壁の芸術にあなたのお気に入りの引用符を設計する方法
あなたは、高揚動機付け、また しかし、あなたの携帯電話のノートセクションに隠されたそれらを維持しないでください。 代わりに、あなたの家やオフィスで壁の芸術としてそれらを表示することによって、あなたの最も愛さ引用符の永遠のインスピレーションを楽

あなたはそれのための時間がないと思いますか? もう一度考えてみてください! 幸いなことに、BeFunkyのグラフィックデザイナーと壁の芸術にあなたの好みの引用を設計することは超容易である。 カスタマイズ可能なテンプレートの完全なライブラリだけでなく、すべてのストック写真、グラフィック、またはフォントを使用すると、DIYの引用の壁
インスピレーション引用インスピレーション
あなた自身の引用の壁の芸術のためのいくつかのインスピレーションが必要ですか? 心配しないで、私たちはあなたがカバー持っています! ここでは、私たちのグラフィックデザイナーで提供する上でテンプレートやツールを使用して作成されたすべてが引用符ターンウォールアートの5つの異な
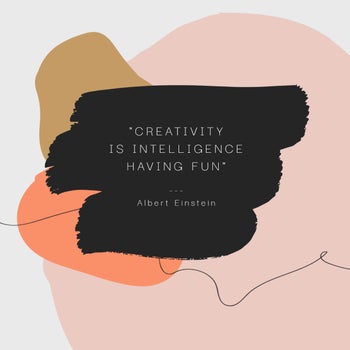
Artistic
あなたの創造性になると、空は限界ですので、芸術作品としても兼ねたウォールアートを作ってみませんか? この功妙な様式はブラシの打撃および有機性ラインとだけでなく、人目を引く、全く傾向である一見を作成するために抽象的な形を結合する。

お気に入りの凝集カラースキームを試したり、引用の壁のアートが表示される部屋にあなたのカラーパレ
写真の引用
写真は千の言葉を伝えるので、あなたが本当にあなたのお気に入りの引用のメッセージを取得したい場合は、見事な写真の背景とチーム

あなたの引用の前面と中央を維持するには、あまりにも支配的ではないストック写真を選択するか、それをダイヤルし、あなたのテキストをポップにするために色のオーバーレイを適用します。
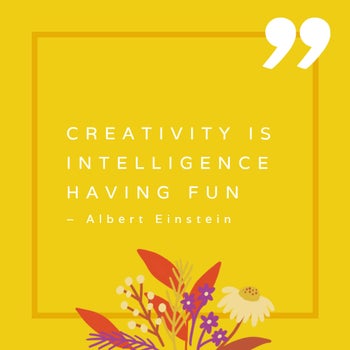
カラーポップ
あなたの引用の壁の芸術をあなたの部屋の目玉にしたい場合は、色の深刻なポップで目立つようにしてください。 このタイプのデザインでそれをダイヤルすることを忘れてください–明るく、よりカラフルな、より良い!

あなたの利点に対照的な色を使用することを考えますが、読みやすい色合いで読みやすいテキストを維持してくださ
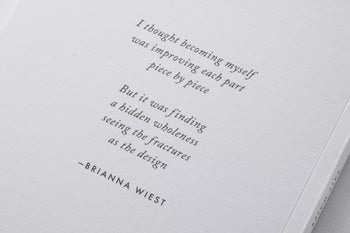
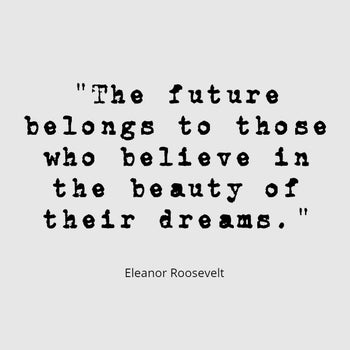
オールドスクールタイプライター
ミニマルなデザインとタイプライターに触発されたフォントを備えた壁の芸術であなたの内側の古い学校のwordsmithをチャネ

タイプライターのような伝統的な技術の時代は古くなっていますが、それはあなたがまだそれをすべての
Neutral Minimalist
ミニマリストデザインに関しては、白黒として物事をあまり見ないなら、それは大丈夫です! ベージュやグレーの色調などのニュートラルに焦点を当て、代わりにいくつかの色であなたのデザインを注入するだけです。

