10 bevált módszer a közönség elkötelezettségének növelésére az e-kereskedelmi webhelyén
képzelje el, hogy egy pillanatra potenciális ügyfél vagy.
felkeresi a webhelyét, termékeket keres, elemeket tesz a kosarába, sőt vásárol is.
a folyamat egyszerű és egyértelmű, igaz?
de mi van, ha nem volt?
néha a legjobb erőfeszítések ellenére a webhelyélmény sok kívánnivalót hagyhat maga után. A felhasználók nem találják meg, amit keresnek. Összezavarodnak. A pénztárnál szállnak le. Unatkoznak, és máshová mennek.
amikor ez megtörténik, akkor elveszíti ki a potenciális ügyfelek.
tehát fontos feltenni magának olyan kérdéseket, mint:
a látogatók könnyen megtalálják a keresett termékeket? A fizetési folyamat egyszerű? Kapnak-e a felhasználók ügyfélszolgálatot, amikor szükségük van rá?
mint e-kereskedelmi vállalkozás tulajdonosa, elfelejtheti, hogy időnként az ügyfél cipőjébe tegye magát. De figyelembe véve a fenti kérdéseket – és mindent megtesz a helyszíni problémák megoldása érdekében-sokat fog segíteni abban, hogy felhasználóbarátabb élményt teremtsen ügyfelei számára.
de az UX nem csak arról szól, hogy a felhasználók hogyan érzik magukat, amikor meglátogatják az Ön webhelyét. Nagy szerepet játszik abban is, hogy hogyan vesznek részt a webhelyével, és végül, ha végül megvásárolják a termékeit.
olvassa el, hogy megtudja, milyen szerepet játszik az elkötelezettség a webhelykonverziók növelésében – plusz 10 módszer a saját webhely fejlesztésére.
siet? Itt van, amit meg fog tanulni ebben a cikkben:
- mi a weboldal elkötelezettsége és miért számít?
- a felhasználók gyors döntéseket hoznak az Ön webhelyéről
- a lassú webhely elveszíti az ügyfeleket
- a Visszatérő ügyfelek hatalmas különbséget tehetnek
- a mobil keresés hatalmas
- 10 egyszerű módszerek az e-kereskedelmi webhely vonzóbbá tételére a felhasználók számára
- győződjön meg arról, hogy webhelye logikai struktúrát követ, és elegendő szóközt tartalmaz
- optimalizálja webhelyének sebességét & válaszkészség
- egyszerű & logikai tartalom/oldalszerkezet használata
- különböző tartalomtípusok használata
- belső linkelés végrehajtása & javasolt termékek
- Tartalom hozzáadása frissítések
- használjon egyértelmű, tömör és meggyőző CTA-kat, amelyek megfelelnek a vevő útjának
- interaktív webhelykeresés engedélyezése
- hozzon létre egyéni 404 oldalt
- élő Csevegések integrálása & chatbotok
mi a weboldal elkötelezettsége és miért számít?
a”webhely elkötelezettsége” nem csak egy bolyhos kifejezés, amelynek köze van ahhoz, hogy a felhasználók hogyan érzik magukat, amikor meglátogatják az Ön webhelyét. Ez egyben annak mérésére is szolgál, hogy a felhasználók hogyan lépnek kapcsolatba a webhelyével, milyen műveleteket hajtanak végre a webhelyén, és hogy végül fizető ügyfélvé válnak-e.
minden webhelytulajdonosnak – e – kereskedelemnek vagy sem-tisztában kell lennie a webhely elkötelezettségi mutatóival, és aktívan kell dolgoznia, hogy idővel javítsa őket.
