Comment Créer une Page de Contact Efficace pour votre Site Web
La page de contact est un élément clé de presque tous les sites Web. Son but est simple – un moyen pour les visiteurs de vous joindre. Mais avec un bâtiment stratégique, il peut faire beaucoup plus!
Pour les freelances, la page Contact est une version interactive d’une carte de visite. Pour les grandes entreprises, c’est un moyen d’entrer en contact avec le support client ou de mettre en relation des prospects avec votre équipe de vente.
Il offre l’occasion de montrer que vous êtes à l’écoute et prêt à répondre. Réfléchissez à ce dont votre entreprise et vos visiteurs ont besoin lorsque vous décidez de ce qu’ils doivent inclure.
Voici quelques conseils utiles:
Créez un formulaire de contact par e-mail qui vous convient
La pièce maîtresse de la plupart des pages Contactez-nous est un formulaire de contact par e-mail. Les personnes qui hésitent à décrocher le téléphone préfèrent le courrier électronique, et d’autres peuvent tendre la main après les heures ouvrables.
Un formulaire de courrier électronique bien conçu résout quelques problèmes courants sur les pages de contact:
1. Protéger votre compte de messagerie
Publier votre e-mail complet sur votre site Web est risqué. Il y a des robots qui grattent le Web pour ces informations, et exposer votre e-mail pourrait entraîner du spam ou même un compte piraté.
Certains propriétaires de sites Web essaient d’éviter cela en écrivant un e-mail sous forme de texte au lieu d’un lien mailto: cliquable. D’autres formatent leur adresse e-mail de manière à ce que les gens la saisissent manuellement. C’est pourquoi vous verrez des choses comme ceci:
Envoyez-moi un e-mail ici: mon.name my-website com
Cela crée une expérience utilisateur confuse et augmente le risque d’erreur humaine lorsque les gens essaient de saisir correctement votre adresse e-mail dans leur propre client de messagerie. De plus, les visiteurs peuvent toujours vous envoyer involontairement un e-mail contenant un virus.
Un formulaire de contact par e-mail résout ces problèmes et vous protège des risques de sécurité du site Web. Les formulaires sont plus faciles à utiliser pour les visiteurs, n’exposent pas votre courrier électronique et rendent votre site Web plus professionnel.
2. Obtenir les informations dont vous avez besoin
Sans formulaire de contact, un visiteur peut ne pas laisser les détails nécessaires pour une réponse. Les champs que vous choisissez d’utiliser dans votre formulaire de contact vous assurent d’obtenir les bonnes informations pour le suivi.
Bien que les champs Nom, E-mail et Message soient standard, vous pouvez toujours personnaliser votre formulaire pour mieux servir vos visiteurs. Moins de champs dans un formulaire ont tendance à augmenter les chances que les gens le remplissent.
Sarah blogue sur la pâtisserie chez Broma Bakery. Sa page de contact comporte un formulaire simple avec les champs suivants:
- Nom (obligatoire)
- Email (obligatoire)
- Sujet
- Message
Le but de cette page est de fournir aux marques, contributeurs et lecteurs un moyen de joindre Sarah. C’est tout.
Cependant, dans certains cas, un formulaire de contact plus complexe est utile. Vous pouvez rendre les informations essentielles « obligatoires », mais laisser les détails moins importants « facultatifs ». »
Par exemple, le but de la page de contact des Gâteaux Van Gogh est de collecter des demandes de renseignements pour ses articles de boulangerie artisanale. Le formulaire contient une longue liste de questions et différents types de champs — certains obligatoires et d’autres facultatifs. Il est nécessaire d’aider l’entreprise à offrir des devis précis sur ses gâteaux personnalisés.
Lorsque c’est bien fait, votre page de contact est une puissante fonctionnalité de service client. Si vous avez un WordPress.com compte, vous avez la liberté et la flexibilité pour créer les formes parfaites.