それはまだ目に楽しいですが、まだ祝われている感動的な引用から離れて取ることはありません。
引用の壁の芸術を設計する方法
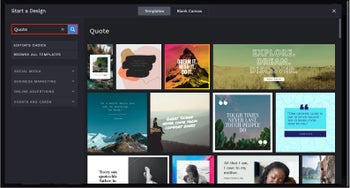
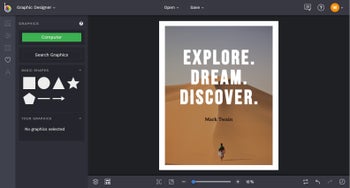
今、あなたはすべて自分自身にインスピレーションを感じていることを、それはあなた自身のDIYの引用の壁の芸術を作 開始するには、BeFunkyのグラフィックデザイナーに向かいます。 テンプレートライブラリでは、単に利用可能な事前に設計されたテンプレートの広い範囲を表示するには、検索バーに”引用”を入力します。

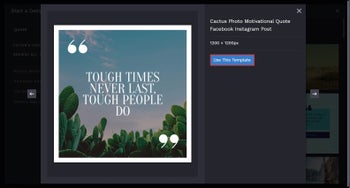
使用するテンプレートを決定したら、それをクリックして、このテンプレートを使用します。

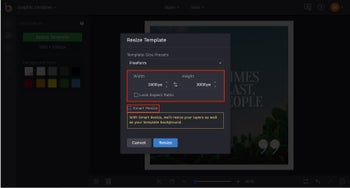
まず、テンプレートのサイズを8×10インチに変更して、完璧なウォールアートサイズにします。 これを行うには、左側のメインメニューで[カスタマイズ]に移動し、[テンプレートのサイズ変更]をクリックします。

あなたが望む任意のサイズにテンプレートのサイズを変更することができますが、ここでは少しトリック ピクセル量を把握するには、目的のインチ測定値に300を掛けるだけです。 したがって、私たちの場合、8×10インチは2400×3000ピクセルに相当します。
幅と高さのセクションに測定値を入力し、Resizeを押します。 また、テンプレートのレイヤーとテンプレートの背景のサイズが変更されるため、スマートサイズ変更をチェックしたままにすることをお勧めします。

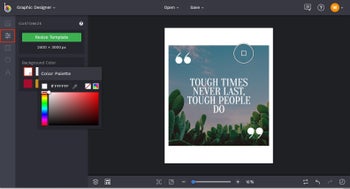
テンプレートのサイズが変更されたので、背景色を変更することができます。 また、カスタマイズメニューで注目の色見本を選択してこれを行うこともできます。 注目されていない色を選択するには、ドロップダウンの矢印で最初の色見本をクリックすると、カラーパレットが開きます。 ここから、カラーチャートから色を選択したり、カラー16進コードを入力したり、スポイトツールを使用したりすることができます。

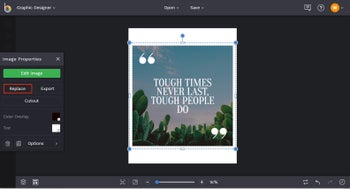
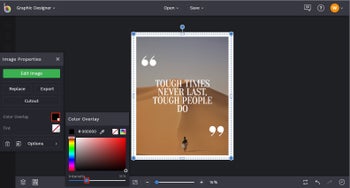
次に、テンプレートの既存の画像を変更する方法を紹介します。 これを行うには、変更したい画像をクリックすると、画像のプロパティツールバーが表示されます。 ここから、”置換”をクリックし、コンピュータから新しい画像をアップロードします。

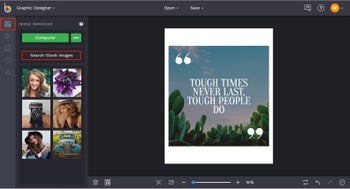
または、左側のメインメニューの画像マネージャーに移動し、ここから独自の画像をアップロードするか、百万人以上の無料ストックフォトのBeFunkyのライブラリからストック画像を選択することができます! 単にそれらにアクセスするには、検索ストック画像ボタンを選択します。

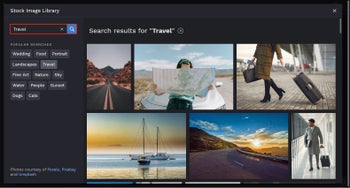
ストックイメージライブラリで、検索バーに任意の用語を入力し、好きな結果をクリックします。 それらは自動的にあなたのプロジェクトですぐに使用するためにあなたのイメージマネージャに追加されます。

画像が画像マネージャにアップロードされると、テンプレートにドラッグできるサムネイルとして表示されます。 テンプレート上の画像のサイズを変更するには、画像の周囲にある青い円と白い長方形をクリックしてドラッグします。