Íme néhány ok, amiért a webhely elkötelezettsége számít:
a felhasználók gyorsan megítélik az Ön webhelyét
néhány tanulmány megállapította, hogy körülbelül 50 milliszekundum áll rendelkezésre ahhoz, hogy jó benyomást keltsen. Hogy számít!
a lassú webhely elveszíti az ügyfeleket
az egyik forrás azt találta, hogy a lassú betöltésű webhelyek évente több mint 2 milliárd dollár veszteséget okoznak a kiskereskedőknek.
a Visszatérő ügyfelek hatalmas különbséget tehetnek
az online fogyasztók 88% – a valószínűleg nem tér vissza egy webhelyre egy rossz tapasztalat után.
a mobil keresés hatalmas
sok fogyasztó keres és vásárol termékeket mobileszközéről, és a mobil oldalak 53% – át elhagyják a lassú betöltési idő miatt. Tehát győződjön meg arról, hogy webhelye mobileszközökre van optimalizálva.
végül a webhely elkötelezettsége valóban befolyásolja, hogy a felhasználók mennyi ideig maradnak az Ön webhelyén, és hogy végül megvásárolják-e az Ön termékeit. A konverziókat legalább 30% – kal javíthatja, ha végrehajtja az alábbi webhely-elkötelezettségi tippeket.
10 egyszerű módja annak, hogy az e-kereskedelmi webhelyét vonzóbbá tegye a felhasználók számára
az e-kereskedelmi vállalkozások tulajdonosainak új hulláma van, akik fel akarják erősíteni webhelyük elkötelezettségét az UX-vel.
ha érdekel a tanulás, hogyan lehet bevonni a felhasználók a honlapon, és az egekbe szöknek az online értékesítés, ásni a következő 10 Smart website elkötelezettség stratégiák:
győződjön meg arról, hogy a webhely követi a logikai struktúra és elegendő szóköz

(
az elemek vagy képek elhelyezése az oldalon nagy szerepet játszhat abban, hogy a felhasználók hogyan foglalkoznak a webhelyével.
ha az elemek túl közel vannak egymáshoz, a design elfoglaltnak tűnhet, és a hatás elsöprő lehet a felhasználók számára. Ezenkívül megnehezítheti a potenciális ügyfelek számára az Ön által kínált termékek beolvasását.
a vizuális hierarchia olyan tudomány, amely magában foglalja a vizuális elemek oly módon történő szervezését, amely kellemes a szemnek, és segít a webhely látogatóinak megtalálni azt, amit keresnek.
a természetes szemmozgási minták követésével és a weboldal elemeinek megfelelő helyekre helyezésével kapcsolatos – ahol a felhasználók valószínűleg észreveszik őket.
vizuális hierarchia legjobb gyakorlatok
a webhely szalaghirdetéseinek, tartalmi blokkjainak, termékképeinek, cselekvésre ösztönző gombjainak stb., érdemes követni a vizuális hierarchia legjobb gyakorlatait, például:
1. Méret
a nagyobb elemek először vonzzák a szemet. Tegye a legfontosabb elemeket – mint például a tagline és a banner kép – nagyobbá, mint a többi webhely elem.
2. Kontraszt
a kontrasztos színek jobban elkapják a szemet, mint a kevésbé kontrasztos színek. Győződjön meg arról, hogy a fontos szövegek és képek nem halványulnak a háttérbe, ha kontrasztot adnak ezekhez az elemekhez.
3. Whitespace
Kerülje el a rendetlenséget a képek és a szöveg közötti szóköz hozzáadásával. Ez különösen igaz a Kategóriaoldalakra, ahol a termékek hajlamosak rendetlennek tűnni.
optimalizálja webhelyének sebességét & válaszkészség
járt már valaha egy weboldalon, csak azért, hogy frusztrálja a lassú melasz betöltési idő? Ha igen, akkor valószínűleg jobbra fordult, és inkább egy másik webhelyre ment.
hasonlóképpen, ha az e-kereskedelmi webhelye lassú, a potenciális ügyfelek máshová vihetik üzleti tevékenységüket. Ezen túlmenően a Webhely sebessége fontos Google rangsorolási tényező, amikor organikus forgalmat vonz a webhelyére.

