statikus blokkok hozzáadása bizonyos CMS oldalakhoz Magento layoutokkal
miközben egy projekten dolgoztam, minden CMS oldalon hozzá kellett adnom egy egyedi statikus blokkot a fejléc és a CMS oldal fő tartalma között. Az elemnek teljesen testreszabhatónak kellett lennie a Magento admin panelen keresztül, és könnyen létrehozhatónak kellett lennie új CMS oldalakon, könnyen módosíthatónak és eltávolíthatónak. Mivel ezt az elemet a fő tartalomon kívül kellett elhelyezni, a Magento admin CMS használatával nem lehetett hozzáadni. Hozzá kellett adni a Magento elrendezések használatával. Itt van, hogyan értem el ezt.
mint Ön is tudja, a Magento csak a következő fogantyúkat kínálja a CMS oldalakhoz:
- Kezdőlap fogantyú és 404 oldalas fogantyú
- a fogantyú minden CMS oldalhoz
ha egy CMS blokkot meg kellene jeleníteni a kezdőlapon, akkor a kezdőlapot használnánk a helyi nyelvünkön.xml fájl. Ugyanígy, ha ugyanazt a statikus blokkot kellett volna megjeleníteni az összes CMS oldalon, akkor minden CMS oldalhoz fogantyút használtunk volna.
de mi a helyzet az egyes felhasználók által létrehozott CMS oldalakkal?
Frontend fejlesztői megoldás
szerencsére a Magento lehetővé teszi számunkra, hogy minden CMS oldalhoz egyedi elrendezést határozzunk meg a Magento admin panelen található CMS editor szerkesztésével. Ily módon a CMS-oldal elrendezését az adott oldal meghatározott értékeinek felhasználásával módosítják, amelyeket az adatbázisban tárolnak.
először létrehozunk egy statikus blokkot, amelyet hozzá akarunk adni egy adott CMS oldalhoz, amelyet static-block-1-nek nevezünk el, és néhány egyszerű stílust alkalmazunk rá.
<div class="element-blue"> <h3>Static Block 1</h3> <p>This is blue static element 1 </p></div>ezután létrehozunk egy új CMS oldalt, amely tartalmazza a létrehozott statikus blokkot, amelyet a layout Update XML segítségével adunk hozzá a Designs lapon, egy fejléccel és egy bekezdéssel együtt. Ebben a példában 1 oszlopelrendezést fogunk használni az összes CMS-oldalhoz.
<reference name="root"> <block type="cms/block" name="myelement"> <action method="setBlockId"><block_id>static-block-1</block_id></action> </block></reference>és végül frissítenünk kell a sablonfájljainkat, és hozzá kell adnunk egy sor kódot, amely felhívja az elemünket. Mivel az összes CMS oldalhoz 1 oszlop elrendezést használtunk, az 1 oszlopot módosítjuk.phtml sablon fájl. Ha hozzá szeretné adni az elemeket olyan CMS oldalakhoz, amelyek más sablont használnak (például 2columns-left), módosítania kell ezeket a fájlokat.
…<div class="page"> <?php echo $this->getChildHtml('header') ?> <?php echo $this->getChildHtml('myelement') ?>…ebben a példában egy további statikus blokkot készítettem, amely különbözik az elsőtől, és két további CMS – oldalt-egyet az általam létrehozott új elemhez, egy másikat, amely nem tartalmaz elrendezési frissítéseket, és emiatt nem tartalmazza az általunk létrehozott elemeket.
eredmények
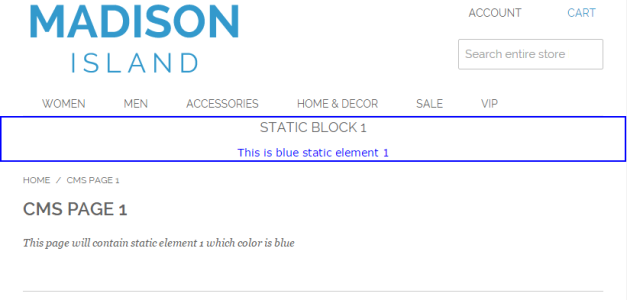
CMS oldal 1 Kék statikus blokk:

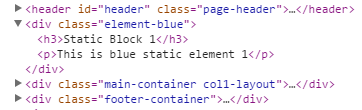
a CMS HTML kódja oldal 1:

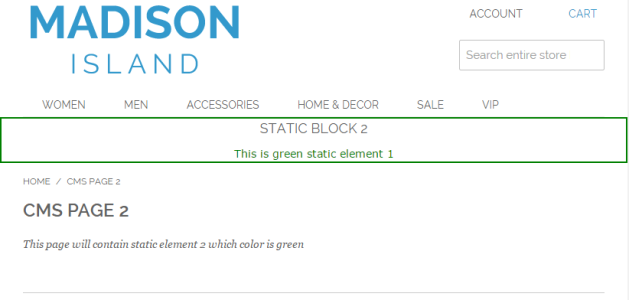
CMS oldal 2 zöld statikus blokk:

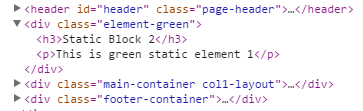
a CMS oldal HTML kódja 2:

CMS oldal 3 amelyhez nem állítottunk be elrendezési frissítéseket az XML-ben, ezért nem mutat létrehozott statikus blokkokat.

a CMS HTML kódja oldal 3:
![]()
a jó és a rossz és az alternatíva
bár ez egy nagyon gyors és egyszerű megoldás, amely jól működik, unalmassá válik, ha ugyanazokat a lépéseket kell végrehajtania minden hozzáadni kívánt elemnél, még egy olyan projektnél is, amelynek 6 vagy 7 CMS oldala volt.
ha szeretne egy backend-orientált megoldás erre, Tim Reynolds, Magento Certified Fejlesztő, írt egy cikket a témában hozzátéve kütyü adott CMS oldalak, ahol ő használt esemény megfigyelők generálni egyedi fogantyúk minden CMS oldal.




