eコマースWebサイトでオーディエンスのエンゲージメントを高めるための10の実証済みの方法
あなたが潜在的な顧客であると想像してみてくださ
あなたはあなたのウェブサイトに移動し、製品を検索し、あなたのカートにアイテムを追加し、さらには購入を行います。
プロセスはシンプルで簡単ですよね?
しかし、そうでなかったらどうなりますか?
時には、あなたの最善の努力にもかかわらず、あなたのウェブサイトの経験が望まれる多くを残すことができます。 ユーザーは探しているものを見つけることができません。 彼らは混乱する。 彼らはチェックアウト時にオフにドロップします。 彼らは退屈して他の場所に行く。
これが起こると、潜在的な顧客を失う可能性があります。
だから、自分自身のような質問をすることが重要です:
訪問者が探している製品を見つけるのは簡単ですか? チェックアウトプロセスは簡単ですか? ユーザーはそれを必要とするとき顧客サポートを得ますか。
eCommerceビジネス所有者として、あなたの顧客の靴にたまにあなた自身を置くことを忘れるかもしれない。 しかし、上記の質問を考慮し、オンサイトの問題を解決するために最善を尽くすことは、顧客にとってより使いやすい体験を作成するのに役立ちます。
しかし、UXはユーザーがあなたのサイトを訪問したときにどのように感じるかだけではありません。 また、彼らはあなたのサイトに従事する方法に大きな役割を果たしており、最終的には、彼らはあなたの製品を購入してしまう場合。
ウェブサイトのコンバージョンを増やすためにどのような役割の関与が果たしているかを学ぶために読んでください–プラスあなた自身のサイ
急いで? この記事で学ぶことは次のとおりです:
- ウェブサイトエンゲージメントとは何か、そしてそれが重要な理由は何ですか?
- ユーザーはあなたのサイトについて迅速な判断を下す
- 遅いサイトは顧客を失う
- 顧客を返すことは大きな違いを生むことができます
- モバイル
- 10 eコマースウェブサイトをユーザーにとってより魅力的にする簡単な方法
- サイトが論理構造に従い、十分な空白を持っていることを確認してください
- サイトの速度を最適化&応答性
- 簡単な&論理コンテンツ/ページ構造を使用
- 異なるコンテンツタイプを使用
- 内部リンクを実装&推奨 製品
- コンテンツのアップグレードの追加
- 購入者の旅に合った明確で簡潔で魅力的なCtaを使用
- インタラクティブなサイト検索を有効に
- カスタム404ページを作成
- ライブチャットを統合&チャットボット
ウェブサイトエンゲージメントとは何か、それが重要な理由は何ですか?
“ウェブサイトエンゲージメント”は、ユーザーがあなたのサイトを訪問したときにどのように感じるかに関係するふわふわした用語ではありません。 また、ユーザーがサイトとどのように対話するか、サイトでどのようなアクションを取るか、最終的に有料の顧客に変換するかどうかを測定する方法で
すべてのウェブサイトの所有者–eコマースかどうか–は、彼らのウェブサイトのエンゲージメント指標を認識し、積極的に時間をかけてそれらを改善す
ウェブサイトのエンゲージメントが重要な理由は次のとおりです。
ユーザーはあなたのサイトについて迅速に判断します
いくつかの研究では、良い印象を与えるために約50ミリ秒があることがわかりました。 それをカウントします!
