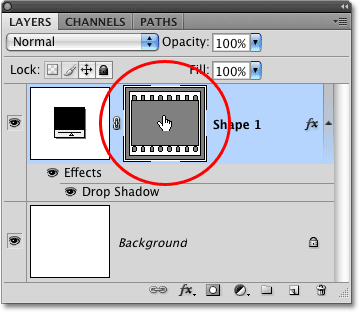
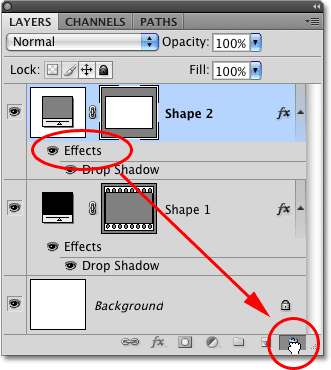
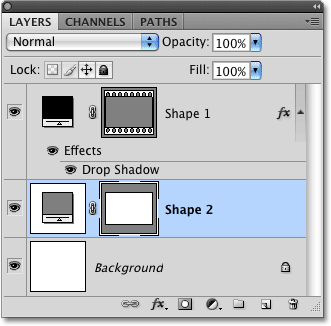
レイヤーパネルを見ると、2番目の図形がメインフィルムストリップシェイプの上のレイヤーに表示されていることがわかります。 また、シェイプレイヤーの真下を見ると、Photoshopがフィルムストリップに追加したのと同じドロップシャドウレイヤースタイルを自動的に適用していることがわかります。 私たちは新しい形の影を必要としないので、それを取り除きましょう。 Word Effectsをクリックすると、レイヤーに適用されるすべてのレイヤースタイルが選択され、マウスボタンを押したままにして、レイヤーパネルの下部にあるゴミ箱 カーソルがゴミ箱の上にあるときにマウスボタンを離して、レイヤースタイルを削除します。

ステップ22: 新しい図形をフィルムストリップの下にドラッグします
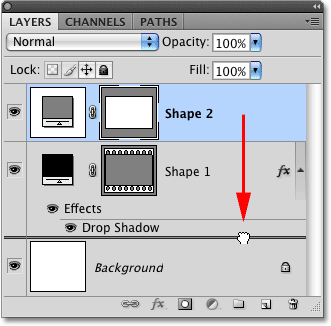
現在、2番目の図形はフィルムストリップの上に表示されています。 我々は、それは我々がフィルムストリップ層の下に形状の層をドラッグする必要があることを意味し、後で追加する写真のプレースホルダとして機能しているかのように、それは、フィルムストリップの下に表示される必要があります。 これを行うには、レイヤーパネルの”シェイプ2″をクリックし、マウスボタンを押したままにして、背景レイヤーとフィルムストリップレイヤーの間にレイヤーを直接ドラッグします。 2つのレイヤーの間にハイライトバーが表示されると、適切な場所にいることがわかります:

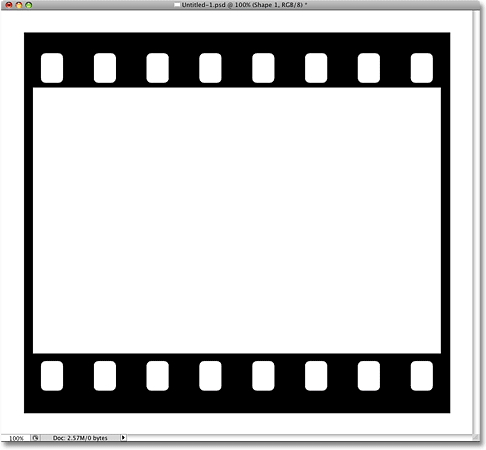
ハイライトバーが表示されたら、マウスボタンを離します。 必要に応じて、灰色の形状がフィルムストリップの下に移動されました:

レイヤーパネルの”シェイプ2″のベクトルマスクサムネイルをクリックしてシェイプの選択を解除すると完了です! これでフィルムストリップが完成しました:

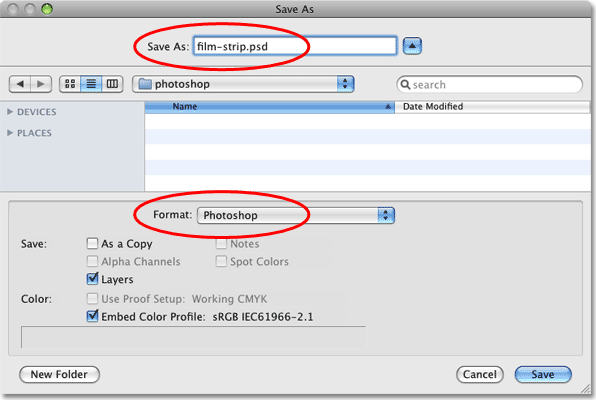
ステップ23:フィルムストリップをPhotoshopとして保存します。PSDファイル
あなたは時間によって支払われていない限り、あなたはおそらく、あなたがそれを使用するたびにフィルムストリップを再描画したくな こうすれば、私達はそれを開け、私達がほしい時はいつでも再度使用できる。 画面上部の[ファイル]メニューに移動し、[名前を付けて保存]を選択します:

Photoshopの名前を付けて保存ダイアログボックスが表示されます。 私は私の文書に”film-strip”という名前を付けるつもりです。”とコメントしている。 フォーマットとしてPhotoshopを選択してから、簡単に覚えられる場所にファイルを保存してください。 私は私のデスクトップ上にある”photoshop”フォルダに私のものを保存するつもりです。 ファイルを保存する準備ができたら、保存ボタンをクリックします。