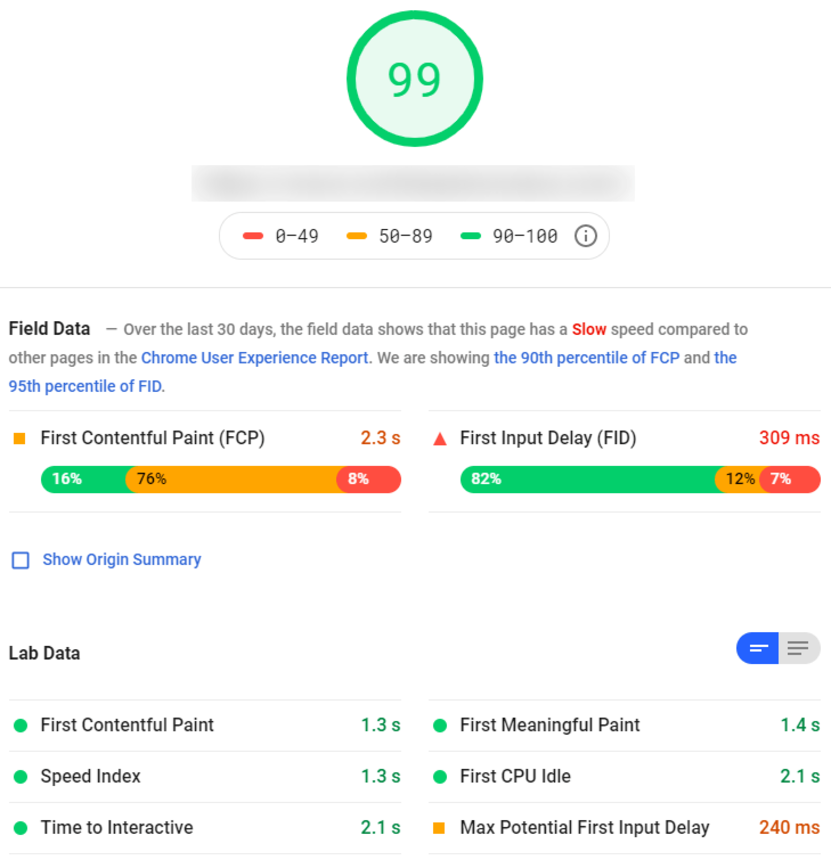
(
ezért az egyik első lépés a webhely elkötelezettségének növelése érdekében a webhely sebességének és reakciókészségének optimalizálása.
a webhely sebességének ellenőrzése
a webhely sebességének ellenőrzéséhez beállíthatja az e-kereskedelmi elemzések követését a webhely sebességmérőinek előállításához. Általános szabály, hogy webhelyének legfeljebb 3 másodperc alatt kell betöltődnie, de minél gyorsabb, annál jobb.
ha webhelye lassú asztali számítógépen és/vagy mobilon, Akkor elveszítheti a potenciális ügyfeleket. Ennek megakadályozása érdekében együtt kell működnie egy fejlesztővel vagy a választott e-kereskedelmi platformmal, hogy felgyorsítsa webhelyét és optimalizálja azt mobilra.
hogyan lehet javítani a webhely sebességét
lassú a webhelye? Íme néhány módszer a webhely sebességének növelésére:
- fájlok és képek tömörítése: próbálja meg csökkenteni a CSS, HTML és JavaScript fájlok méretét 150 bájtnál kisebbre.
- kerülje és minimalizálja a render-blokkoló JavaScript használatát: ez segít a böngészőknek az oldal gyorsabb megjelenítésében.
- URL-átirányítások csökkentése: minden alkalommal, amikor egy oldal átirányít egy másik oldalra a webhelyén, a felhasználónak további idővel kell szembenéznie. Próbálja meg elkerülni a túl sok átirányítás létrehozását a webhelyén azáltal, hogy az átirányításokat 1:1 URL-útvonalra korlátozza.
- képek optimalizálása: A CSS segítségével optimalizált sablont hozhat létre a webhelyén gyakran használt képekhez. Ügyeljen arra, hogy a megfelelő fájltípust használja, és hogy a képek ne legyenek nagyobbak a szükségesnél. Olyan bővítmények, mint a wp Smush a WordPress-hez vagy olyan eszközök, mint tinypng.com segíthet tömöríteni ezeket a képeket.