遅いサイトが顧客を失う
ある情報源は、遅いサイトが小売業者に毎年2億ドル以上の損失をもたらすことを発見しました。
リターン顧客は大きな違いを生むことができます
オンライン消費者の88%が悪い経験の後にウェブサイトに戻ることはまずありません。
モバイル検索は巨大
多くの消費者がモバイルデバイスから製品を検索して購入し、モバイルサイトの53%がロード時間が遅いために放棄されています。 そのため、サイトがモバイルデバイス用に最適化されていることを確認してください。
最終的には、ウェブサイトのエンゲージメントは、ユーザーがあなたのサイトに滞在する時間と、彼らがあなたの製品を購入するかどうかに本当に影響 以下のウェブサイトのエンゲージメントのヒントのいくつかを実装するだけで、コンバージョンを30%以上向上させることができます。
ユーザーのためのあなたのeコマースウェブサイトをより魅力的にするための10の簡単な方法
UXと彼らのウ
ウェブサイト上でユーザーをエンゲージする方法を学び、オンライン販売を急増させることに興味がある場合は、次の10のスマートなウェブサイトエンゲージメント戦略を掘り下げてください。
サイトが論理構造に従っており、十分な空白があることを確認してください

(サイトが論理構造に従い、十分な空白を持っていることを確認してください)
ページ上にアイテムや画像をどのように配置するかは、ユーザーがサイトに関
アイテムが近すぎると、デザインが忙しく見え、ユーザーにとって圧倒的な効果が得られます。 さらに、潜在的な顧客があなたが提供する製品をスキャンすることを困難にする可能性があります。
視覚的階層は、視覚的要素を視覚的に整理し、ウェブサイトの訪問者が探しているものを見つけるのに役立つような方法で組織する科学です。
それは、自然な眼球運動パターンに従い、ウェブサイトの要素をユーザーに気づかれる可能性が最も高い適切な場所に置くことに関係しています。
ビジュアル階層のベストプラクティス
ウェブサイトのバナー画像、コンテンツブロック、製品画像、行動を促すボタンなどをレイアウトする際のベス、次のような視覚的な階層のベストプラクティスに従う価値があります。
1。 サイズ
より大きい要素は目を最初に引き付けます。 あなたの最も重要な要素を–あなたのtaglineおよび旗のイメージのように–他のウェブサイトの要素より大きくさせなさい。
2. コントラスト
対照的な色は、より少ない対照的な色よりも目を引く。 重要なテキストや画像は、これらの要素にコントラストを追加することにより、背景にフェードしないことを確認してください。
3. Whitespace
画像とテキストの間に空白を追加することで、混乱を避けます。 これはプロダクトが雑然と見ることに傾向があるあなたの部門のページのために特に本当である。
あなたのサイトの速度を最適化&応答性