Ajout d’un formulaire de contact avec l’éditeur de blocs WordPress
Ajoutez un formulaire e-mail personnalisé à votre page de contact en quelques clics à l’aide de l’éditeur de blocs WordPress, Gutenberg. Les blocs sont un moyen intuitif d’insérer des éléments utiles sur votre site Web, que vous sachiez coder ou non. Le bloc de formulaire est une option standard disponible avec tous les WordPress.com plans.
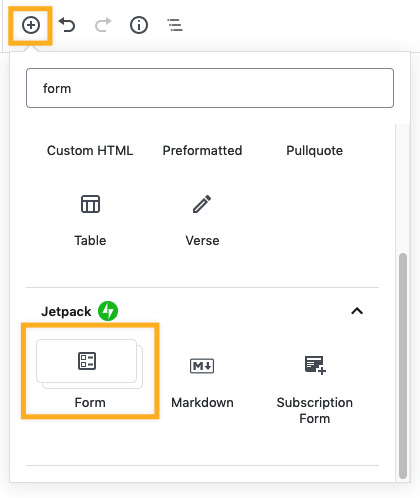
Tout d’abord, trouvez le bloc de formulaire dans l’inserteur Gutenberg (voir ci-dessous). Ensuite, il vous sera demandé d’écrire une ligne d’objet standard et d’entrer l’adresse e-mail où vous souhaitez recevoir des messages. Enfin, personnalisez les champs et l’apparence de votre formulaire avant sa mise en ligne. Cela inclut des choses comme les cases à cocher et les boutons radio ainsi que la couleur et le texte du bouton envoyer.

Obtenez des instructions complètes sur l’ajout d’un formulaire avec l’éditeur de blocs Gutenberg dans notre section support. Il existe des instructions distinctes pour ajouter un formulaire avec l’éditeur classique.
La page de contact est un seul endroit pour inclure un formulaire sur votre site Web. Il existe d’autres pages où il peut être judicieux d’offrir la possibilité de vous joindre directement, et le bloc de formulaire vous donne cette capacité.
Faites plus avec votre WordPress.page de contact com
Tous les éléments supplémentaires que vous ajoutez à la page de contact dépendent de ce que vos visiteurs doivent savoir et de ce que vous souhaitez accomplir. Utilisez les fonctionnalités pratiques de WordPress.com pour construire la bonne expérience.
Par exemple, salon de New York et WordPress.com le membre, NappStar, n’inclut pas de formulaire de courrier électronique sur sa page de contact. NappStarr choisit plutôt de répertorier des informations cruciales telles que les heures d’ouverture, le numéro de téléphone et une carte afin que les clients sachent où les trouver.
Avec WordPress.com , vous trouverez des blocs pour ajouter toutes ces options à votre page de contact. Outre le bloc de cartes intégré, d’autres options pour insérer des cartes incluent l’utilisation d’un iframe pour ajouter Google Maps ou l’utilisation de plugins de carte WordPress, que vous pouvez installer lorsque vous choisissez un plan d’affaires.
C’est une bonne idée de garder la copie sur votre page de contact brève et précise, tout en restant utile et réactive.
Si les visiteurs vous contactent régulièrement avec des questions similaires, ajoutez une section FAQ au bas de votre page de contact. Cela vous aidera à gérer les commentaires et à gagner du temps.
La page de contact est également un excellent endroit pour relier les visiteurs à d’autres connexions en ligne. Les clients et les fans pourraient vouloir vous suivre sur les réseaux sociaux ou s’inscrire à une newsletter par e-mail. Avec l’éditeur de blocs WordPress, vous pouvez ajouter à la fois des liens de médias sociaux et un formulaire d’abonnement pour développer votre audience.
Que vous construisiez un nouveau site Web ou que vous cherchiez des moyens d’améliorer un site existant, utilisez la polyvalence de WordPress pour transformer une page de contact commune en quelque chose d’unique et d’utile. Commencez et créez un site Web avec WordPress.com aujourd’hui!