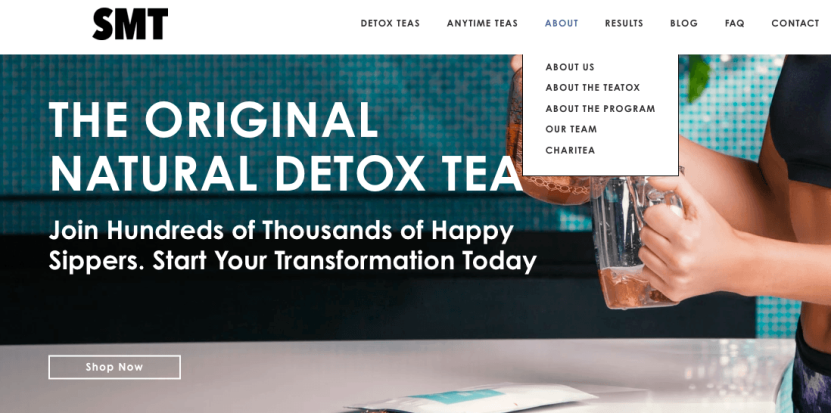
használjon egyszerű & logikai tartalom/oldal struktúrát
a webhely vizuális elemeihez hasonlóan a tartalmat is felhasználóbarát módon kell megszervezni.
különösen a webhely navigációjának, a legördülő listáknak és a Fizetési folyamatoknak egyszerűnek kell lenniük.
mi a legtermészetesebb és tömörebb módja ezeknek az elemeknek a rendszerezésére? Ha a felhasználók ide mennek, akkor valószínűleg hova mennek legközelebb?

(mi a következő logikus tartalom?)
ez nem az az idő, hogy “mókás” használatával zavaros navigációs szöveget. Hogy a fő nav a lehető legegyszerűbb. Ugyanez vonatkozik a Fizetési folyamatra is; a felhasználók hozzáadják az elemet a kosarukhoz, megadják adataikat, megerősítik a vásárlást, és egy megerősítő oldalra lépnek. Könnyű.
így lesz:
- akadályozza meg, hogy a felhasználók összezavarodjanak a webhelyén, és
- csökkentse annak esélyét, hogy leesnek a fizetési folyamat során.
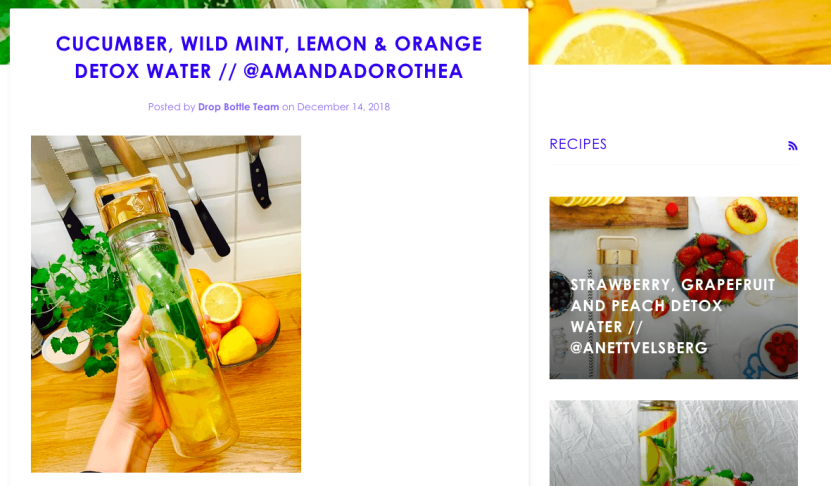
különböző tartalomtípusok használata
ne hagyja, hogy a webhely tartalma elavult legyen. Ha az e-kereskedelmi tartalmat írott tartalomra és termékfotókra korlátozza, akkor kihagyja az elkötelezettség és az értékesítés növelésének lehetőségeit.
a különböző típusú tartalmak, például infografikák, videók, diagramok és még GIF-ek használata bizonyítottan növeli a webhely elkötelezettségét és forgalmát.
például közzétehet egy termékértékelő videót a webhelyén, közzéteheti a YouTube-on, és megoszthatja a közösségi médiában. Így organikus forgalmat, YouTube-forgalmat és közösségi média forgalmat generálhat egyetlen tartalommal.