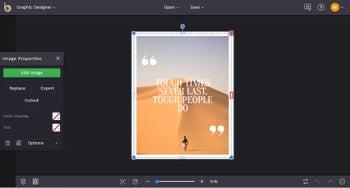
あなたの写真が選択されているときに表示される画像のプロパティメニューには、編集のためのオプショ 「画像を編集」を選択してツールを使用したり、フォトエディタから効果を追加したり、カラーオーバーレイや色合いを追加したり、「オプション」ボタンをクリックして方向、ブレンドモード、不透明度などを変更したりできます。 私たちは、この画像にユニークな外観を与え、テキストポップを作るために戻ってその色をペアリングするのに最適ですカラーオーバーレイを追加するこ 単にカラーオーバーレイの横にある正方形をクリックして、表示されるカラーパレットから色を選択し、入力カラー六角コード(あなたがそれを知っている場合)、 あなたのオーバーレイは、あなたがそれを望むように見えるようにカラーパレットの下に強度を調整することを忘れないでください。

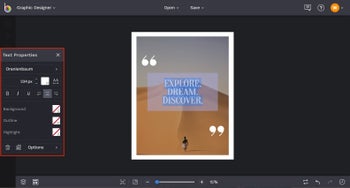
テンプレートの既存の見積もりをお気に入りの見積もりに変更する準備はできましたか? テキストボックスをダブルクリックしてから、入力したい内容を入力します。 テキストボックスを選択すると、テキストプロパティツールバーが表示されます。 ここでは、フォント、フォントサイズ、テキストの色、間隔などの要素を制御できます。

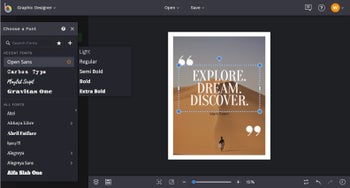
フォントを変更することから始めましょう。 テキストプロパティメニューのフォント名をクリックすると、選択できるフォントが非常に多いことがわかります。 一部のフォントには、Light、Regular、Boldなどのさまざまなオプションがあります。 あなたは、この豊富なメニューからフォントを選択するか、プラス(+)記号をクリックして、お使いのコンピュータからフォントをアップロードするか、Googleのフォ

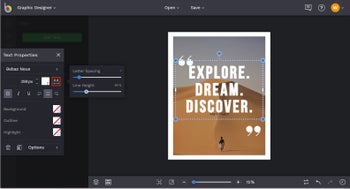
フォントをカスタマイズした後、テキストプロパティメニューを使用して、文字の間隔や行の高さを含む間隔など、他のテキ 単に間隔ボックスをクリックして、間隔を小さくまたは大きくするためにスライダーを使用しています。

あなたの引用がちょうど右に見えるまで、テキストプロパティツールバーを試してみてくださ テキストの色、テキストボックスの背景を変更し、誤植強調を追加し、オプションメニューをクリックしてさらに多くの設定を見つけます。 あなたのテキストがどのように見えるかに満足したら、その目的の位置にドラッグするには、マウスを使用しています。

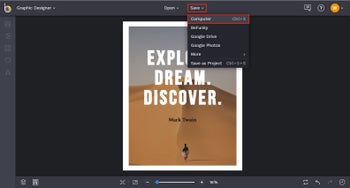
今、残っているのはあなたの傑作を保存することですので、印刷やフレーミングの準備ができています! 画面の上部にある[保存]をクリックし、続いて[コンピュータ]をクリックします。

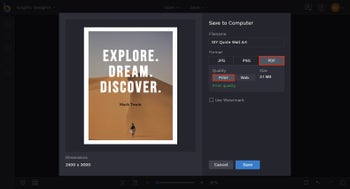
最高の印刷品質のために、私たちはあなたのデザインをaとして保存することをお勧めします。印刷品質のPDFファイルので、すべてのピクセルは、可能な限り最高の品質で保存されます!

これらの感動的な写真の引用テンプレートは、ウォールアートのためだけではないことに注意してくださ あなたは常に、ソーシャルメディアに投稿するあなたのブログに追加し、何か他のもののための引用符を設計することができます!
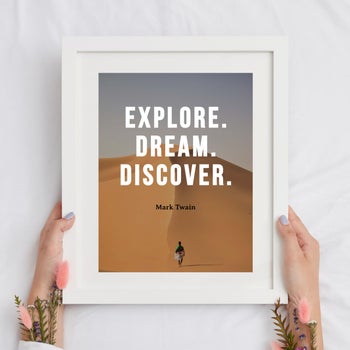
最終結果
あなたの好みの心に強く訴えるような引用を特色にする専門の見る壁の芸術がほしいと思いなさい–そして屈強な値札なしですべてか。 私たちのグラフィックデザイナーの使いやすいテンプレートを使用すると、すべてのあなたのマウスを数回クリックするだけで、あなたが心に持ってい それはちょうどそれよりも良くなることはありません!

あなたが好きになる壁の芸術にあなたのお気に入りの引用符を変換するには、以下のリンクをクリッ