あなただけの遅い糖蜜の読み込み時間にイライラするために、ウェブサイトに行ったことがありますか? もしそうなら、あなたはおそらく右に回って、代わりに別のウェブサイトに行ってきました。
同様に、あなたのeコマースのウェブサイトが遅い場合、潜在的な顧客は、他の場所で彼らのビジネスを取ることができます。 それを越えて、場所の速度はあなたの場所に有機性交通の誘致に関しては重要なGoogleのランキングの要因である。

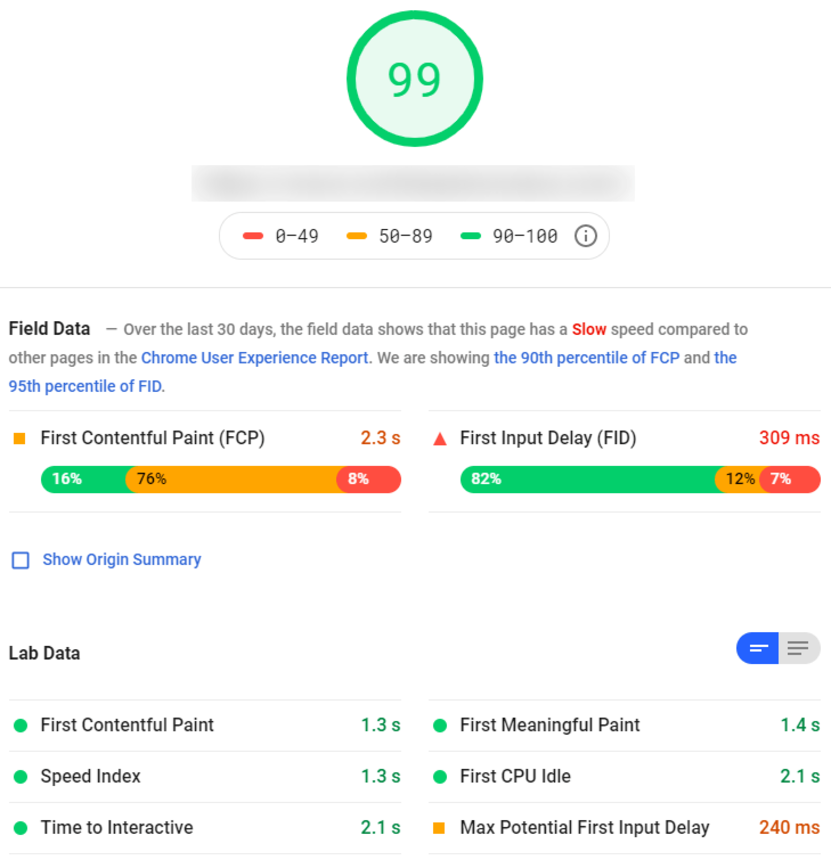
(私たちのクライアントのPageSpeedスコアの一つ)
したがって、あなたのウェブサイトのエンゲージメントを増やす上で最初に行う動きの一つは、あなたのサイ
サイトの速度を確認する方法
サイトの速度を確認するには、eコマース分析トラッキングを設定してサイトの速度指標を生成できます。 一般的なルールとして、あなたのサイトは3秒以下でロードする必要がありますが、より速くより良いです。
あなたのウェブサイトがデスクトップおよび/またはモバイル上で遅い場合、あなたは潜在的な顧客に負けている可能性があります。 これを防ぐには、開発者または選択したeコマースプラットフォームと協力して、サイトを高速化し、モバイル用に最適化する必要があります。
サイトの速度を向上させる方法
あなたのサイトは遅いですか? ここにあなたの場所の速度を高めるある方法はある:
- ファイルと画像を圧縮する:CSS、HTML、およびJavaScriptファイルのサイズを150バイト未満に縮小してみてください。
- レンダーブロッキングJavaScriptの使用を回避し、最小限に抑える:これは、ブラウザがページをより速くレンダリングするのに役立ちます。
- REDUCE URL redirects:ページがサイト上の別のページにリダイレクトされるたびに、ユーザーは追加の時間に直面します。 リダイレクトを1:1のURLパスに制限して、サイトにリダイレクトが多すぎることを避けるようにしてください。
- : CSSを使用して、サイトで頻繁に使用する画像用に最適化されたテンプレートを作成できます。 適切なファイルタイプを使用し、画像が必要以上に大きくないことを確認してください。 WordPressのためのWP Smushのようなプラグインやのようなツールtinypng.com これらの画像を圧縮するのに役立ちます。
簡単な&論理的なコンテンツ/ページ構造を使用する
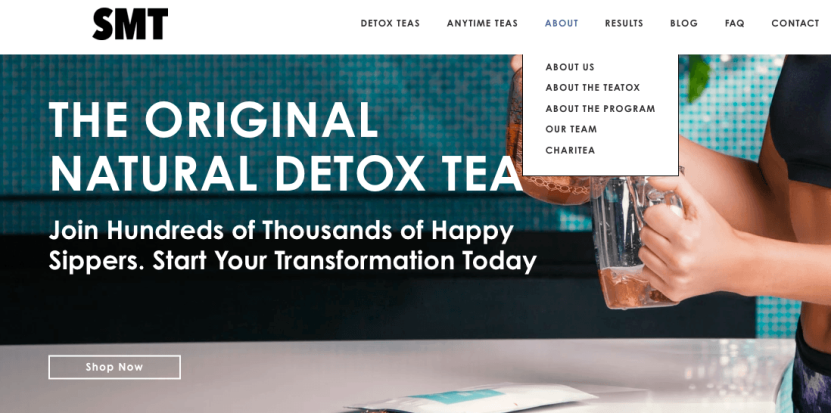
サイトの視覚的要素と同様に、コンテンツもユーザーフレンドリーな方法で整理する必要があります。
特に、サイトのナビゲーション、ドロップダウン、チェックアウトプロセスは簡単でなければなりません。
これらの要素を整理する最も自然で簡潔な方法は何ですか? ユーザーがここに行くと、次にどこに行く可能性がありますか?

(次の論理的な内容は何ですか?)
