Ajout de blocs statiques à des pages CMS spécifiques avec des mises en page Magento
Pendant que je travaillais sur un projet, j’ai dû ajouter un bloc statique unique entre l’en-tête et le contenu principal de la page CMS sur chaque page CMS. Element devait être entièrement personnalisable via le panneau d’administration Magento et il devait être facile à créer sur de nouvelles pages CMS, facilement modifiable et amovible. Comme cet élément devait être placé en dehors du contenu principal, il n’aurait pas pu être ajouté à l’aide du CMS dans Magento admin. Il a dû être ajouté en utilisant des mises en page Magento. Voici comment j’y suis parvenu.
Comme vous le savez peut-être, Magento ne propose que les poignées suivantes pour les pages CMS:
- Poignée de page d’accueil et poignée de 404 pages
- Une poignée pour toutes les pages CMS
Si un bloc CMS devait être affiché sur la page d’accueil, nous utiliserions la poignée de page d’accueil dans notre section locale.fichier xml. De la même manière, si le même bloc statique devait être affiché sur toutes les pages CMS, nous aurions utilisé un handle pour toutes les pages CMS.
Mais qu’en est-il des pages CMS créées par les utilisateurs individuels?
Solution de développeur Frontend
Heureusement, Magento nous permet de définir une mise en page personnalisée pour chaque page CMS en la modifiant à partir de l’éditeur CMS sur le panneau d’administration de Magento. De cette façon, la mise en page d’une page CMS est modifiée en utilisant des valeurs définies pour cette page spécifique qui sont stockées dans la base de données.
Tout d’abord, nous allons créer un bloc statique que nous voulons ajouter à une page CMS spécifique que nous nommerons static-block-1 et lui appliquerons quelques styles simples.
<div class="element-blue"> <h3>Static Block 1</h3> <p>This is blue static element 1 </p></div>Ensuite, nous allons créer une nouvelle page CMS qui contiendra le bloc statique créé qui sera ajouté via la mise à jour de la mise en page XML sur l’onglet Conceptions, avec un en-tête et un paragraphe. Pour cet exemple, nous utiliserons une disposition en 1 colonne pour toutes les pages CMS.
<reference name="root"> <block type="cms/block" name="myelement"> <action method="setBlockId"><block_id>static-block-1</block_id></action> </block></reference>Et enfin, nous devons mettre à jour nos fichiers de modèle et ajouter une ligne de code qui appelle notre élément. Puisque nous avons utilisé 1 disposition de colonne pour toutes les pages CMS et que nous modifierons 1column.fichier modèle phtml. Si vous souhaitez ajouter les éléments aux pages CMS qui utilisent un autre modèle (comme 2columns-left), vous devez modifier ces fichiers.
…<div class="page"> <?php echo $this->getChildHtml('header') ?> <?php echo $this->getChildHtml('myelement') ?>…Pour cet exemple, j’ai créé un bloc statique supplémentaire différent des deux premières pages CMS supplémentaires – une pour le nouvel élément que j’ai créé et une autre qui n’aura aucune mise à jour de la mise en page et à cause de cela, Il ne contiendra aucun des éléments que nous avons créés.
Résultats
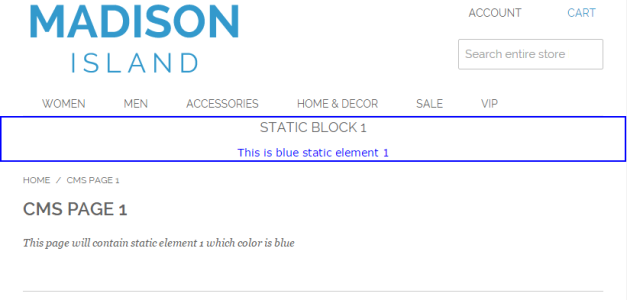
CMS page 1 avec bloc statique bleu:

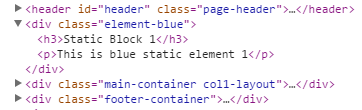
Code HTML du CMS page 1:

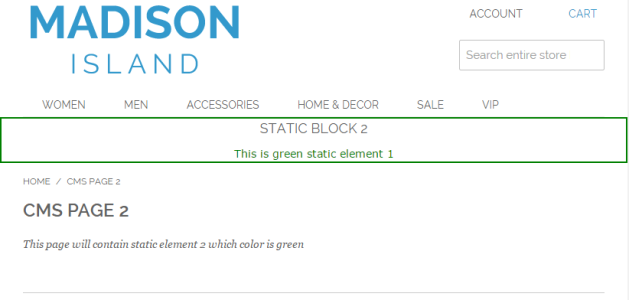
CMS page 2 avec bloc statique vert:

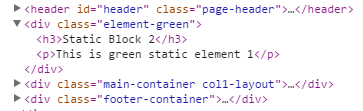
Code HTML de la page CMS 2:

CMS page 3 pour laquelle nous n’avons défini aucune mise à jour de la mise en page dans son XML et par conséquent, il n’affiche aucun bloc statique créé.

Code HTML du CMS page 3:
![]()
Le bon et le mauvais et l’alternative
Bien que ce soit une solution très rapide et simple qui fonctionne bien, cela devient fastidieux lorsque vous devez passer par ces mêmes étapes pour chaque élément que vous souhaitez ajouter, même sur un projet qui avait 6 ou 7 pages CMS.
Si vous souhaitez une solution plus orientée backend pour cela, Tim Reynolds, développeur certifié Magento, a écrit un article sur le thème de l’ajout de widgets à des pages CMS spécifiques dans lequel il a utilisé des observateurs d’événements pour générer des poignées uniques pour chaque page CMS.