(Használjon képeket, GIF-eket, videókat stb.
adjon hozzá képeket, sőt videókat a termékoldalaihoz, hogy 360 fokos képet kapjon a termékről és a termékek használatának különböző módjairól (vagy arról, hogy mások hogyan használják őket)
szeretné összekeverni a tartalmát az elkötelezettség növelése érdekében? Íme néhány más tartalmi ötlet:
- letölthető e-könyvek
- egyedi tervezésű infographics
- kiváló minőségű fényképezés
- GIF-ek
- interaktív vetélkedők
- felhasználó által létrehozott tartalom
- termékismertető videók
- szakértő interjúk
- webináriumok
- tanfolyamok vagy oktatóanyagok
- újrafelhasznált Facebook élő videók
- táblázatok és grafikonok
belső linkek hozzáadása & javasolt termékek
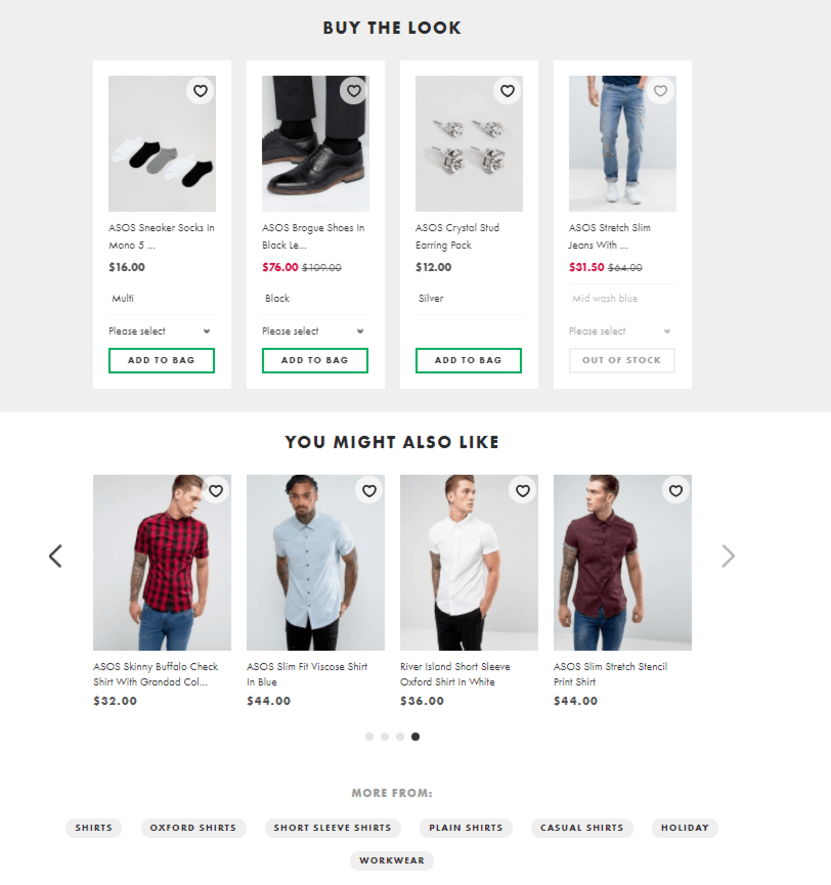
belső linkek hozzáadása a webhely más oldalaihoz és termékeihez nagyszerű módja annak, hogy ösztönözze az ügyfeleket arra, hogy további elemeket adjanak a kosárba.
azáltal, hogy más “termékek, amelyek tetszhetnek…” vagy “az emberek is vásároltak…” belső linkeket tartalmaznak, az ügyfelek egy vagy több terméket adhatnak hozzá a kosárhoz.
(ASOS ‘ javasolt termékek szakasz)
Ezen túlmenően a belső linkek hozzáadása megkönnyíti az e-kereskedelmi webhely feltérképezését a keresőmotorok által. Ez azt jelenti, hogy jobban megértik a webhely szerkezetét, és nagyobb valószínűséggel rangsorolják webhelyét, növelve az Organikus forgalom létrehozásának esélyét.