これは、混乱するナビゲーションテキストを使用して”風変わり”になる時間ではありません。 あなたのメインnavをできるだけシンプルにします。 ユーザーはカートに商品を追加し、情報を入力し、購入を確認し、確認ページに移動します。 簡単に-peasy。
:
- ユーザーがあなたのサイトで混乱するのを防ぎ、
- チェックアウトプロセス中にユーザーが脱落する可能性を減らします。
異なるコンテンツタイプを使用する
サイトのコンテンツが古くならないようにしてください。 Eコマースコンテンツを書かれたコンテンツや商品の写真に制限すると、エンゲージメントと販売を促進する機会がなくなります。
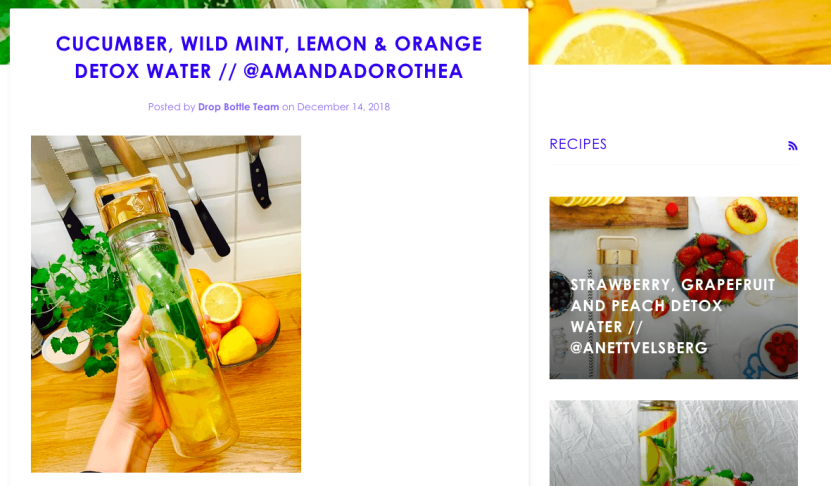
インフォグラフィック、ビデオ、チャート、さらにはGifなどの多様なタイプのコンテンツを使用することは、ウェブサイトのエンゲージメントとトラフィッ
たとえば、商品レビュー動画をウェブサイトに投稿し、YouTubeに公開し、ソーシャルメディアで共有することができます。 これにより、1つのコンテンツだけで有機的なトラフィック、YouTubeのトラフィック、ソーシャルメディアのトラフィックを生成できます。

(画像、Gif、ビデオなどを使用します。 あなたのコンテンツフォーマットを盛り上げるために)
あなたの製品ページに画像やビデオを追加して、あなたの製品の360度の外観とあなたの製品を使 他のコンテンツのアイデアは次のとおりです:
- ダウンロード可能な電子ブック
- カスタム設計されたインフォグラフィック
- 高品質の写真
- Gif
- インタラクティブなクイズ
- ユーザーが生成したコンテンツ
- 製品レビュービデオ
- 専門家インタビュー
- ウェビナー
- コースやチュートリアル
- facebookのライブビデオを再利用
- チャートとグラフ
内部リンクを追加&提案された製品
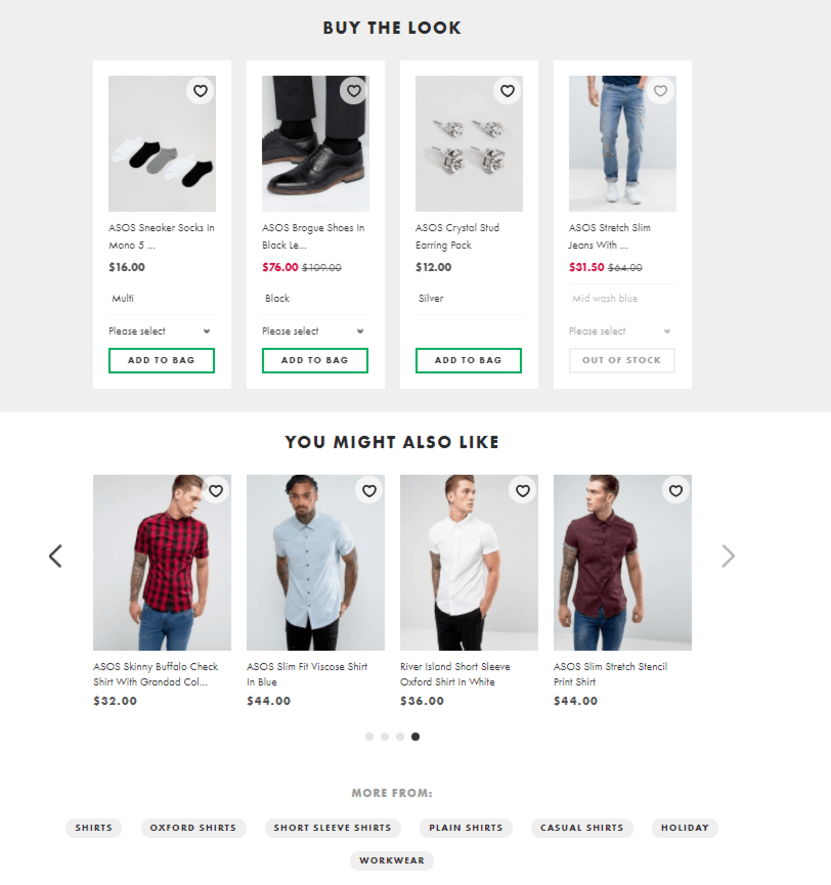
あなたのサイト上の他のページや製品への内部リンクを追加することは、彼らのカートに多くのアイテムを追加するために顧客を奨励するための素晴らしい方法です。
他の”あなたが好きかもしれない製品…”または”人も買った…”内部リンクを含めることにより、顧客が買い物カートに一つ以上の製品を追加することができま
(ASOSの提案されたプロダクトセクション)
それを越えて、内部リンクを加えることはあなたのecommerceの場所を調査エンジンによって這うこともっと簡 それは彼らがあなたの場所の構造を理解よりよくでき、有機性交通を発生させるあなたのチャンスを高めるあなたの場所をランク付けして本当
コンテンツアップグレードの追加
