Magento layoutsを使用した特定のCMSページへの静的ブロックの追加
プロジェクトの作業中に、各CMSページのCMSペー 要素はMagentoの管理パネルを介して完全にカスタマイズ可能でなければならなかったし、それは簡単に変更可能で取り外し可能な、新しいCMSページ上で作 その要素はメインコンテンツの外に配置する必要があったため、Magento adminのCMSを使用して追加することはできませんでした。 それはMagentoのレイアウトを使用して追加する必要がありました。 これが私がそれを達成した方法です。
ご存知のように、MagentoはCMSページ用に次のハンドルのみを提供しています:
- ホームページハンドルと404ページハンドル
- すべてのCMSページのハンドル
CMSブロックをホームページに表示する必要がある場合は、ローカルでホームページハンドルを使xmlファイル。 同じように、すべてのCMSページに同じ静的ブロックを表示する必要がある場合は、すべてのCMSページにハンドルを使用していました。
しかし、個々のユーザーが作成したCMSページはどうですか?
Frontend developer’s solution
幸いなことに、MagentoはMagento管理パネルのCMSエディタから編集することで、すべてのCMSページのカスタムレイアウトを定義することができます。 このようにして、CMSページのレイアウトは、データベースに格納されている特定のページの定義された値を使用して変更されます。
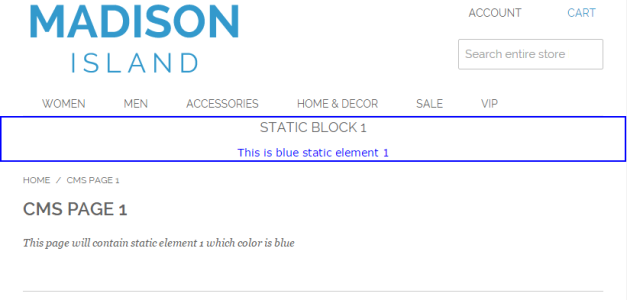
まず、特定のCMSページに追加したい静的ブロックを作成します。static-block-1という名前を付け、それにいくつかの簡単なスタイルを適用します。
<div class="element-blue"> <h3>Static Block 1</h3> <p>This is blue static element 1 </p></div>次に、作成された静的ブロックを含む新しいCMSページを作成し、デザインタブのレイアウト更新XMLを介して追加され、ヘッダーと段落が追加されます。 この例では、すべてのCMSページに1つの列レイアウトを使用します。
<reference name="root"> <block type="cms/block" name="myelement"> <action method="setBlockId"><block_id>static-block-1</block_id></action> </block></reference>最後に、テンプレートファイルを更新し、要素を呼び出すコード行を追加する必要があります。 すべてのCMSページに1列のレイアウトを使用したため、1列を変更します。phtmlテンプレートファイル。 他のテンプレート(2columns-leftなど)を使用するCMSページに要素を追加する場合は、それらのファイルを変更する必要があります。
…<div class="page"> <?php echo $this->getChildHtml('header') ?> <?php echo $this->getChildHtml('myelement') ?>…この例では、最初のものとは異なる追加の静的ブロックと、作成した新しい要素用のCMSページと、レイアウトの更新がない別のものを作成しました。
検索結果
1ページ目:

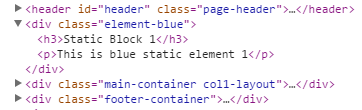
CMSのHTMLコードページ1:

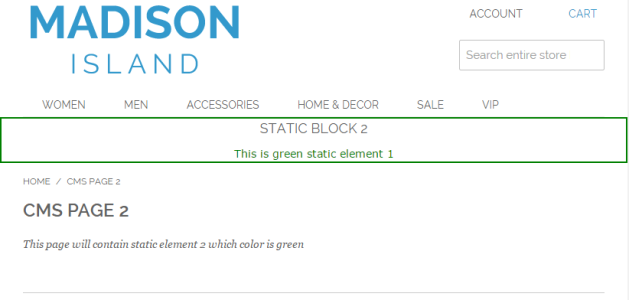
緑の静的なブロックが付いているCMSのページ2:

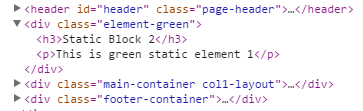
CMSページのHTMLコード2:

CMSページ3では、XMLにレイアウトの更新を設定していないため、作成された静的ブロックは表示されません。

CMSページのHTMLコード3:
![]()
良いと悪いと代替
これはうまくいく本当に迅速で簡単な解決策ですが、6または7CMSページを持つプロジェクトであっても、追加したいすべての要素
このためのよりバックエンド指向のソリューションが必要な場合、Magento認定開発者であるTim Reynoldsは、特定のCMSページにウィジェットを追加するトピックに関