Add content upgrades
tartalom upgrades egy nagyszerű módja annak, hogy elfog a potenciális ügyfelek, akik nem egészen kész vásárolni. Akkor gubanc az e-mail címét, és a piaci őket, amíg készen állnak, hogy a vásárlás.
a kedvezmények az egyik népszerű tartalomfrissítés az e-kereskedelmi webhelyek számára, de sok más is létezik.
például ingyenes “vásárlói útmutatót” adhat a legújabb termékeihez, informatív e-könyvet, videót egy iparági szakértővel folytatott exkluzív interjúról, vagy akár interaktív kvízt is.
a legfontosabb az, hogy valamit a potenciális ügyfelek talál értéket – valamit hajlandóak átadni az e-mail címeket.
íme néhány lehetséges tartalomfrissítés, amelyet hozzáadhat webhelyéhez:
- Feliratkozás az ingyenes e-mail tanfolyamra
- letölthető ebook vagy útmutató
- exkluzív szakértői interjú
- ingyenes sablonok
- éves ünnepi termék útmutató
- iratkozzon fel ingyenes tesztelő termék fogadására
- az új termék ingyenes próbaverziója
- hozzáférés a webináriumhoz
használjon egyértelmű, tömör és kényszerítő CTA-kat, amelyek megfelelnek a vevő útjának
a tartalomhoz hozzáadott cselekvésre ösztönzéseknek meg kell egyezniük a közönség “hőmérsékletével”, és rendkívül egyértelművé kell tenniük, hogy milyen lépéseket kívánnak tenni a felhasználók.
például egy” termék vásárlása “gomb hozzáadása egy blogbejegyzéshez kissé agresszívnek tűnhet, de a” Tudjon meg többet ” CTA megfelelő lehet.
hasonlóképpen hozzáadhat olyan gombokat, mint a “vélemények megtekintése” vagy a “kosárba helyezés” a termékoldalain, mivel ezek rendkívül hasznosak, és pontosan megmondják a felhasználóknak, hogy mit tehetnek vagy mit kell tenniük.

(a CTA-nak be kell fejeznie a mondatot:”Szeretnék…”)
itt van, hogyan lehet egyértelmű és kényszerítő CTA-kat találni:
- igazítsa az értékesítési csatorna megfelelő szakaszához
- használja a közönség által használt kifejezéseket.
- használjon tömör megfogalmazást, hogy elmondja a felhasználóknak, hogy mi a következő lépés
- ha a felhasználókat a webhely releváns oldalára irányítja (pl. egy termékoldal vs. egy általános kapcsolattartó oldal)
- félkövér, könnyen látható és könnyen kattintható
- az egész oldalon fel kell használni, hogy a felhasználók több lehetőséget kapjanak a
- nézzük geddit “vagy” fo “sho”!”, mivel ezek zavart okozhatnak
interaktív webhelykeresés engedélyezése
még akkor is, ha egyszerű webhely-navigációs struktúrával rendelkezik, a felhasználók számára továbbra is nehéz lehet megtalálni, amit keresnek.
ezért mindig engedélyeznie kell a webhelykeresést, hogy a felhasználók termékeket találjanak anélkül, hogy ásniuk kellene a webhelyén.
a webhelykeresési funkciókat akár interaktív keresés, Automatikus kiegészítés vagy csiszolt keresés hozzáadásával is növelheti, hogy megjósolja, hogy a felhasználók mit keresnek, és javaslatokat tehet a kapcsolódó termékekre. Így még akkor is, ha a Felhasználó olyan terméket keres, amelyet nem kínál, irányíthatja őket a webhelyén található hasonló termékekre.