コンテンツアップグレードは、購入する準備ができていない可能性のある潜在的な顧客を獲得するための素晴ら 彼らが購入をする準備ができているまでそれらに電子メールアドレスそして市場を暗礁させることができる。
割引は、eコマースサイトのための人気のあるコンテンツのアップグレードの一つですが、他の多くがあります。
たとえば、最新の製品に無料の”バイヤーガイド”、有益な電子ブック、業界の専門家との独占インタビューのビデオ、あるいはインタラクティブなクイズを提
重要なのは、潜在的な顧客が価値を見つけるもの、つまり電子メールアドレスを渡して喜んでいるものを提供することです。
サイトに追加できる潜在的なコンテンツのアップグレードは次のとおりです:
- 無料メールコースに参加するオプトイン
- ダウンロード可能な電子ブックまたはハウツーガイド
- 排他的な専門家のインタビュー
- 無料テンプレート
- 年間休日製品ガイド
- 無料テスター製品を受け取るためにサインアップ
- 新製品の無料トライアル
- ウェビナーへのアクセス
購入者の旅に合った、明確で簡潔で説得力のあるctaを使用する
コンテンツに追加する行動喚起は、視聴者の”温度”と一致し、ユーザーがどのような行動を取るべきかを明確にする必要があります。
例えば、ブログ記事に”商品を購入”ボタンを追加することは少し積極的に見えるかもしれませんが、”詳細を学ぶ”CTAが適切かもしれません。
同様に、商品ページの”レビューを見る”や”カートに追加”などのボタンを追加することができます。

(あなたのCTAは文を終えるべきです:”I want to…”)
明確で説得力のあるCtaを考え出す方法は次のとおりです。:
- あなたの販売漏斗の右の段階と一直線に並べなさい
- あなたの聴衆が使用している言葉を使用しなさい。
- 簡潔な文言を使用して、次に何をすべきかをユーザーに伝える
- は、サイト上の関連するページ(製品ページと一般的な連絡先ページなど)にユーザーを誘導する必要があります
- は、大胆で見やすく、クリックしやすい
- は、ページ全体で使用する必要があります。
- は、ユーザーが
- を変換する機会が複数あるように、
- のような”風変わりな”言語を避けてください。”レッツ-ゲディット”または”fo’sho’!”、これらは混乱につながる可能性があるため、
対話型サイト検索を有効にする
簡単なサイトナビゲーション構造を持っていても、ユーザーが探しているもの
そのため、ユーザーがサイトを掘り下げることなく製品を見つけることができるように、常にサイト検索を有効にする必要があります。
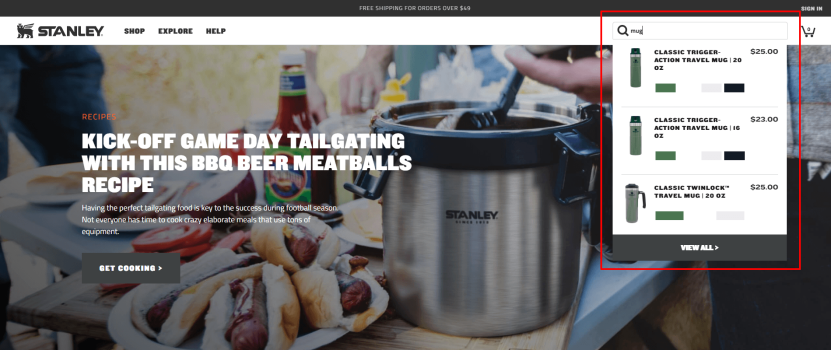
