あなたのウェブサイトのための効果的な連絡先ページを作成する方法
連絡先ページは、ほぼすべてのウェブサイトの重要なコンポーネントです。 その目的は簡単です—訪問者があなたに到達するための方法。 しかし、戦略的な建物では、はるかに多くを行うことができます!
フリーランサーの場合、連絡先ページは名刺のインタラクティブ版です。 大企業にとっては、顧客サポートに連絡したり、見込み客を営業チームと接続したりする方法です。
それはあなたが聞いていると応答する準備ができていることを示す機会を提示します。 何を含めるかを決めるときに、あなたのビジネスとあなたの訪問者が必要とするものについて考えてみてください。
ここに有用な助言はある:
あなたのために働く電子メールの接触の形態を造りなさい
ほとんどの接触の私達のページの目玉は電子メールの形態である。 電話を拾うことに消極的な人は電子メールを好み、他の人は営業時間後に手を差し伸べることができます。
うまく設計された電子メールフォームは、連絡先ページの一般的な問題をいくつか解決します。
1. メールアカウントを保護する
あなたのウェブサイトに完全なメールを公開することは危険です。 この情報のためにウェブを掻き取るボットがあり、あなたの電子メールを公開すると、スパムやハッキングされたアカウントにつながる可能性があ
一部のウェブサイトの所有者は、クリック可能なmailto:リンクの代わりにテキストとして電子メールを書くことによってこれを避けようとします。 他の人は、手動で入力する必要がある方法で自分のメールアドレスをフォーマットします。 そのため、次のようなものが表示されます:
ここで私にメールしてください:私。name my-website com
これは、ユーザーエクスペリエンスを混乱させ、ユーザーが自分の電子メールクライアントにメールアドレスを正しく入力しようとすると、ヒューマンエラー さらに、訪問者が意図せずにウイルスを含む電子メールを送信する可能性があります。
電子メールのお問い合わせフォームは、これらの懸念を克服し、ウェブサイトのセキュリティリスクからあなたを保護するのに役立ちます。 フォームは訪問者が使いやすく、電子メールを公開せず、ウェブサイトをより専門的に見せることができます。
2. 必要な情報を取得する
お問い合わせフォームがなければ、訪問者は応答に必要な詳細を残していない可能性があります。 お問い合わせフォームで使用するフィールドは、フォローアップのための適切な情報を取得することを確認します。
名前、電子メール、およびメッセージフィールドは標準ですが、訪問者により良いサービスを提供するためにフォームをカスタマイズすることができます。 フォーム内のフィールドが少ないほど、人々がそれを完了する可能性が高くなります。
サラはブロマベーカリーで焼くことについてブログ。 彼女の連絡先ページには、次のフィールドを持つ簡単なフォームがあります:
- 名前(必須)
- メール(必須)
- 件名
- メッセージ
このページの目的は、ブランド、貢献者、読者にサラに到達する方法を提供することです。 それだけです。
しかし、場合によっては、より複雑なコンタクトフォームが便利です。 重要な情報を”必須”にすることはできますが、重要性の低い詳細を”オプション”にすることはできます。”
たとえば、Van Gogh Cakesの連絡先ページの目的は、職人のベーカリーアイテムの問い合わせを収集することです。 フォームには、質問の長いリストとさまざまな種類のフィールドが含まれています。 それは、そのカスタムケーキに正確な引用符を提供するビジネスを支援する必要があります。
右に完了すると、あなたの連絡先ページは強力な顧客サービス機能です。 あなたが持っている場合WordPress.com アカウント、あなたは完璧なフォームを作成する自由と柔軟性を持っています。
WordPressのブロックエディタでコンタクトフォームを追加
WordPressのブロックエディタ、Gutenbergを使用して、数回のクリックでコンタクトページにカスタマイズされたメールフォームを追加します。 ブロックは、コードの方法がわかっているかどうかにかかわらず、ウェブサイトに便利な要素を挿入する直感的な方法です。 フォームブロックは、すべてのオプションで利用可能な標準オプションですWordPress.com 計画だ
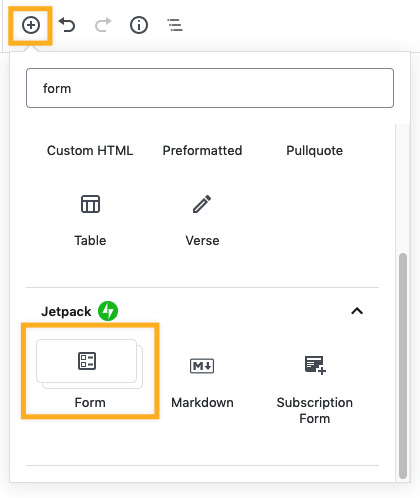
まず、Gutenberg InserterでFormブロックを見つけます(下記参照)。 次に、標準の件名を書いて、メッセージを受信する電子メールアドレスを入力するよう求められます。 最後に、フォームが公開される前に、フィールドとフォームの外観をカスタマイズします。 これには、チェックボックスやラジオボタン、送信ボタンの色とテキストなどが含まれます。

gutenberg block editorを使用したフォームの追加に関する完全な手順は、サポートセクションでご確認ください。 クラシックエディタでフォームを追加するには、別の手順があります。
連絡先ページは、あなたのウェブサイト上のフォームを含めるための唯一の場所です。 あなたに直接到達するオプションを提供することが理にかなっている他のページがあり、フォームブロックはあなたにその機能を提供します。
あなたのWordPressでより多くを行います。com連絡先ページ
連絡先ページに追加する追加要素は、訪問者が知っておく必要があるものと達成したいものによって異なります。 から便利な機能を使用するWordPress.com 適切な経験を構築する。
例えば、ニューヨーク市のサロンやWordPress.com メンバー、NappStarは、その連絡先ページに電子メールフォームが含まれていません。 NappStarrは代わりに、営業時間、電話番号、地図などの重要な情報をリストして、顧客がどこでそれらを見つけるかを知ることを選択します。
とWordPress.com、あなたはあなたの連絡先ページにこれらすべてのオプションを追加するためのブロックを見つけることができます。 内蔵のマップブロックのほかに、マップを挿入するための他のオプションには、iframeを使用してGoogleマップを追加するか、ビジネスプランを選択すると
連絡先ページのコピーを簡潔にしておくことをお勧めしますが、それでも有用で応答性があります。
訪問者が一貫して同様の質問をあなたに連絡している場合は、連絡先ページの下部にFAQセクションを追加してください。 これは、フィードバックを管理し、時間を節約するのに役立ちます。
連絡先ページは、訪問者を他のオンライン接続にリンクするのにも最適な場所です。 顧客およびファンは社会的な媒体の続くか、または電子メールの時事通信に署名したいと思うことができる。 WordPressブロックエディタを使用すると、ソーシャルメディアのリンクと購読フォームの両方を追加して視聴者を増やすことができます。
新しいウェブサイトを構築する場合でも、既存のサイトを改善する方法を探している場合でも、WordPressの汎用性を使用して、共通の連絡先ページをユニークで 始めるとでウェブサイトを構築WordPress.com 今日は!