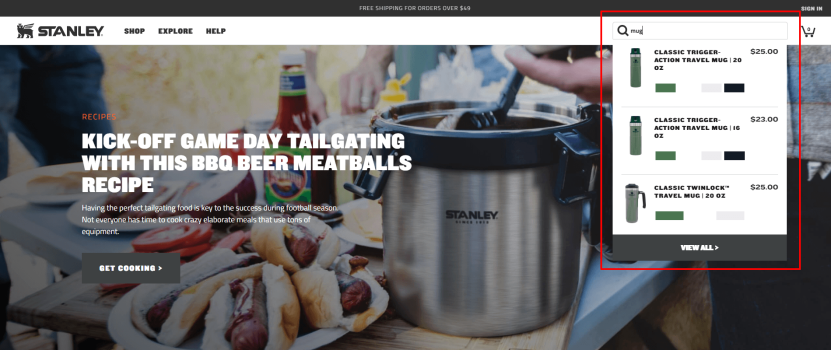
(Stanley-PMI ‘ s interactive site search)
optimalizálja webhelykeresését az alábbi legjobb gyakorlatok követésével:
- Automatikus kiegészítés, amely segít a felhasználóknak a termékek megtalálásában, még akkor is, ha nem tudják a pontos nevet
- szavak/termékek helyesírási hibáinak keresésének engedélyezése
- az AI és a merchandising használatával javasoljon hasonló termékeket a felhasználóknak az értékesítés maximalizálása érdekében
- győződjön meg arról, hogy a keresőmező minden típusú eszközön látható
- képek, videók és szöveges eredmények hozzáadása
- kapcsolja be a gyakran ismételt kérdéseket egy önálló GYIK oldalra
hozzon létre egyéni 404 oldalt
a 8. tipphez hasonlóan az egyéni 404 oldal létrehozása egy másik módja annak, hogy a felhasználókat kapcsolódó tartalom, ha nem tudják megtalálni azt, amit keresnek a webhelyén.
például néha eltávolíthat egy elemet a készletéből, ami 404 oldalt eredményez. Ahelyett, hogy lenne egy oldal, amely azt mondja: “Hoppá. Ez az oldal már nincs itt.”, a felhasználókat hasonló oldalakra vagy termékekre irányíthatja.

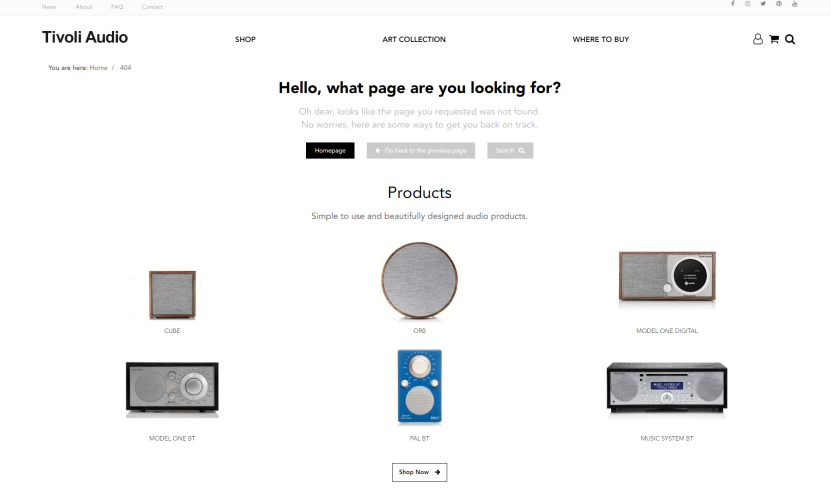
(a Tivoli Audio 404 oldala lefelé mozgatja a felhasználókat a csatornán)
íme néhány ötlet a 404 oldaladhoz:
- a felhasználók termékkategória oldalának irányítása, amely összhangban van azzal, amit kerestek
- keresőmező hozzáadása, hogy más bejegyzést vagy terméket kereshessenek
- a “termékek listájának hozzáadása, amelyek szintén tetszhetnek”, hogy ösztönözzék őket hasonló vásárlásra
- beleértve egy videót, amely egy hasonló terméket CTA-val értékel, hogy megvásárolja azt a terméket
csak azért, mert nem rendelkezik pontosan a keresett termékkel, még nem jelenti azt, hogy még mindig nem tud eladni. Használjon ki minden lehetőséget arra, hogy a Felhasználókat olyan hasonló termékekre irányítsa, amelyek szintén élvezhetik őket.
integrálja az élő csevegéseket & chatbotok
a weboldalak hibásak, a felhasználók csalódottak, a Fizetési oldal lefagy, és más dolgok rosszul fordulhatnak elő. Ezek a mini katasztrófák gyorsan megoldhatók, ha egy kattintással elérhető ügyfélszolgálatot nyújt, amikor és ahol szükségük van rá.
ismét, ha a felhasználók rengeteg időt töltenek a webhely támogatásának keresésével, az nem hoz létre pozitív felhasználói élményt. Ehelyett kényelmes erőforrásokat biztosíthat, hogy segítsen nekik megoldani a problémáikat,és gyorsan vásárolni.