インタラクティブ検索、オートコンプリート、ファセット検索を追加して、ユーザーが何を探しているかを予測し、関連製品の提案を行うことで、サイト検索機能をレベルアップすることもできます。 そうすれば、ユーザーがあなたが提供していない製品を探している場合でも、あなたのサイト上の同様の製品にそれらを指示することができます。

(Stanley-PMIのインタラクティブサイト検索)
次のベストプラクティスに従うことで、サイト検索を最適化します:
- ユーザーが正確な名前を知らなくても製品を見つけるのに役立つオートコンプリートを含める
- 単語/製品のスペルミスの検索を許可する
- AIとマーチャンダイジングを使用して、売上を最大化するためにユーザーに類似した製品を提案する
- すべてのタイプのデバイスで検索ボックスが表示されていることを確認する
- 画像、ビデオ、テキストの結果を含める
- よくある質問をスタンドアロンのfaqページにする
カスタム404ページを作成する
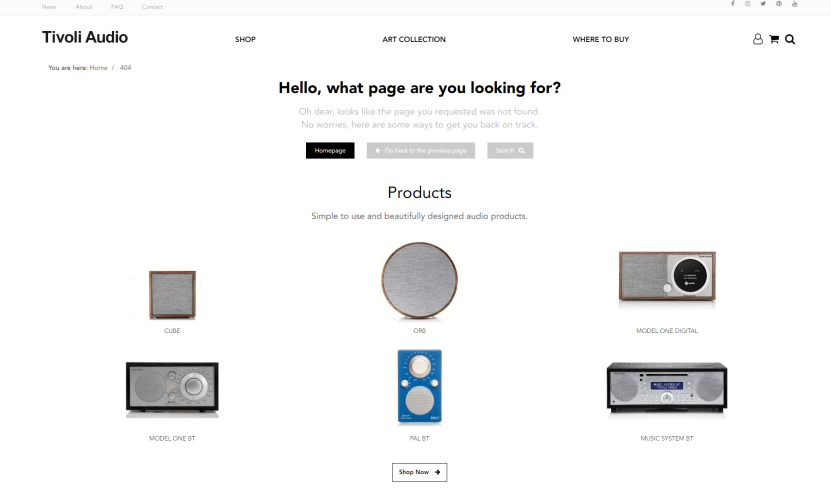
ヒント#8と同じように、カスタム404ページを作成することは、ユーザー 彼らはあなたのサイト上で探しているものを見つけることができない場合は、関連コンテンツ。
たとえば、在庫からアイテムを削除すると404ページになることがあります。 代わりに”おっとと言うページを持っているの。 このページはもうここにはありません。”、同様のページや製品にユーザーを誘導することができます。

(Tivoli Audioの404ページはユーザーを漏斗の下に移動します)
あなたの404ページのためのいくつかのアイデアは次のとおりです:
- ユーザーが検索していたものに沿った製品カテゴリページを指示する
- 別の投稿や製品を探すための検索ボックスを追加する
- 同様の購入を奨励するための”好きな製品”のリストを追加する
- 代わりにその製品を購入するためにCTAを使用して類似製品をレビューするビデオを含む
あなたが探している正確な製品を持っていないからといって、あなたはまだ販売をすることができないという意味ではありません。 彼らはまた、楽しむことができる同様の製品にユーザーを指示するためにあらゆる機会を使用しています。
ライブチャットを統合&chatbots
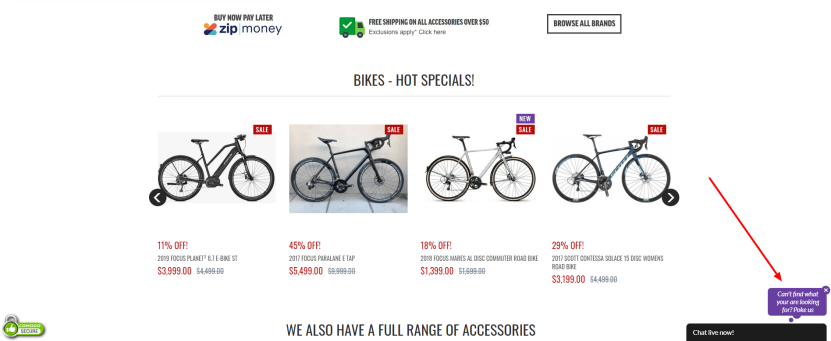
ウェブサイトがグリッチアウトし、ユーザーがイライラし、チェックアウトページがフリーズし、他のものがゆがんで行くことがで あなたがいつ、どこで、彼らはそれを必要とするワンクリックアウェイの顧客サポートを提供するとき、これらのミニ災害はすぐに解決することがで
ここでも、ユーザーがサポートのためにあなたのサイトを検索する時間の負荷を過ごすために残しても、肯定的なユーザーエクスペリエンスを作成しません。 代わりに、あなたは彼らが彼らの問題を解決し、速く、購入するためにそれらを得るのを助けるために便利なリソースを提供することができます。

(ライブチャットとチャットボットを使用してバウンスを排除する)
ライブチャットとチャットボットのいくつかの利点は次のとおりです:
- 顧客を幸せに保つ24/7のカスタマーサービスを提供できる
- 顧客サポートに”顔”を与えることによってあなたのブランドを個性化することができます
- 顧客のストレスを軽減するために、すぐに必要な助けを得ることができます
- 人間の顧客サポートの典型的な問題(せっかち、sassinessなど)を避けることができます。)
- 顧客サービスプロセスをスムーズかつシンプルにする–あなたとあなたの顧客のために
- あなたはその恐ろしいインタラクティブな音声応答(別名”ロボットボイス”)をカットし、代わりに顧客が聞いた感じさせる
ライブチャットを有効にするだけでなく、幸せなユーザーにつながるだけでなく、一般的な不満のために顧客を失う可能性を減少させます。 あなたは彼らが簡単にチェックアウトプロセスをナビゲートし、さらにはプロセスで肯定的なレビューを求めることができます。
訪問者のエンゲージメントを維持し、オンライン販売を促進し、高速
これらのウェブサイトのエンゲージメントのヒントのいくつかを実装するだけで、顧客満足度を大幅に向上させ、eコマースウェブサイトの売上を増やすことができます。
あなたのサイトが古くなっている、混乱している、または応答しない理由はありません。 それは動的、有用、運行すること容易である場合もあり販売発生機械のようにセットアップする。
これらの10の戦略を使用して、ユーザーのエンゲージを維持し、あなたのウェブサイト上のコンバージョンを自然に向上させることを忘れないでください:
- あなたのサイトがすぐにロードされることを確認してください; 3秒未満が理想的です
- ユーザーが視覚的に従事し続けるためのデザイン階層を作成します
- ユーザーが探しているものを見つけるのに役立つコンテンツを効果的に整理します
- コンテンツをミックスして訪問者に興味を持たせ、コンテンツを共有したいと考えています
- 内部リンクを追加し、関連製品を提案して売上を最大化します
- リードをキャプチャし、後でマーケティングするためのコンテンツのアップグレードを含めます
- 簡潔なctasを使用してユーザーに行動を起こさせる
- 混乱を避け、ユーザーを追加のユーザーに誘導するためにサイト検索を最適化する 製品
- あなたのサイトにユーザーを維持するためにあなたの404ページをカスタマイズ
- チャットボットを利用して、ユーザーが必要とするヘルプを迅速に