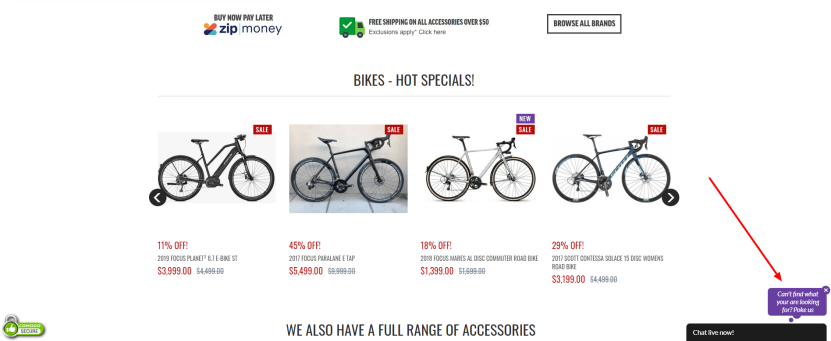
(élő chat és chatbotok használata a visszapattanások kiküszöbölésére)
íme az élő chat és chatbotok néhány előnye:
- Ön képes 24/7 ügyfélszolgálatot nyújtani, az ügyfelek boldoggá tétele
- személyre szabhatja márkáját azáltal, hogy “arcot” ad az ügyfélszolgálatnak
- csökkenti az ügyfelek stresszét azáltal, hogy azonnal megkapja a szükséges segítséget
- elkerülheti az emberi ügyfélszolgálat tipikus problémáit (türelmetlenség, sassiness stb.)
- az ügyfélszolgálati folyamatot zökkenőmentessé és egyszerűvé teszi – az Ön és ügyfelei számára
- kivágja ezt a rettegett interaktív hangválaszt (más néven “robot hang”), és ehelyett az ügyfeleket úgy érzi, hogy meghallják
nem csak az élő csevegés engedélyezése boldog felhasználókhoz vezet, hanem csökkenti annak esélyét, hogy a gyakori csalódások miatt elveszítse az ügyfeleket. Segíthet nekik könnyedén eligazodni a Fizetési folyamatban, sőt pozitív felülvizsgálatot is kérhet a folyamat során.
tartsa a látogatókat és növelje az online értékesítést, gyorsan
ezeknek a webhely-elkötelezettségi tippeknek a végrehajtásával jelentősen javíthatja az ügyfelek elégedettségét és növelheti az értékesítést az e-kereskedelmi webhelyén.
nincs oka annak, hogy webhelye elavult, zavaros vagy nem reagál. Lehet dinamikus, hasznos, könnyen navigálható, és úgy állítható be, mint egy értékesítést generáló gép.
ne felejtse el használni ezt a 10 stratégiát a felhasználók elkötelezettségének fenntartására és a konverziók javítására a webhelyén, természetesen:
- győződjön meg arról, hogy webhelye gyorsan betöltődik; kevesebb, mint 3 másodperc ideális
- hozzon létre egy tervezési hierarchiát, hogy a felhasználók vizuálisan részt vegyenek
- hatékonyan Szervezze meg a tartalmát, hogy segítsen a felhasználóknak megtalálni azt, amit keresnek
- keverje össze a tartalmát, hogy a látogatók érdeklődjenek (és meg akarják osztani a tartalmat)
- belső linkek hozzáadása és kapcsolódó termékek javasolása az értékesítés maximalizálása érdekében
- tartalomfrissítéseket tartalmazzon az érdeklődők rögzítéséhez és később piacra dobásához 7603>
- használjon tömör CTA-kat, hogy a felhasználókat cselekvésre kényszerítse
- optimalizálja a webhelykeresést a félreértések elkerülése érdekében, és a felhasználókat további termékek
- testreszabhatja 404 oldalát, hogy a felhasználók a webhelyén maradjanak
- használja a chatbotokat, hogy a felhasználók gyorsan megkapják a szükséges segítséget.